1、QMainWindow
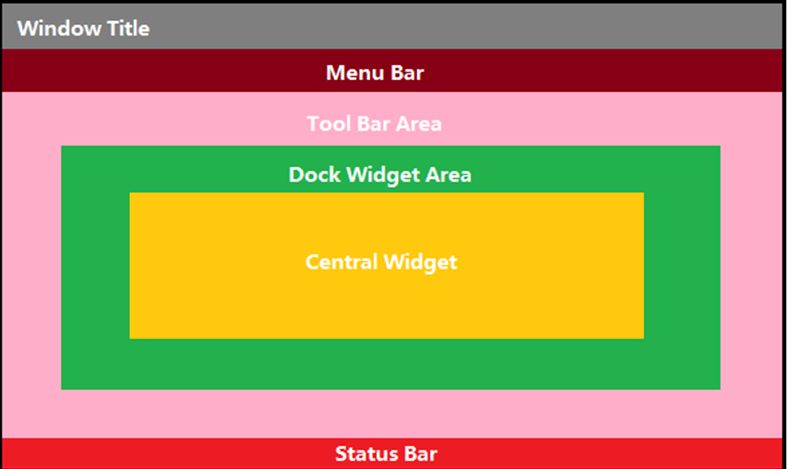
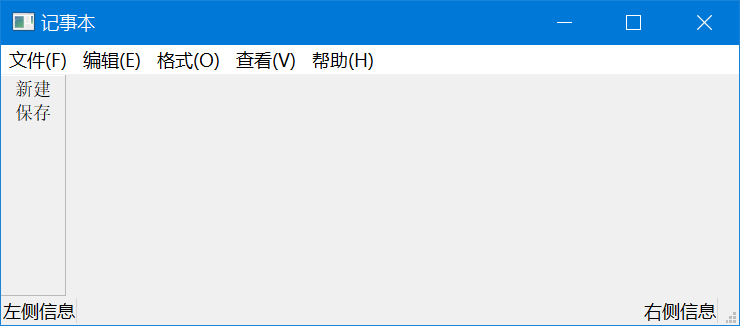
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个停靠部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。


选择父类QMainWindow

1.1 菜单栏
一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。
- 通过QMainWindow类的menubar()函数获取主窗口菜单栏指针,如果当前窗口没有菜单栏,该函数会自动创建一个。
QMenuBar* mb = this->menuBar();
- 创建菜单,调用QMenu的成员函数addMenu来添加菜单
//添加菜单
QMenu *menufile = mb->addMenu("文件(F)");
QMenu *menuEdit= mb->addMenu("编辑(E)");
mb->addMenu("格式(O)");
mb->addMenu("查看(V)");
mb->addMenu("帮助(H)");
- 创建菜单项,调用QMenu的成员函数addAction来添加菜单项
//往菜单里边添加菜单项
QAction* actionNew = menufile->addAction("新建");
QAction* actionopen = menufile->addAction("打开");
//添加分割线
menufile->addSeparator();
//添加二级菜单
QMenu * menuRecent = menufile->addMenu("最近打开的文件");
menuRecent->addAction("1.txt");
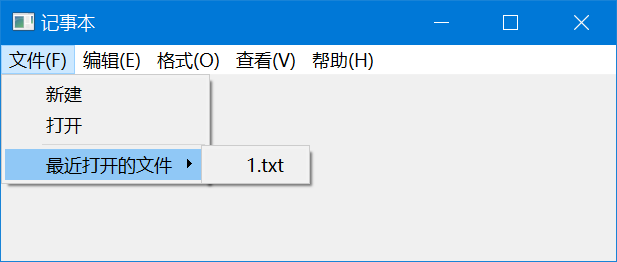
简单的菜单栏就制作完成了

Qt 并没有专门的菜单项类,只是使用一个QAction类,抽象出公共的动作。当我们把QAction对象添加到菜单,就显示成一个菜单项,添加到工具栏,就显示成一个工具按钮。用户可以通过点击菜单项、点击工具栏按钮、点击快捷键来激活这个动作。
1.2 工具栏
主窗口的工具栏上可以有多个工具条,通常采用一个菜单对应一个工具条的的方式,也可根据需要进行工具条的划分。

调用QMainWindowd对象的成员函数addToolBar(),该函数每次调用都会创建一个新的工具栏,并且返回该工具栏的指针。
QToolBar* toolbar = this->addToolBar("");
插入属于工具条的项,这时工具条上添加项也是用QAction;通过QToolBar类的addAction函数添加。
//工具栏添加工具
toolbar->addAction(actionNew);
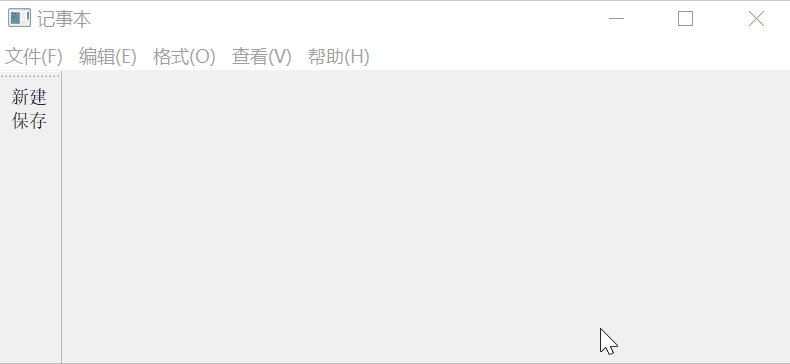
toolbar->addAction(actionsave);

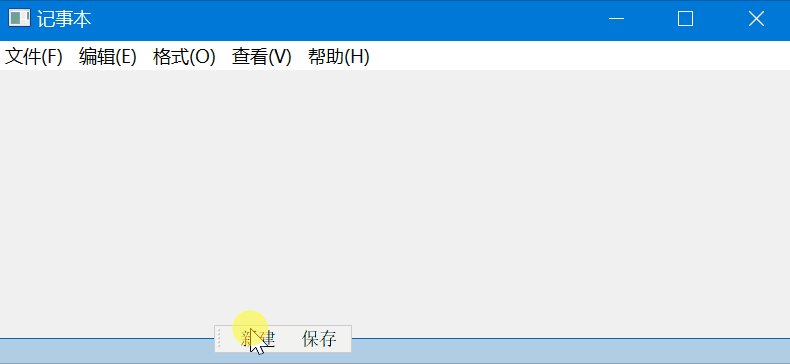
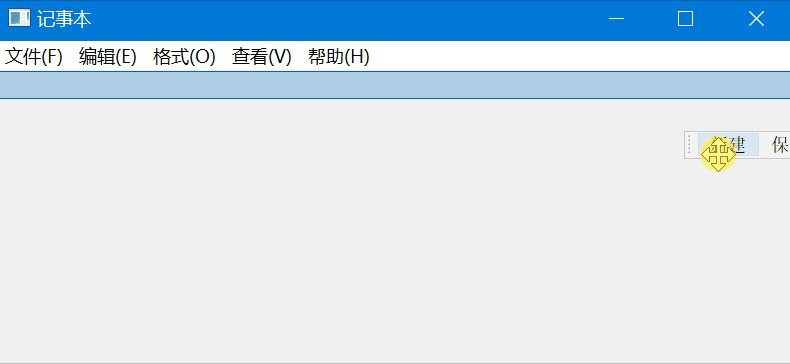
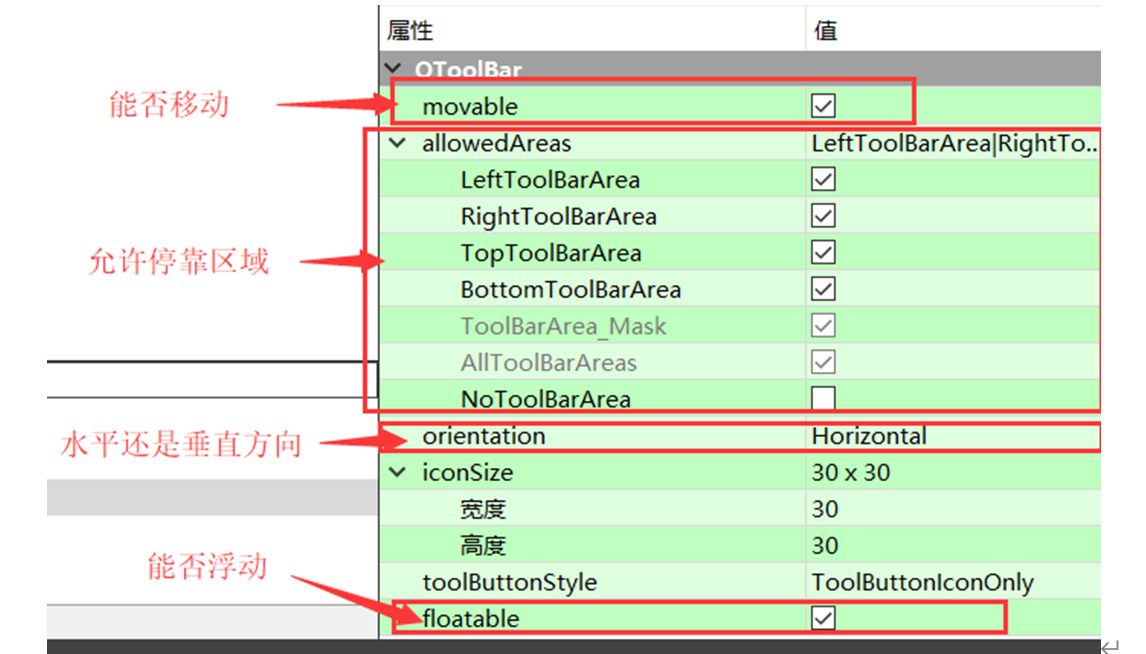
工具条是一个可移动的窗口,它的停靠区域由QToolBar的allowAreas决定,包括(以下值可以通过查帮助文档allowAreas来索引到):
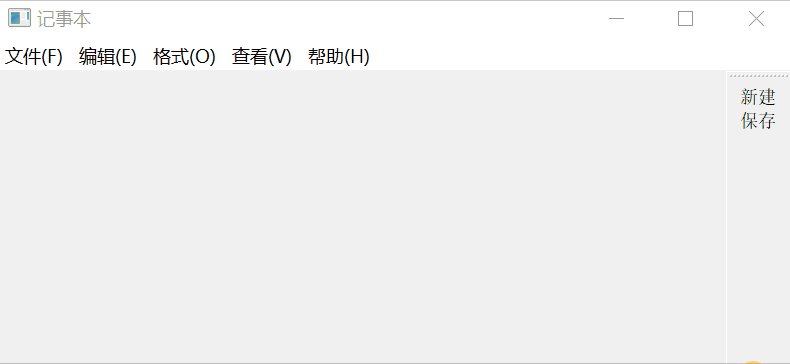
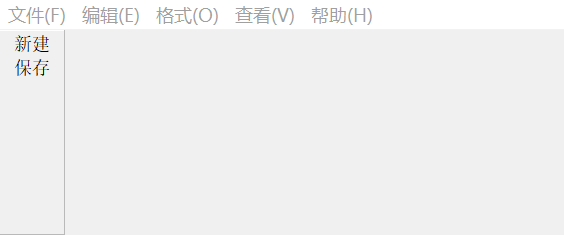
Qt::LeftToolBarArea 停靠在左侧
Qt::RightToolBarArea 停靠在右侧
Qt::TopToolBarArea 停靠在顶部
Qt::BottomToolBarArea 停靠在底部
Qt::AllToolBarAreas 以上四个位置都可停靠
//默认停靠在左边
this->addToolBar(Qt::LeftToolBarArea,toolbar);
使用setAllowedAreas()函数指定停靠区域:
使用setFloatable(trueOrFalse)函数来设定工具栏可否浮动
使用setMoveable(trueOrFalse)函数设定工具栏的可移动性:
//只允许停靠在左边或者右边
toolbar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
//设置工具栏不可浮动
toolbar->setFloatable(false);
//设置工具栏不能拖动,只能停靠在初始化的位置上
toolbar->setMovable(false);

1.3 状态栏
一个QMainWindow的程序最多只有一个状态栏。QMainWindow中可以有多个的部件都使用add…名字的函数,而只有一个的部件,就直接使用获取部件的函数,如menuBar。同理状态栏也提供了一个获取状态栏的函数statusBar(),没有就自动创建一个并返回状态栏的指针。
//获取窗口的状态栏,没有的话就会创建一个
QStatusBar* stb = this->statusBar();
- 添加小部件
//添加左侧信息
QLabel* labelLeft = new QLabel("左侧信息",this);
stb->addWidget(labelLeft);
//添加右侧信息
QLabel* labelRight = new QLabel("右侧信息",this);
stb->addPermanentWidget(labelRight);
//删除部件
// stb->removeWidget(labelRight);

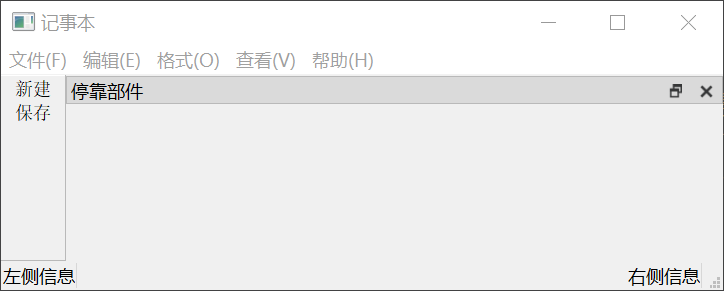
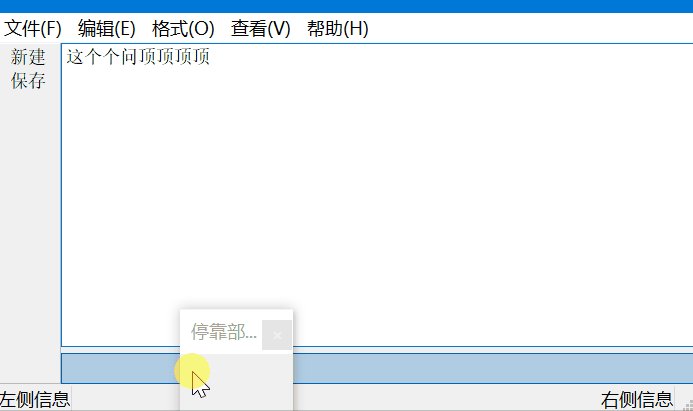
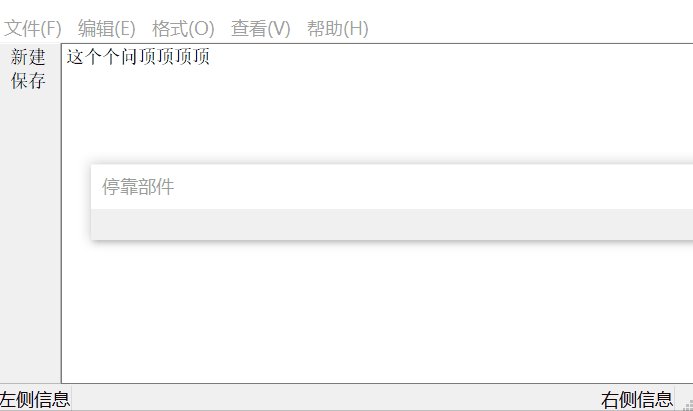
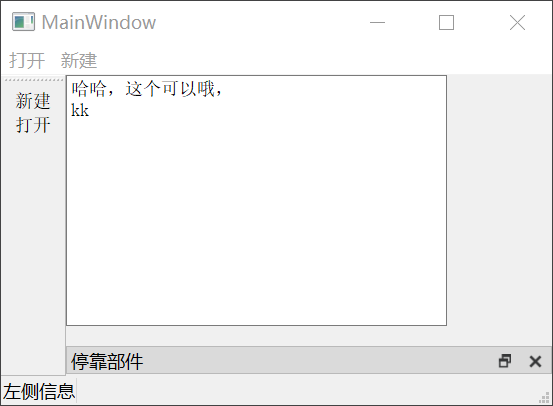
1.4 停靠部件
停靠部件 QDockWidget,也称为铆接部件、浮动窗口,可以有多个。
#include<QDockWidget>
QDockWidget * dock = new QDockWidget("停靠部件",this);
//添加停靠部件到mainWindow中,并且设定默认停靠在左边
addDockWidget(Qt::LeftDockWidgetArea,dock);

