今日目录
1、JqueryAjax 简介
2、JqueryAjax Load 方法
3、jqueryAjax Get/Post 方法
一、JqueryAjax 简介
Jquery 对 Ajax 操作封装了一套跨浏览器,方便用户使用的 Api;
二、JqueryAjax Load 方法

三、jqueryAjax Get/Post 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#b1").click(function(){
$("#d1").load("/HeadFirstJquery/ajax?action=load",{name:"张三",age:14},function(){
alert("执行完成");
});
});
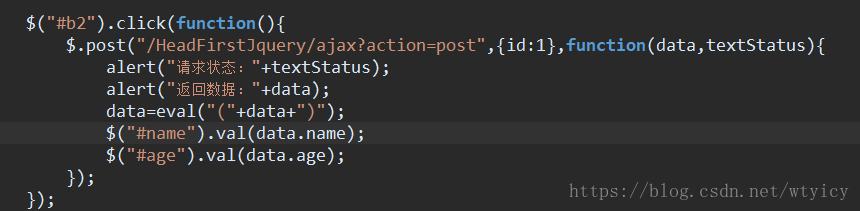
$("#b2").click(function(){
$.post("/HeadFirstJquery/ajax?action=post",{id:1},function(data,textStatus){
alert("请求状态:"+textStatus);
alert("返回数据:"+data);
data=eval("("+data+")");
$("#name").val(data.name);
$("#age").val(data.age);
});
});
});
</script>
</head>
<body>
<input id="b1" type="button" value="Load加载"/>
<div id="d1"></div>
<hr/>
<input id="b2" type="button" value="Post/Get加载"/><br/>
姓名:<input type="text" id="name"/><br/>
年龄:<input type="text" id="age"/>
</body>
</html>
package com.java1234.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AjaxServlet extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String action=request.getParameter("action");
if("load".equals(action)){
this.load(request, response);
}else if("post".equals(action)){
this.post(request, response);
}
}
private void load(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
String name=request.getParameter("name");
String age=request.getParameter("age");
System.out.println("name:"+name);
System.out.println("age:"+age);
PrintWriter out=response.getWriter();
out.println("jquery Ajax 你好");
out.flush();
out.close();
}
private void post(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
String id=request.getParameter("id");
System.out.println("id:"+id);
PrintWriter out=response.getWriter();
out.println("{name:'张三',age:14}");
out.flush();
out.close();
}
}
添加小编微信可以获取免费资源,二维码
要用到的工具,关注
公众号直接免费获取: