目录
1.VUE概述
1.1VUE简介
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
后端的框架 Mybatis ,Mybatis 是用来简化 jdbc 代码编写的;而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。
1.2MVVM思想
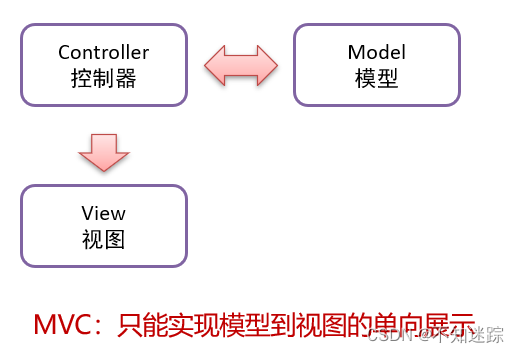
①基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。之前我们是将关注点放在了 DOM 操作上;而要了解 MVVM 思想,必须先聊聊 MVC 思想,如下图就是 MVC 思想图解 :

C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容。
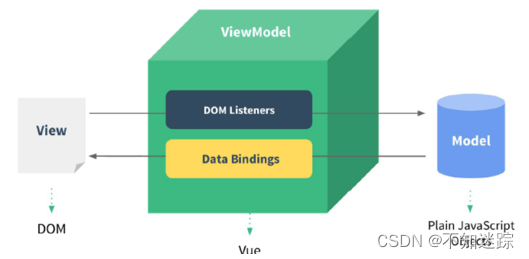
②MVC 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解:

图中的 Model 就是我们的数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。接下来让大家看一下双向绑定的效果,下图是提前准备的代码,输入框绑定了 username 模型数据,而在页面上也使用 {
{}} 绑定了 username 模型数据

通过浏览器打开该页面可以看到如下页面

当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
2.VUE快速入门
2.1新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script>2.2在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({
el: "#app",
data() {
return {
username: ""
}
}
});创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
-
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值#app中的app需要是受管理的标签的id属性值 -
data:用来定义数据模型 -
methods:用来定义函数。这个我们在后面就会用到
2.3编写视图
<div id="app">
<input name="username" v-model="username" >
{
{username}}
</div>{
{}} 是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
2.4整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">
<!--插值表达式-->
{
{username}}
</div>
<script src="js/vue.js"></script>
<script>
//随着在input中输入文本,会实时在{
{username}}显示输入内容
new Vue({
el:"#app",
data(){ // data() 是 ECMAScript 6 版本的新的写法
return {
//username绑定v-model,随着input输入变化
username:""
}
}
// date:function (){
// return{
// username:""
// }
// }
});
</script>
</body>
</html>3.VUE指令
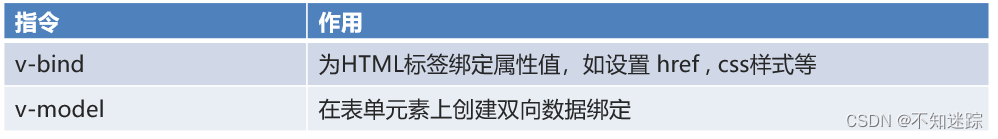
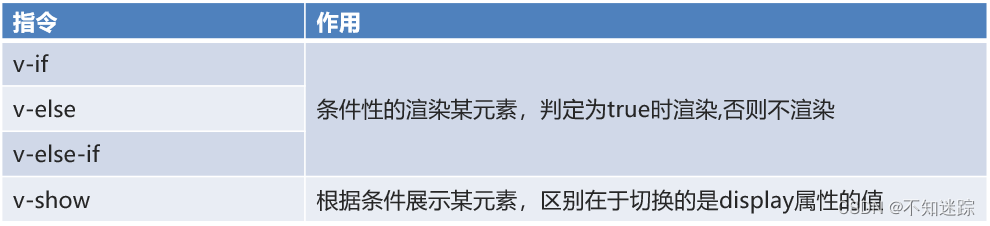
常用的指令有:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
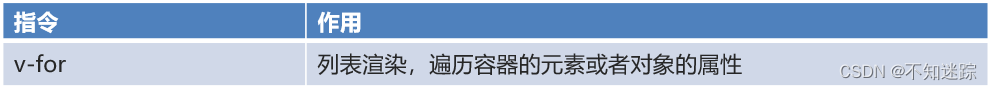
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
3.1v-bind & v-model 指令

