韩老师,我点关闭按钮后,弹窗从新打开,里面的数据还在,这个可以从新打开清除不?

点关闭的时候清掉
就是清楚不掉也?咋清掉
清掉表单内容有属性可以做到?

$page.widgets.id**.value = “” 就可以实现清空
日常我们经常有这种需求,点击一个弹框,输入内容,在弹框关闭后将输入的内容清空。有粉丝问那有没有方法可以直接用呢?类似于表单的reset方法,目前看微搭不提供组件的内置方法可以一次性清空表单内容,这就要求我们自己用代码实现。
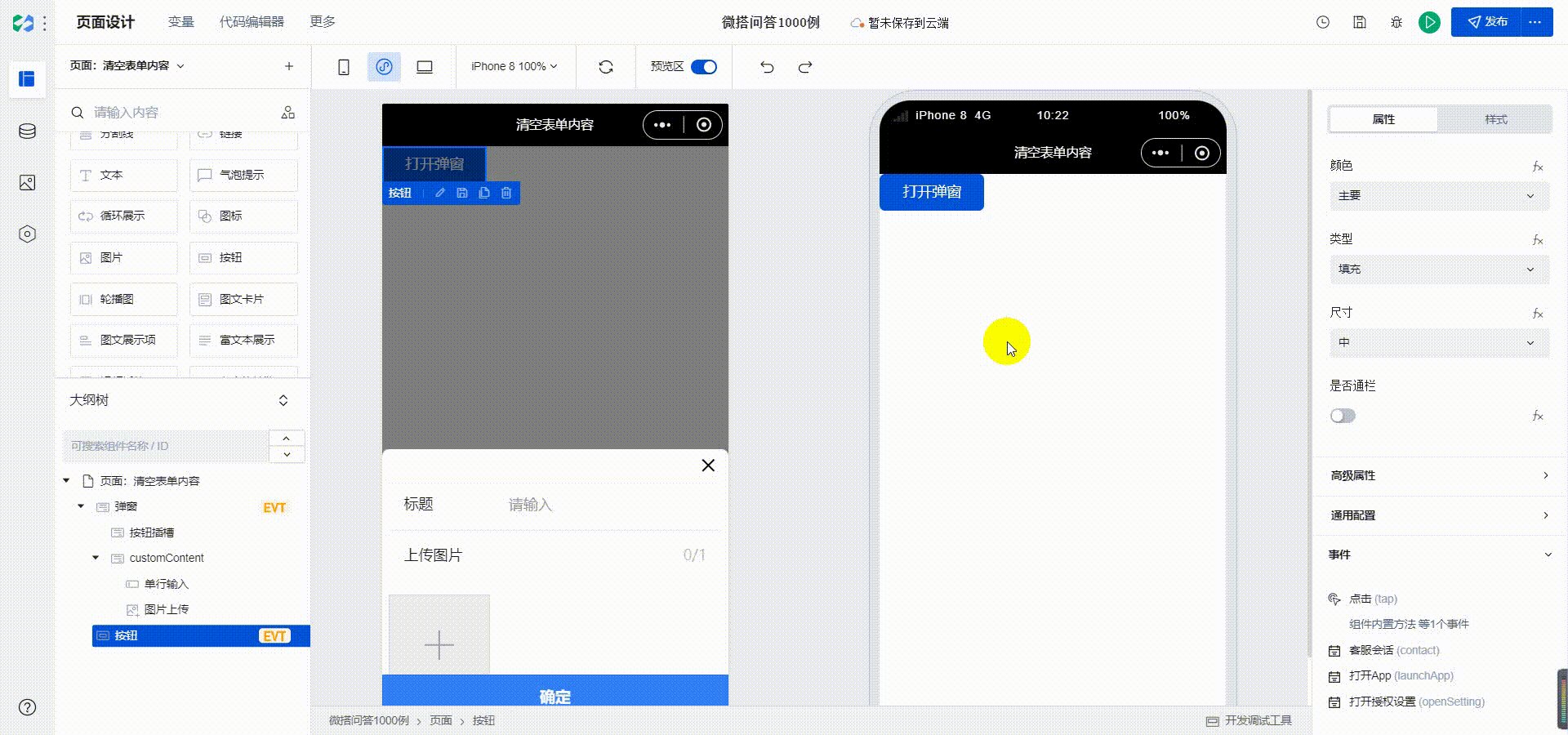
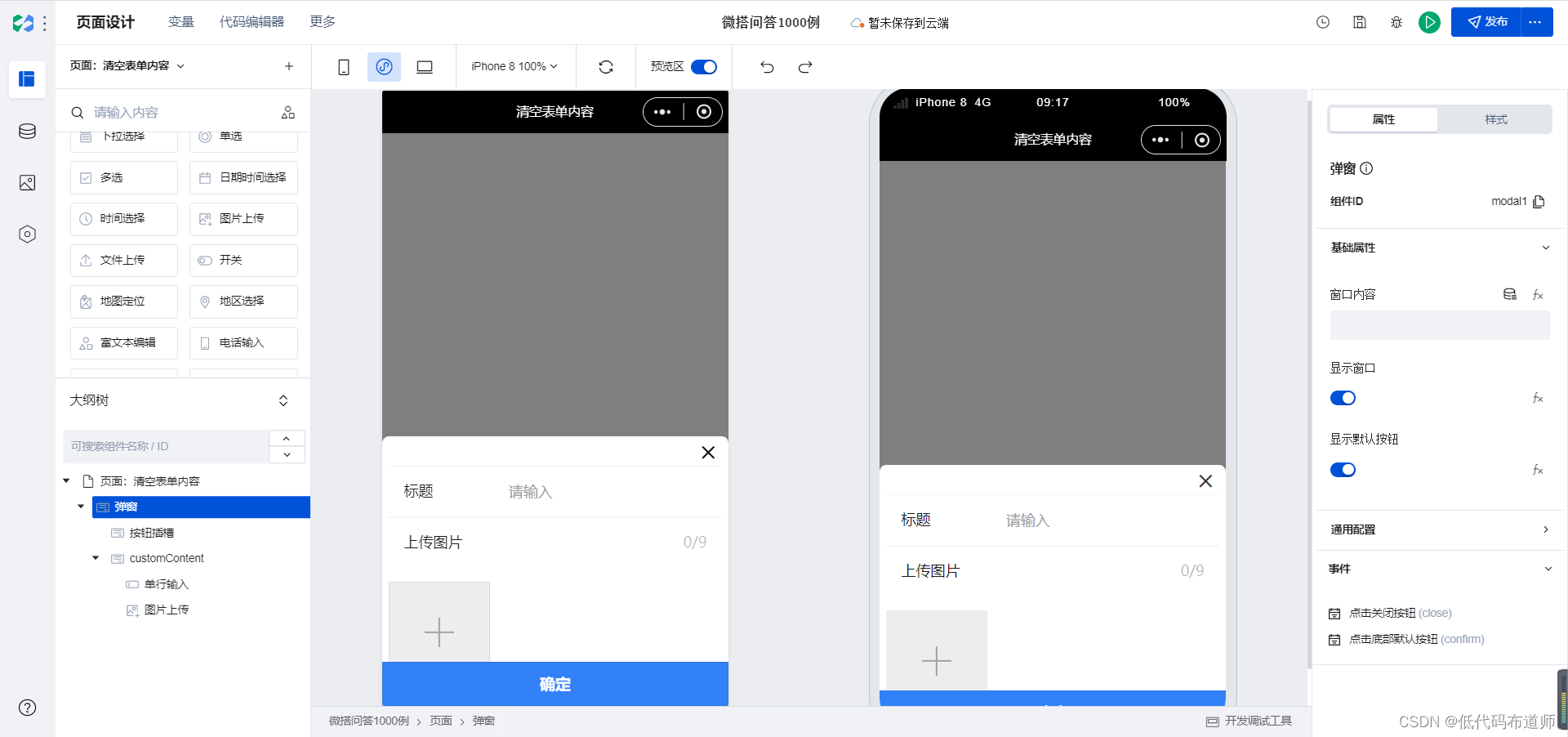
我们如果要还原这位学员的场景,先需要搭建一个弹窗组件