默认情况下没有核心部件作为参照物,停靠部件会占完窗口
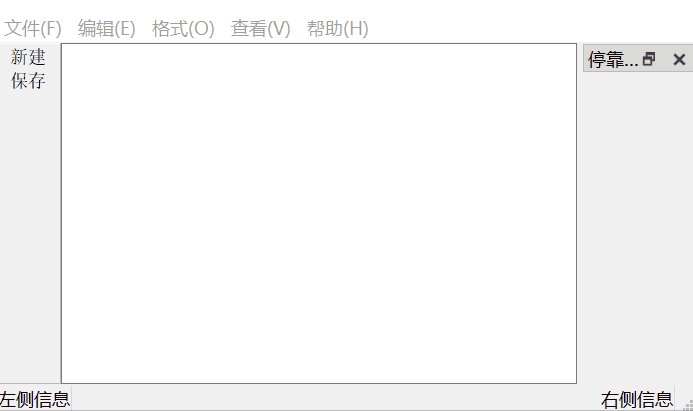
//设定停靠部件允许停靠的范围
dock->setAllowedAreas(Qt::LeftDockWidgetArea |
Qt::RightDockWidgetArea | Qt::TopDockWidgetArea);
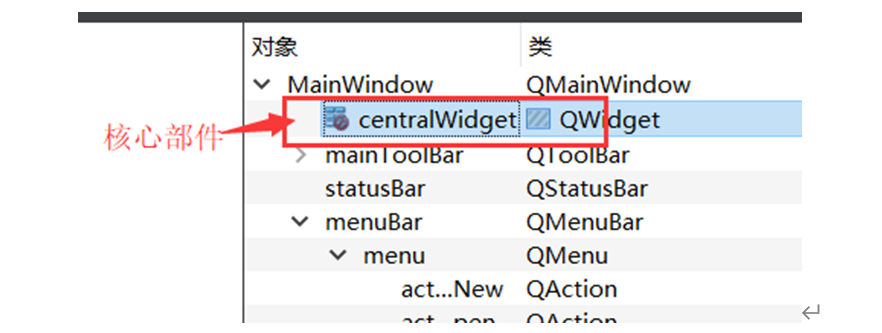
1.5 核心部件(中心部件)
除了以上几个部件,中心显示的部件都可以作为核心部件,例如一个记事本程序中,就是一个QTextEdit(编辑框控件)做核心部件
#include<QTextEdit>
//添加核心部件
QTextEdit* edit = new QTextEdit(this);
this->setCentralWidget(edit);

1.6 使用UI文件创建窗口
创建工程的时候把UI文件留着

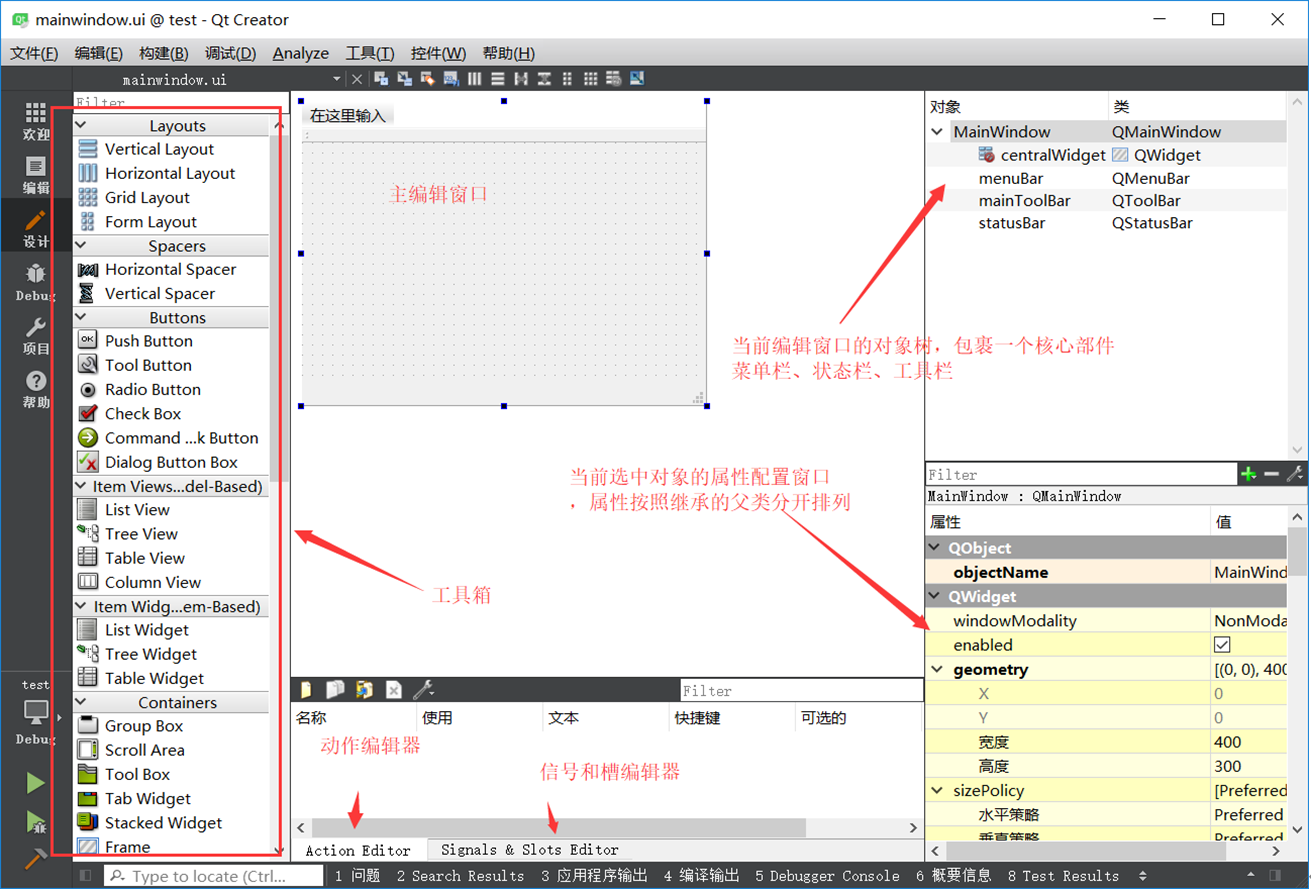
1.6.1 UI设计窗口介绍

1.6.2 菜单
1.1.6.1 添加/删除菜单栏
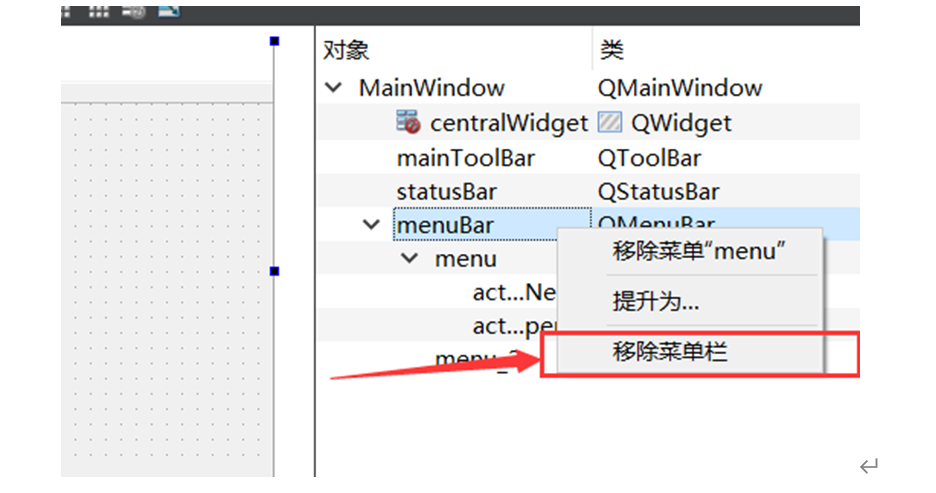
默认情况下QMainWindow项目一创建就自带了菜单栏,可以在对象树窗口中,右键菜单栏对象,移除菜单栏:

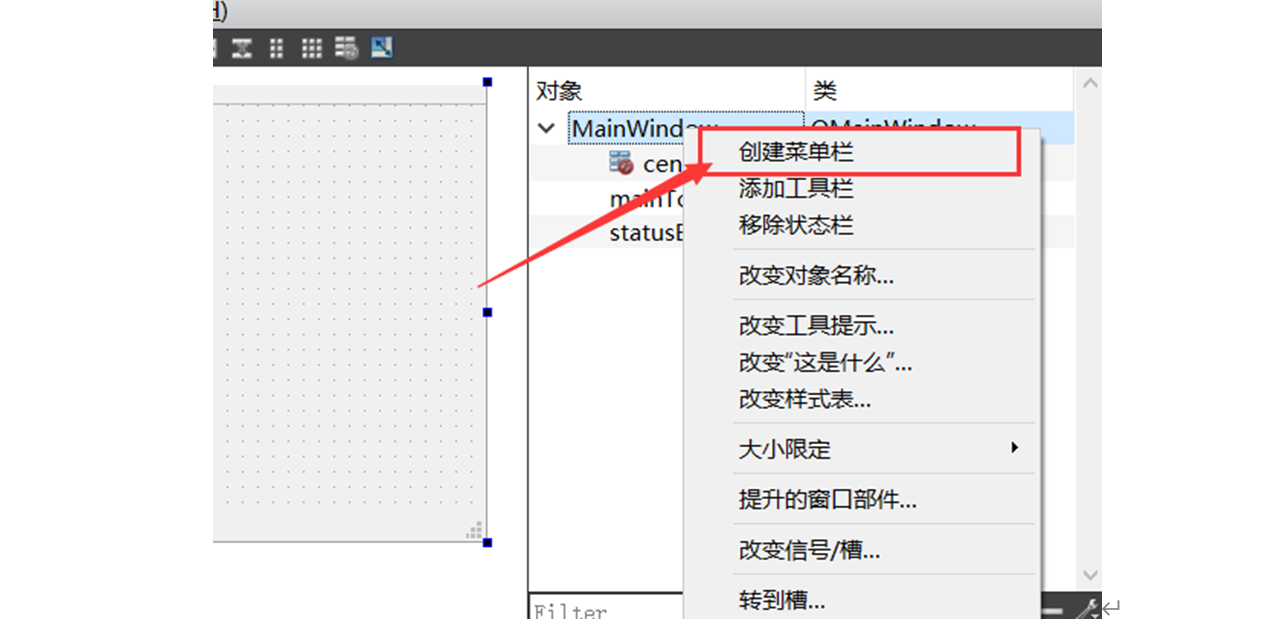
删除后也可以创建菜单栏,此时在对象树中右键MainWindow对象,菜单里边会多了创建菜单栏的功能

1.1.6.2 添加菜单
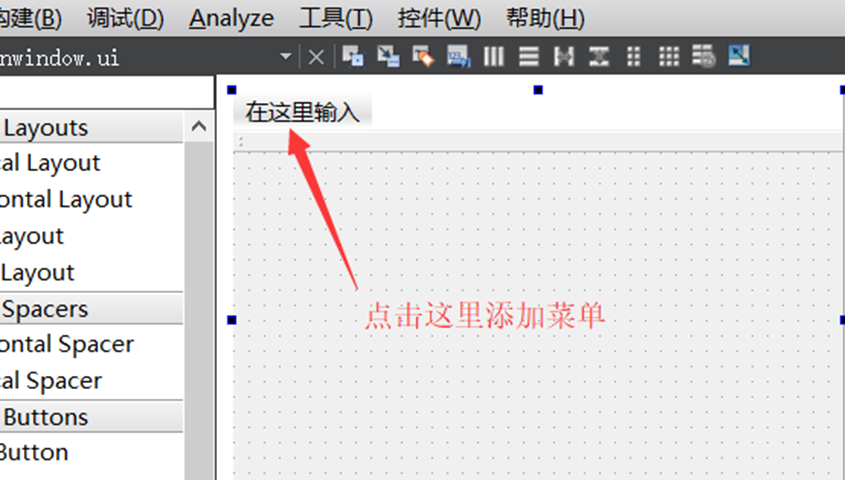
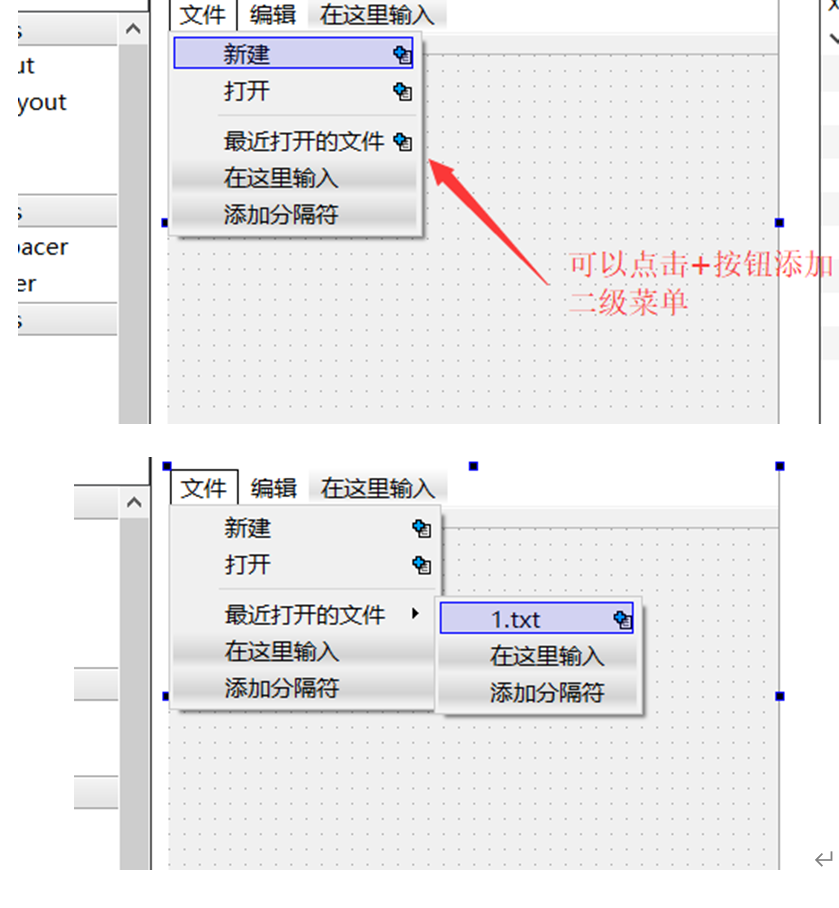
点击菜单栏的“在这里输入”可以输入一个菜单名字创建一个菜单。

