AJAX
目录
AJAX(Asynchronous Javascript And Xml)
1. 传统请求及缺点
- 传统的请求都有哪些?
- 直接在浏览器地址栏上输入URL。
- 点击超链接
- 提交form表单
- 使用JS代码发送请求
- window.open(url)
- document.location.href = url
- window.location.href = url
- …
- 传统请求存在的问题
- 页面全部刷新导致了用户的体验较差 (原先页面内容会全部清空,再重新渲染新页面)。
- 传统的请求导致用户的体验有空白期。(用户的体验是不连贯的)

2. AJAX概述
-
AJAX不能称为一种技术,它是多种技术的综合产物。
-
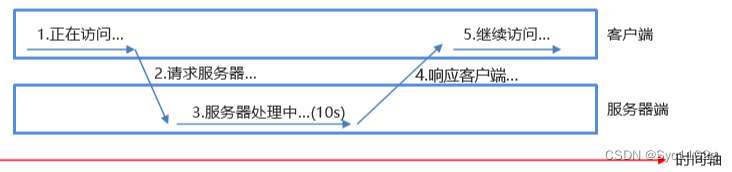
AJAX可以让浏览器发送一种特殊的请求,这种请求可以是:异步的。
-
什么是异步,什么是同步?
- 假设有t1和t2线程,t1和t2线程并发,就是异步。
- 假设有t1和t2线程,t2在执行的时候,必须等待t1线程执行到某个位置之后t2才能执行,那么t2在等t1,显然他们是排队的,排队的就是同步。
- AJAX是可以发送异步请求的。也就是说,在同一个浏览器页面当中,可以发送多个ajax请求,这些ajax请求之间不需要等待,是并发的。
-
AJAX代码属于WEB前端的JS代码。和后端的java没有关系,后端也可以是php语言,也可以是C语言。
-
AJAX 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
-
AJAX可以更新网页的部分,而不需要重新加载整个页面。(页面局部刷新)
-
AJAX可以做到在同一个网页中同时启动多个请求,类似于在同一个网页中启动“多线程”,一个“线程”一个“请求”。
-

-

3. XMLHttpRequest对象
-
XMLHttpRequest对象是AJAX的核心对象,发送请求以及接收服务器数据的返回,全靠它了。
-
XMLHttpRequest对象,现代浏览器都是支持的,都内置了该对象。直接用即可。
-
创建XMLHttpRequest对象
-
var xhr = new XMLHttpRequest();
-
-
XMLHttpRequest对象的方法
| 方法 | 描述 |
|---|---|
| abort() | 取消当前请求 |
| getAllResponseHeaders() | 返回头部信息 |
| getResponseHeader() | 返回特定的头部信息 |
| open(method, url, async, user, psw) | 规定请求method:请求类型 GET 或 POSTurl:文件位置async:true(异步)或 false(同步)user:可选的用户名称psw:可选的密码 |
| send() | 将请求发送到服务器,用于 GET 请求 |
| send(string) | 将请求发送到服务器,用于 POST 请求 |
| setRequestHeader() | 向要发送的报头添加标签/值对 |
- XMLHttpRequest对象的属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 定义当 readyState 属性发生变化时被调用的函数 |
| readyState | 保存 XMLHttpRequest 的状态。0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
| responseText | 以字符串返回响应数据 |
| responseXML | 以 XML 数据返回响应数据 |
| responseType | 返回响应数据的类型 |
| status | 返回请求的状态号200: "OK"403: "Forbidden"404: “Not Found” |
| statusText | 返回状态文本(比如 “OK” 或 “Not Found”) |
| onerror | 配置出错的回调 |
| timeout | 设置超时时间 |
| ontimeout | 配置超时的回调 |
关于readyState的5种状态
xhr内部有5种状态,值分别为:0、1、2、3、4
0:xhr实例对象,在实例出来的那一刻状态就是0,这是初始状态
1:open已经调用了,但是send还没有调用,此时可以修改请求头内容
2:send已经调用了,已经无法修改请求头
3:已经回来一部分数据了,小的数据会在此阶段一次性接收完毕,较大的数据有待进一步接收,响应头回来了
4:数据全部接收完毕
4. AJAX GET请求
-
发送AJAX GET请求,前端代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>发送ajax get请求</title> </head> <body> <script type="text/javascript"> window.onload = function () { // 当窗口所有资源全部加载完毕的时候 var btn = document.getElementById("btn"); btn.onclick = function () { //1.创建AJAX核心对象 var xhr = new XMLHttpRequest(); //2.绑定监听,注册回调函数 xhr.onreadystatechange = function () { if (this.readyState == 4) { if (this.status >= 200 && this.status < 300) { document.getElementById("mydiv").innerHTML = this.responseText } else { alert(this.status) // 报错返回状态码 } } } //3.开启通道,指定发送请求的:method、url、是否允许异步 xhr.open("GET", "/ajax/ajaxrequest2", true) // 不带参数,支持异步 /* 参数 1.形如:key=value&key=value 就是query参数的urlencoded编码形式 2.形如:/xx/xxx/老刘/18 就是params参数 */ // xhr.open('GET','http://127.0.0.1:8080/test_get?name=老刘&age=18') //携带query参数 xhr.open('PUT', 'http://127.0.0.1:8080/test_put') //携带params参数 //4.发送请求 xhr.send() } } </script> <button id="btn">发送ajax get请求</button> <span id="myspan"></span> <div id="mydiv"></div> </body> </html>注意:
-
服务器可能响应回来的内容:普通文本、XML、JSON、HTML…
-
通过XMLHttpRequest对象的responseText属性可以获取到服务器响应回来的内容,并且不管服务器响应回来的是什么,都以普通文本的形势获取
-
innerHTML可以设置元素内部的HTML代码,可以将后面的内容当做一段HTML代码解释并执行 -
innerText只能设置纯文本内容,即使后面是一段HTML代码,也是将其看做一个普通字符串设置进去
-
-
AJAX GET请求如何提交数据呢?
