文本主要记录,我自己最近在初学JavaScript的过程中,遇到的各种磕磕绊绊,属于初级教程的记录。
JS使用ajax()加载本地资源报错
JS使用jquery的ajax()试图加载一个json文件的时候在chrome上运行报错:
index.html:1 Failed to load http://localhost:9839/wx/china-main-city/150100.json:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
这个是由于直接右键XXX.html浏览器打开引起的
即:file:///D:/index.html 这种访问方式在浏览器而言都属于跨域访问了,即使我发布的项目就在本地。
因此需要修改打开文件的方式:
如图浏览器指定服务器IP地址去访问就正常了,不至于出现'Access-Control-Allow-Origin' 的报错了。
即直接在浏览器访问:(8080具体为自己网站绑定的端口号)
localhost:8080/index.html
JS加载本地json报错404问题
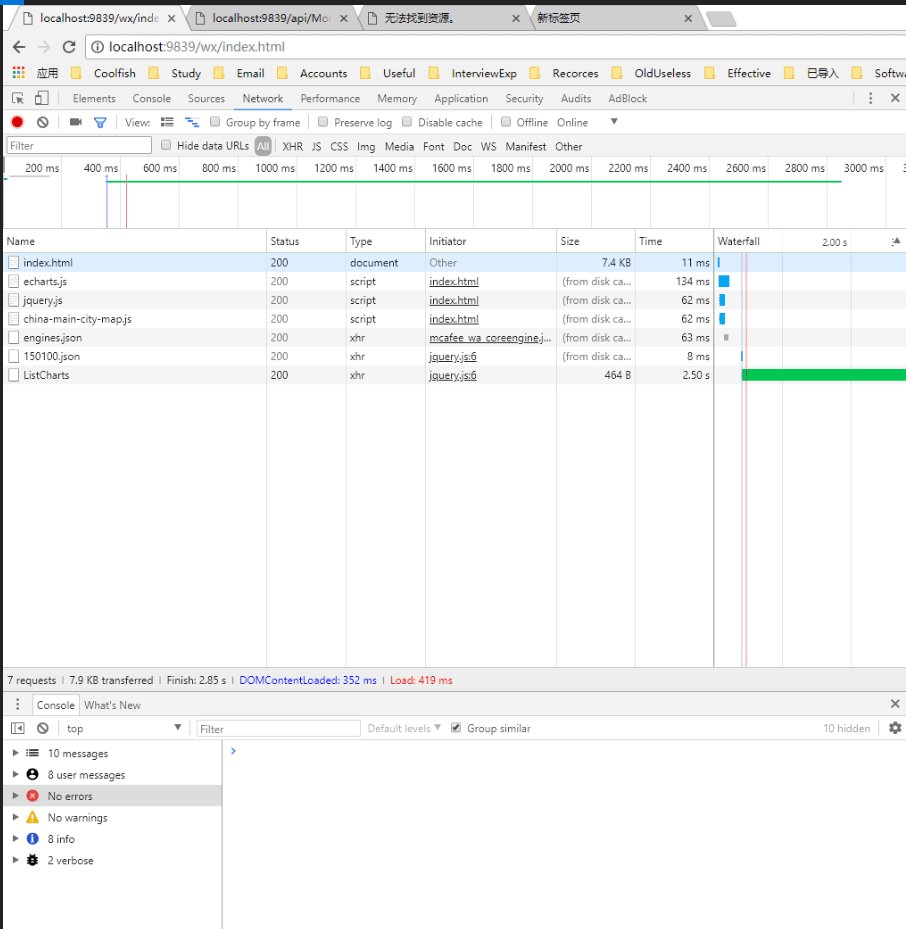
解决加载本地json报错404,明明输入的url应该是对的,缺会报错,并且在浏览器输入对应json所在项目的地址也无法打开查看,也一样是404报错:
解决方案原文地址:
