上一篇了解一下Vue的故事,知道了Vue的特点
接下就看看vue的运行环境需要安装哪些东西,编辑器的话就安装VScode,这里介绍安装步骤
Vue安装
安装node环境
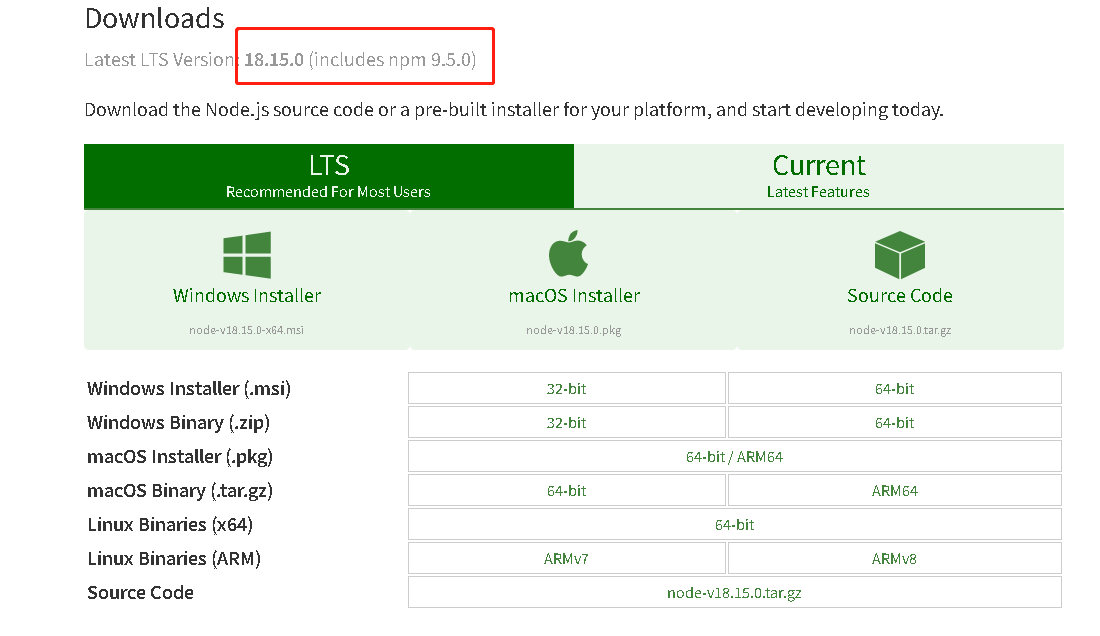
node的现在的最新版本是18.115.0,可以在官网根据自己的电脑环境选择需要安装包下载地址点击下载地址

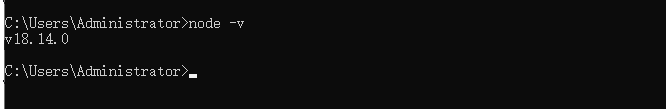
下载之后可以一键安装,安装完成可以通过node -v命令查看自己安装的版本是多少

接下来就是配置一下node全局环境,配置淘宝镜像源
如果node安装目录在D盘,就在“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”,进入环境变量对话框里面设置NODE_PATH.
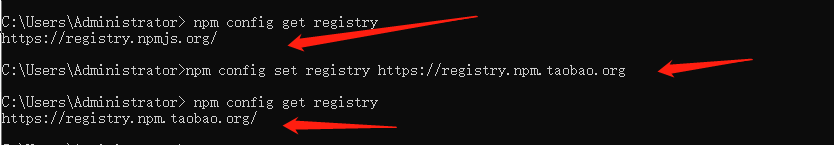
查看npm下载源命令 npm config get registry

看了默认的下载源是官方默认的,所以需要更换国内的淘宝镜像源,这样下载速度会快很多。
通过以下命令可以永久的设置淘宝镜像源下载:
npm config set registry https://registry.npm.taobao.org
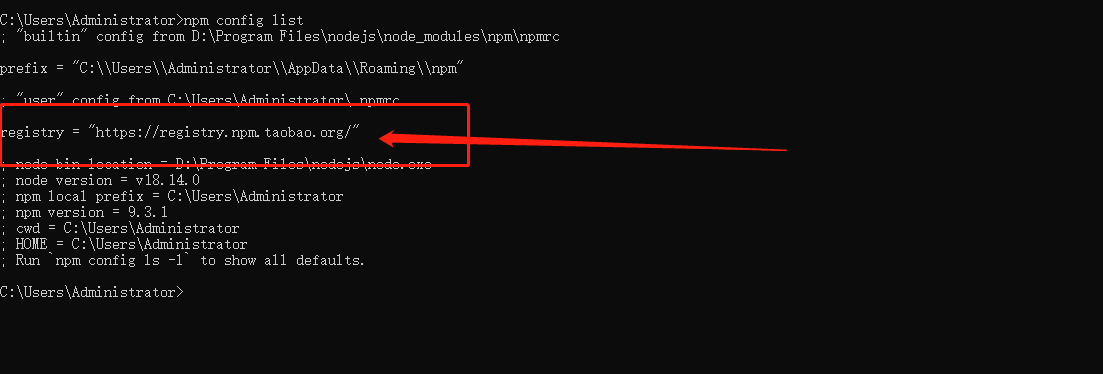
然后再通过 npm config list命令查看自己是否设置成了没有。

