牙叔教程 简单易懂
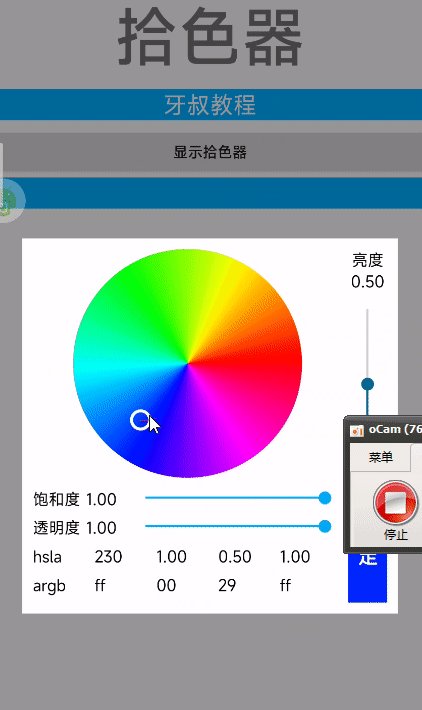
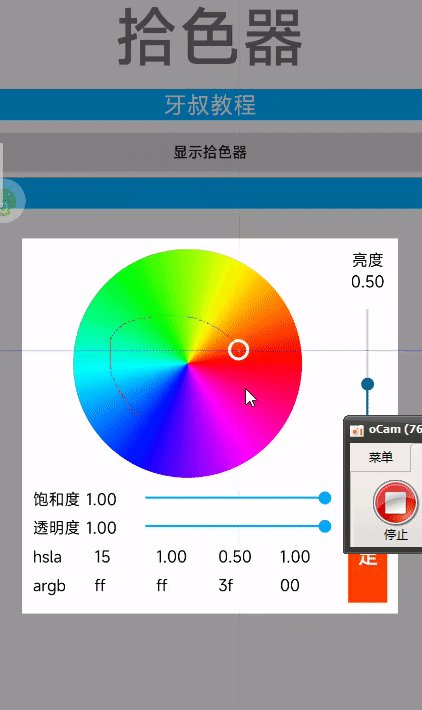
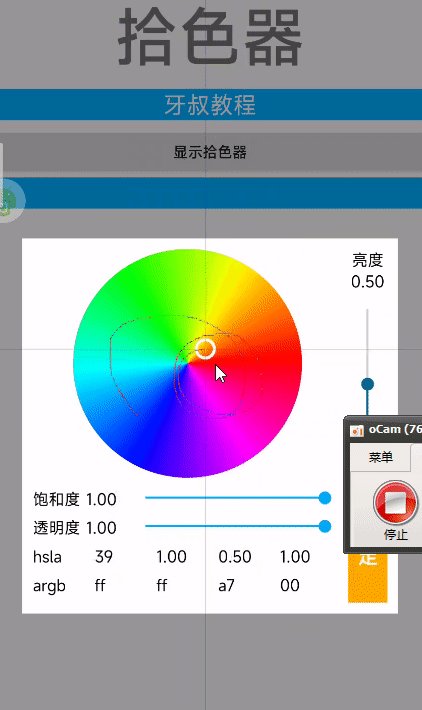
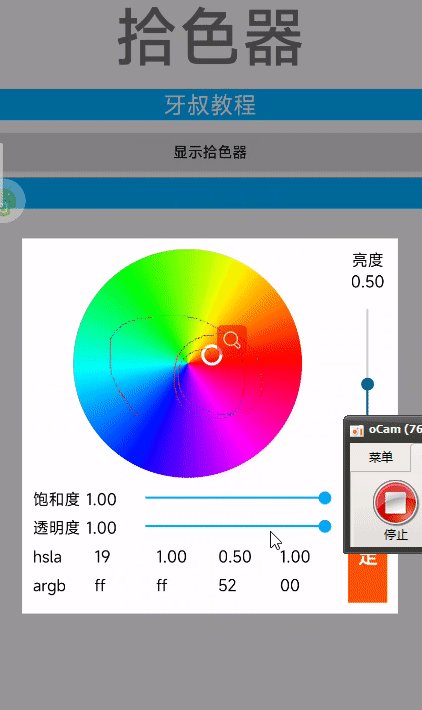