- get请求提交数据是在"请求行"上提交,格式是:url?name=value&name=value&name=value…
- 其实这个get请求提交数据的格式是HTTP协议中规定的,遵循协议即可。
AJAX GET请求的缓存问题
- 对于低版本的IE浏览器来说,AJAX的get请求可能会走缓存。存在缓存问题。对于现代的浏览器来说,大部分浏览器都已经不存在AJAX get缓存问题了
- 什么是AJAX get请求缓存问题呢?
- 在HTTP协议中是这样规定get请求的:get请求会被缓存起来
- 发送AJAX get请求时,在同一个浏览器上,前后发送的AJAX请求路径一样的话,对于低版本的IE来说,第二次的AJAX get请求会走缓存,不走服务器
- POST请求在HTTP协议中规定的是:POST请求不会被浏览器缓存
- GET请求缓存的优缺点:
- 优点:直接从浏览器缓存中获取资源,不需要从服务器上重新加载资源,速度较快,用户体验好。
- 缺点:无法实时获取最新的服务器资源。
- 浏览器什么时候会走缓存?
- 第一:是一个GET请求
- 第二:请求路径已经被浏览器缓存过了。第二次发送请求的时候,这个路径没有变化,会走浏览器缓存。
- 如果是低版本的IE浏览器,怎么解决AJAX GET请求的缓存问题呢?
- 可以在请求路径url后面添加一个时间戳,这个时间戳是随时变化的。所以每一次发送的请求路径都是不一样的,这样就不会走浏览器的缓存问题了
- 可以采用时间戳:“url?t=” + new Date().getTime()
- 或者可以通过随机数:“url?t=” + Math.random()
- 也可以随机数+时间戳…
5. AJAX POST请求
-
AJAX POST请求和GET请求的代码区别在哪里?
- POST请求必须追加响应头
-
xhr.setRequestHeader- 追加响应头<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>ajax_post请求</title> <style> #content{ width: 300px; height: 100px; border: 1px solid black; margin-top: 10px; } </style> </head> <body> <h3>该页面是测试:ajax_post请求</h3> <button id="btn">点我发送请求(原生js-ajax-post)</button> <div id="content"></div> <script type="text/javascript" > //获取按钮 const btn = document.getElementById('btn') const content = document.getElementById('content') //给按钮绑定监听 btn.onclick = ()=>{ //1.创建xhr实例对象 const xhr = new XMLHttpRequest() //2.绑定监听,注册回调函数 xhr.onreadystatechange = ()=>{ if(xhr.readyState === 4 ){ if(xhr.status >= 200 && xhr.status < 300){ content.innerHTML = `<h3>${ xhr.response}</h3>` } } } //3. 开启通道,指定发送请求的:method、url、是否允许异步 xhr.open('POST','http://127.0.0.1:8080/test_post',true) // 4.★追加响应头 //这行代码必须放到open()之后、send()之前 //用来模拟form表单提交数据。(这行代码十分关键,缺少这行代码,就无法以form表单形式来提交数据!) //追加响应头用于标识携带请求体参数的编码形式--urlencoded xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded') //追加响应头用于标识携带请求体参数的编码形式--json //xhr.setRequestHeader('Content-type','application/json') //5.★发送请求 xhr.send('name=老刘&age=18') //携带urlencoded编码形式的请求体参数 // const person = {name:'老刘',age:20} // xhr.send(JSON.stringify(person)) //携带json编码形式的请求体参数 } </script> </body> </html>注意:
-
追加响应头用于标识携带请求体参数的编码形式有两种:
- urlencoded
- json
使用这两种编码方式后,send()内容需要与之匹配!
-
追加响应头
-
用于标识携带请求体参数的编码形式–urlencoded
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')
或者
-
追加响应头用于标识携带请求体参数的编码形式–json
xhr.setRequestHeader('Content-type','application/json')
这行代码必须放到open()之后、send()之前,用来模拟form表单提交数据。
(这行代码十分关键,缺少这行代码,就无法以form表单形式来提交数据!)