1.1.6.3 添加菜单项

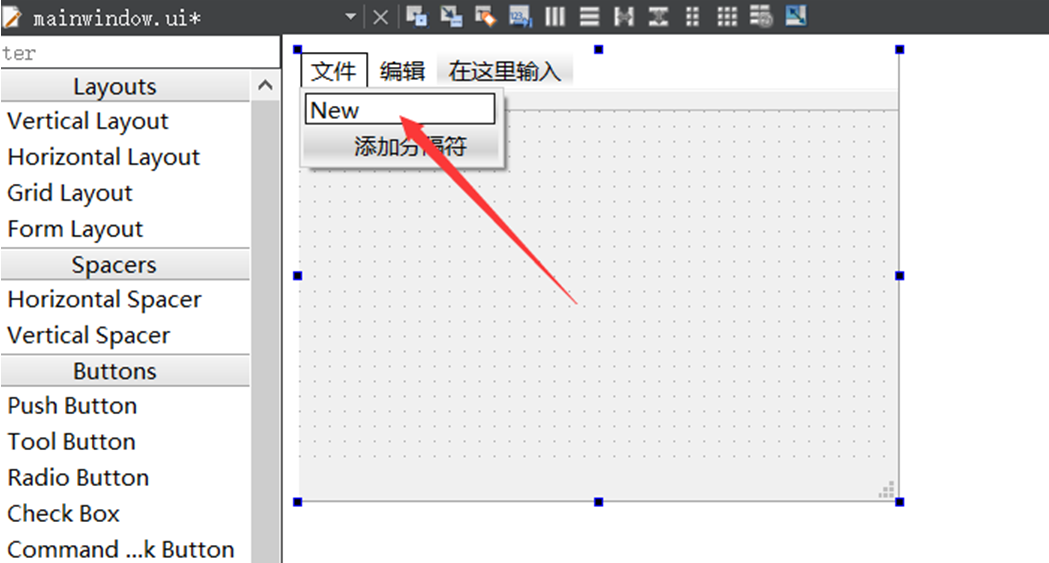
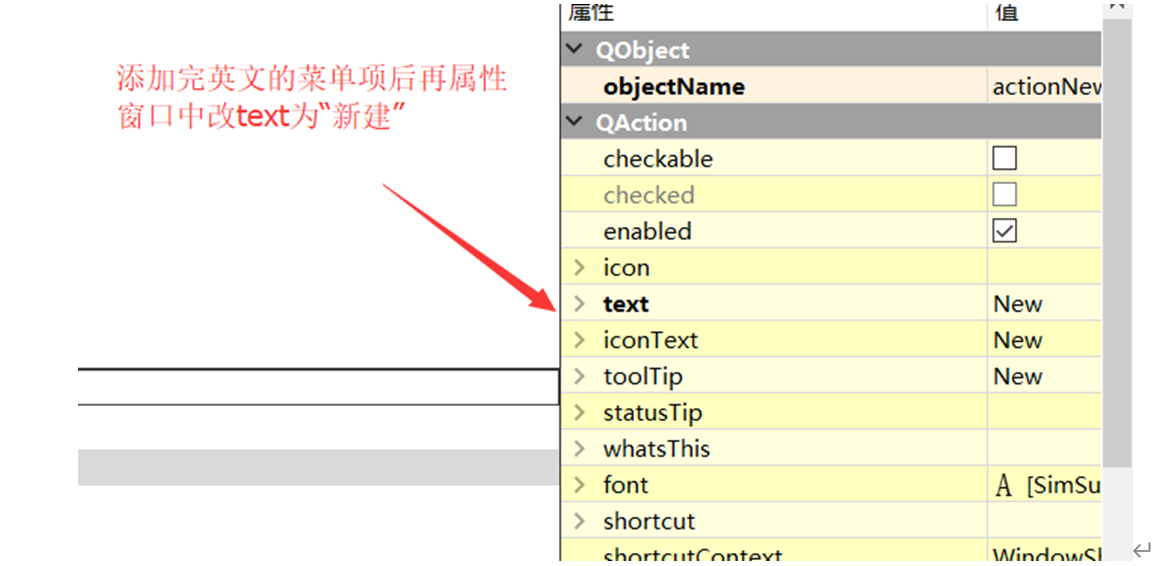
在UI界面中添加菜单项只能用英文,因为此时会创建一个QAction对象,会用输入的值作为对象名,所以不能用中文,得添加后再属性窗口改中文。

1.1.6.4 添加多级菜单

1.6.3 工具
1.1.6.1 添加/删除工具
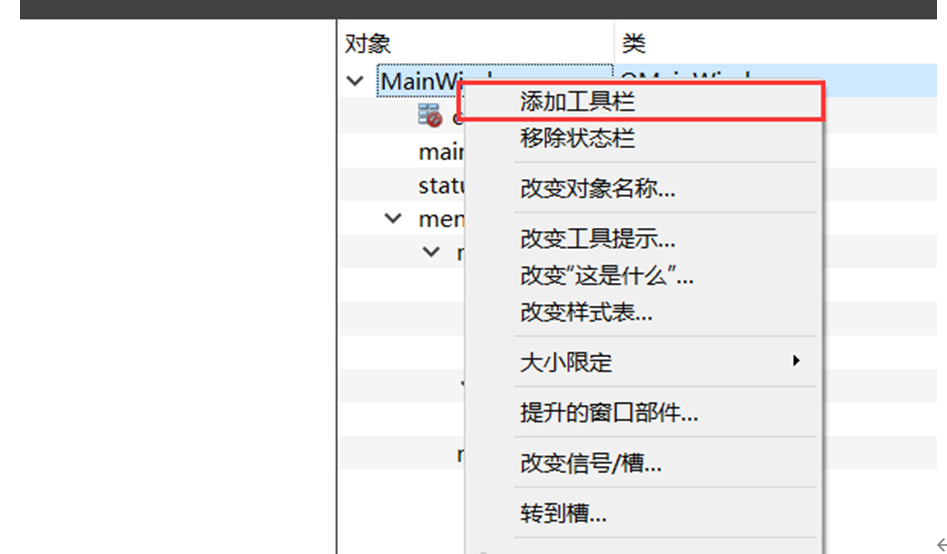
删除工具栏方法和删除菜单栏方法一样,不过工具栏可以有多个,所以每次右键MainWindow对象,都可以看到添加工具栏的选项。

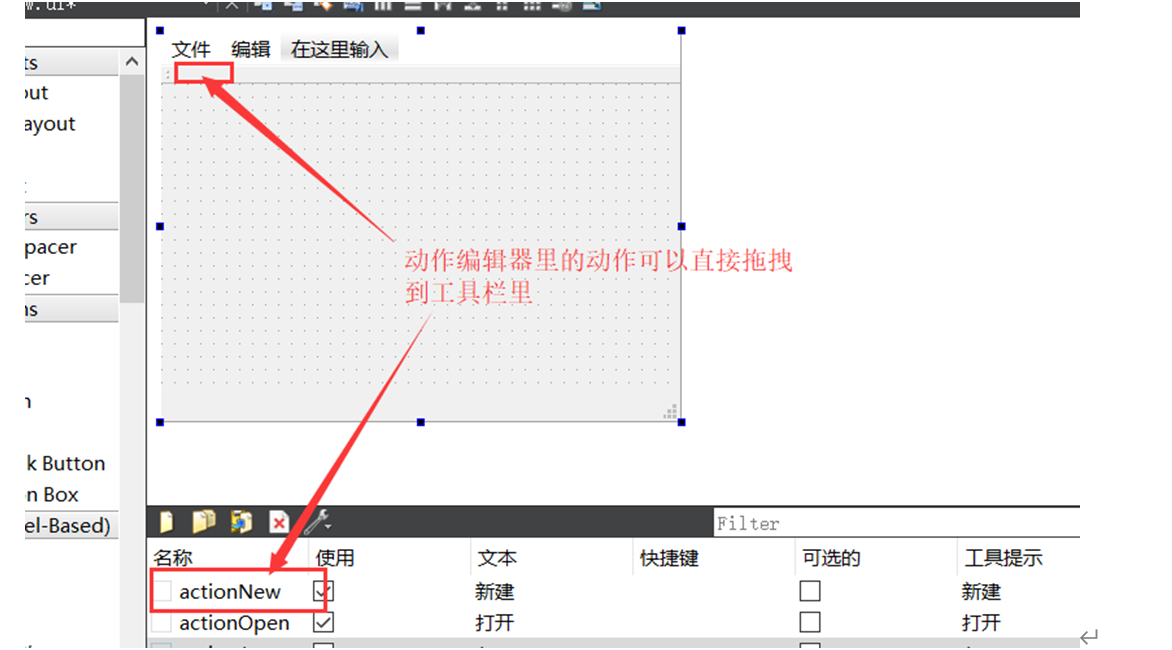
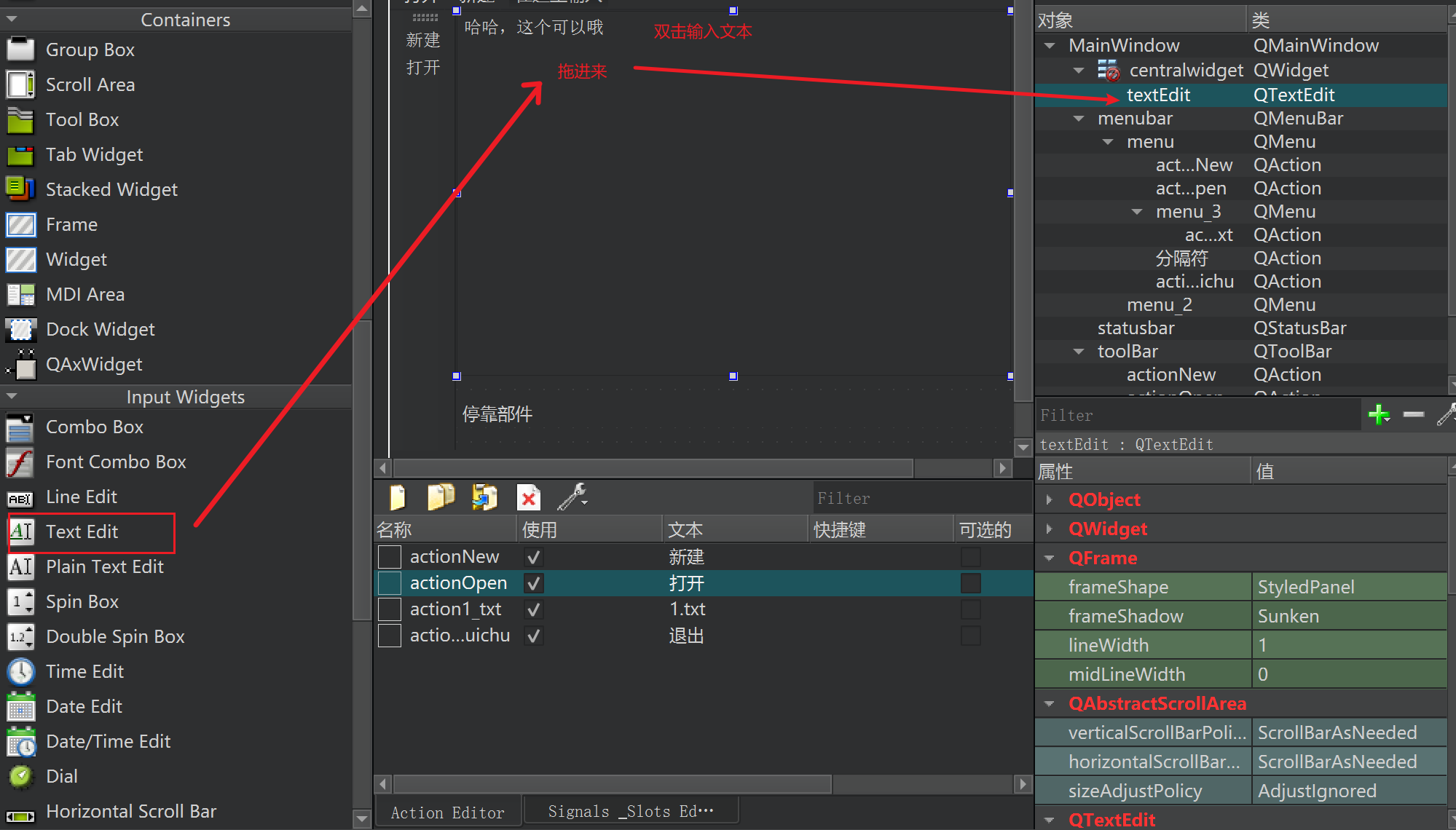
1.1.6.2 工具栏添加动作
新添加的QAction对象会在动作编辑器里找到(Action Editor),可以直接拖拽上来添加到工具栏里。

可以对工具栏设定停靠区域、能否浮动、能否移动等

1.6.4 状态栏
添加和删除状态栏的方法和添加删除菜单栏方法一样。
状态栏添加左侧控件、右侧控件只能通过代码来添加。
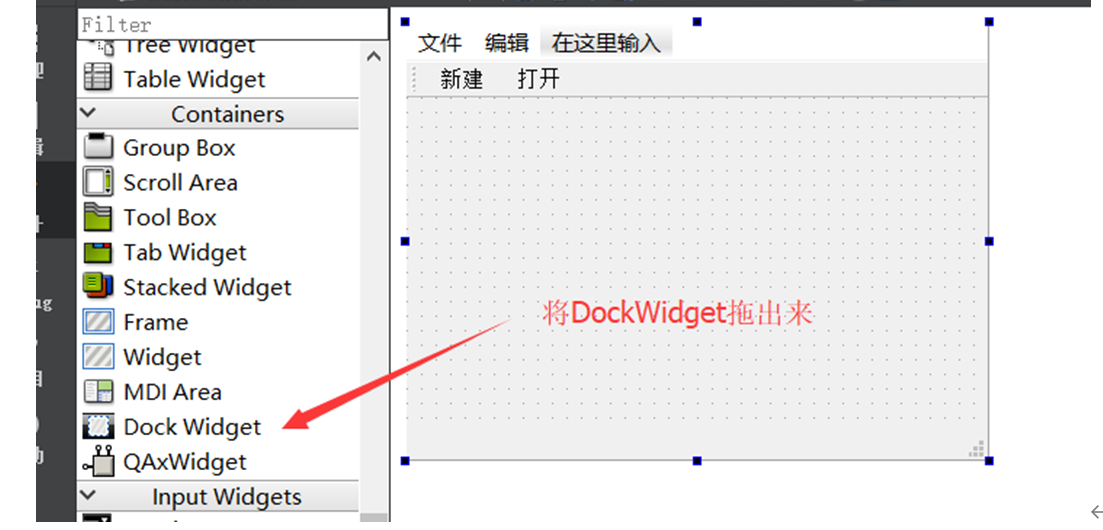
1.6.5 停靠部件
从工具箱中拖出一个停靠部件就行。也可以像设定工具栏停靠范围一样,在停靠部件的属性窗口中设定他可以停靠的范围。

1.6.6 核心部件
UI窗口中默认核心部件就是一个widget


1.7 UI文件原理
使用UI文件创建界面很轻松很便捷,他的原理就是每次我们保存UI文件的时候,QtCreator就自动帮我们将UI文件翻译成C++的图形界面创建代码。可以通过以下步骤查看代码
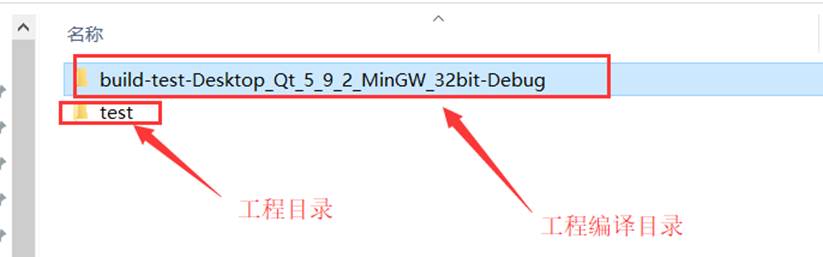
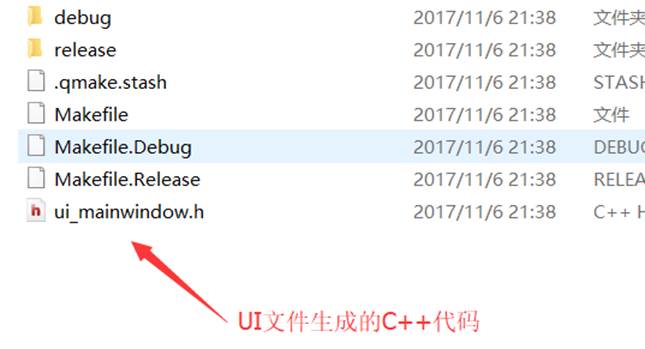
到工程编译目录,一般就是工程同级目录下会生成另一个编译目录,会找到一个带ui_前缀跟ui文件同名的.h文件,这就是代码