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击一下</a>
<!-- 上述可简写如下-->
<a :href="url">点击一下</a>
<!--input显示默认url网址,可通过改变input内容实时使a标签跳转网址改变-->
<input v-model="url">
<!-- 通过浏览器打开页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,
这是因为超链接和输入框绑定的是同一个模型数据-->
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
url:"https://www.baidu.com"
}
}
});
</script>
</body>
</html>v-bind :该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
v-model :该指令可以给表单项标签绑定模型数据,这样就能实现双向绑定效果。
3.2v-on 指令

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" value="一个按钮" v-on:click="show()"><br>
<!-- 使用 `v-on` 时还可以使用简化的写法,将 `v-on:` 替换成 `@`-->
<input type="button" value="一个按钮" @click="show()">
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
url:"https://www.baidu.com"
}
},
methods:{
show(){
alert("我被点了...");
}
}
});
</script>
</body>
</html>注意:v-on: 后面的事件名称是之前原生事件属性名去掉on
例如:
-
单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click -
失去焦点事件:事件属性名是 onblur,而在vue中使用时
v-on:blur
3.3条件判断指令

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<div v-show="count == 3">div v-show</div>
<br>
<input v-model="count">
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
username:"",
url:"https://www.baidu.com",
count:3
}
},
methods:{
show(){
alert("我被点了...");
}
}
});
</script>
</body>
</html> 当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。
3.4v-for 指令

用来遍历的,该指令使用的格式如下:
<标签 v-for="变量名 in 集合模型数据">
{
{变量名}}
</标签> 注意:需要循环那个标签,v-for 指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{
{索引变量 + 1}} {
{变量名}}
</标签><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
{
{addr}} <br>
</div>
<hr>
<div v-for="(addr,i) in addrs">
{
{i+1}}--{
{addr}} <br>
</div>
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
addrs:["北京","上海","西安"]
}
}
});
</script>
</body>
</html>3.5生命周期

mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
4.案例
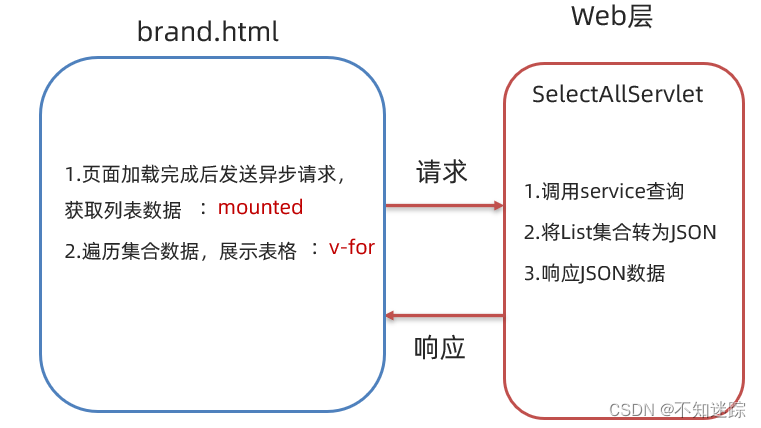
4.1查询所有功能