我自己解决方案说明:
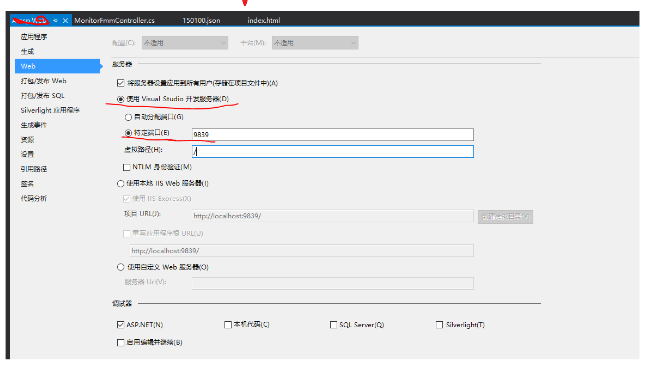
解决办法,在Web项目属性中,Web属性页中勾选“使用Visual Studio开发服务器”,并需要勾选指定端口为你程序所需绑定的端口。

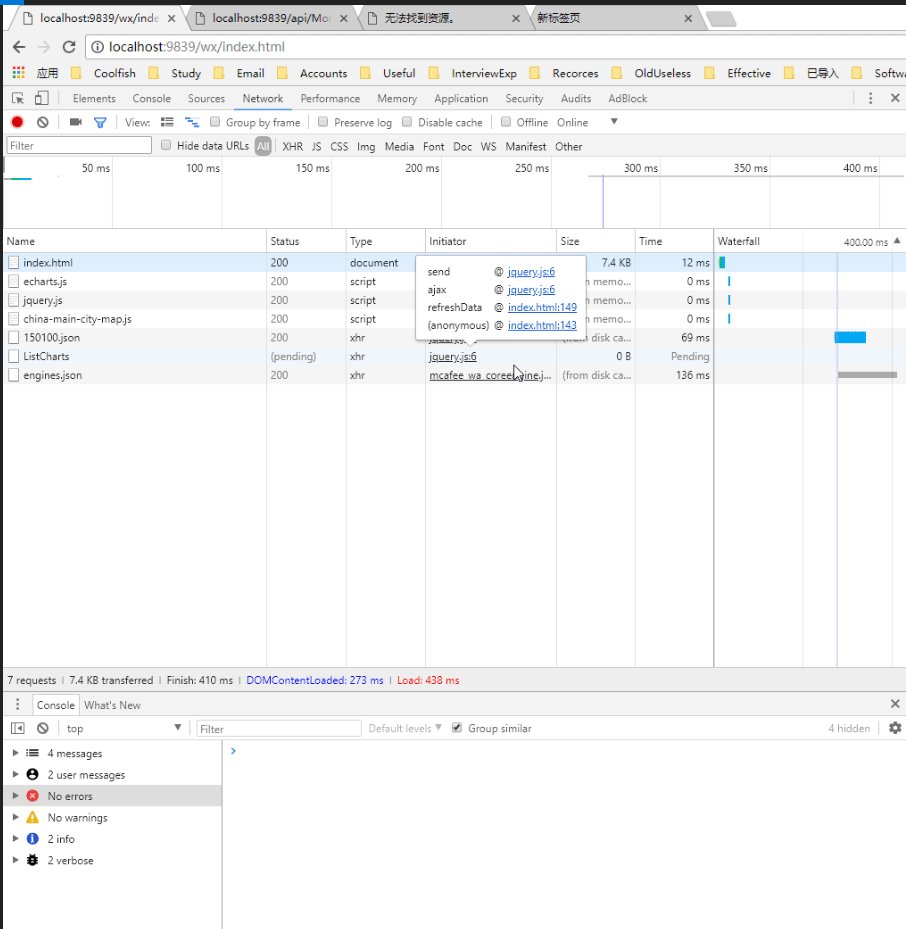
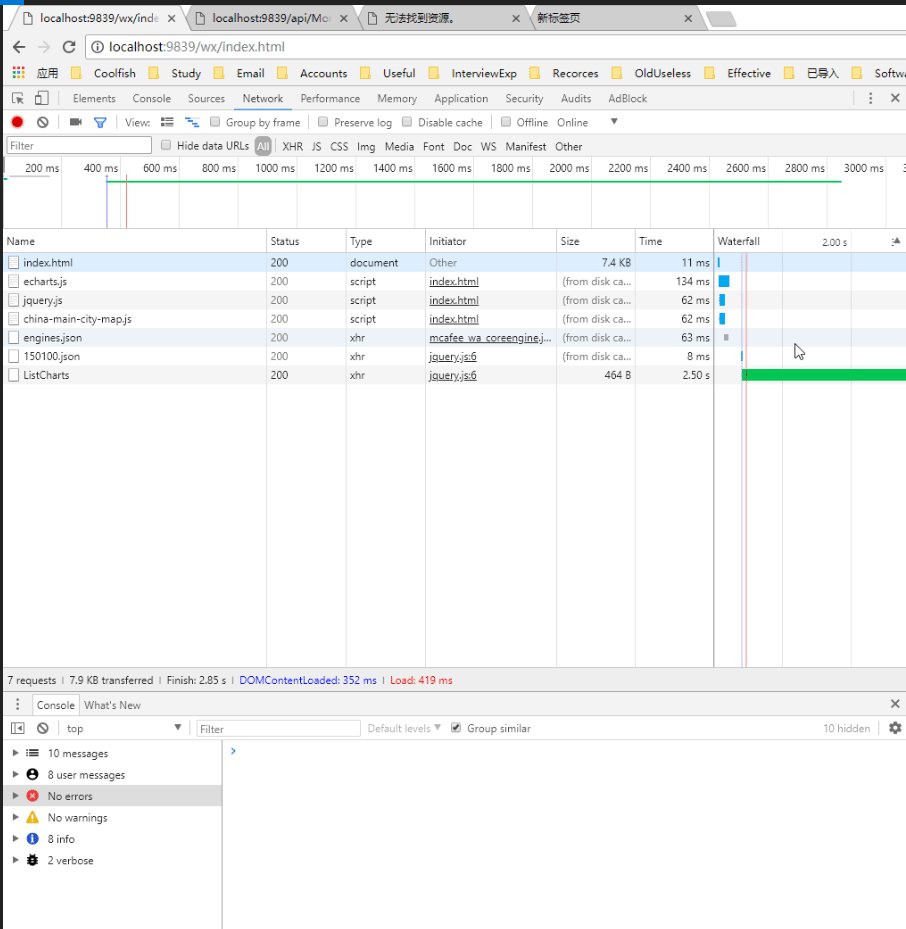
C# ajax 访问API异常耗时的问题:
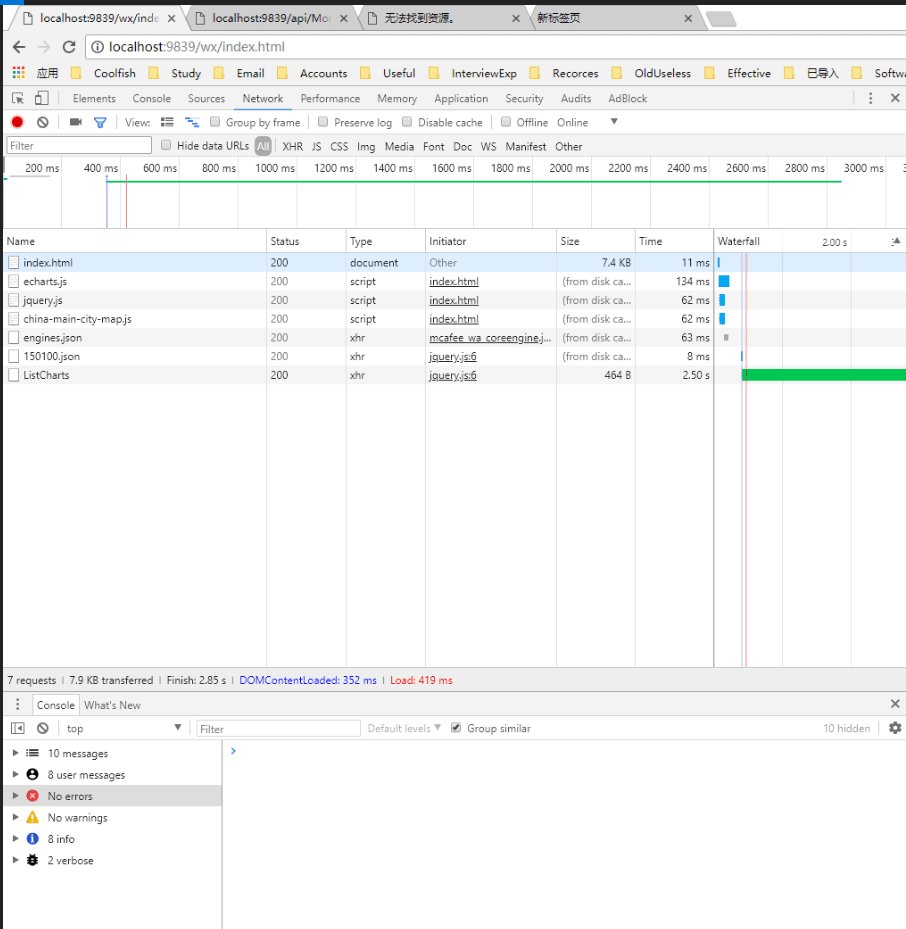
如图是调试截图:

说明的文章:意思是需要注意,等项目配置到目标服务器以后需要修改项目配置的!!