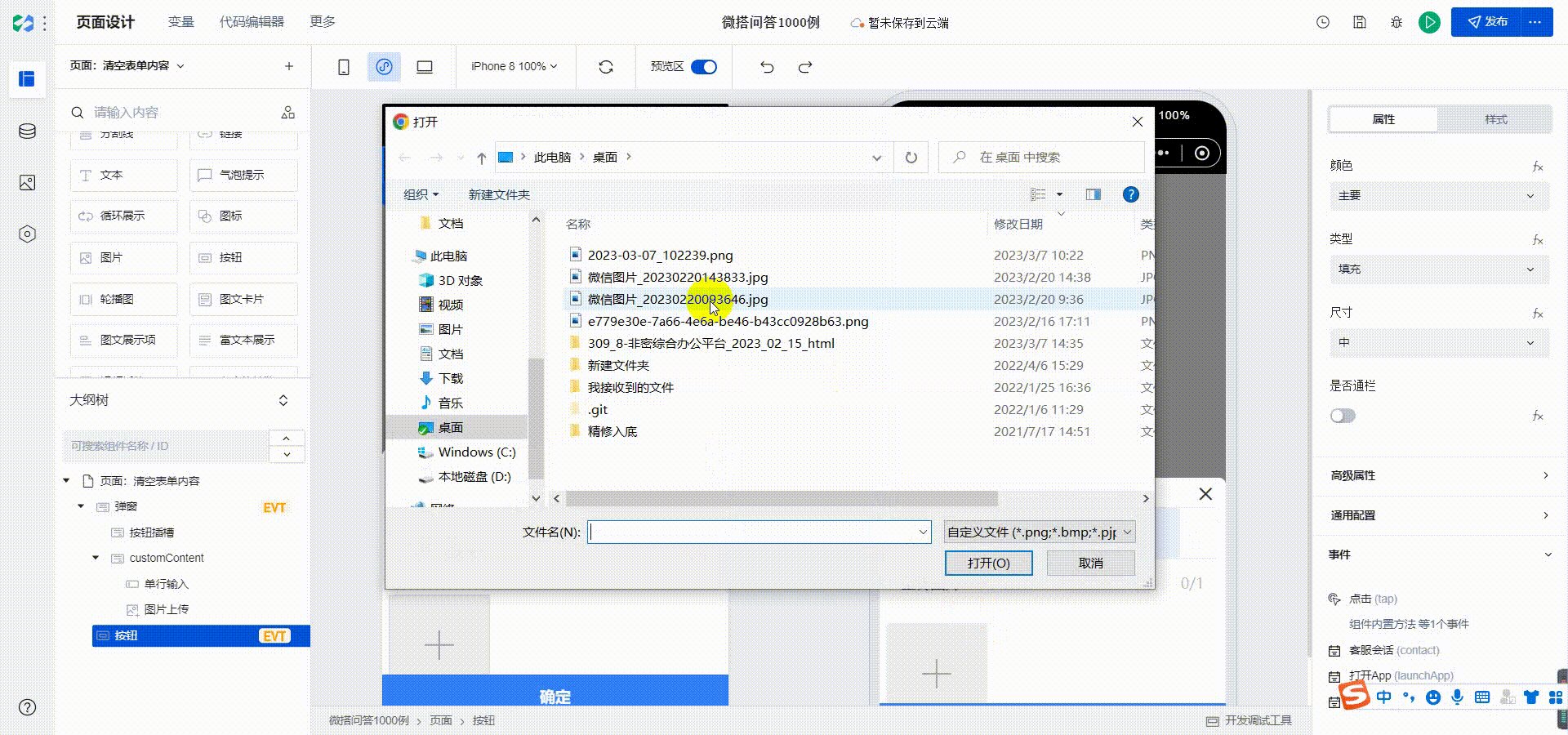
有学员问,弹窗组件如何往里添加内容,弹窗组件是分为两个插槽,一个是按钮插槽,一个是内容插槽。按钮插槽可以让我们自己决定放置哪些按钮,而内容插槽可以放置各类组件,一般我们可以放置表单类的组件,比如像开始学员问的是放置的单行输入和图片上传组件