-
6. 基于JSON的数据交换
xhr.responseType- 指定返回数据的格式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ajax_post请求</title>
<style>
#content{
width: 300px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
</style>
</head>
<body>
<h3>该页面是测试:ajax_post请求</h3>
<button id="btn">点我发送请求(原生js-ajax-post)</button>
<div id="content"></div>
<script type="text/javascript" >
//获取按钮
const btn = document.getElementById('btn')
const content = document.getElementById('content')
//给按钮绑定监听
btn.onclick = ()=>{
//1.创建xhr实例对象
const xhr = new XMLHttpRequest()
//2.绑定监听,注册回调函数
xhr.onreadystatechange = ()=>{
if(xhr.readyState === 4 ){
if(xhr.status >= 200 && xhr.status < 300){
content.innerHTML = `<h3>${
xhr.response}</h3>`
}
}
}
//3. 开启通道,指定发送请求的:method、url、是否允许异步
xhr.open('POST','http://127.0.0.1:8080/test_post',true)
// 4.追加响应头
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')
//5.★指定返回数据的格式
//responseType用于指定返回数据的格式
//如果返回的是json,则会自动转换成js对象,如果返回的不是json,如:str,则返回null
xhr.responseType = 'json'
//6.发送请求
xhr.send()
}
</script>
</body>
</html>
-
在WEB前端中,实现 json 和 js对象 相互转换
json 和 js对象的区别
json字符串: { "id":"100","name":"tony","salary":30000 } js对象: { id:100,name:"tony",salary:30000 }可以看出json对象的key必须加双引号,而js对象中的key的双引号可加可不加
JSON的两种结构
① 对象结构
对象结构在 JSON 中表示为 { } 括起来的内容。数据结构为 { key: value, key: value, … } 的键值对结构。其中,key 必须是使用英文的双引号(单引号不行!)包裹的字符串,value 的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型。
② 数组结构
数组结构在 JSON 中表示为 [ ] 括起来的内容。数据结构为 [ “java”, “javascript”, 30, true … ] 。
数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型。JSON语法注意事项
① 属性名必须使用双引号包裹
② 字符串类型的值必须使用双引号包裹
③ JSON 中不允许使用单引号表示字符串
④ JSON 中不能写注释
⑤ JSON 的最外层必须是对象或数组格式
⑥ 不能使用 undefined 或函数作为 JSON 的值json和js的含义不同,json是一种数据格式,js表示类的实例
传输:json用于跨平台、跨网络传输,速度快;js不能传输
展现:json键值对方式,json对象的键必须加双引号;js对象的键不一定加双引号,两者的值都可以是数字、字符串、函数、对象等
转换:-
JSON.parse(jsonStr)将 json字符串 数据转换为 JavaScript 对象 ( json字符串 --> js对象) -
eval(jsonStr)将 JSON文本 转换为 JavaScript对象,如果字符串表示了一个表达式, 会对表达式求值,并执行其中的的 JavaScript 代码 -
JSON.stringify(obj)将 JavaScript 对象转换为字符串 ( js对象 --> json字符串)
var jsonStr = "{\"username\" : \"zhangsan\", \"password\" : \"1233344\"}" var jsonObj = JSON.parse(jsonStr) // json 转化为 js对象 -
7. 基于XML的数据交换
-
xml 和 JSON都是常用的数据交换格式
- XML体积大,解析麻烦。较少用。
- JSON体积小,解析简单,较常用。
-
基于XML的数据交换,前端代码
-
xhr.responseXML//★使用XMLHTTPRequest对象的responseXML属性<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用XML完成数据交换</title> </head> <body> <script type="text/javascript"> window.onload = function(){ document.getElementById("btn").onclick = function(){ //1.创建XMLHTTPRequest对象 var xhr = new XMLHttpRequest(); //2.注册回调函数 xhr.onreadystatechange = function () { if (this.readyState == 4) { if (this.status == 200) { //服务器端响应了一个XML字符串,这里怎么接收呢? //使用XMLHTTPRequest对象的responseXML属性,接收返回之后,可以自动封装成document对象(文档对象) var xmlDoc = this.responseXML //★使用XMLHTTPRequest对象的responseXML属性 //获取所有的<student>元素,返回了多个对象,应该是数组 //将数据渲染到表格中 var students = xmlDoc.getElementsByTagName("student") var html = ""; for (var i = 0; i < students.length; i++) { var student = students[i] //获取<student>元素下的所有子元素 html += "<tr>" html += "<td>"+(i+1)+"</td>" var nameOrAge = student.childNodes for (var j = 0; j < nameOrAge.length; j++) { var node = nameOrAge[j] if (node.nodeName == "name") { html += "<td>"+node.textContent+"</td>" } if (node.nodeName == "age") { html += "<td>"+node.textContent+"</td>" } } html += "</tr>" } document.getElementById("stutbody").innerHTML = html }else{ alert(this.status) } } } //3.开启通道 xhr.open("GET", "/ajax/ajaxrequest6?t=" + new Date().getTime(), true) //4.发送请求 xhr.send() } } </script> <button id="btn">显示学生列表</button> <table width="500px" border="1px"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody id="stutbody"> <!--<tr> <td>1</td> <td>zhangsan</td> <td>20</td> </tr> <tr> <td>2</td> <td>lisi</td> <td>22</td> </tr>--> </tbody> </table> </body> </html>注意:
-
使用XMLHTTPRequest对象的responseXML属性,接收返回之后,可以自动封装成document对象(文档对象)
var xmlDoc = this.responseXML//使用XMLHTTPRequest对象的responseXML属性然后再对封装之后的document对象进行DOM操作即可
-
8. 请求异常和超时
timeout- 设置超时时间ontimeout- 配置超时回调onerror- 配置出错的回调
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>8_ajax请求的异常与超时处理</title>
<style>
#content{
width: 300px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
</style>
</head>
<body>
<h3>该页面是测试:ajax请求的异常与超时处理</h3>
<button id="btn">点我发送请求(原生js-ajax-get)</button>
<div id="content"></div>
<script type="text/javascript" >
const btn = document.getElementById('btn')
const content = document.getElementById('content')
btn.onclick = function(){
//创建实例xhr
const xhr = new XMLHttpRequest()
//绑定监听
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status <300){
const {
name,age,sex} = xhr.response
content.innerHTML = (`
<ul>
<li>姓名:${
name}</li>
<li>年龄:${
age}</li>
<li>性别:${