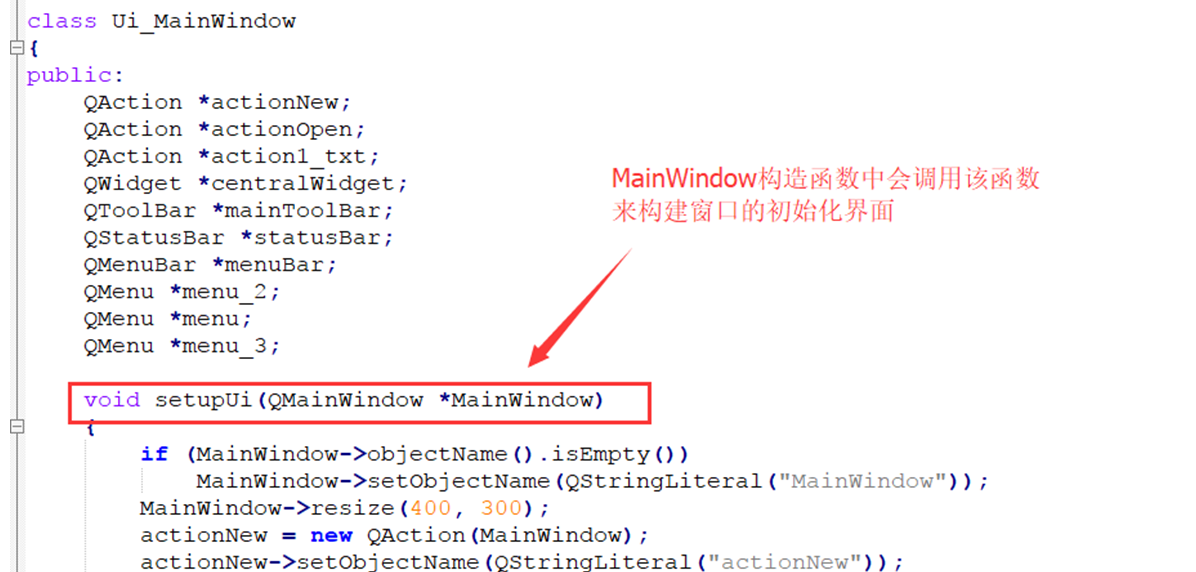
代码内容:

在项目MainWindow的构造函数中会调用这个函数来初始化窗口,其实这里边就是初始化我们的各个控件。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QLabel>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
//关联ui文件到程序界面
ui->setupUi(this);
//代码必须写在setupUi之下
//否则ui各个控件没有初始化时使用会出问题
ui->statusbar->addWidget(new QLabel("左侧信息",this));
}
MainWindow::~MainWindow()
{
delete ui;
}

1.8 UI文件下使用信号和槽
1.8.1 转到槽
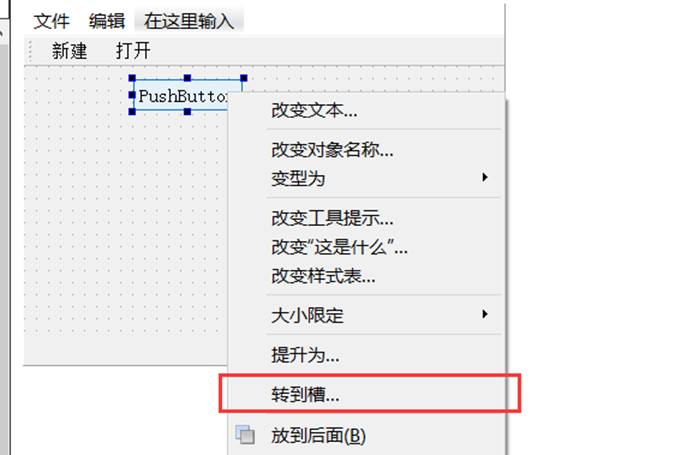
在UI编辑界面中使用信号和槽很方便,比如,拖出一个Button到窗口上,右键这个button,选择转到槽:

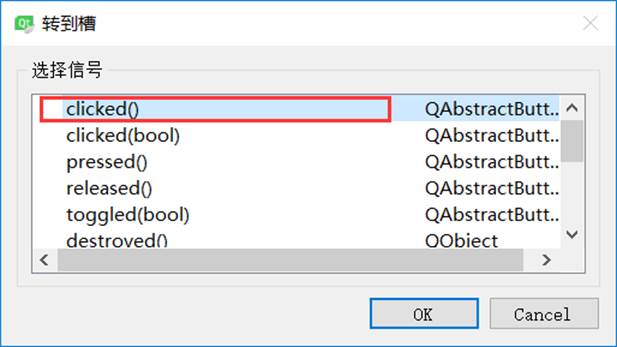
此时会出现这个控件(QPushButton)可以连接的各个信号,我们可以根据具体需求选中信号来创建一个连接这个信号的槽函数:

以click(bool)信号为例,创建了一个槽函数

这个槽函数是QtCreator自动帮我们创建的,而且也使用生成C++代码的方式帮我们做好了连接,我们可以直接在这个函数体内实现功能就行。很方便,比使用Lambda表达式还方便。
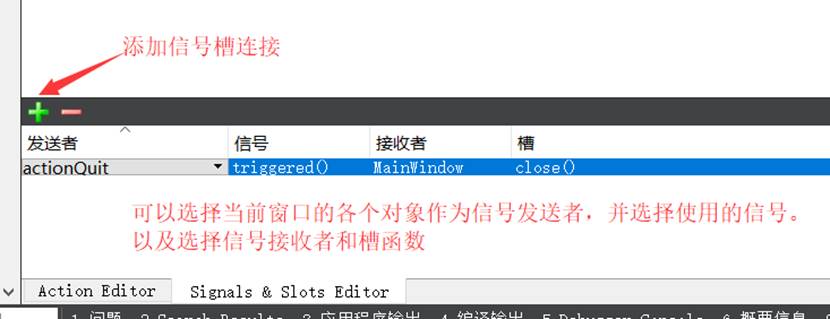
1.8.2 号槽编辑器
可以使用动作编辑器旁边的信号槽编辑器,里边也可以添加信号和槽的连接,比如添加actionQuit的triggered信号和窗口close槽的连接:
1.9 资源文件
Qt 资源系统是一个跨平台的资源机制,用于将程序运行时所需要的资源以二进制的形式存储于可执行文件内部。如果你的程序需要加载特定的资源(图标、文本翻译等),那么,将其放置在资源文件中,就再也不需要担心这些文件的丢失。也就是说,如果你将资源以资源文件形式存储,它是会编译到可执行文件内部。
//使用图片资源
//1 绝对路径
ui->actionNew->setIcon(QIcon("C:\\图片\\Luffy.png"));
}//这里的文件符号是/,这里直接转义多加一个\

使用qt的资源文件
项目添加文件 qt - > qt resource file -> 文件名 res
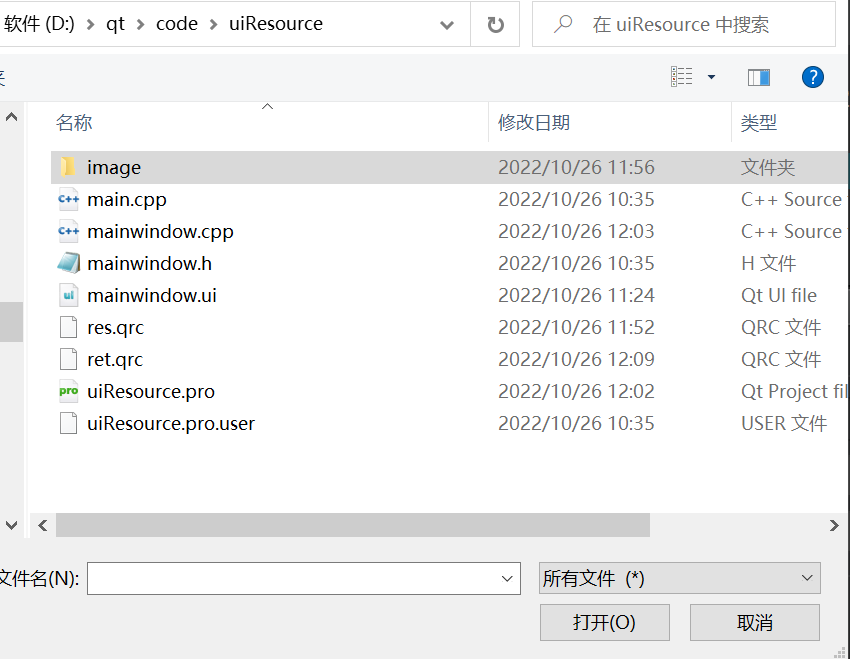
添加前缀 / -> 添加文件 (文件只能从项目目录下面去引进) 使用资源文件的方式
冒号 : + 前缀 / + qrc文件里边的文件名
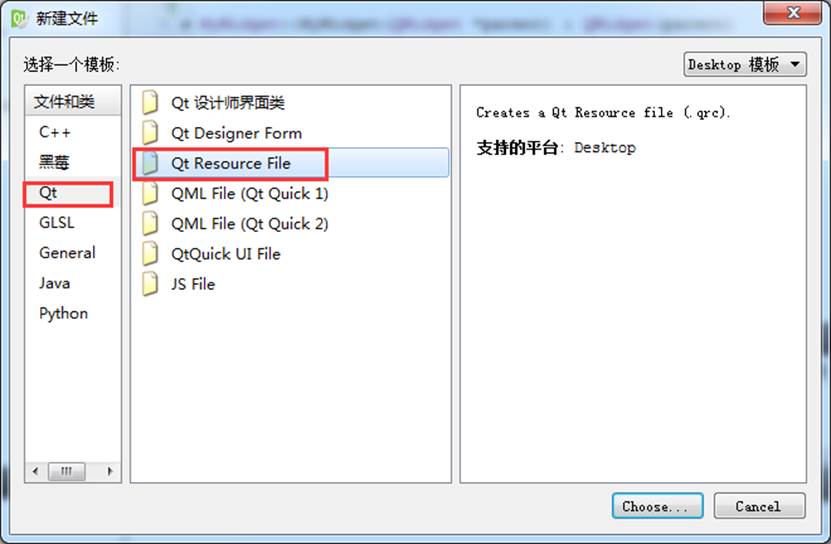
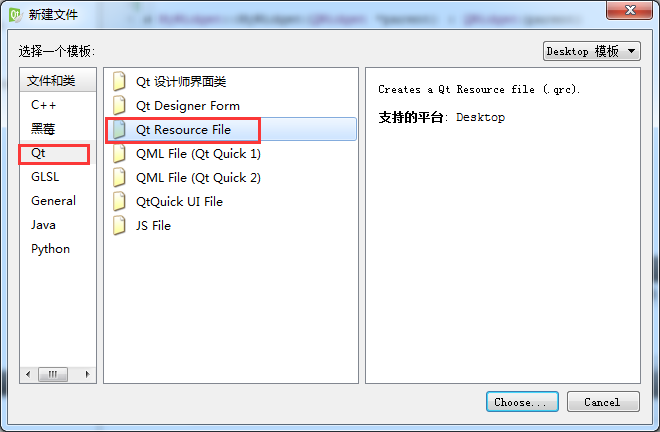
使用 Qt Creator 可以很方便地创建资源文件。我们可以在工程上点右键,选择“添加新文件…”,可以在 Qt 分类下找到“Qt 资源文件”:

点击“选择…”按钮,打开“新建 Qt 资源文件”对话框。在这里我们输入
资源文件的名字和路径:
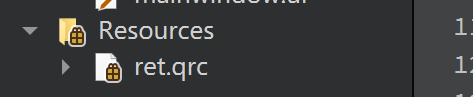
点击下一步,选择所需要的版本控制系统,然后直接选择完成。我们可以在 Qt Creator 的左侧文件列表中看到“资源文件”一项,也就是我们新创建的资源文件:

右侧的编辑区有个“添加”,我们首先需要添加前缀,比如我们将前缀取名为 images。然后选中这个前缀,继续点击添加文件,可以找到我们所需添加的文件。
接下来,我们还可以添加另外的前缀或者另外的文件。这取决于你的需要。当我们添加完成之后,我们可以像前面一章讲解的那样,通过使用 : 开头的路径来找到这个文件。比如,我们的前缀是 /images,文件是 tx.jpeg,那么就可以使用:/images/tx.jpeg找到这个文件。
这么做带来的一个问题是,如果以后我们要更改文件名,比如将tx.jpeg 改成tx.jpeg,那么,所有使用了这个名字的路径都需要修改。所以,更好的办法是,我们给这个文件去一个“别名”,以后就以这个别名来引用这个文件。具体做法是,选中这个文件