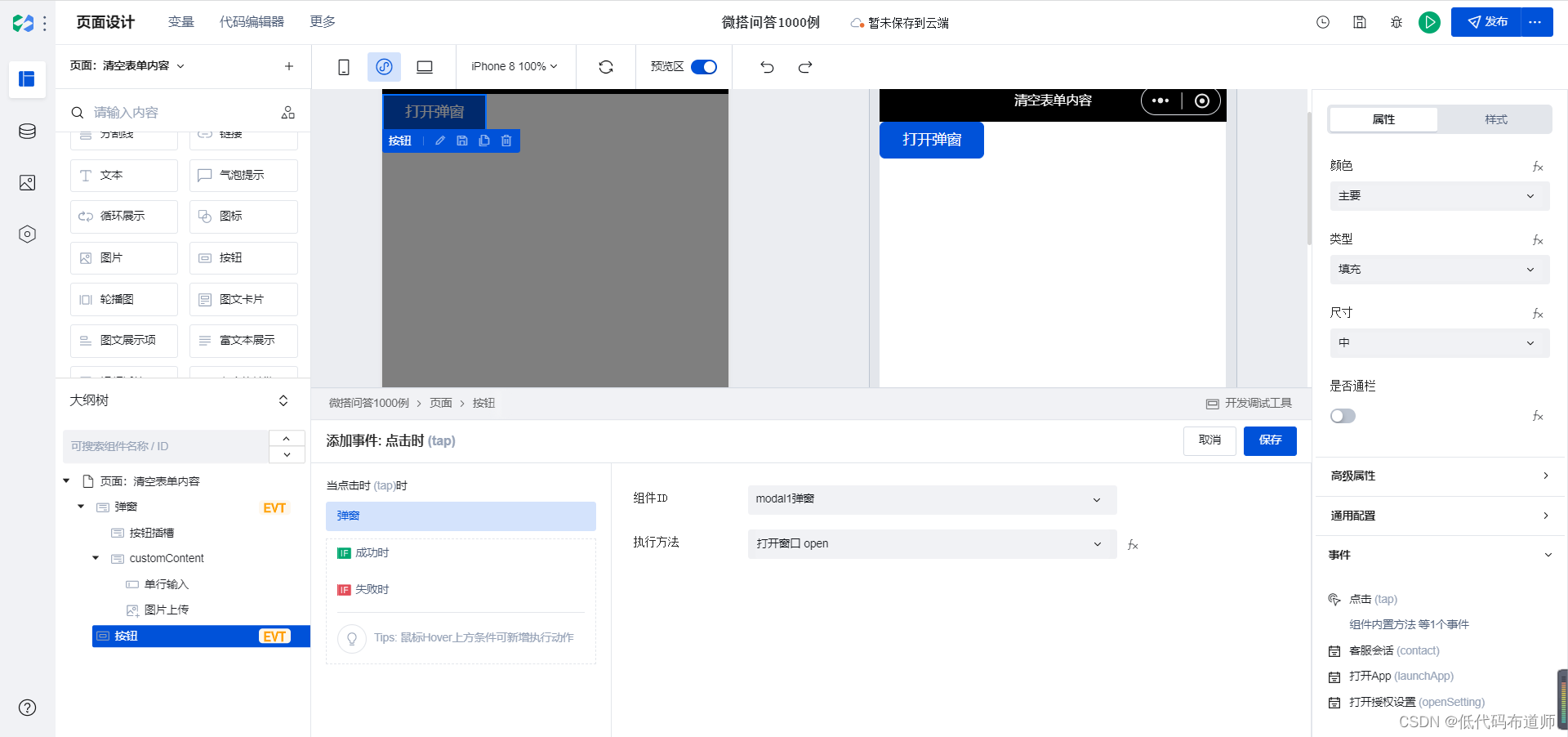
这位学员问的问题是点击关闭按钮,清空表单组件输入的内容,我们首先要解决窗口如何关闭的问题。
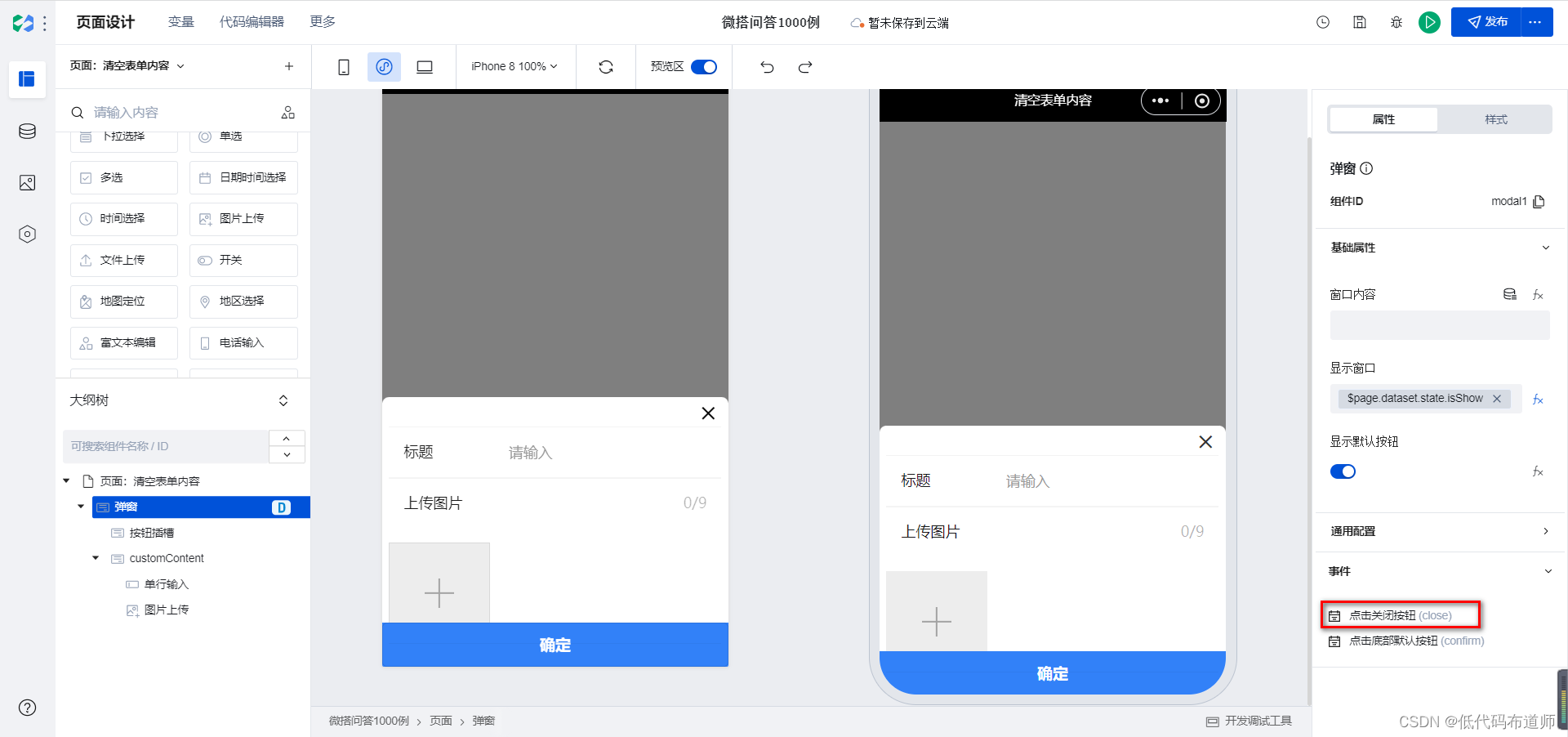
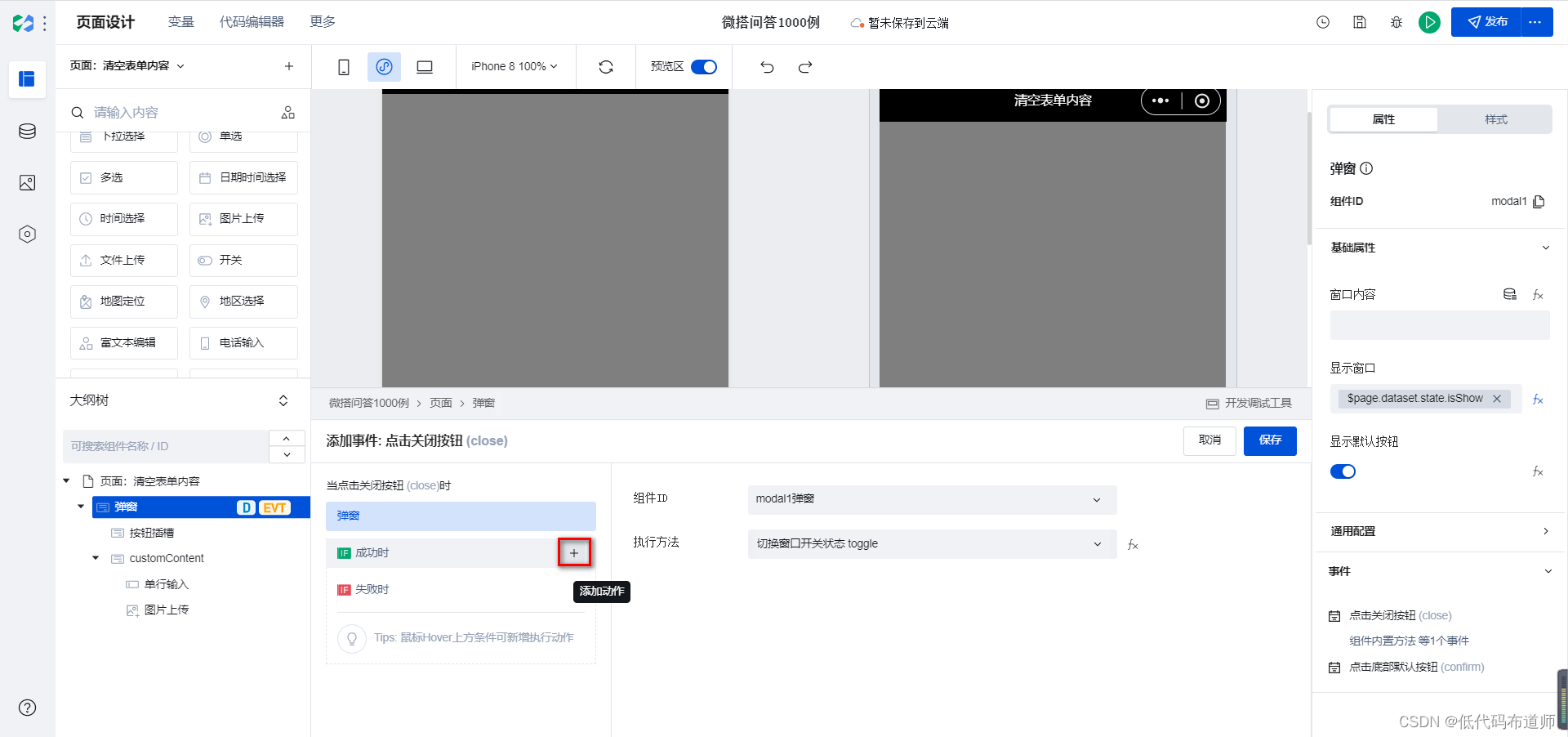
