使用的Hbulider X
菜菜学习,边操做边复习,如何使用webpack去把有关联的js文件,压缩为一个(不仅压缩了还降级处理了,从ES6规范到ES5)
变动文件:models目录,index.html,webpack.config.js

1. models目录

一个发挥作用的js,一个调用的js


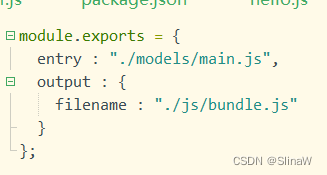
2.webpack.config.js
写的入口entry:从哪个模块的js入
写的出口output: 表示压缩降级后应该在哪儿呆着,此处根据官方给的

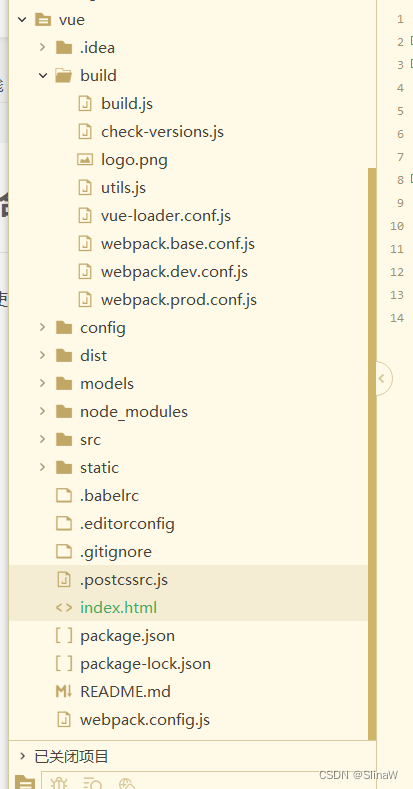
其实它最后生成的目录长这个样子:
就是dist->js->bundle.js

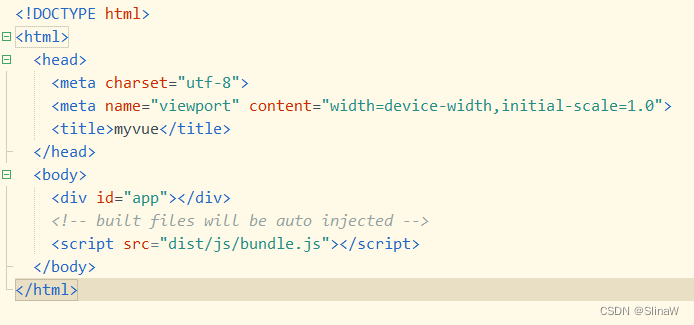
3.index.html
这个html文件就是用来<script>导入刚才bundle.js的,这样无需导入多个js,便可以实现多个js应该展现的内容