sex}</li>
<ul>
`)
}
}
}
//配置请求
xhr.open('GET','http://127.0.0.1:8080/get_person_delay')
//指定返回数据的格式
xhr.responseType = 'json'
//★配置出错的回调
xhr.onerror = ()=>{
alert('当前网络不稳定,请稍后重试');
}
//★超时时间
xhr.timeout = 2000
//★超时的回调
xhr.ontimeout = ()=>{
alert('网速不给力,请切换网络重试');
}
//发送请求
xhr.send()
}
</script>
</body>
</html>
9. 取消请求
xhr.abort()- 取消请求- 取消请求有两种可能:
- 请求发送到,数据返回时被阻拦
- 请求未发送到服务器就被阻拦,无法获得数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>8_ajax取消请求</title>
<style>
#content{
width: 300px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
</style>
</head>
<body>
<h3>该页面是测试:ajax取消请求</h3>
<button id="btn">点我发送请求(原生js-ajax-get)</button>
<button id="btn2">取消请求</button>
<div id="content"></div>
<script type="text/javascript" >
const btn = document.getElementById('btn')
const btn2 = document.getElementById('btn2')
const content = document.getElementById('content')
let xhr
btn.onclick = ()=>{
//实例xhr
xhr = new XMLHttpRequest()
//绑定监听
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status <300){
const {
name,age,sex} = xhr.response
content.innerHTML = (`
<ul>
<li>姓名:${
name}</li>
<li>年龄:${
age}</li>
<li>性别:${
sex}</li>
<ul>
`)
}
}
}
//配置请求
xhr.open('GET','http://127.0.0.1:8080/get_person_delay')
//responseType用于指定返回数据的格式
xhr.responseType = 'json'
//配置出错的回调
xhr.onerror = ()=>{
alert('当前网络不稳定,请稍后重试');
}
//超时时间
xhr.timeout = 2000
//超时的回调
xhr.ontimeout = ()=>{
alert('网速不给力,请切换网络重试');
}
//发送请求
xhr.send()
}
btn2.onclick = ()=>{
xhr.abort() // ★取消请求
}
</script>
</body>
</html>
10. 避免重复请求
最原始的方法:
- 用
isLoading变量来判断是否有上一次请求正在进行,如果有就取消上一次请求(只保留最后一次请求)
事实上,开发时所用的库基本上会封装好,来决定是否允许多次请求
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>9_避免多次重复请求</title>
<style>
#content{
width: 300px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
</style>
</head>
<body>
<h3>该页面是测试:避免多次重复请求</h3>
<button id="btn">点我发送请求(原生js-ajax-get)</button>
<div id="content"></div>
<script type="text/javascript" >
const btn = document.getElementById('btn')
const content = document.getElementById('content')
let xhr
let isLoading //★用isLoading判断是否有上一次请求正在进行
btn.onclick = ()=>{
if(isLoading) xhr.abort() //★如果有上一次请求正在进行,就取消上一次请求
//实例xhr
xhr = new XMLHttpRequest()
//绑定监听
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status <300){
isLoading = false
const {
name,age,sex} = xhr.response
content.innerHTML = (`
<ul>
<li>姓名:${
name}</li>
<li>年龄:${
age}</li>
<li>性别:${
sex}</li>
<ul>
`)
}
}
}
//配置请求
xhr.open('GET','http://127.0.0.1:8080/get_person_delay')
//responseType用于指定返回数据的格式
xhr.responseType = 'json'
//发送请求
xhr.send()
isLoading = true
}
</script>
</body>
</html>
11. AJAX的异步与同步
-
什么是异步?什么是同步?
- ajax请求1和ajax请求2,同时并发,谁也不用等谁,这就是异步。(a不等b,b也不等a)
- 如果ajax请求1在发送的时候需要等待ajax请求2结束之后才能发送,那么这就是同步。(a等待b,或者b等待a,只要发生等待,就是同步。)
-
异步和同步在代码上如何实现?
// 假设这个是ajax请求1 // 如果第三个参数是false:这个就表示“ajax请求1”不支持异步,也就是说ajax请求1发送之后,会影响其他ajax请求的发送,只有当我这个请求结束之后,你们其他的ajax请求才能发送。 // false表示,不支持异步。我这个请求发了之后,你们其他的请求都要靠边站。都等着。你们别动呢,等我结束了你们再说。 xhr1.open("请求方式", "URL", false) xhr1.send() // 假设这个是ajax请求2 // 如果第三个参数是true:这个就表示“ajax请求2”支持异步请求,也就是说ajax请求2发送之后,不影响其他ajax请求的发送。 xhr2.open("请求方式", "URL", true) xhr2.send() -
什么情况下用同步?(大部分情况下我们都是使用ajax异步方式,同步很少用)
- 举一个例子
- 用户注册
- 用户名需要发送ajax请求进行校验
- 邮箱地址也需要发送ajax请求校验
- 其他的也可能需要发送ajax请求。。。
- 并且最终注册按钮的时候,也是发送ajax请求进行注册
- 那么显然,注册的Ajax请求和校验的ajax请求不能异步,必须等待所有的校验ajax请求结束之后,注册的ajax请求才能发
- 用户注册
- 举一个例子
12. jQuery封装的AJAX
- AJAX请求相关的代码都是类似的,有很多重复的代码,可以封装起来。jQuery中就封装了AJAX
① 手动开发jQuery
-
这里手动封装一个工具类,这个工具类我们可以把它看做是一个JS的库。我们把这个JS库起一个名字,叫做jQuery。
-
源代码
function jQuery(selector){ if (typeof selector == "string") { if (selector.charAt(0) == "#") { domObj = document.getElementById(selector.substring(1)) return new jQuery() } } if (typeof selector == "function") { window.onload = selector } this.html = function(htmlStr){ domObj.innerHTML = htmlStr } this.click = function(fun){ domObj.onclick = fun } this.focus = function (fun){ domObj.onfocus = fun } this.blur = function(fun) { domObj.onblur = fun } this.change = function (fun){ domObj.onchange = fun } this.val = function(v){ if (v == undefined) { return domObj.value }else{ domObj.value = v } } jQuery.ajax = function(jsonArgs){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if (this.readyState == 4) { if (this.status == 200) { // 我们这个工具类在封装的时候,先不考虑那么多,假设服务器返回的都是json格式的字符串。 var jsonObj = JSON.parse(this.responseText) // 调用函数 jsonArgs.success(jsonObj) } } } if (jsonArgs.method.toUpperCase() == "POST") { xhr.open("POST", jsonArgs.url, jsonArgs.async) xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded") xhr.send(jsonArgs.data) } if (jsonArgs.method.toUpperCase() == "GET") { xhr.open("GET", jsonArgs.url + "?" + jsonArgs.data, jsonArgs.async) xhr.send() } } } $ = jQuery // 这里有个细节,执行这个目的是为了让静态方法ajax生效。 new jQuery() -
使用以上库,怎么用?