现在弹窗组件已经提供了组件的内置方法可以实现窗口的关闭和打开,在右下角的事件,我们选择点击关闭按钮

在弹出的窗口里选择弹窗

在下一个界面我们选择关闭窗口

我们是要在关闭时清空表单内容,这里就涉及到一个链式调用的问题,可以在切换开关状态成功时我们继续调用方法

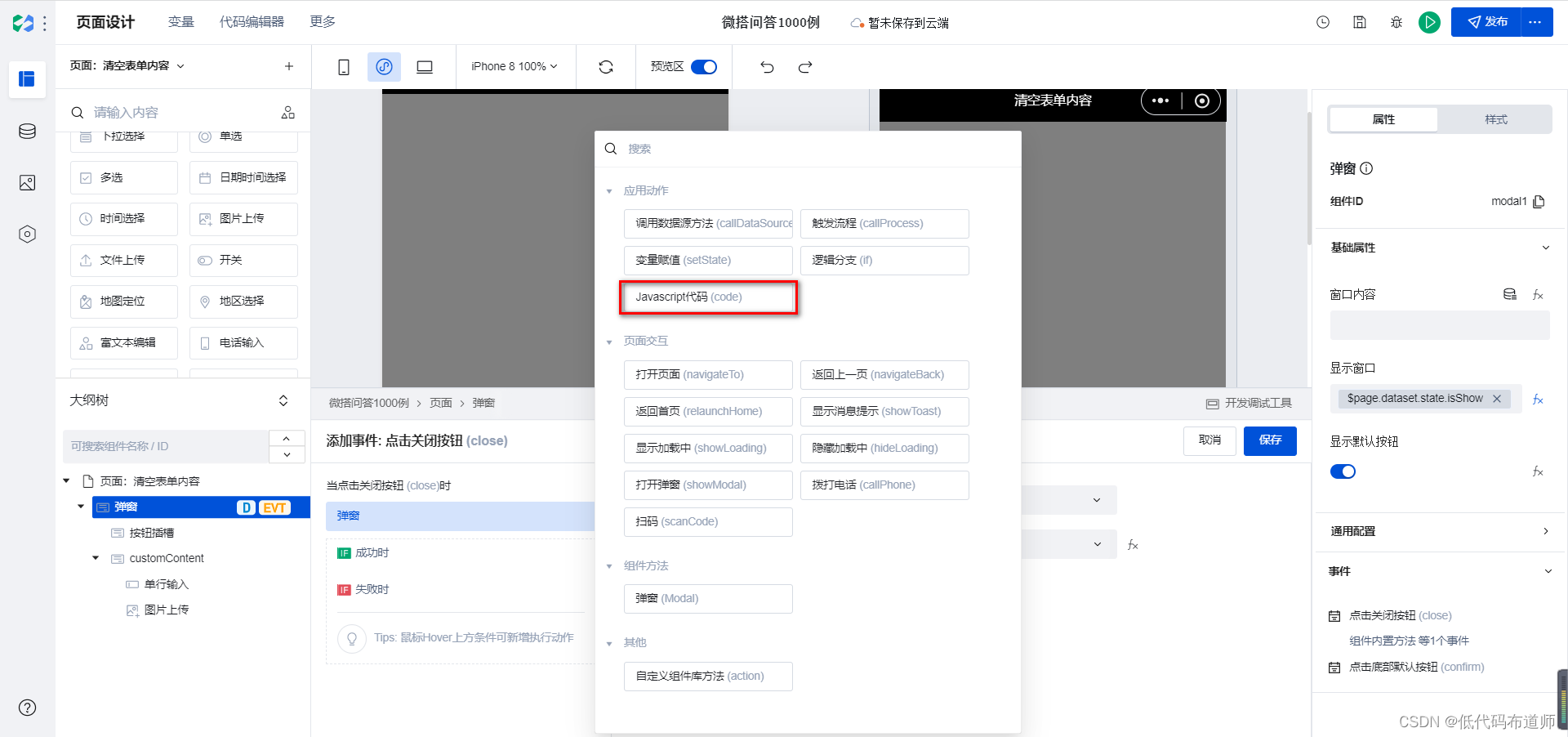
选择的动作是Javascript代码