node安装好之后,我们就可以进行vue相关的安装了。
vue安装
第一步: 根据自己的淘宝镜像源设置选择命令,其中-g是全局安装,指安装到global全局目录去
npm install vue -g
或者 cnpm install vue -g
第二步:安装的vue信息:npm info vue

这样就安装好了vue了,为了开发方便还可以安装webpack ,安装脚手架vue-cli最新版本
安装webpack 命令 : npm install --global webpack-cli
版本检查:webpack -v
安装脚手架vue-cli 最新版本命令:npm install @vue/cli –g
新建项目命令:vue create 项目名
VSCode安装
VSCode是什么呢?
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。
该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
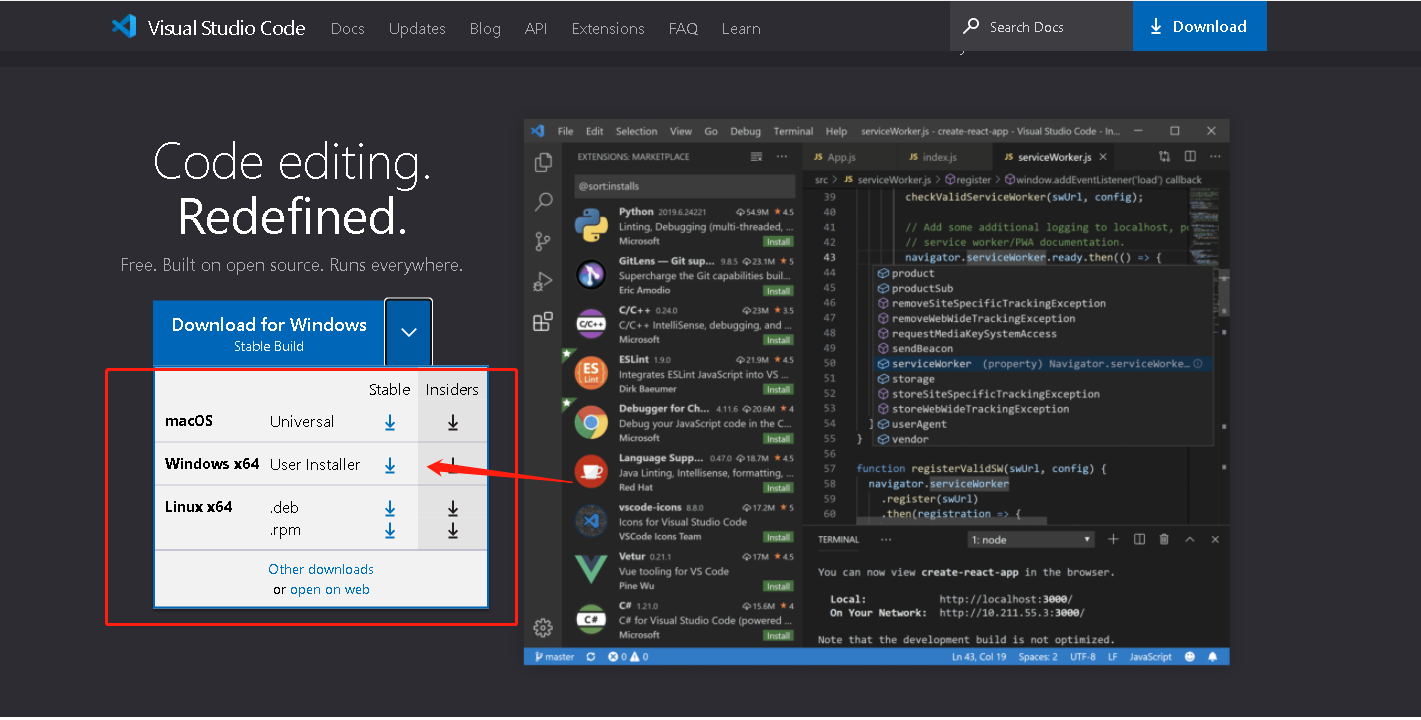
官方下载地址点击跳转
https://code.visualstudio.com/
官方文档地址 点击跳转:
https://code.visualstudio.com/docs