-
封装的使用和jQuery封装的不完全吻合
<script type="text/javascript" src="/ajax/js/jQuery-1.0.0.js"></script> <script type="text/javascript"> $(function(){ $("#btn1").click(function(){ $.ajax({ method : "POST", url : "/ajax/ajaxrequest11", data : "username=" + $("#username").val(), async : true, success : function(json){ $("#div1").html(json.uname) } }) }) }) </script>
② jQuery封装的AJAX
- 发送GET请求
btn1.click(()=>{
//使用jQuery发送ajax-get(完整版)
$.ajax({
url:'http://127.0.0.1:8080/test_jquery_get', //请求地址
method:'GET',//请求方式(默认值是GET)
data:{
school:'atguigu'},//携带的数据
dataType:'json',//配置响应数据的格式
timeout:2000,//指定超时的时间
success:(result,reponseText,xhr)=>{
//第一个参数是返回的结果,第二个参数是返回的状态,第三个参数是xhr对象
console.log(result,reponseText,xhr);
},//成功的回调
error:(xhr)=>{
console.log('请求出错了',xhr);} //失败的回调
})
//使用jQuery发送ajax-get(精简版) //参数:url、data、成功的回调、返回数据的类型
$.get('http://127.0.0.1:8080/test_jquery_get',{
school:'atguigu'},(data)=>{
//精简版无失败回调
console.log(data);
},'json')
})
- 发送POST请求
发送POST请求不再需要自己封装请求头之类的东西,用起来和GET几乎相同!
btn2.click(()=>{
//使用jQuery发送ajax-post(完整版)
$.ajax({
url:'http://127.0.0.1:8080/test_jquery_post', //请求地址
method:'POST',//请求方式(默认值是GET)
data:{
school:'atguigu'},//携带的数据
dataType:'json',//配置响应数据格式
timeout:2000,//指定超时的时间
success:(result,reponseText,xhr)=>{
//第一个参数是返回的结果,第二个参数是返回的状态,第三个参数是xhr对象
console.log(result,reponseText,xhr);
},//成功的回调
error:(xhr)=>{
console.log('请求出错了',xhr);} //失败的回调
})
//使用jQuery发送ajax-post(精简版) //参数:url、data、成功的回调、返回数据的类型
$.post('http://127.0.0.1:8080/test_jquery_post',{
school:'atguigu'},(data)=>{
//精简版无失败回调
console.log(data);
},'json')
})
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>10_jQuery封装的ajax</title>
<style>
#content{
width: 300px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
</style>
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<body>
<h3>该页面是测试:jQuery封装的ajax</h3>
<button id="btn1">点我发送请求(jQuery-ajax-get)</button>
<button id="btn2">点我发送请求(jQuery-ajax-post)</button>
<div id="content"></div>
<script type="text/javascript" >
const btn1 = $('#btn1')
const btn2 = $('#btn2')
const content = $('#content')
btn1.click(()=>{
//使用jQuery发送ajax-get(完整版)
$.ajax({
url:'http://127.0.0.1:8080/test_jquery_get', //请求地址
method:'GET',//请求方式(默认值是GET)
data:{
school:'atguigu'},//携带的数据
dataType:'json',//配置响应数据格式
timeout:2000,//指定超时的时间
success:(result,reponseText,xhr)=>{
console.log(result,reponseText,xhr);
content.append(`<div>汽车名:${
result.name},价格:${
result.price}</div>`)
},//成功的回调
error:(xhr)=>{
console.log('请求出错了',xhr);} //失败的回调
})
//使用jQuery发送ajax-get(精简版)
/* $.get('http://127.0.0.1:8080/test_jquery_get',{school:'atguigu'},(data)=>{
console.log(data);
content.append(`<div>汽车名:${data.name},价格:${data.price}</div>`)
},'json') */
})
btn2.click(()=>{
//使用jQuery发送ajax-post(完整版)
$.ajax({
url:'http://127.0.0.1:8080/test_jquery_post', //请求地址
method:'POST',//请求方式(默认值是GET)
data:{
school:'atguigu'},//携带的数据
dataType:'json',//配置响应数据格式
timeout:2000,//指定超时的时间
success:(result,reponseText,xhr)=>{
console.log(result,reponseText,xhr);
content.append(`<div>汽车名:${
result.name},价格:${
result.price}</div>`)
},//成功的回调
error:(xhr)=>{