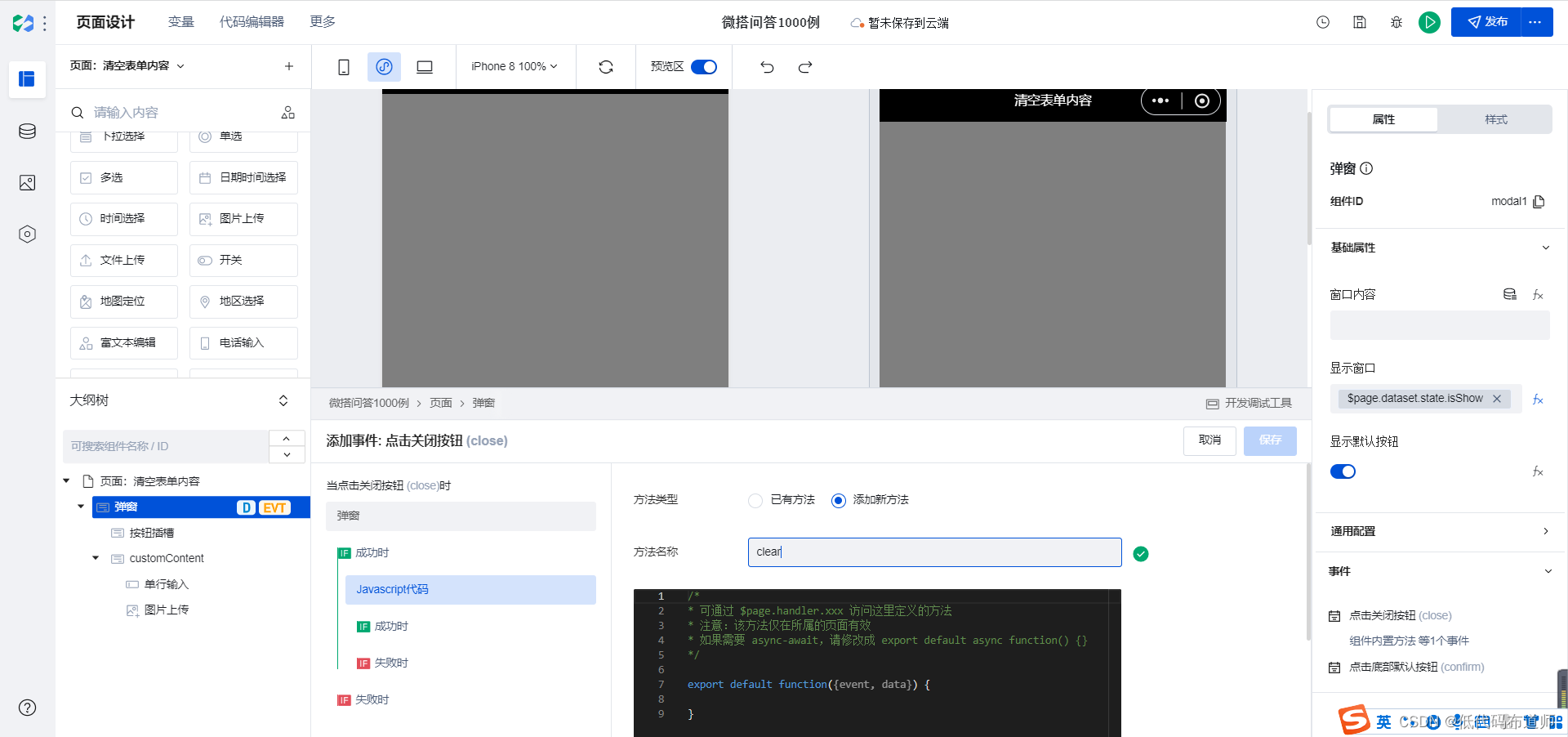
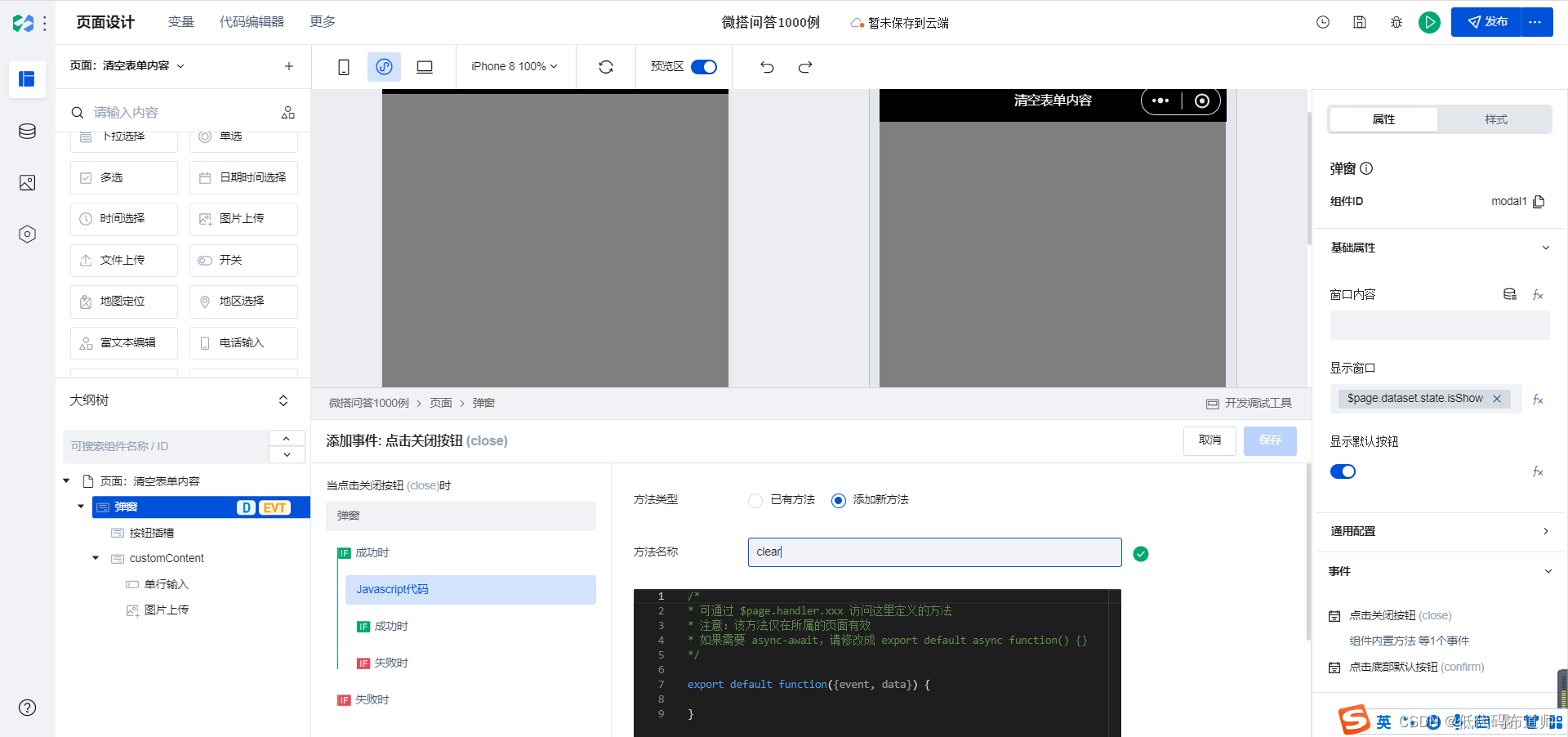
选择添加新方法,输入方法名称,方法里的内容写入清空表单组件的输入内容

代码的话就是我开始讲的通过重置组件的输入内容属性来清空,先需要找到组件的组件Id