根据自己的需要下载对应的安装包,安装完之后,打开的页面就是这样的,是不是很好看。

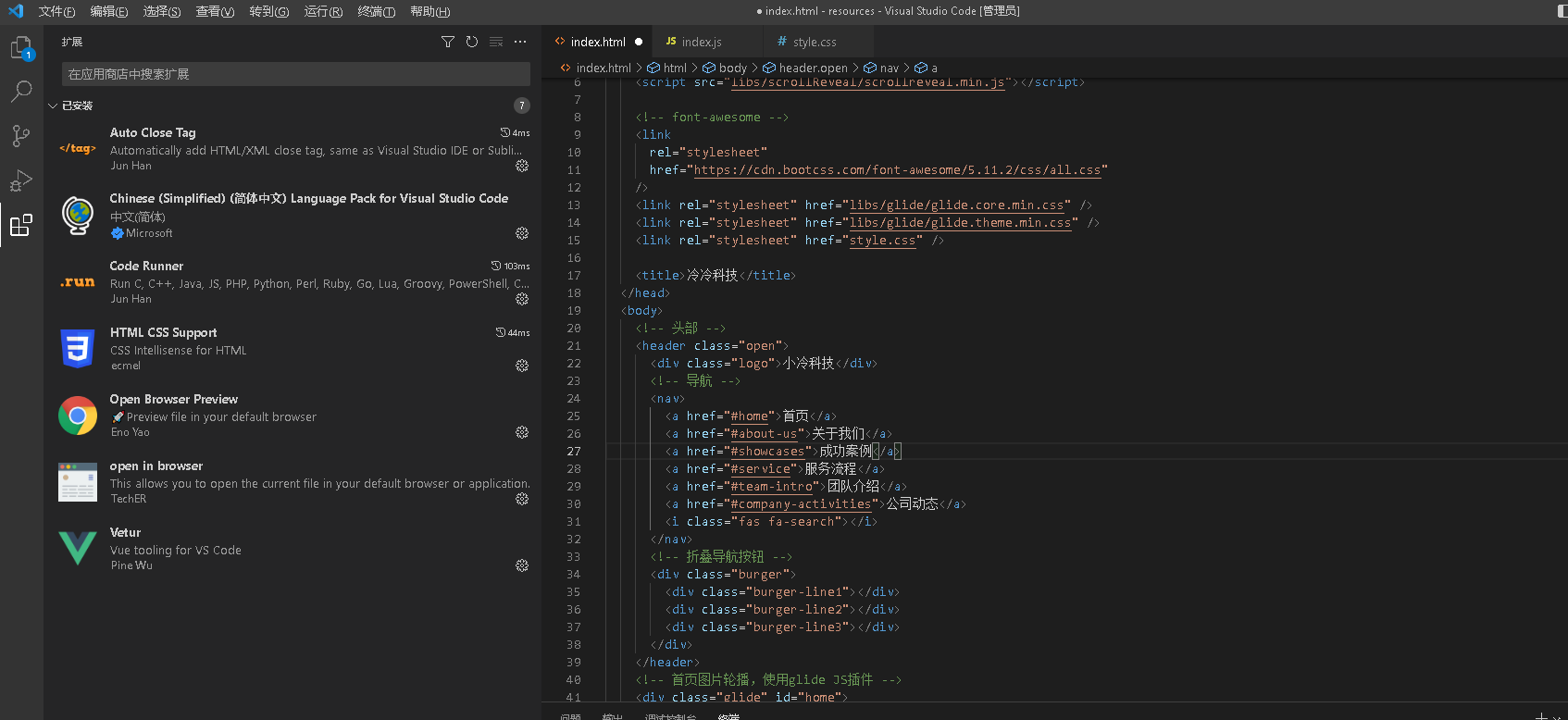
如果需要汉化的版,按照下面的步骤进行安装,重启之后就是跟我上面汉化的一模一样的了。

界面:左侧界面可以看到有文件管理,搜索框,代码管理,debug,扩展安装等等多个模块,每一块有需要知道是干什么的,这样在开发的时候效率会提高很多。

总结
看到这里基本就可以开始编写vue相关的代码了,这一篇有node安装步骤,vue安装,编辑器下载和安装。一切准备就绪了,接着就可以通过VSCode编写vue项目了。
一边写代码一边深入的学习vue吧。