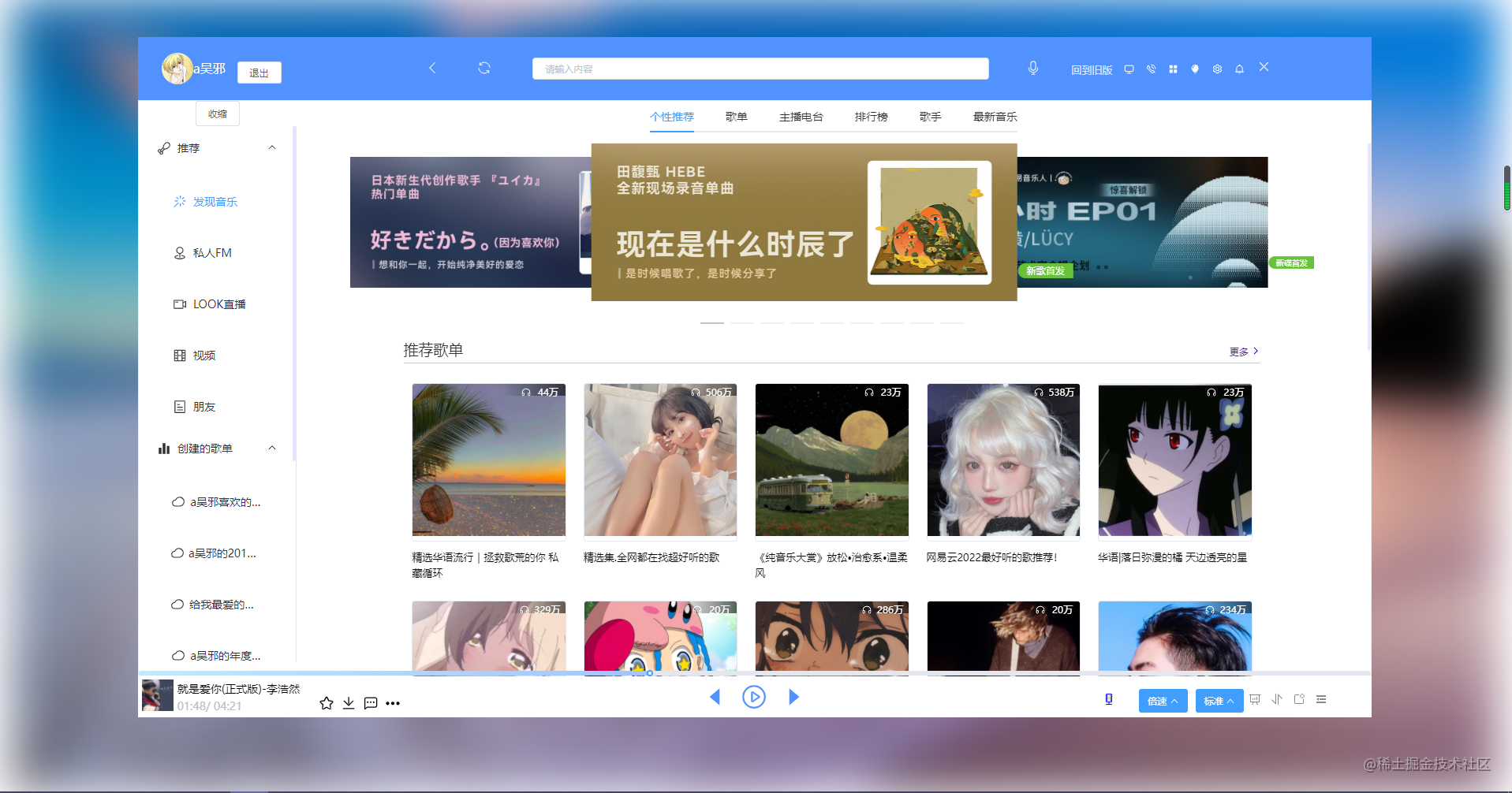
项目成果

码云地址:码云项目地址
b站视频地址:视频演示地址
觉得不错的话,帮忙点个star!万分感谢
具体效果下载项目后浏览,相当于用vue3 ts 重构了之前的项目
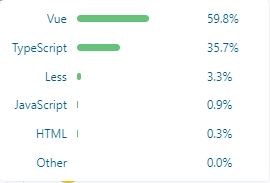
技术栈分布情况

学习收获
学习此项目你将会收获
- vue3的项目实战使用 setup等新增语法使用以及结合ts对vue3的支持
- ElementPlus项目实战使用 对应更新内容的调整
- 使用工程化管理项目的书写规范 提交风格等
- ts 封装vuex中的mapgetters… 封装网络请求
- vue3封装具有更强通用性的组件以及封装组件的思想
- 如何正确的根据项目结构化来划分
- ts 的项目综合使用等…
项目运行
项目需要配合本地服务器来使用
下载运行项目
git clone 项目地址
npm install
npm run prettier //第一次下载最好先格式化下代码
npm run serve
下载运行本地服务器
接口地址
去github上克隆下来
具体步骤看上面说明,实在不会可以私聊我拿本地运行操作步骤文档
项目工程化搭建
一两句话说不清楚,需要的可以私聊我,我会将专门的文档发给你,上面有详细的步骤声明!!!