console.log('请求出错了',xhr);} //失败的回调
})
//使用jQuery发送ajax-post(精简版)
$.post('http://127.0.0.1:8080/test_jquery_post',{
school:'atguigu'},(data)=>{
console.log(data);
content.append(`<div>汽车名:${
data.name},价格:${
data.price}</div>`)
},'json')
})
</script>
</body>
</html>
13. AJAX跨域问题
① 跨域
-
同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,同源就是协议、域名(IP)和端口都相同
-
同源策略有什么用?如果你刚刚在网银输入账号密码,查看了自己还有1万块钱,紧接着访问一些不规矩的网站,这个网站可以访问刚刚的网银站点,并且获取账号密码,那后果可想而知。所以,从安全的角度来讲,同源策略是有利于保护网站信息的
-
跨域是指不遵守同源策略如从一个域名的网页去请求另一个域名的资源,。比如从百度(https://baidu.com)页面去请求京东(https://www.jd.com)的资源
-
通过超链接或者form表单提交或者window.location.href的方式进行跨域是不存在问题的。但在一个域名的网页中的一段js代码发送ajax请求去访问另一个域名中的资源,由于同源策略的存在导致无法跨域访问,那么ajax就存在这种跨域问题
② 同源还是不同源
-
区分同源和不同源的三要素
-
协议
-
域名
-
端口
-
-
协议一致,域名(IP)一致,端口号一致,三个要素都一致,才是同源,其它一律都是不同源!
| URL1 | URL2 | 是否同源 | 描述 |
|---|---|---|---|
| http://localhost:8080/a/index.html | http://localhost:8080/a/first | 同源 | 协议 域名 端口一致 |
| http://localhost:8080/a/index.html | http://localhost:8080/b/first | 同源 | 协议 域名 端口一致 |
| http://www.myweb.com:8080/a.js | https://www.myweb.com:8080/b.js | 不同源 | 协议不同 |
| http://www.myweb.com:8080/a.js | http://www.myweb.com:8081/b.js | 不同源 | 端口不同 |
| http://www.myweb.com/a.js | http://www.myweb2.com/b.js | 不同源 | 域名不同 |
| http://www.myweb.com/a.js | http://crm.myweb.com/b.js | 不同源 | 子域名不同 |
③ 非同源的限制
1.Cookie不能读取
2.DOM无法获得
3.AJAX请求不能获得数据
14. AJAX跨域解决方案
① 方案1:设置响应头
-
核心原理:跨域访问的资源允许你跨域访问。
-
实现:
-
写在后端
-
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080"); // 允许某个 response.setHeader("Access-Control-Allow-Origin", "*"); // 允许所有 // 以下这组请求头的设置可以解决GET请求的跨域问题 response.setHeader('Access-Control-Allow-Origin','*') response.setHeader('Access-Control-Expose-Headers','*') // 遇到PUT、DELETE这种复杂的请求时,需要加入一下代码(预请求中也要加) response.setHeader('Access-Control-Allow-Methods','*')
-
GET、POST - 简单请求
PUT、DELETE - 复杂请求 – 请求时有预请求(请求两次)
可以直接配置如下代码,代替设置请求头
-
const cors = require('cors') app.use(cors())s
② 方案2:jsonp
-
jsonp:json with padding(带填充的json)
-
jsonp不是一个真正的ajax请求。只不过可以完成ajax的局部刷新效果,并且可以解决跨域问题(绕开xhr,避免同源策略的限制),可以说jsonp是一种类ajax请求的机制
-
利用
<script>标签没有跨域限制(同源策略只限制xhr、DOM、Cookie),通过<script>标签的src属性,发送带有callback参数的GET请求,服务端将接口返回数据拼凑到callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到callback函数返回的数据 -
前端定义函数,后端调用函数(响应的是一个函数的调用,真正要发送给客户端的数据要作为函数调用的参数)
=> 前端通过script标签的src属性请求数据,后端把数据作为一个函数调用的参数,并把这个函数的调用发送给前端
-
注意:jsonp解决跨域的时候,只支持GET请求,不支持post请求
-
开发中很少用jsonp的方式,因为前后端都得做很多工作…
-
jsonp绕开跨域问题,简单来说就是动态创建
<script>标签,利用src没有跨域的限制(不受同源策略限制)这一特点,在前端提前定义好一个函数名字,后端返回来一个函数的调用:fun(data),即调用了前端准备好的函数,并且通过传递参数,把数据作为参数,实现了数据传输,前端即可拿到数据!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<h3>当前页面一定不要用服务器去打开,因为要制造跨域问题,用jsonp去解决</h3>
<button id="btn">点我获取数据</button>
<script type="text/javascript" >
const btn = document.getElementById('btn')
btn.onclick = ()=>{
//1.创建script节点
const scriptNode = document.createElement('script')
//2.给节点指定src属性(请求地址)
scriptNode.src = 'http://localhost:8080/test_jsonp?callback=peiqi' //这个key一般约定俗成叫callback了,行内约定俗成的小规矩
//3.将节点放入页面
document.body.appendChild(scriptNode)
//4.准备好一个函数
window.peiqi = (a)=>{
// 这个peiqi函数是在前端定义的,用来接收后端对peiqi的调用,从而实现接收数据!
