如你所了解到的,微信小程序的wx.uploadFile每次仅支持单文件上传。但在实际的应用场景中往往有多文件上传的需求。因此我打算用Promise.all对wx.uploadFile进行一层封装,让其能够实现多文件上传。
说在前面:若你了解Promise.all的用法.那么你一定知道这样封装的结果:同时上传多张图片,假如其中某一张上传失败,那么Promise.all将判定这次多图上传失败【上传失败的图片之前的图片实际上传了,上传失败的图片之后的图片不再上传】。
因此,若你的需求是在一次多图任务上传过程,必须每张图片上传成功才算本次多图上传任务成功,那么Promise.all封装很适合你,如果你只想多次执行wx.uploadFile且多次上传之间没有依赖关系,那么可以参考使用网上其他递归或for循环封装的方法,不建议采用promise.all。
一.封装wx.uploadFile
新建一个uploadFile.js文件
module.exports=function(filePath){
return new Promise((resolve,reject)=>{
wx.uploadFile({
filePath:filePath //上传文件的文件路径
name: 'pic', //上传的文件名,主要用于后端定位该文件
url: '后端的url',
formData:{
//本次请求中若需要其他参数,可在该部分写
//例如 :
//'picNumber':filename,
},
header:{
//本次请求头中若需要其他参数,可在该部分写
//例如:
// "Authorization":"Bearer "+token
},
success:resolve,
fail:reject
})
})
}二.在页面中使用
页面的js文件中进行如下配置
//引入文件
const upLoadFile = require('../../utils/upLoadFile')
//写一个send函数,并绑定到wxml的某个标签下
send(){
//实际imgList表中的内容应该使用wx.chooseImage获取