重置语句是
$page.widgets.formInput1.value = ""
这里讲解一下这句话用到了javascript表达式的概念,操作数1 操作符 操作数2 ,等号表示赋值的意思,它会将操作数2的值赋值给操作数1,这样通过赋予空字符串就实现了清空表单内容的目的。
完整代码
$page.widgets.formInput1.value = ""
$page.widgets.formImageUploader1.value=""
设置好了之后,我们再添加个按钮组件,点击的时候再次让窗口打开
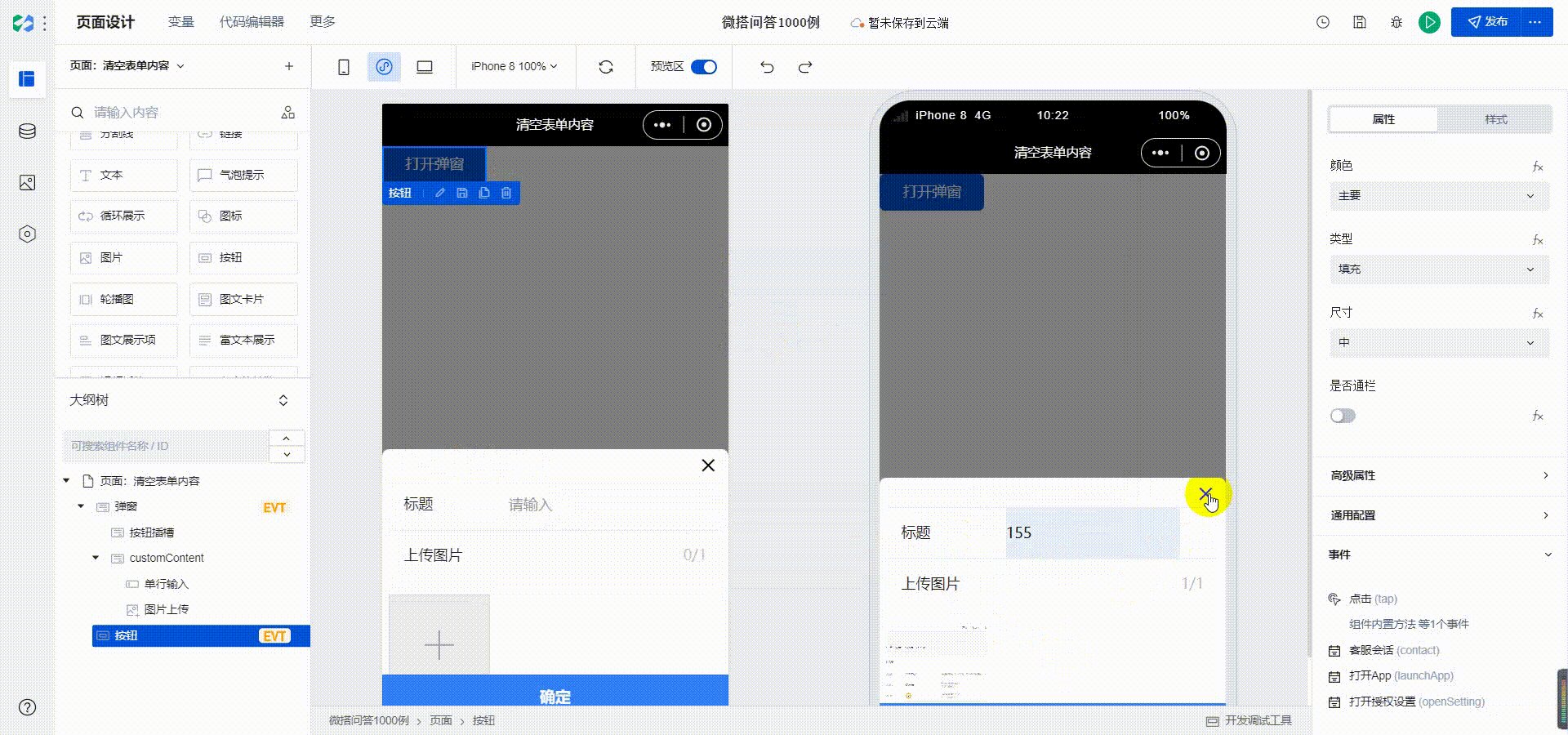
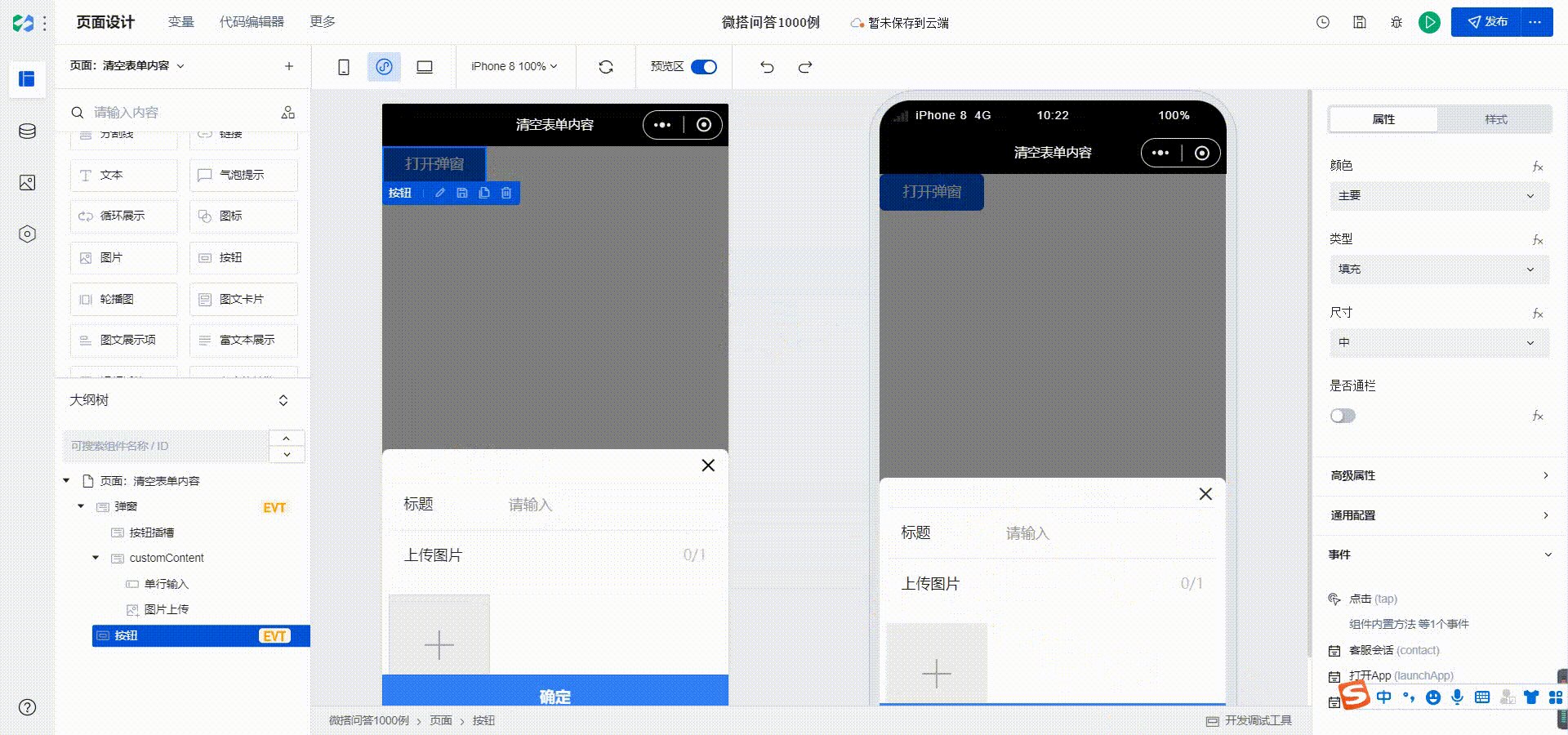
 最终效果
最终效果