4.11前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<!--
使用v-for遍历tr
-->
<tr v-for="(brand,i) in brands" align="center">
<td>{
{i + 1}}</td>
<td>{
{brand.brandName}}</td>
<td>{
{brand.companyName}}</td>
<td>{
{brand.ordered}}</td>
<td>{
{brand.description}}</td>
<td>{
{brand.statusStr}}</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return{
brands:[]
}
},
mounted(){
// 页面加载完成后,发送异步请求,查询数据
var _this = this;
axios({
method:"get",
url:"http://localhost:8080/brand-demo/selectAllServlet"
}).then(function (resp) {
//VUE中的data()中的brands数据由获得响应的值来赋予
//若调用VUE的brands进行赋值操作不能直接在axios中写this.brands,
//写在外面才可表示,来表示对VUE的brands进行赋值
_this.brands = resp.data;
})
}
})
</script>
</body>
</html>4.12后端代码
package com.web;
import com.alibaba.fastjson.JSON;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "SelectAllServlet", value = "/SelectAllServlet")
public class SelectAllServlet extends HttpServlet {
private BrandService brandService=new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.调用service查询
List<Brand> brands = brandService.selectAll();
//2. 将集合转换为JSON数据 序列化
String jsonString = JSON.toJSONString(brands);
//3. 响应数据 application/json text/json
response.setContentType("text/json;charset=utf-8");
response.getWriter().write(jsonString);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
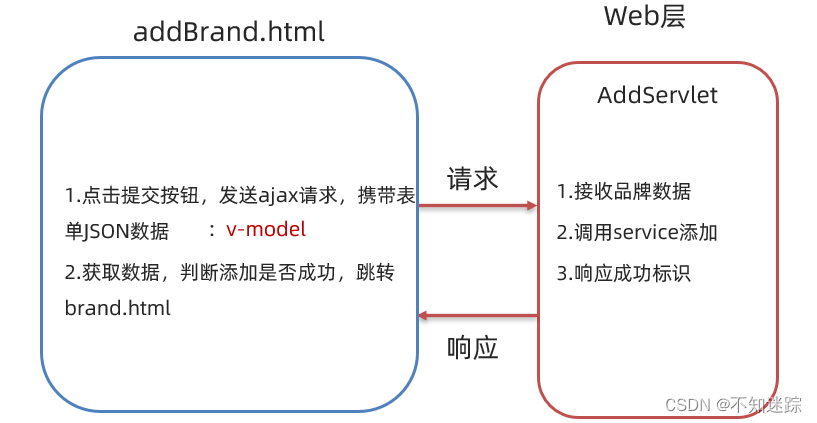
}4.2添加功能

4.21前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<div id="app">
<h3>添加品牌</h3>
<form action="" method="post">
//通过绑定v-model,一旦input输入的内容产生变化,VUE中brand获得的值也变化
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br>
状态:
<input type="radio" name="status" v-model="brand.status" value="0">禁用
<input type="radio" name="status" v-model="brand.status" value="1">启用<br>
//提交绑定一个submitForm()事件,在VUE的methods中实现
<input type="button" id="btn" @click="submitForm()" value="提交">
</form>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return {
brand:{}
}
},
methods:{
submitForm(){
// 发送ajax请求,添加
var _this = this;
axios({
method:"post",
url:"http://localhost:8080/brand-demo/addServlet",
//axios自动将js转化为JSON数据并发送过去
data:_this.brand
}).then(function (resp) {
// 判断响应数据是否为 success
if(resp.data == "success"){
location.href = "http://localhost:8080/brand-demo/brand.html";
}
})
}
}
})
</script>
</body>
</html>4.22后端代码
package com.itheima.web;
import com.alibaba.fastjson.JSON;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.BufferedReader;
import java.io.IOException;
@WebServlet("/addServlet")
public class addServlet extends HttpServlet {
private BrandService brandService = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 接收数据,request.getParameter 不能接收json的数据
/* String brandName = request.getParameter("brandName");
System.out.println(brandName);*/
// 获取请求体数据
BufferedReader br = request.getReader();
String params = br.readLine();
// 将JSON字符串转为Java对象
Brand brand = JSON.parseObject(params, Brand.class);
//2. 调用service 添加
brandService.add(brand);
//3. 响应成功标识
response.getWriter().write("success");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}可以点个免费的赞吗!!!