let files = this.data.imgList; //图片URL数组,实际使用替换为自己的图片url数组
let uploads =[]; //构建的promise数组
files.forEach((item,index)=>{ //item为图片的url
uploads.push(upLoadFile(item))
})
Promise.all(uploads).then(res=>{
console.log("图片部分发送完成",res)
})
}若你需要 wx.chooseImage获取来imgList,可以参考如下代码:默认每次任务最多上传九张图
片
ChooseImage() {
wx.chooseImage({
count: 9-this.data.imgList.length, //默认一次最多选9张
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: (res) => {
console.log("当前图片数组的长度:",this.data.imgList.length)
if (this.data.imgList.length != 0 && this.data.imgList.length<=9) {
this.setData({
imgList: this.data.imgList.concat(res.tempFilePaths)
})
} else {
this.setData({
imgList: res.tempFilePaths
})
}
}
});
},获取的imgList参考

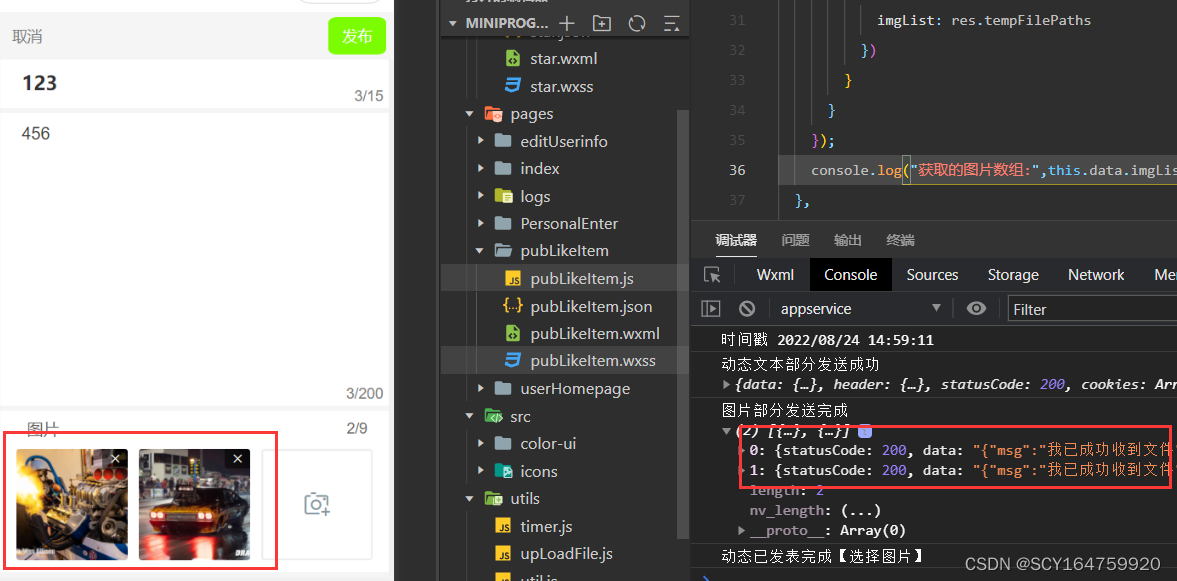
三.实现效果
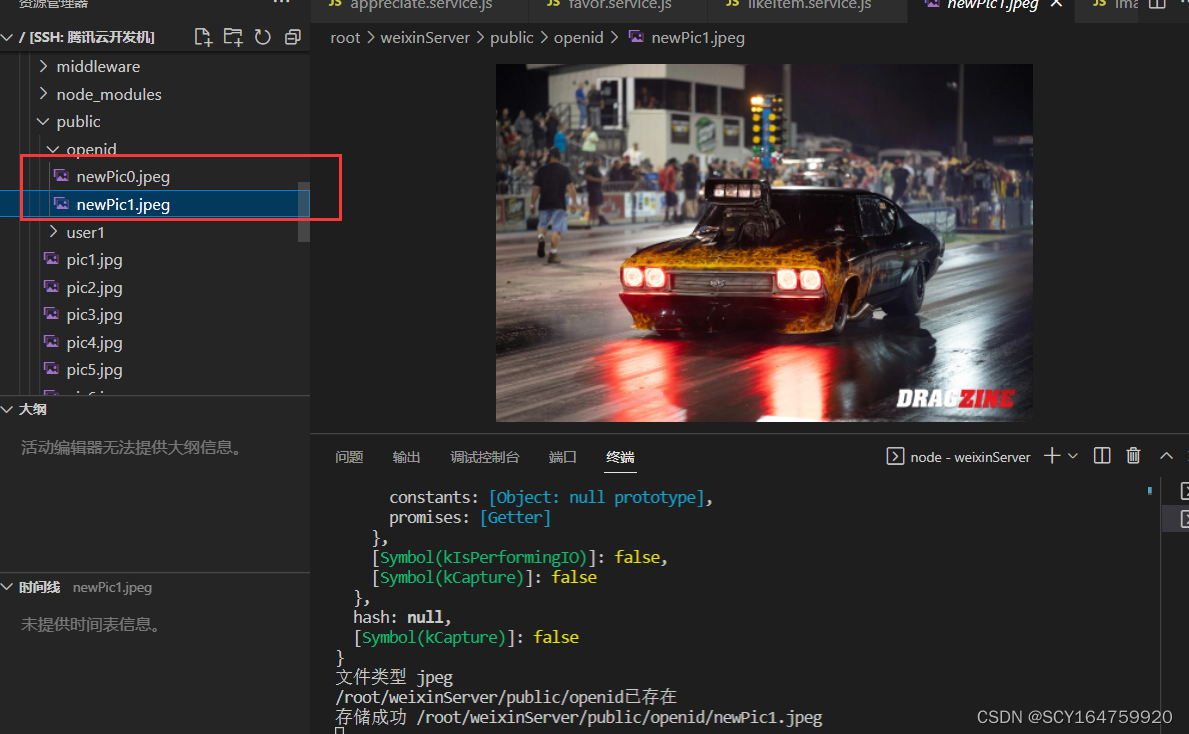
后端采用的是node的koa框架进行图片保存处理
1.前端
前端点击发送后,后端成功返回Promise数组中所有promise的resolve数组
2.后端
可看到此时后端已成功收到前端发送的图片,并保存到了服务器中。

本文只提供了简单的封装思路,代码中没有进行异常捕获的处理,大家在使用时可自行进行异常处理。