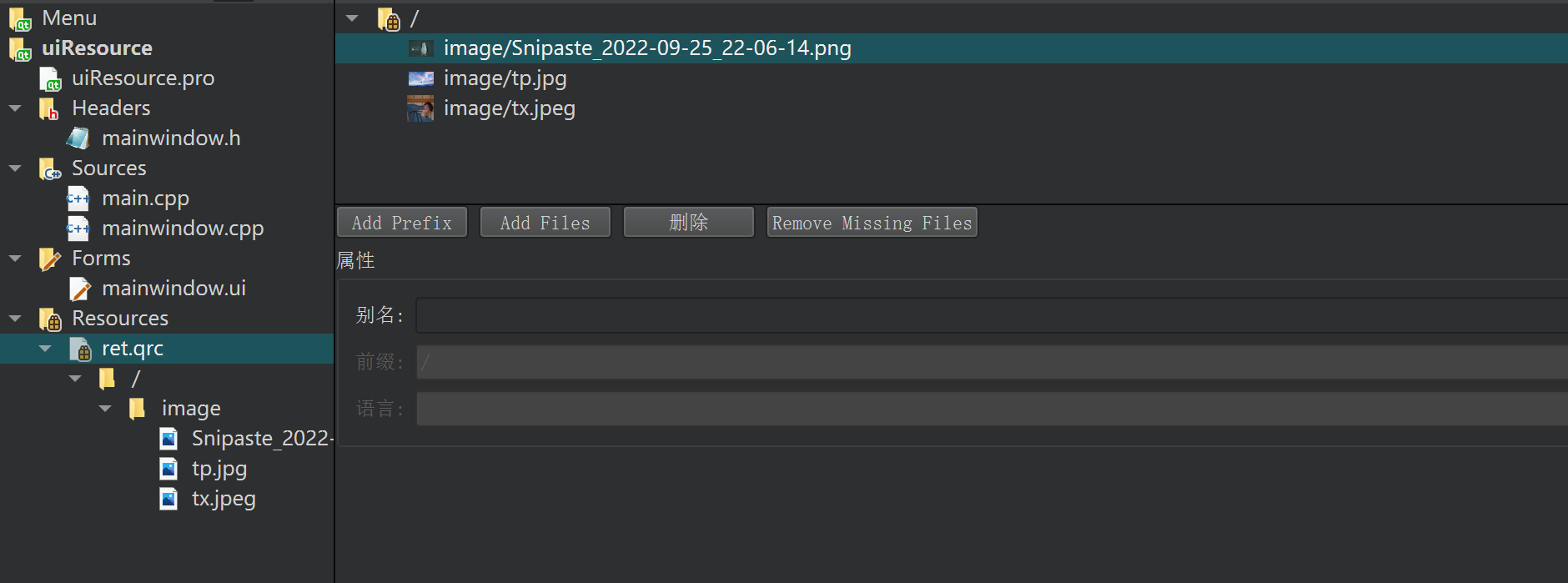
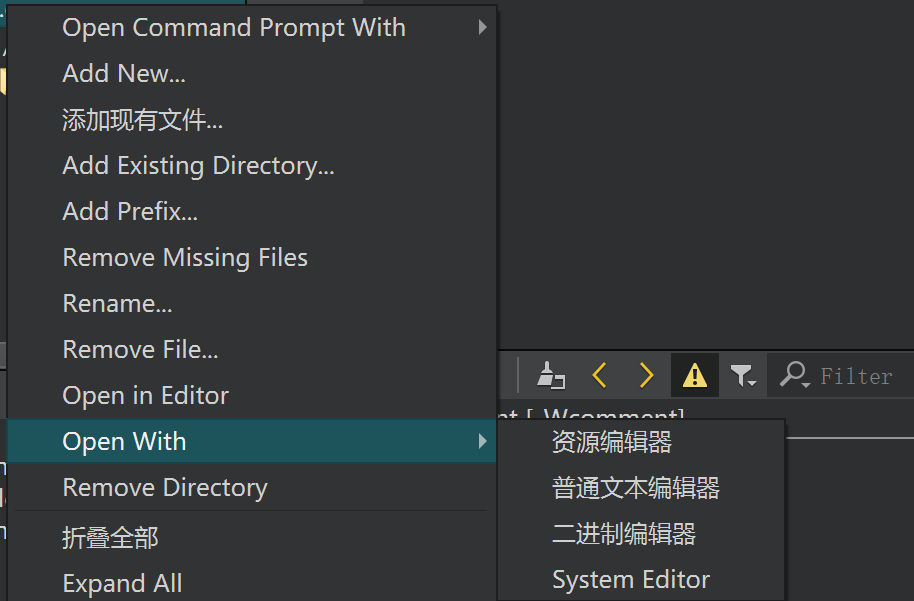
Qrc文件只是记录了我们要用到的资源文件在项目路径哪个位置的一个信息,如果我们使用文本编辑器打开 res.qrc 文件,就会看到以下内容:
<RCC>
<qresource prefix="/">
<file>image/Snipaste_2022-09-25_22-06-14.png</file>
<file>image/tp.jpg</file>
<file>image/tx.jpeg</file>
</qresource>
</RCC>
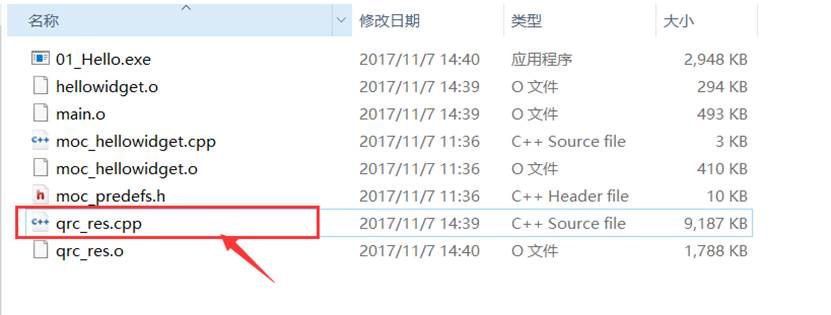
当我们编译工程之后,我们可以在构建目录中找到 qrc_res.cpp 文件。

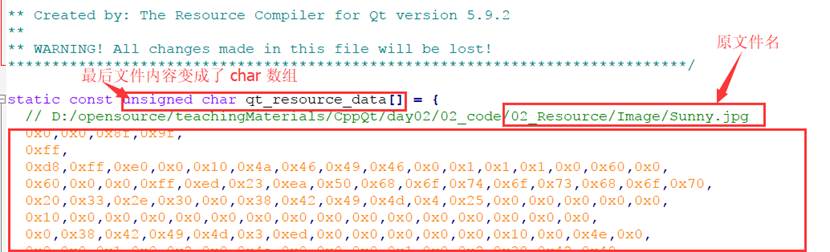
这就是 Qt 将我们的资源编译成了 C++ 代码:
可以看出Qt帮我们将资源文件内容一个字节一个字节的读出来最终放到了代码里,使用字符数组的形式保存着,所以程序启动的时候这些资源就会以数组的形式占用到程序内存里。当我们使用qt的qrc资源文件时要考虑内存占用的问题,如果Qt程序资源很多,而且并不是每次运行程序都会加载所有的资源,比如制作一个游戏,所需要的图片声音资源量很大,可能超过了机器内存大小,这时候使用qrc加载资源的方式很不合适。

可以考虑动态加载资源的方式,当切入到某个游戏场景的时候才加载场景相关的图片声音资源。Qt有提供rcc的方式动态加载资源,不过不常用,所以一般游戏资源都放在可执行文件exe所在目录或者子目录下,程序运行的时候就从游戏exe文件路径去搜寻资源。
2、QDialog对话框
2.1基本概念
对话框是 GUI 程序中不可或缺的组成部分。很多不能或者不适合放入主窗口的功能组件都必须放在对话框中,比如用于完成一次性任务的功能(如登录功能、选择某个文件打开、保存文件)。对话框通常会是一个顶层窗口,出现在程序最上层,没有最大化、最小化按钮的窗口,用于实现短期任务或者简洁的用户交互。
Qt 中使用QDialog类实现对话框,但是声明一个QDilaog对象的时候,不管这个对话框对象跟哪个窗口建立了父子关系,当他显示出来的时候都还是一个顶层的窗口。
对话框分为模态对话框actionModal和非模态对话框actionNoModal。
模态对话框,当对话框打开时,不能操作同一个应用程序的其他窗口,只有当对话框关闭的时候才可以操作。
模态对话框很常见,比如“打开文件”功能。你可以尝试一下记事本的打开文件,当打开文件对话框出现时,我们是不能对除此对话框之外的窗口部分进行操作的。

与此相反的是非模态对话框,例如查找对话框,就是对话框没有关闭前也能操作同一个进程的其他窗口,我们可以在显示着查找对话框的同时,继续对记事本的内容进行编辑。
2.1.1 模态对话框
Qt 有两种级别的模态对话框:
- 应用程序级别的模态
当该种模态的对话框出现时,用户必须首先对对话框进行交互,直到关闭对话框,然后才能访问程序中其他的窗口。
使用QDialog::exec()实现应用程序级别的模态对话框
- 窗口级别的模态
该模态仅仅阻塞与对话框关联的窗口,但是依然允许用户与程序中其它窗口交互。窗口级别的模态尤其适用于多窗口模式。
使用QDialog::open()实现窗口级别的模态对话框
一般情况下我们只使用应用程序级别的模态对话框。
我们在这里先测试一下,把信号和槽连接
#include<QDialog>
ui->setupUi(this);
//创建一个模态对话框
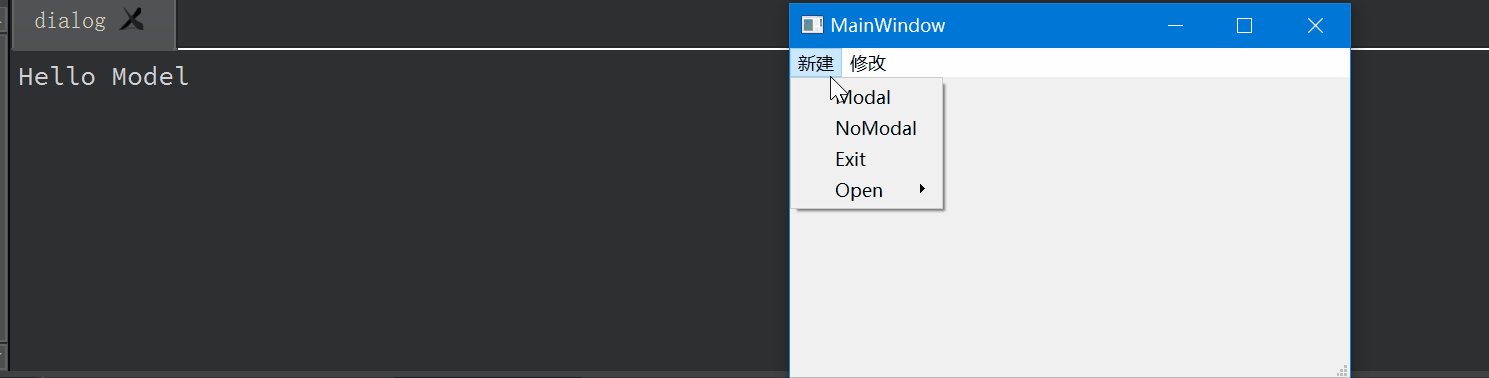
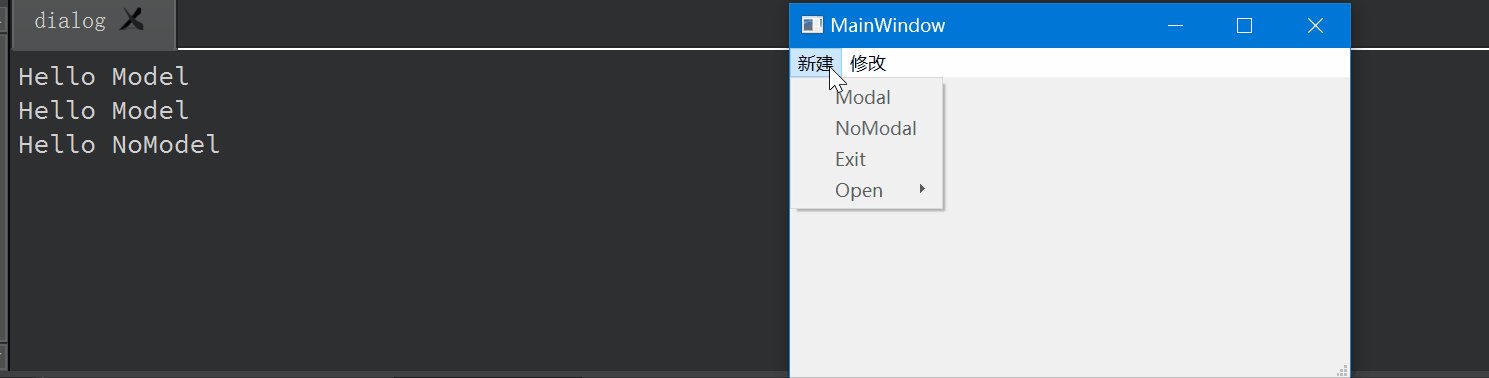
connect(ui->actionModal,&QAction::triggered,[=](){
qDebug()<<"Hello Model";
});
//创建一个非模态对话框
connect(ui->actionNoModal,&QAction::triggered,[=](){
qDebug()<<"Hello NoModel";
});

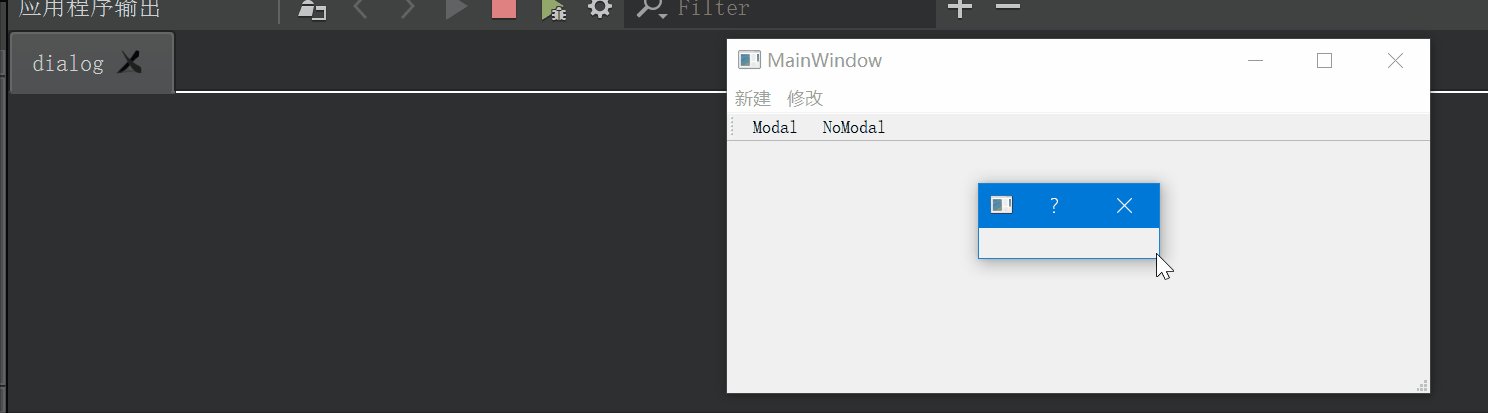
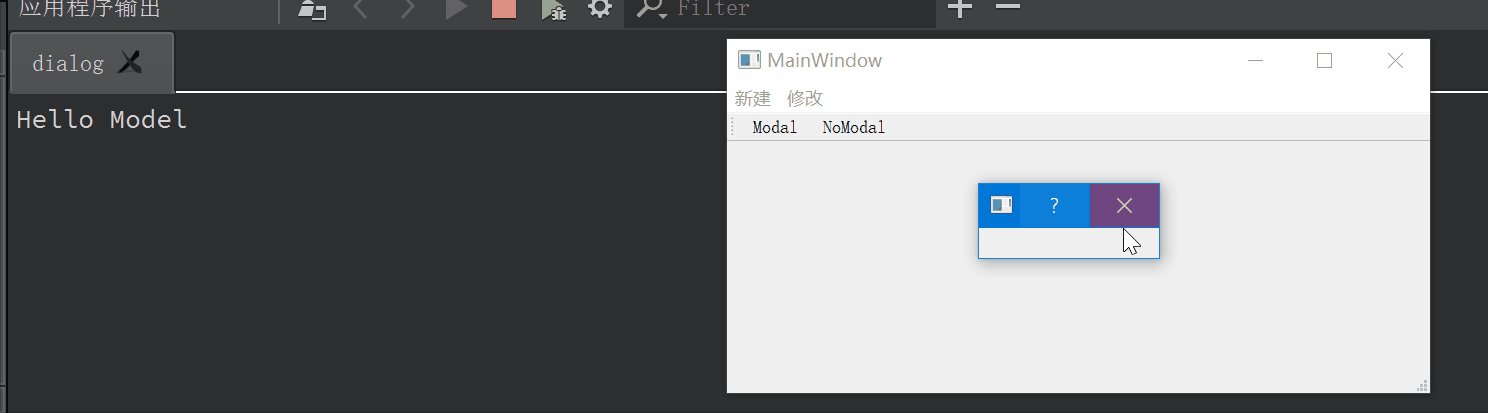
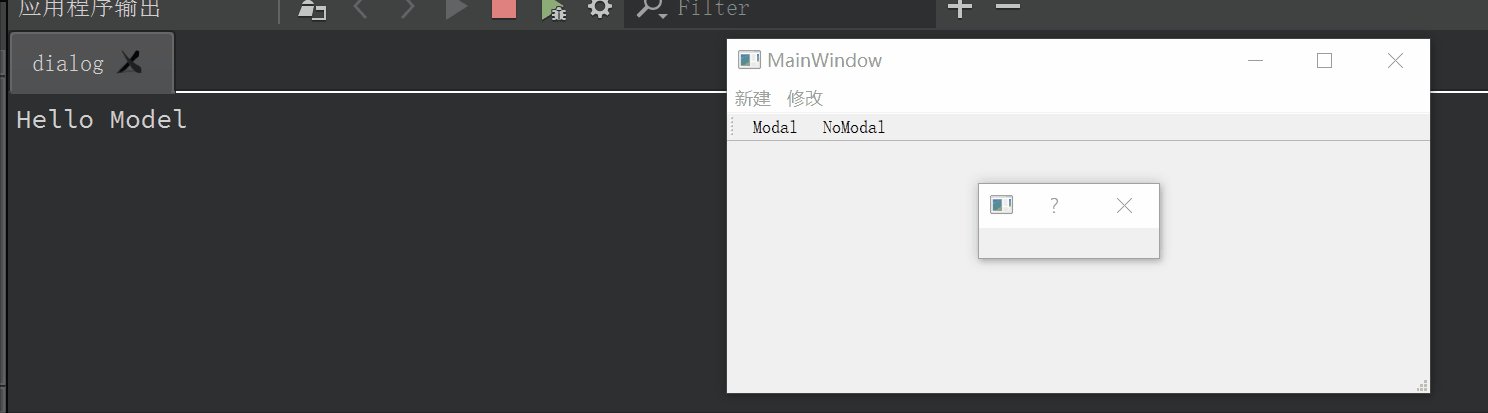
在下面的示例中,我们调用了exec()将对话框显示出来,因此这就是一个模态对话框。当对话框出现时,我们不能与主窗口进行任何交互,直到我们关闭了该对话框。这里为了方便操作,把菜单栏添加到了工具栏
connect(ui->actionModal,&QAction::triggered,[=](){
QDialog dig(this);
dig.exec();
qDebug()<<"Hello Model";
});

2.1.2 非模态对话框
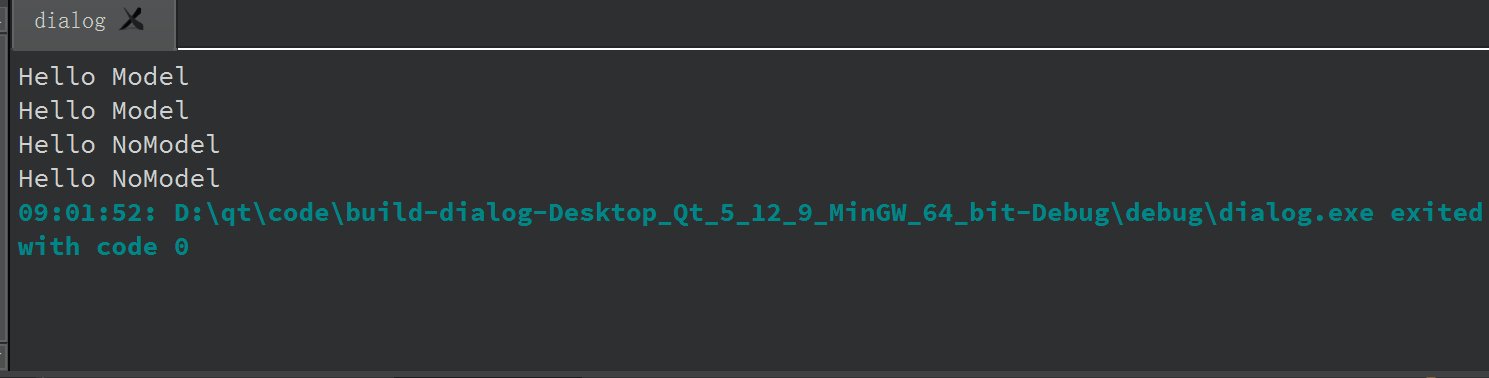
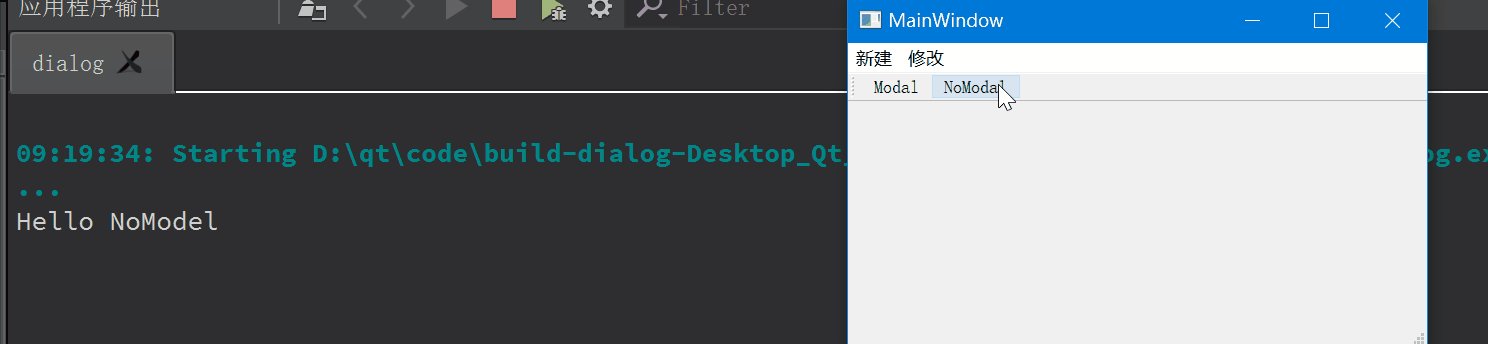
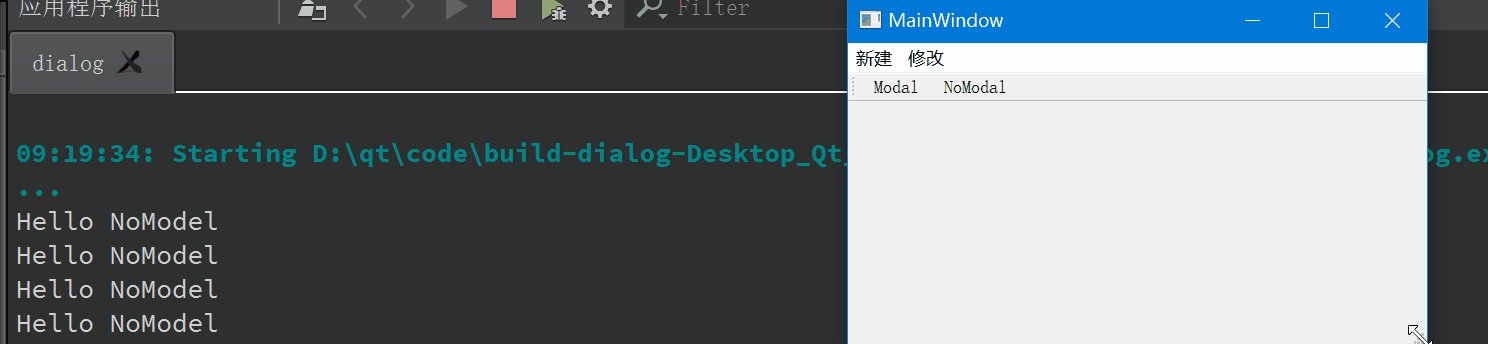
下面我们试着将exec()修改为show(),看看非模态对话框:
connect(ui->actionNoModal,&QAction::triggered,[=](){
QDialog dig(this);
dig.show();
qDebug()<<"Hello NoModel";
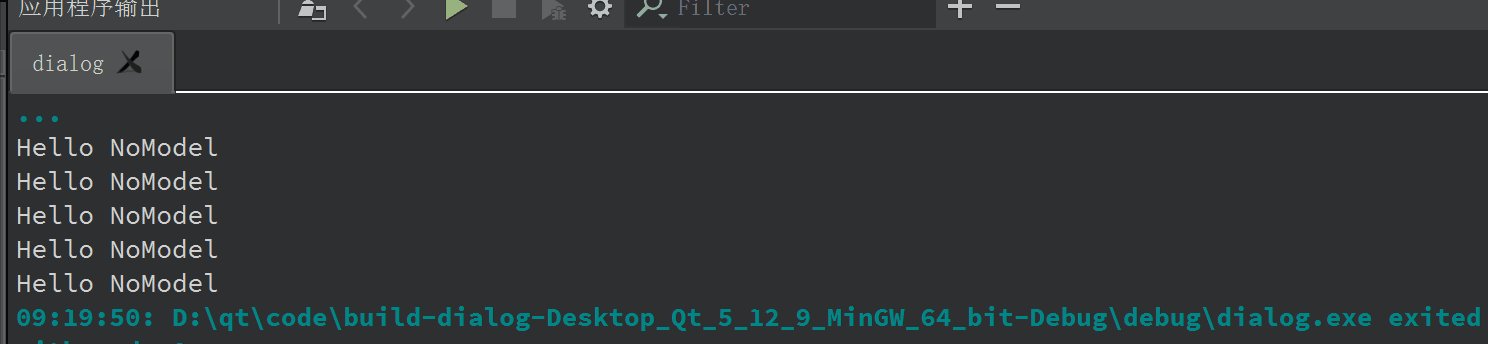
});
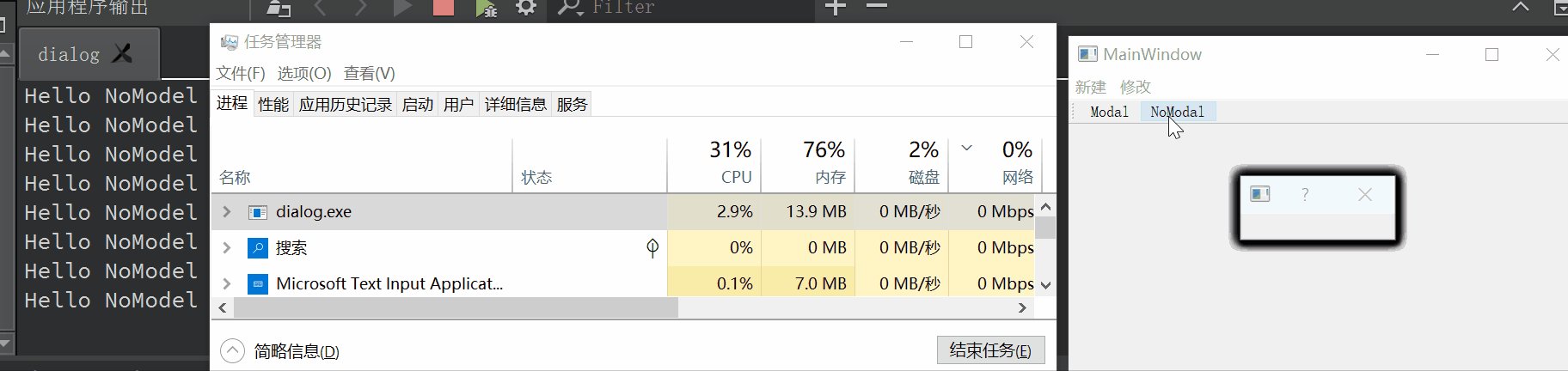
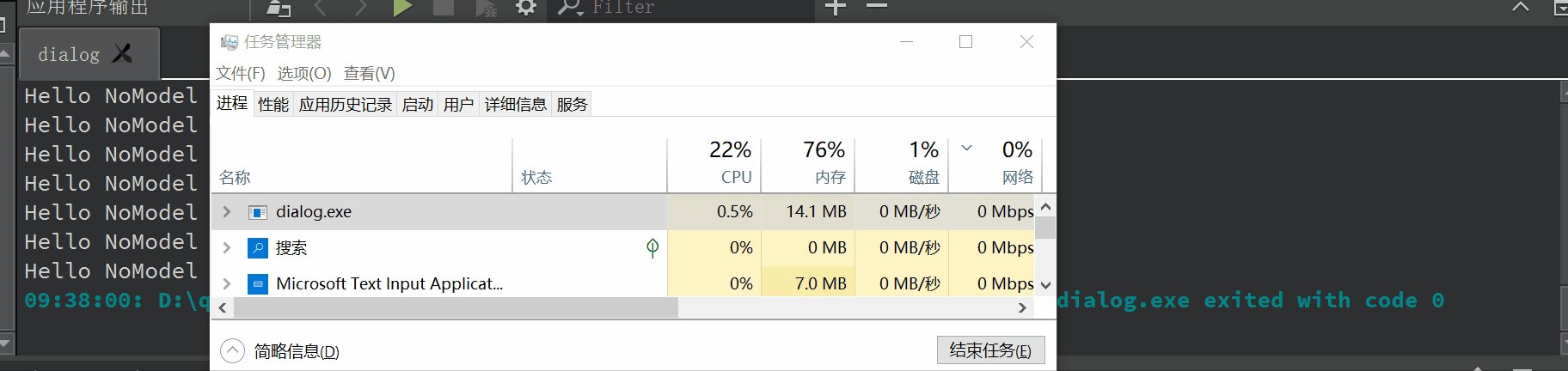
 是不是事与愿违?对话框竟然一闪而过!这是因为,**show()函数不会阻塞当前线程,对话框会显示出来,然后函数立即返回,代码继续执行。**注意,dialog 是建立在栈上的,show()函数返回,MainWindow::open()函数结束,dialog 超出作用域被析构,因此对话框消失了。知道了原因就好改了,我们将 dialog 改成堆上建立,当然就没有这个问题了:
是不是事与愿违?对话框竟然一闪而过!这是因为,**show()函数不会阻塞当前线程,对话框会显示出来,然后函数立即返回,代码继续执行。**注意,dialog 是建立在栈上的,show()函数返回,MainWindow::open()函数结束,dialog 超出作用域被析构,因此对话框消失了。知道了原因就好改了,我们将 dialog 改成堆上建立,当然就没有这个问题了:
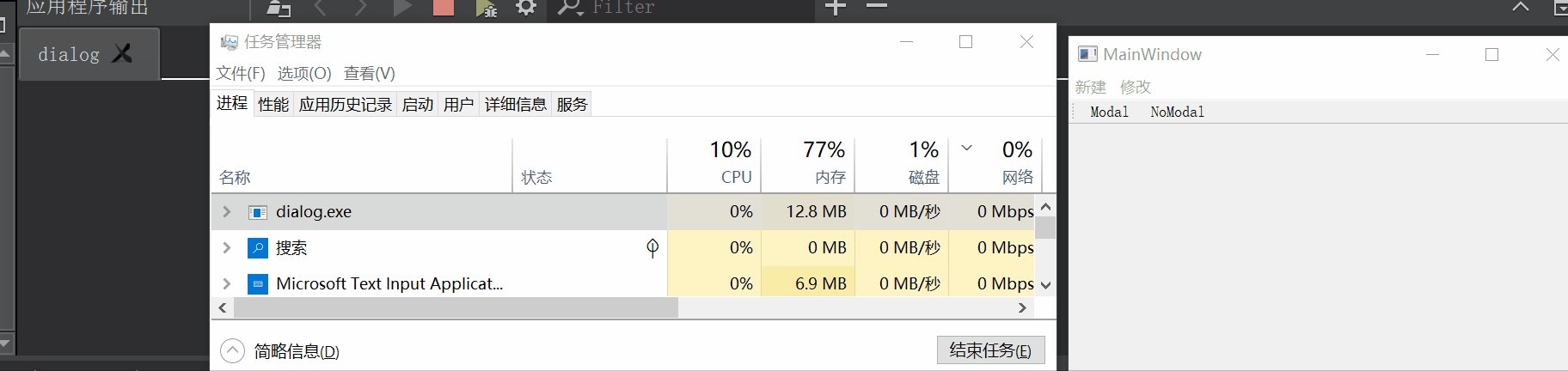
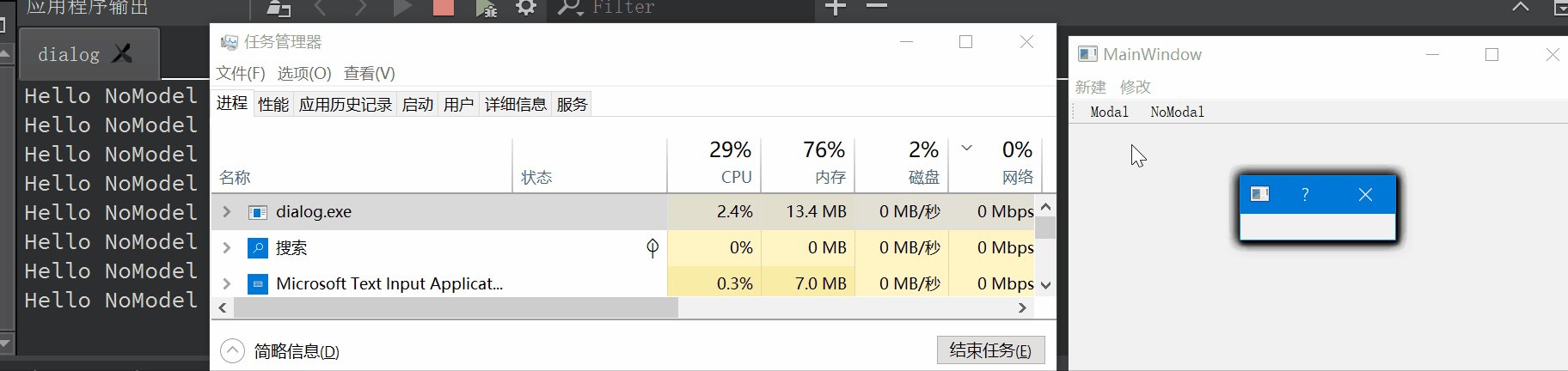
QDialog *dig = new QDialog(this);
dig->show();
在以前的Qt版本中上面的代码是有问题的:在不断点解非模态对话框,进程内存不断增加,关闭子窗口不会减少内存,只能关闭父窗口才会结束,dialog 存在内存泄露!

