JavaScript中变量的声明和使用
概述
变量的概述:用于存放数据的容器(相当于一个盒子)
变量是 程序中申请的一快存放数据的内存空间
就相当于我们住的宿舍。一个寝室可以看作一个变量,一个床位可以看作一个变量。
变量的使用
变量的使用:
第一步:声明变量 (在javascript中声明变量用var关键字 跟上变量名)
// 声明一个变量, 变量名为name
var name;
第二步:给变量赋值(变量名=“值”)(注意:”=“是赋值的意思并非是等于的意思,变量名必须在”=“的前面,值在”="后面 的原则)
// 声明一个变量, 变量名为name
var name;
// 给变量赋值
name = "HY是帅哥"
变量的初始化:在声明变量的同时赋值
// 变量的初始化
var name = "HY是帅哥"
变量语法
在学习变量的语法前 先学招小知识就是javaScript 中输出(打印)内容 使用:console.log(需要输出或者打印的内容)
例如
// javaScript中输出内容
console.log("HY 是帅哥"); // 如果打印的内容为变量就不需要引号 根据情况所定
声明变量的特殊情况:
1、声明不赋值
// 1、声明不赋值
var name;
console.log(name); // 输出name
结果 输出为:underfined
2、不声明 直接赋值
// 2、不声明 直接赋值
name = "HY 是帅哥";
console.log(name)
结果输出 : HY 是帅哥
虽然可以 但是严格来说不能这么写。
3、不声明, 不赋值, 直接使用。
// 不声明, 不赋值, 直接使用
console.log(name)
结果报错
变量的命名
JavaScript 中变量的命命规则
- 不能以数字开头。 例如 :5name 是不可以的
- 区分大小写。 例如:Name 和name 是两个完全不同的变量。
- 不能是关键字 :如 var 就是关键字 不能作为变量
- 以字母(a-z,A-Z) , 数字(0-9)下划线 (_) ,美元符号($)组成。
- 变量要有意义 如 username 用户名
案例
交换两个变量的值
var name1 = "HY寒依";
var name2 = "我是Hy";
console.log("未交换时");
console.log(name1);
console.log(name2);
var temp;
temp = name1;
name1 = name2
name2 =temp;
console.log("交换之后");
console.log(name1);
console.log(name2);
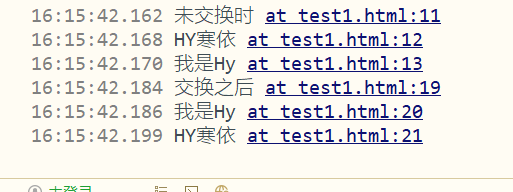
结果