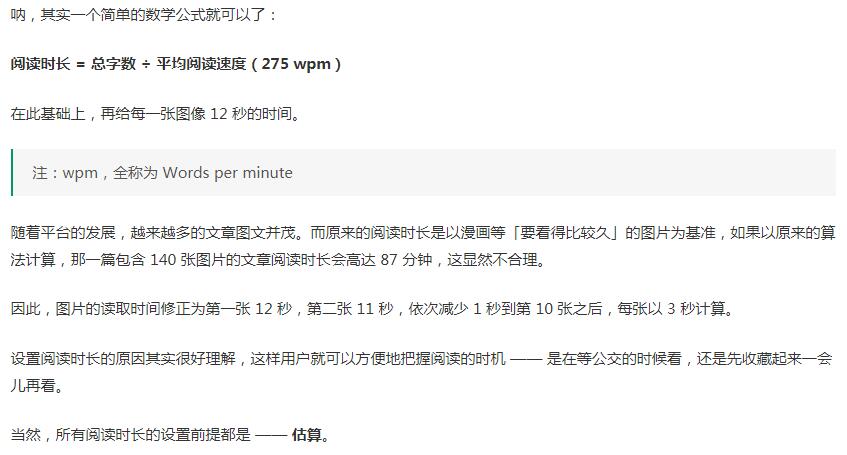
每天早上上班在地铁里我都有看技术类文章以及实时新闻的习惯,偶尔会看到有些文章的开始部分会提醒我们这篇文章大概的阅读时长,我就在想这是怎么实现的,具体到前端开发中,又是如何实现的。今天在浏览SegmentFault论坛时,无意中看到了一篇关于“如何估算文章阅读时长?”的帖子,于是就从头到尾看了下实现的原理,谁知实现起来会那么简单。如下图:

知道了实现的原理,那么就来看看具体的代码是如何实现的:
var readTime = document.querySelector(".article").innerText.length;
var readTime = readTime / 400; //计算阅读时间(一般,人的阅读速度是300-500字/分钟 ,所以就取了个400,这个值可以根据自己的实际需求来更改)
var readTime = Math.round(readTime); //四舍五入
if(readTime > 1){
console.log('预计阅读时长:' + readTime + '分钟');
}else{
console.log('预计阅读时长:1分钟');
}我找了一篇文章测试了一下,1200字左右的文章,阅读时长大概就是3分钟。既然是预计,那么这个计算结果就不会很准确,只是个大概而已。
本文参考:https://segmentfault.com/a/1190000015175191?utm_source=index-hottest
http://tieba.baidu.com/p/3744742808