console.log(a);
}
//5.移除已经使用过的script节点
document.body.removeChild(scriptNode)
}
</script>
</body>
</html>
③ 方案3:jQuery封装的jsonp
-
牛人们写的jQuery库,已经对jsonp进行了封装。大家可以直接拿来用。
-
用之前需要引入jQuery库的js文件。(这里的jQuery库咱们就不再封装了,咱们直接用jQuery写好的jsonp方式。)
-
jQuery中的jsonp其实就是我们方案2的高度封装,底层原理完全相同。
-
核心代码
-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <script type="text/javascript" src="./js/jquery.min.js"></script> </head> <body> <h3>当前页面一定不要用服务器去打开,因为要制造跨域问题,jquery封装的jsonp</h3> <button id="btn">点我获取数据</button> <script type="text/javascript" > const btn = $('#btn') btn.click(()=>{ $.getJSON('http://localhost:8080/test_jsonp?callback=?',{ },(data)=>{ //(精简版) console.log(data); }) $.ajax({ //(完整版) type : "GET", url : "跨域的url", dataType : "jsonp", // 指定数据类型 jsonp : "fun", // 指定参数名(不设置的时候,默认是:"callback") jsonpCallback : "sayHello" // 指定回调函数的名字 // (不设置的时候,jQuery会自动生成一个随机的回调函数, //并且这个回调函数还会自动调用success的回调函数。) }) }) </script> </body> </html>
-
④ 方案4:代理机制(httpclient)
- 使用Java程序怎么去发送get/post请求呢?【GET和POST请求就是HTTP请求。】
- 第一种方案:使用JDK内置的API(java.net.URL…),这些API是可以发送HTTP请求的。
- 第二种方案:使用第三方的开源组件,比如:apache的httpclient组件。(httpclient组件是开源免费的,可以直接用)
- 在java程序中,使用httpclient组件可以发送http请求。
- 对于httpclient组件的代码,大家目前可以不进行深入的研究,可以从网上直接搜。然后粘贴过来,改一改,看看能不能完成发送get和post请求。
- 使用httpclient组件,需要先将这个组件相关的jar包引入到项目当中。
⑤ 方案5:nginx反向代理
- nginx反向代理中也是使用了这种代理机制来完成AJAX的跨域,实现起来非常简单,只要修改一个nginx的配置即可。
15. 案例 - AJAX实现搜索联想 自动补全
- 什么是搜索联想?自动补全?
- 百度是一个很典型的代表。在百度的搜索框中输入相关信息的时候,会有搜索联想以及自动补全。
- 搜索联想和自动补全:实际上是为了方便用户的使用。让用户的体验更好。
- 搜索联想:当用户输入一些单词之后,自动联想出用户要搜索的信息,给一个提示。
- 自动补全:当联想出一些内容之后,用户点击某个联想的单词,然后将这个单词自动补全到搜索框当中。
- 搜索联想和自动补全功能,因为是页面局部刷新效果,所以需要使用ajax请求来完成。
- 搜索联想,自动补全功能的核心实现原理?
- 当键盘事件发生之后,比如:keyup:键弹起事件。
- 发送ajax请求,请求中提交用户输入的搜索内容,例如:北京(发送ajax请求,携带“北京”两个字)
- 后端接收到ajax请求,接收到“北京”两个字,执行select语句进行模糊查询。返回查询结果。
- 将查询结果封装成json格式的字符串,将json格式的字符串响应到前端。
- 前端接收到json格式的字符串之后,解析这个json字符串,动态展示页面。
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax实现搜索联想和自动补全功能</title>
<style>
.userInput {
width: 300px;
height: 25px;
font-size: 20px;
padding-left: 5px;
}
.showDataDiv {
width: 310px;
border: 1px solid lightgray;
background-color: antiquewhite;
display: none;
}
.showDataDiv p {
padding-left: 5px;
margin-top: 2px;
margin-bottom: 2px;
}
.showDataDiv p:hover{
cursor: pointer;
border: 1px blue solid;
background-color: aliceblue;
}
</style>
</head>
<body>
<script type="text/javascript">
/*不使用jQuery,也不使用我们自己写的jQuery库。使用原生的ajax实现搜索联想和自动补全。*/
window.onload = () => {
document.getElementById("keywords").onkeyup = function(){
if (this.value == "") {
//当输入框内容为空时,隐藏下方div
document.getElementById("datadiv").style.display = "none"
}else{
// 发送ajax请求
// 1. 创建AJAX核心对象
const xmlHttpRequest = new XMLHttpRequest();
// 2. 注册回调函数
xmlHttpRequest.onreadystatechange = () => {
if (xmlHttpRequest.readyState == 4) {
if (xmlHttpRequest.status >= 200 && xmlHttpRequest.status < 300) {
// [{"content":"javascript"},{"content":"javaweb"},{"content":"java..."}]
const json = JSON.parse(xmlHttpRequest.responseText);
// 遍历数组
let html = ""
for (let i = 0; i < json.length; i++) {
html += "<p οnclick='setInput(\""+json[i].content+"\")'>"+json[i].content+"</p>"
}
document.getElementById("datadiv").innerHTML = html
// 显示出来
document.getElementById("datadiv").style.display = "block"
}
}
}
// 3. 开启通道
xmlHttpRequest.open("GET", "/ajax_autocomplete/query?_="+new Date().getTime()+"&keywords=" + this.value, true)
// 4. 发送请求
xmlHttpRequest.send()
}
}
}
//自动补全
function setInput(content){
document.getElementById("keywords").value = content
document.getElementById("datadiv").style.display = "none"
}
</script>
<input type="text" class="userInput" id="keywords">
<div id="datadiv" class="showDataDiv">
<!--<p>北京疫情最新情况</p>