工程化提交项目流程如下
npm run prettier // 格式化代码
npm run lint // 检测语法错误
git add .
npm run commit
git push origin master
项目补充
由于一些原因,项目没有完全做完,但是大部分都完成了。之前vue2版本的问题也得到了修复,实在是最近太忙,自己一个人没有太多的精力来完成,希望大家见谅,大家愿意动手的话也可以在此基础上继续完善,但是希望能表明出处。
另外一些和vue2那个版本差不多,大家可以参考我另一篇文章 在这里!!!
求star!!!
项目结构划分 (src)
操作方法:cmd到对应文件夹输入tree命名即可
├─assets(资源)
│ ├─css
│ │ ├─bottombar
│ │ ├─now-music
│ │ └─topbar
│ └─img
│ ├─backgroundimg
│ ├─down
│ ├─login
│ ├─musicplay
│ └─now-music
├─base-ui (基本组件)
│ ├─card-item
│ │ └─src
│ ├─card-pays
│ │ └─src
│ ├─comment
│ │ └─src
│ ├─form
│ │ ├─src
│ │ └─type
│ ├─header
│ │ └─src
│ ├─swiper
│ │ ├─src
│ │ └─type
│ ├─table
│ │ └─src
│ └─tag-title
│ └─src
├─components (项目组件)
│ ├─bottombar
│ │ ├─hook
│ │ └─src
│ ├─centerall
│ │ ├─cpns
│ │ └─src
│ ├─page-find-music
│ │ ├─page-anchor-station
│ │ │ ├─category-nav-icon
│ │ │ │ └─src
│ │ │ └─page-content
│ │ │ ├─cpns
│ │ │ └─src
│ │ ├─page-news-music
│ │ │ ├─page-music-ablum
│ │ │ │ └─src
│ │ │ └─page-music-table
│ │ │ └─src
│ │ ├─page-ranking-list
│ │ │ └─rank-card
│ │ │ └─src
│ │ ├─page-songs-list
│ │ │ └─tag-cat-name
│ │ │ └─src
│ │ └─page-style-music
│ │ ├─newest-music
│ │ │ ├─cpns
│ │ │ └─src
│ │ ├─recommend-song-list
│ │ │ └─src
│ │ └─sole-play
│ │ └─src
│ └─topbar
│ ├─config
│ ├─cpns
│ └─src
├─gloable(全局方法)
├─hook (hooks)
├─router (路由)
├─service (网络请求)
│ ├─find-music
│ │ ├─anchor-station
│ │ ├─news-music
│ │ ├─ranking-list
│ │ ├─singer-search
│ │ ├─songs-list
│ │ └─style-music
│ ├─login
│ ├─mvvideo
│ ├─now-music
│ ├─play-music
│ ├─request
│ ├─singer
│ └─song-sheet
├─store (vuex)
│ ├─login
│ ├─mv-video
│ └─play-music
├─utils (通用方法)
└─views (主页面)
└─main
├─find-music
│ ├─children
│ │ └─config
│ ├─hook
│ ├─nav
│ └─src
├─mv-video
│ ├─cpns
│ ├─hook
│ └─src
├─now-music
│ ├─cpns
│ ├─hook
│ └─src
├─singer
│ ├─config
│ ├─cpns
│ ├─hook
│ └─src
└─song-sheet
├─config
├─cpns
├─hook
└─src
end
求star 求点赞 求关注