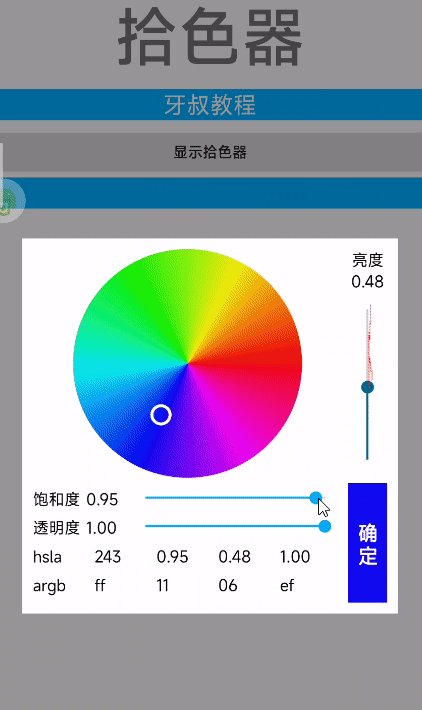
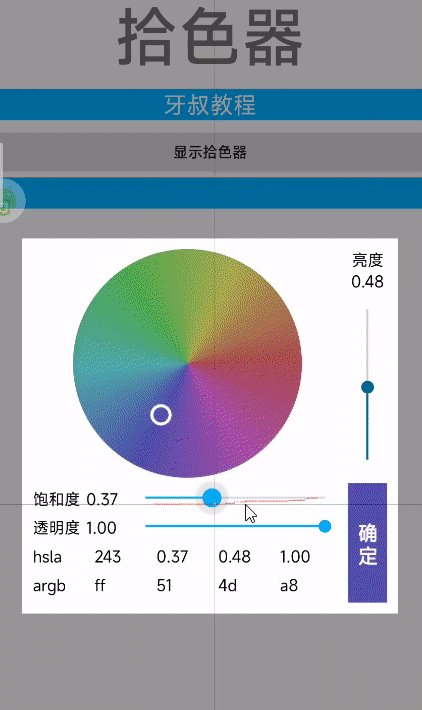
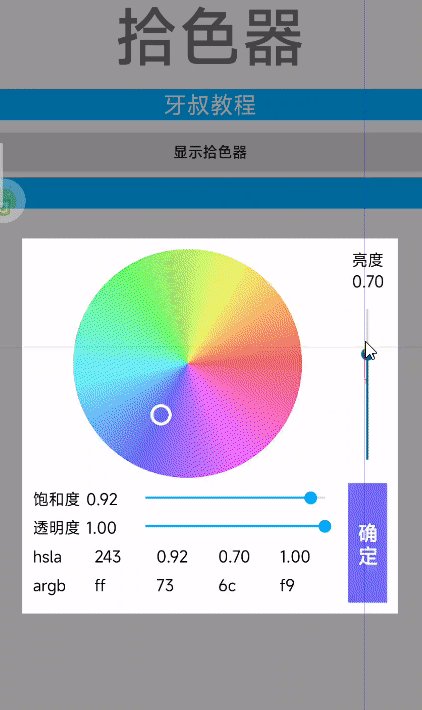