<p>北京天气</p>
<p>北京时间</p>
<p>北京人</p>-->
</div>
</body>
</html>
后端代码
package com.bjpokwernode.javaweb.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/query")
public class QueryServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取用户输入的关键字
String keywords = request.getParameter("keywords");
// jdbc代码连接数据库,根据关键字查询数据库,返回数据,拼接json格式的字符串
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
StringBuilder sb = new StringBuilder();
sb.append("[");
try {
// 注册驱动
Class.forName("com.mysql.cj.jdbc.Driver");
// 获取连接
String url = "jdbc:mysql://localhost:3306/bjpowernode?useUnicode=true&characterEncoding=UTF-8";
String user = "root";
String password = "123456";
conn = DriverManager.getConnection(url, user, password);
String sql = "select content from t_ajax where content like ?"; // 模糊查询的时候,条件不建议使用%开始,因为会让字段上的索引失效,查询效率降低。
ps = conn.prepareStatement(sql);
ps.setString(1, keywords + "%");
rs = ps.executeQuery();
// [{"content":"javascript"},{"content":"javaweb"},{"content":"java..."}]
while (rs.next()) {
String content = rs.getString("content");
sb.append("{\"content\":\""+content+"\"},");
}
}catch(Exception e){
e.printStackTrace();
} finally {
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
response.setContentType("text/html;charset=UTF-8");
//字符串最后会多一个,所以进行截取字符串,并返回
response.getWriter().print(sb.subSequence(0, sb.length() - 1) + "]");
}
}
附录:HTTP状态信息
1xx: 信息
| 消息: | 描述: |
|---|---|
| 100 Continue | 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。 |
| 101 Switching Protocols | 服务器转换协议:服务器将遵从客户的请求转换到另外一种协议。 |
2xx: 成功
| 消息: | 描述: |
|---|---|
| 200 OK | 请求成功(其后是对GET和POST请求的应答文档。) |
| 201 Created | 请求被创建完成,同时新的资源被创建。 |
| 202 Accepted | 供处理的请求已被接受,但是处理未完成。 |
| 203 Non-authoritative Information | 文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝。 |
| 204 No Content | 没有新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。 |
| 205 Reset Content | 没有新文档。但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容。 |
| 206 Partial Content | 客户发送了一个带有Range头的GET请求,服务器完成了它。 |
3xx: 重定向
| 消息: | 描述: |
|---|---|
| 300 Multiple Choices | 多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。 |
| 301 Moved Permanently | 所请求的页面已经转移至新的url。 |
| 302 Found | 所请求的页面已经临时转移至新的url。 |
| 303 See Other | 所请求的页面可在别的url下被找到。 |
| 304 Not Modified | 未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 |
| 305 Use Proxy | 客户请求的文档应该通过Location头所指明的代理服务器提取。 |
| 306 Unused | 此代码被用于前一版本。目前已不再使用,但是代码依然被保留。 |
| 307 Temporary Redirect | 被请求的页面已经临时移至新的url。 |
4xx: 客户端错误
| 消息: | 描述: |
|---|---|
| 400 Bad Request | 服务器未能理解请求。 |
| 401 Unauthorized | 被请求的页面需要用户名和密码。 |
| 402 Payment Required | 此代码尚无法使用。 |
| 403 Forbidden | 对被请求页面的访问被禁止。 |
| 404 Not Found | 服务器无法找到被请求的页面。 |
| 405 Method Not Allowed | 请求中指定的方法不被允许。 |
| 406 Not Acceptable | 服务器生成的响应无法被客户端所接受。 |
| 407 Proxy Authentication Required | 用户必须首先使用代理服务器进行验证,这样请求才会被处理。 |
| 408 Request Timeout | 请求超出了服务器的等待时间。 |
| 409 Conflict | 由于冲突,请求无法被完成。 |
| 410 Gone | 被请求的页面不可用。 |
| 411 Length Required | “Content-Length” 未被定义。如果无此内容,服务器不会接受请求。 |
| 412 Precondition Failed | 请求中的前提条件被服务器评估为失败。 |
| 413 Request Entity Too Large | 由于所请求的实体的太大,服务器不会接受请求。 |
| 414 Request-url Too Long | 由于url太长,服务器不会接受请求。当post请求被转换为带有很长的查询信息的get请求时,就会发生这种情况。 |
| 415 Unsupported Media Type | 由于媒介类型不被支持,服务器不会接受请求。 |
| 416 | 服务器不能满足客户在请求中指定的Range头。 |
| 417 Expectation Failed |
5xx: 服务器错误
| 消息: | 描述: |
|---|---|
| 500 Internal Server Error | 请求未完成。服务器遇到不可预知的情况。 |
| 501 Not Implemented | 请求未完成。服务器不支持所请求的功能。 |
| 502 Bad Gateway | 请求未完成。服务器从上游服务器收到一个无效的响应。 |
| 503 Service Unavailable | 请求未完成。服务器临时过载或当机。 |
| 504 Gateway Timeout | 网关超时。 |
| 505 HTTP Version Not Supported | 服务器不支持请求中指明的HTTP协议版本。 |