dialog 使用 new 在堆上分配空间,却一直没有 delete。解决方案也很简单:将 MainWindow 的指针赋给 dialog 即可。还记得我们前面说过的 Qt 的对象树吗?
不过,这样做有一个问题:如果我们的对话框不是在一个界面类中出现呢?由于QWidget的 parent 必须是QWidget指针,那就限制了我们不能将一个普通的 C++ 类指针传给 Qt 对话框。另外,如果对内存占用有严格限制的话,当我们将主窗口作为 parent 时,主窗口不关闭,对话框就不会被销毁,所以会一直占用内存。在这种情景下,我们可以设置 dialog 的WindowAttribute:
dig->setAttribute(Qt::WA_DeleteOnClose);
setAttribute()函数设置对话框关闭时,自动销毁对话框。
2.2 标准对话框
所谓标准对话框,是 Qt 内置的一系列对话框,用于简化开发。事实上,有很多对话框都是通用的,比如打开文件、设置颜色、打印设置等。这些对话框在所有程序中几乎相同,因此没有必要在每一个程序中都自己实现这么一个对话框。
Qt 的内置对话框大致分为以下几类:
- QMessageBox: 模态对话框,用于显示信息、询问问题等;
- QColorDialog: 选择颜色;
- QFontDialog: 选择字体;
- QFileDialog: 选择文件或者目录;
- QInputDialog: 允许用户输入一个值,并将其值返回;
- QPageSetupDialog: 为打印机提供纸张相关的选项;
- QPrintDialog: 打印机配置;
- QPrintPreviewDialog:打印预览;
- QProgressDialog: 显示操作过程。
2.3 消息对话框
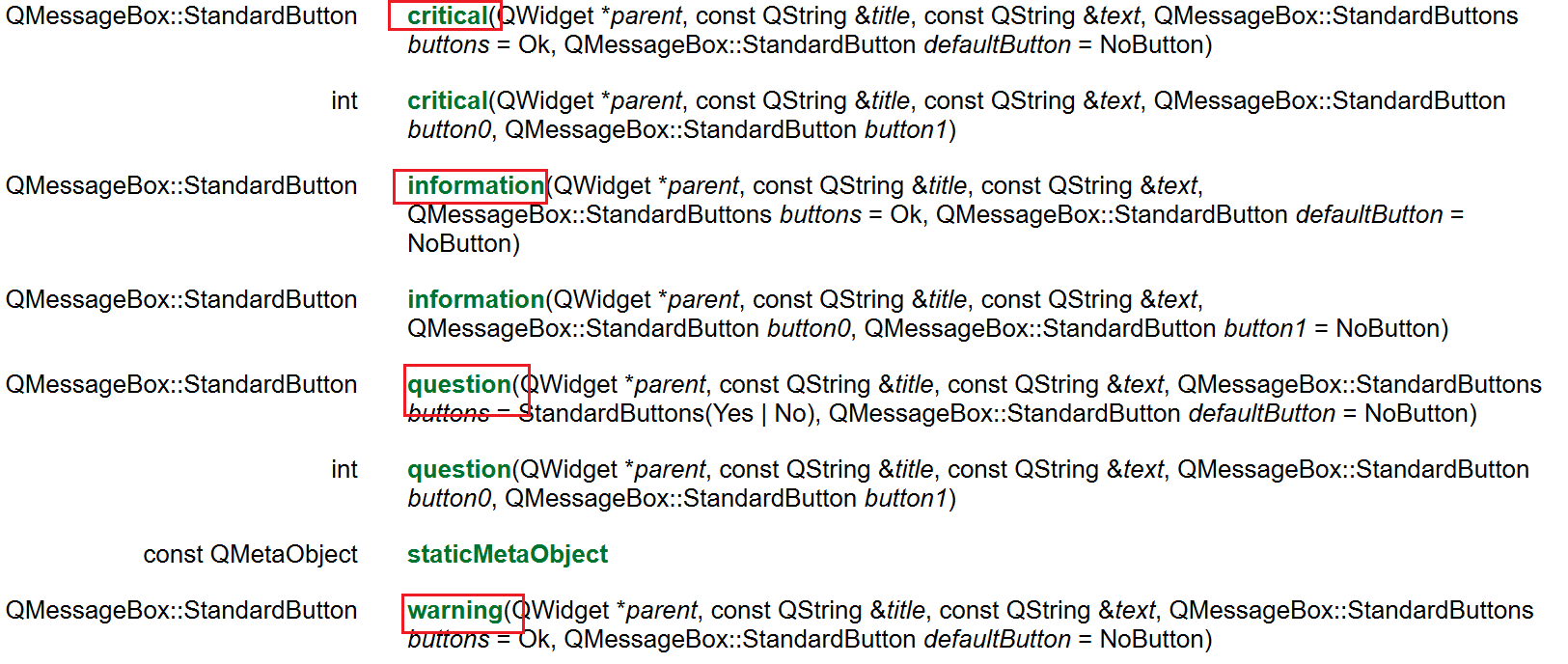
QMessageBox用于显示消息提示,我们查看帮助文档描述:我们一般会使用其提供的几个 static 函数:Static Public Members


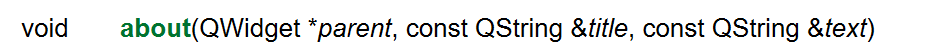
- About
显示关于对话框。

这是一个最简单的对话框,其标题是 title,内容是 text,父窗口是 parent。对话框只有一个 OK 按钮。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-R9zz67EZ-1667807688415)(C:/Users/xiao/AppData/Local/Temp/msohtmlclip1/01/clip_image002.jpg)]
- AboutQt
显示关于 Qt 对话框。该对话框用于显示有关 Qt 的信息。


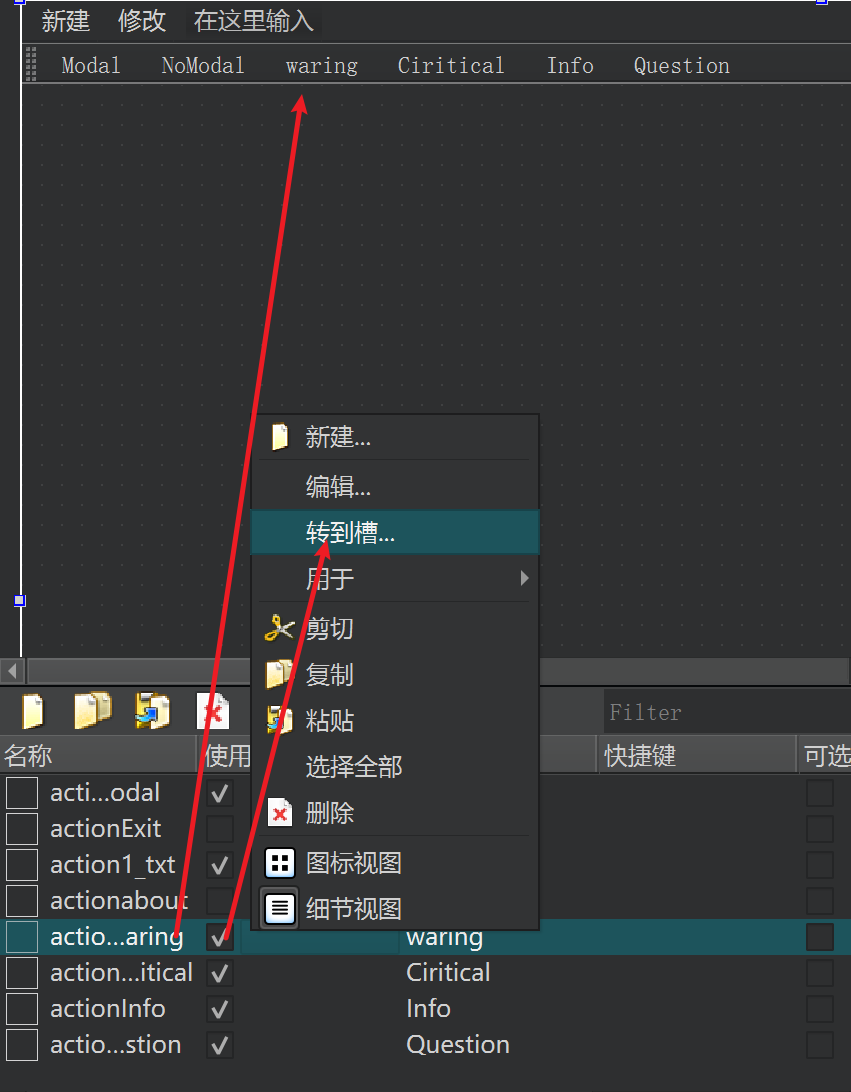
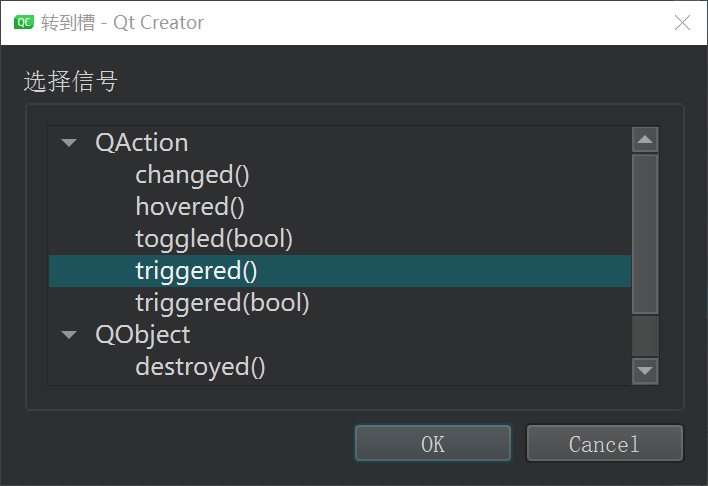
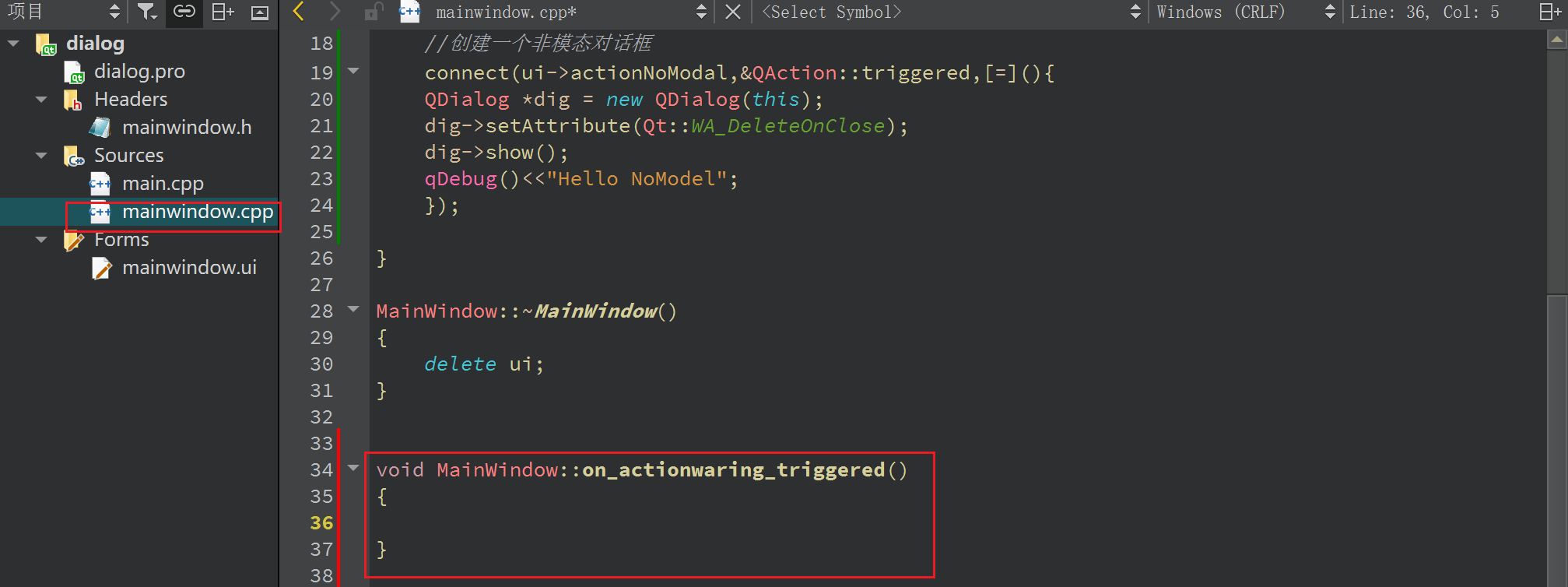
在这里我直接使用ui操作,连接信号和槽

选择triggered()

在.cpp中自动添加如下代码:

