在我看来微信小程序的功能挺强大的,提供了很多API让你直接使用。
这里我说一下微信小程序如何实现图片的上传
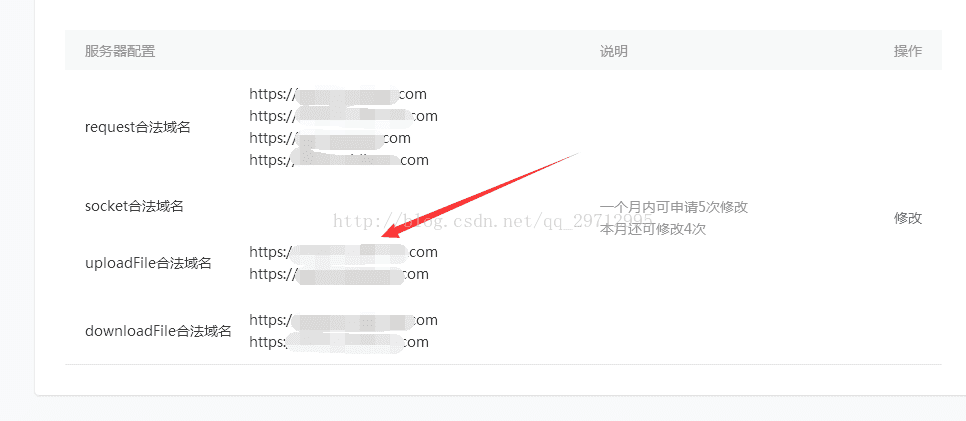
1、在微信公众号平台设置uploadFile合法域名
点击设置-开发设置,可以看到服务器域名,点击修改,设置一下你的uploadFile合法域名。
否则会出现以下错误。
2、使用wx.chooseImage和wx.uploadFile实现图片上传
代码如下
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://...', //此处换上你的接口地址
filePath: tempFilePaths[0],
name: 'img',
header: {
"Content-Type": "multipart/form-data",
'accept': 'application/json',
'Authorization': 'Bearer ..' //若有token,此处换上你的token,没有的话省略
},
formData:{
'user':'test' //其他额外的formdata,可不写
},
success: function(res){
var data=res.data;
console.log('data');
},
fail: function(res){
console.log('fail');
},
})
}
})
注:目前微信小程序还不支持base64图片上传