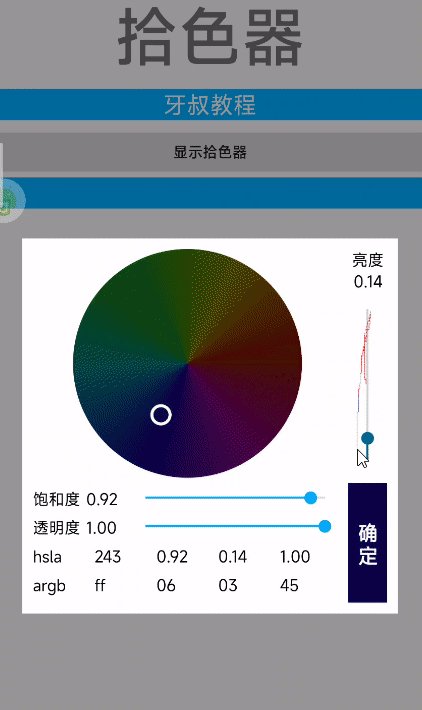
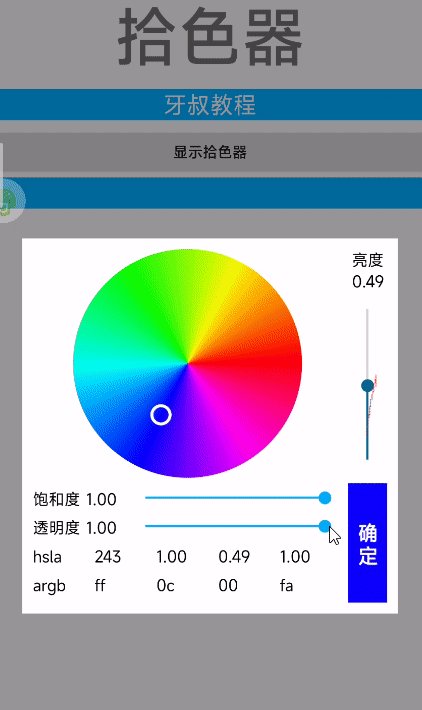
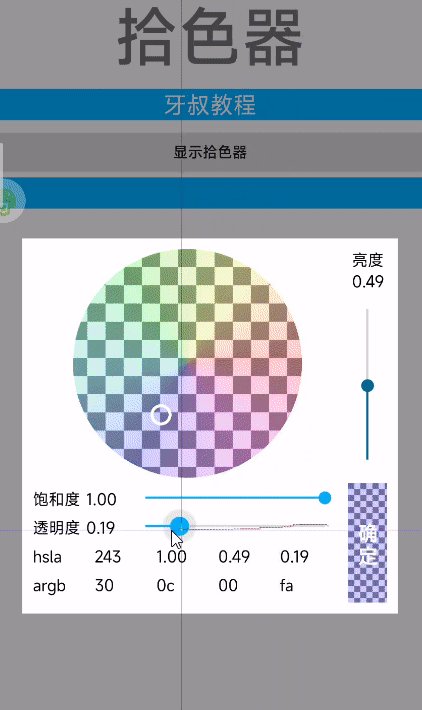
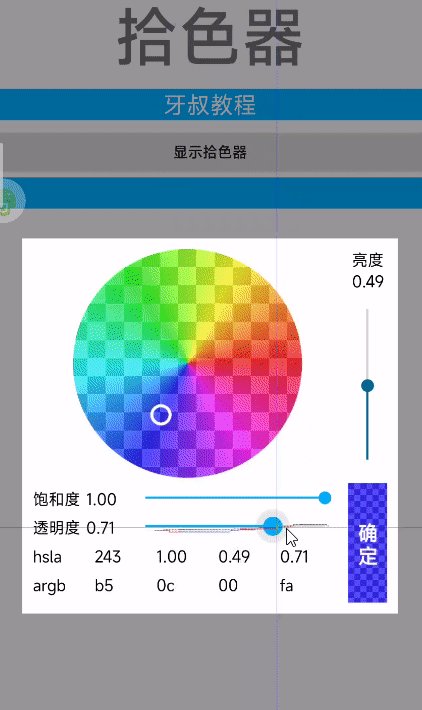
效果展示