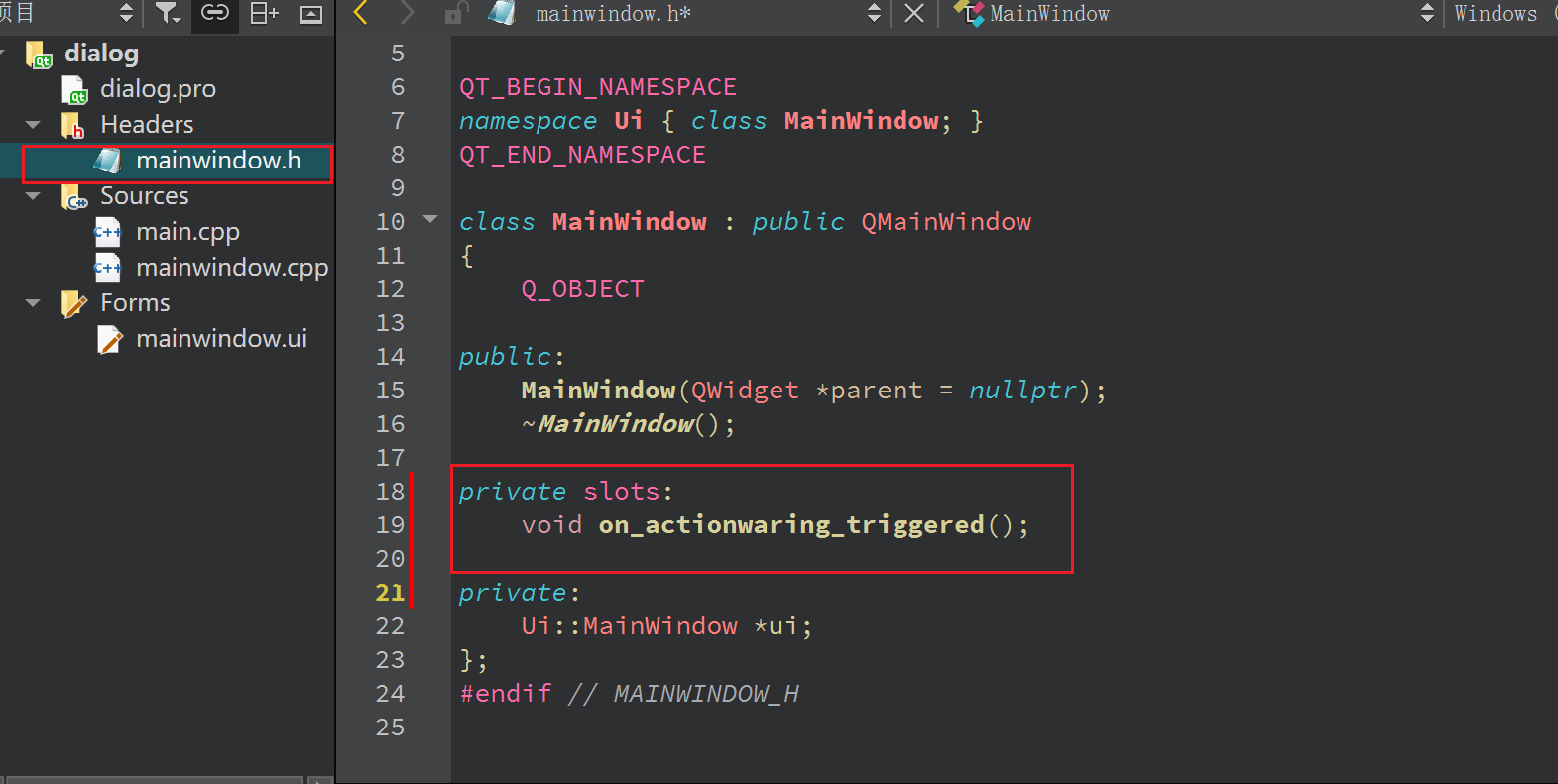
头文件也自动链接好了

-
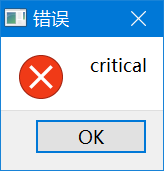
Critical
QMessageBox::critical(this,"错误","critical");这个对话框将显示一个红色的错误符号。我们可以通过 buttons 参数指明其显示的按钮。默认情况下只有一个 Ok 按钮,我们可以使用StandardButtons类型指定多种按钮。

- Infomation
与critical类似,不同之处在于这个对话框提供一个普通信息图标。
QMessageBox::information(this,"信息","info");
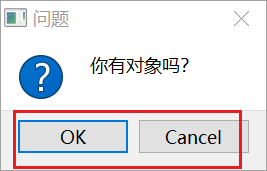
- Question
与QMessageBox::critical ()类似,不同之处在于这个对话框提供一个问号图标,并且其显示的按钮是“是”和“否”。
StandardButton question(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = StandardButtons( Yes | No ),
StandardButton defaultButton = NoButton)
QMessageBox::question(this,"问题","你有对象吗?",
QMessageBox::Ok|QMessageBox::Cancel);

- 第一个参数是对话框的父窗口是 this。
QMessageBox是QDialog的子类,这意味着它的初始显示位置将会是在 parent 窗口的中央。
- 第二个参数是对话框的标题。
- 第三个参数是我们想要显示的内容。
- 第四个参数是关联的按键类型,我们可以使用或运算符(|)指定对话框应该出现的按钮。比如我们希望是一个 Yes 和一个 No。
- 最后一个参数指定默认选择的按钮。
这个函数有一个返回值,用于确定用户点击的是哪一个按钮。按照我们的写法,应该很容易的看出,这是一个模态对话框,因此我们可以直接获取其返回值。
我们可以通过以下代码来判断问题对话框的返回值:
if(QMessageBox::Ok==
QMessageBox::question(this,"问题","你有对象吗?",
QMessageBox::Ok|QMessageBox::Cancel))
qDebug()<<"点击了Ok";
else {
qDebug()<<"点击了cancel";
}

- warning
与QMessageBox::critical()类似,不同之处在于这个对话框提供一个黄色叹号图标。
QMessageBox::warning(this,"警告","warning");

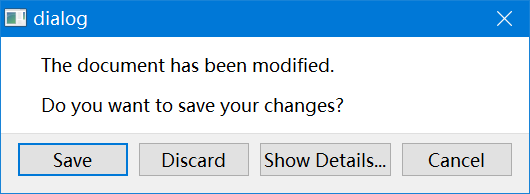
QMessageBox类的 static 函数优点是方便使用,缺点也很明显:非常不灵活。我们只能使用简单的几种形式。为了能够定制QMessageBox细节,我们必须使用QMessageBox的属性设置 API。如果我们希望制作一个询问是否保存的对话框,我们可以使用如下的代码:(tr打印)
QMessageBox msgBox;
msgBox.setText(tr("The document has been modified."));
msgBox.setInformativeText(tr("Do you want to save your changes?"));
msgBox.setDetailedText(tr("Differences here..."));
msgBox.setStandardButtons(QMessageBox::Save
| QMessageBox::Discard
| QMessageBox::Cancel);
msgBox.setDefaultButton(QMessageBox::Save);
int ret = msgBox.exec();
switch (ret)
{
case QMessageBox::Save:
qDebug() << "Save document!";
break;
case QMessageBox::Discard:
qDebug() << "Discard changes!";
break;
case QMessageBox::Cancel:
qDebug() << "Close document!";
break;
}

msgBox 是一个建立在栈上的QMessageBox实例。我们设置其主要文本信息为“The document has been modified.”,informativeText 则是会在对话框中显示的简单说明文字。下面我们使用了一个detailedText,也就是详细信息,当我们点击了详细信息按钮时,对话框可以自动显示更多信息。我们自己定义的对话框的按钮有三个:保存、丢弃和取消。然后我们使用了exec()是其成为一个模态对话框,根据其返回值进行相应的操作。
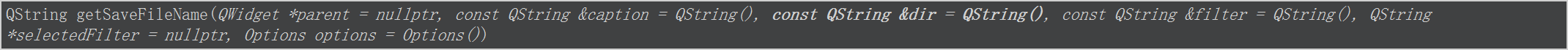
2.4 标准文件对话框
QFileDialog,也就是文件对话框。在openFile()函数中,我们使用QFileDialog::getOpenFileName()来获取需要打开的文件的路径。这个函数原型如下:
QString **getOpenFileName**(QWidget * parent = 0,
const QString & caption = QString(),
const QString & dir = QString(),
const QString & filter = QString(),
QString * selectedFilter = 0,
Options options = 0);
不过注意,它的所有参数都是可选的,因此在一定程度上说,这个函数也是简单的。这六个参数分别是:
-
parent:父窗口。
-
caption:对话框标题;
-
dir:对话框打开时的默认目录
- n “.” 代表程序运行目录
- n “/” 代表当前盘符的根目录(特指 Windows 平台;Linux 平台当然就是根目录),这个参数也可以是平台相关的,比如“C:\”等;
-
filter:过滤器。
我们使用文件对话框可以浏览很多类型的文件,但是,很多时候我们仅希望打开特定类型的文件。比如,文本编辑器希望打开文本文件,图片浏览器希望打开图片文件。过滤器就是用于过滤特定的后缀名。如果我们使用“Image Files(.jpg .png)”,则只能显示后缀名是 jpg 或者 png 的文件。如果需要多个过滤器,使用“;;”分割,比如“JPEG Files(.jpg);;PNG Files(.png)”;
-
selectedFilter:默认选择的过滤器;
-
options:对话框的一些参数设定
比如只显示文件夹等等,它的取值是enum QFileDialog::Option,每个选项可以使用 | 运算组合起来。
-
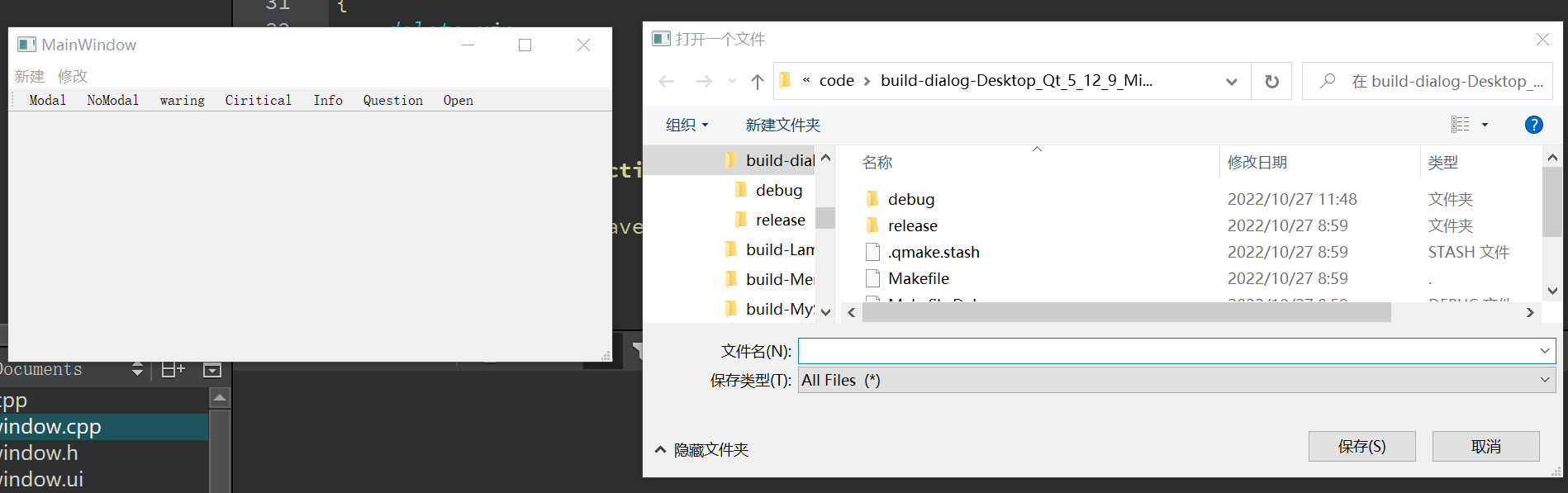
#include<QFileDialog>
QFileDialog::getSaveFileName(this,"打开一个文件");
在不指定dir参数默认是当前程序文件开始

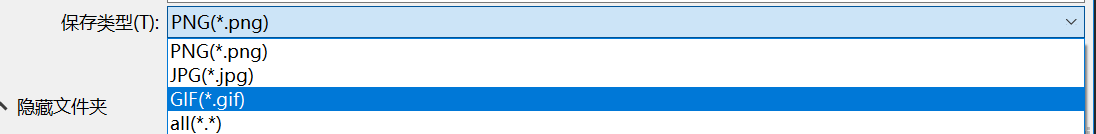
第四个参数就是保存的类型文件有哪些,以;;分隔
QFileDialog::getSaveFileName(this,"打开一个文件","C:/Users/xiao/Pictures/Gif","PNG(*.png);;"
"JPG(*.jpg);;"
"GIF(*.gif);;"
"all(*.*)");

我们还可以直接打印文件信息qDebug()<<filename;
2.5 文本文件编辑器
在本节中,我们将尝试编写一个简单的文本文件编辑器,我们将使用QFileDialog来打开一个文本文件,并将修改过的文件保存到硬盘。
首先,我们需要创建一个带有文本编辑功能的窗口。借用我们前面的程序代码,应该可以很方便地完成:
openAction = new QAction(QIcon(":/images/file-open"),tr("&Open..."), this);
openAction->setStatusTip(tr("Open an existing file"));
saveAction = new QAction(QIcon(":/images/file-save"), tr("&Save..."), this);
saveAction->setStatusTip(tr("Save a new file"));
QMenu *file = menuBar()->addMenu(tr("&File"));
file->addAction(openAction);
file->addAction(saveAction);
QToolBar *toolBar = addToolBar(tr("&File"));
toolBar->addAction(openAction);
toolBar->addAction(saveAction);
textEdit = new QTextEdit(this);
setCentralWidget(textEdit);
我们在菜单和工具栏添加了两个动作:打开和保存。接下来是一个QTextEdit类,这个类用于显示富文本文件。也就是说,它不仅仅用于显示文本,还可以显示图片、表格等等。不过,我们现在只用它显示纯文本文件。QMainWindow有一个setCentralWidget()函数,可以将一个组件作为窗口的中心组件,放在窗口中央显示区。显然,在一个文本编辑器中,文本编辑区就是这个中心组件,因此我们将QTextEdit作为这种组件。
我们使用connect()函数,为这两个QAction对象添加响应的动作:
connect(openAction, &QAction::triggered,
this, &MainWindow::openFile);
connect(saveAction, &QAction::triggered,
this, &MainWindow::saveFile);
下面是最主要的openFile()和saveFile()这两个函数的代码:
/打开文件
void MainWindow::openFile()
{
QString path = QFileDialog::getOpenFileName(this,
tr("Open File"), ".", tr("Text Files(*.txt)"));
if(!path.isEmpty())
{
QFile file(path);
if (!file.open(QIODevice::ReadOnly | QIODevice::Text))
{
QMessageBox::warning(this, tr("Read File"),
tr("Cannot open file:\n%1").arg(path));
return;
}
QTextStream in(&file);
textEdit->setText(in.readAll());
file.close();
}
else
{
QMessageBox::warning(this, tr("Path"),
tr("You did not select any file."));
}
}
//保存文件
void MainWindow::saveFile()
{
QString path = QFileDialog::getSaveFileName(this,
tr("Open File"), ".", tr("Text Files(*.txt)"));
if(!path.isEmpty())
{
QFile file(path);
if (!file.open(QIODevice::WriteOnly | QIODevice::Text))
{
QMessageBox::warning(this, tr("Write File"),
tr("Cannot open file:\n%1").arg(path));
return;
}
QTextStream out(&file);
out << textEdit->toPlainText();
file.close();
}
else
{
QMessageBox::warning(this, tr("Path"),
tr("You did not select any file."));
}
}
**QFileDialog::getOpenFileName()**返回值是选择的文件路径。我们将其赋值给 path。通过判断 path 是否为空,可以确定用户是否选择了某一文件。只有当用户选择了一个文件时,我们才执行下面的操作。
在saveFile()中使用的QFileDialog::getSaveFileName()也是类似的。使用这种静态函数,在 Windows、Mac OS 上面都是直接调用本地对话框,但是 Linux 上则是QFileDialog自己的模拟。这暗示了,如果你不使用这些静态函数,而是直接使用QFileDialog进行设置,那么得到的对话框很可能与系统对话框的外观不一致。这一点是需要注意的。