拾色器采用的是HSL颜色模型, 可以控制颜色的亮度和饱和度

同时还可以控制颜色的透明度

拾色器返回的数据如下

环境
手机: Mi 11 Pro
Android版本: 12
Autojs版本: 9.1.6
踩坑
一开始我用的是dialog, 可是宽高修改不了, 所以后来改成了PopupWindow
目的
我要用颜色选择器的时候, 没找到轮子, 所以就写了这个拾色器;
把它做成通用的模块, 让所有人都可以轻松的选择颜色
接口
ui.showColorPicker.on("click", () => {
colorPicker.show().then((color) => {
let result = "您选择的颜色是:\n" + color;
log("result = " + result);
ui.info.text(result);
});
});
使用模块的show方法, 就可以显示拾色器, 点击拾色器右下角的确定, 就会返回颜色数据;
大家可以看到, 这里使用了then, 也就是说show方法返回的是一个promise;
为什么选择promise
当拾色器显示出来后, 你要花几秒钟选择颜色, 然后点击确定, 返回颜色;
不一定非要用promise, 但我觉得目前他是最合适的;
如果你用本地存储, 广播, 全局变量,都可以实现, 但我觉得都会丧失这个拾色器模块的独立性
界面设计
我先画了一个简单的草稿

然后, 我要把它做成一个所有手机上, 视觉上都一样的效果, 因此我使用了
layout_width="0dp" layout_weight="1"
宽高按照一定的比例来展示, 这样所有手机看上去就都一样了.
模块设计
模块有2个文件
colorPicker.js
CustomView.js
colorPicke负责展示一个自定义控件, 并且返回一个promise;
CustomView负责自定义控件的各种细节.
依赖图如下

可以看到还有一个纵向的滑块VerticalSeekBar, 这是为了贴近HSL颜色模型;
所以把seekbar改成了纵向;
从HSL模型中, 可以看到, 饱和度是横向的, 亮度就是纵向的:

界面细节
色轮
<View id="hueControlView"></View>
绘制View的前景或者背景, 都可以
setForeground
setBackgroundDrawable
var drawable = new android.graphics.drawable.Drawable({
draw: function (canvas) {
drawCircleGrid(canvas);
canvas.drawCircle(centerX, centerY, radius, colorWheelPaint);
drawSmallCircle(canvas, centerX, centerY, roadLength, roadAngle, smallCirclePaint);
},
});
// view.setBackgroundDrawable(drawable);
view.setForeground(drawable);
同时还要绘制小圆, 以及灰白格子, 画笔设置了一个SweepGradientShader
确定按钮
他的主要功能是显示当前手指触摸的颜色, 同时兼职确定按钮的功能, 返回颜色;
他要绘制三个东西: 灰白格子, 当前颜色, 确定两个字
灰白格子
是为了显示颜色的透明效果
颜色数据
所有的颜色数据都基于HSL, 包括rgb也是由HSL转换的
colorPicker.getArgbColor = function () {
let hsl = colorPicker.getHslColor();
let color = ColorUtils.HSLToColor(hsl);
let alpha = parseInt(colorPicker.hsla.alpha * 255);
color = ColorUtils.setAlphaComponent(color, alpha);
return color;
};
透明度是独立的, 先得到颜色之后, 再添加颜色的透明度;
颜色范围
hsla
h:0-360, s:0-1, l:0-1, a:0-1
argb
a:0-255, r:0-255, g:0-255, b:0-255
触摸事件
在触摸事件中, 我们要修改小圆的位置, 以及右下角确定按钮的颜色;
hueControlView.setOnTouchListener(function (v, event) {
let x = event.getX();
let y = event.getY();
let distance = Math.sqrt(Math.pow(x - centerX, 2) + Math.pow(y - centerY, 2));
if (distance > radius - colorPicker.smallCircleRadius) {
distance = radius - colorPicker.smallCircleRadius;
}
let angle = Math.atan2(centerY - y, x - centerX); // angle是弧度
updateHslData(angle);
colorPicker.roadAngle = angle;
colorPicker.roadLength = distance;
refreshAllData(view);
return true;
});
所有的代码 都尽量封装成函数, 方便复用;
在修改小圆位置的时候, 我们会计算他和中心的距离, 不让他超过色轮的半径;
同时我们在触摸事件中, 要修改hsl中的色相h的值
三个滑块
分别控制颜色的饱和度, 亮度, 和透明度,
左下角数据展示区
依序展示当前颜色的hsla和argb的值
相关教程
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
— 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
bilibili
微信公众号 牙叔教程

QQ群
747748653
