文字阴影 text-shadow
text-shadow: h-shadow v-shadow blur color;
| 值 |
描述 |
| h-shadow |
必需。水平阴影的位置。允许负值。 |
| v-shadow |
必需。垂直阴影的位置。允许负值。 |
| blur |
可选。模糊的距离。 |
| color |
可选。阴影的颜色。参阅 CSS 颜色值。 |
示例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.hello {
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<p class="hello">Hello world !</p>
</body>
</html>

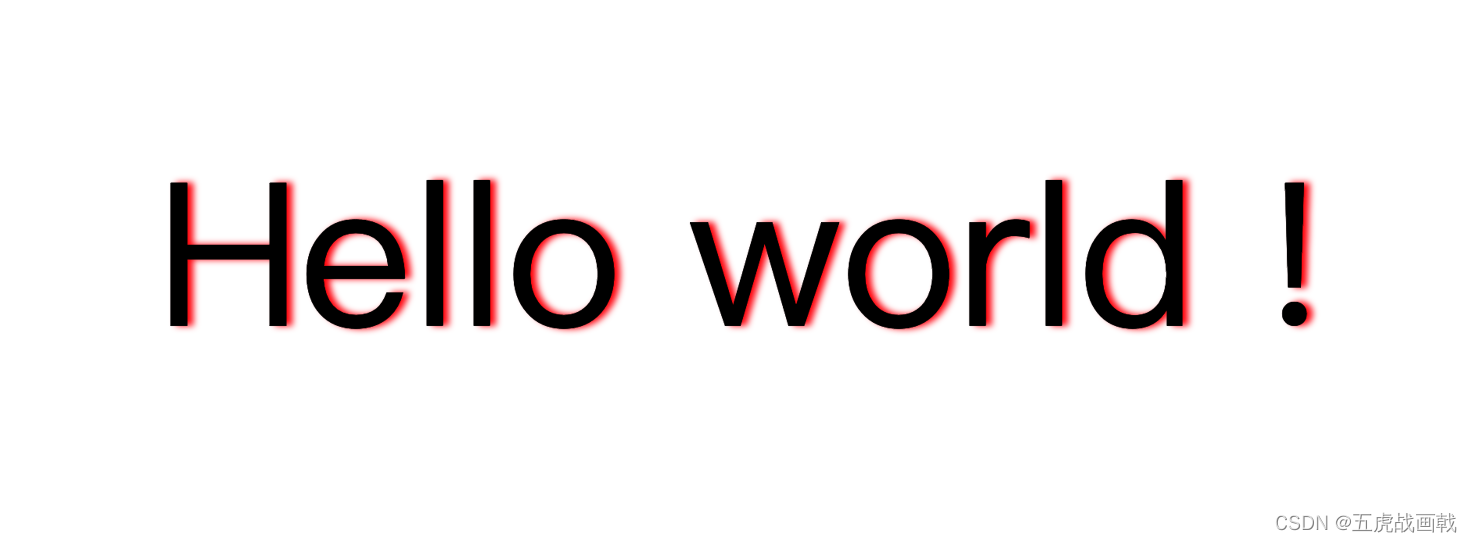
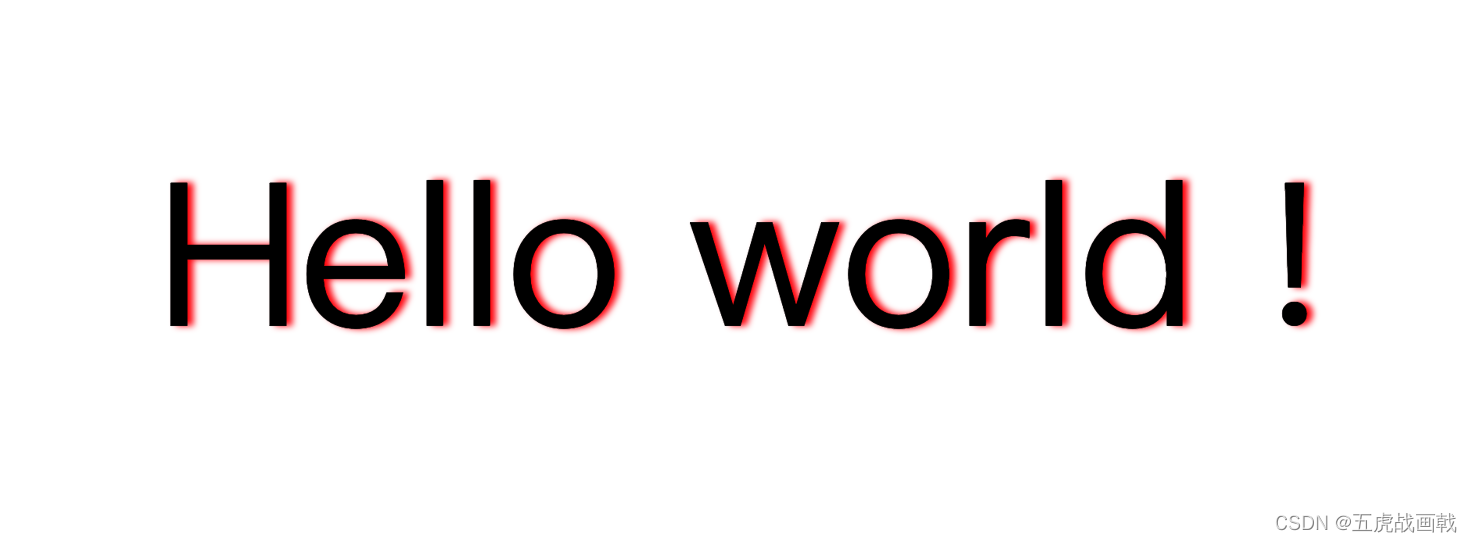
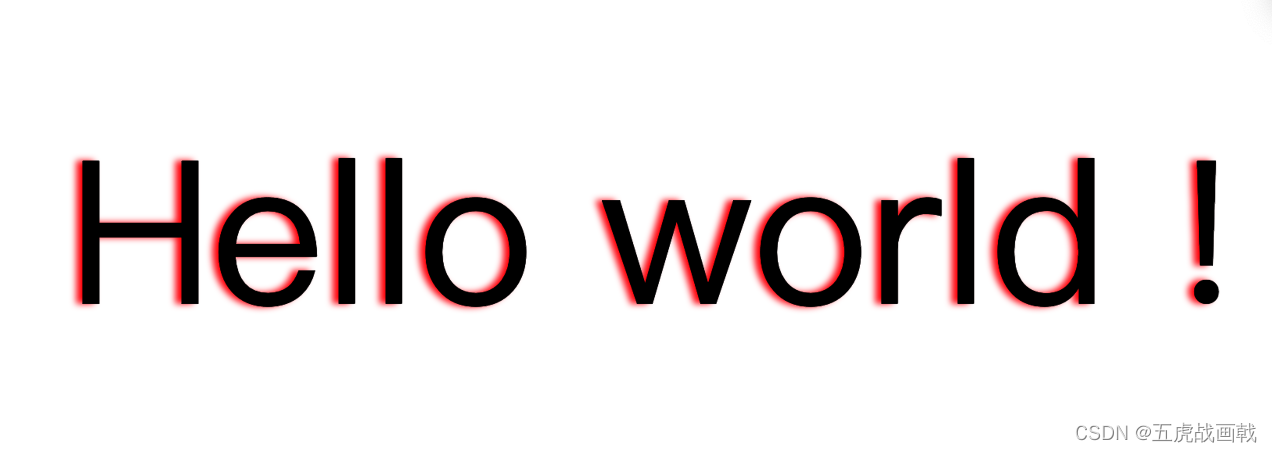
水平偏移阴影
| text-shadow: 3px 0px 3px red; |
text-shadow: -3px 0px 3px red; |
 |
 |
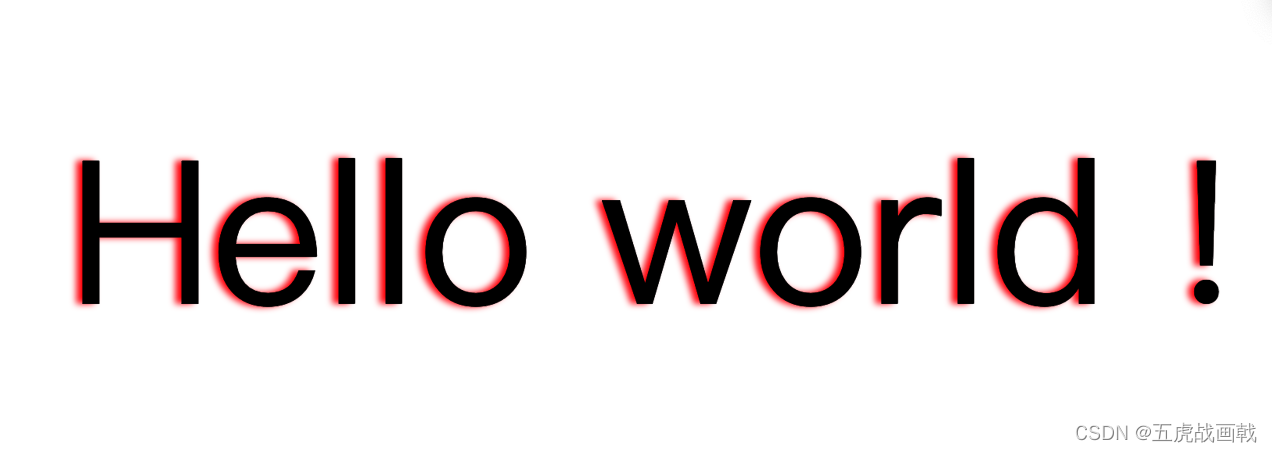
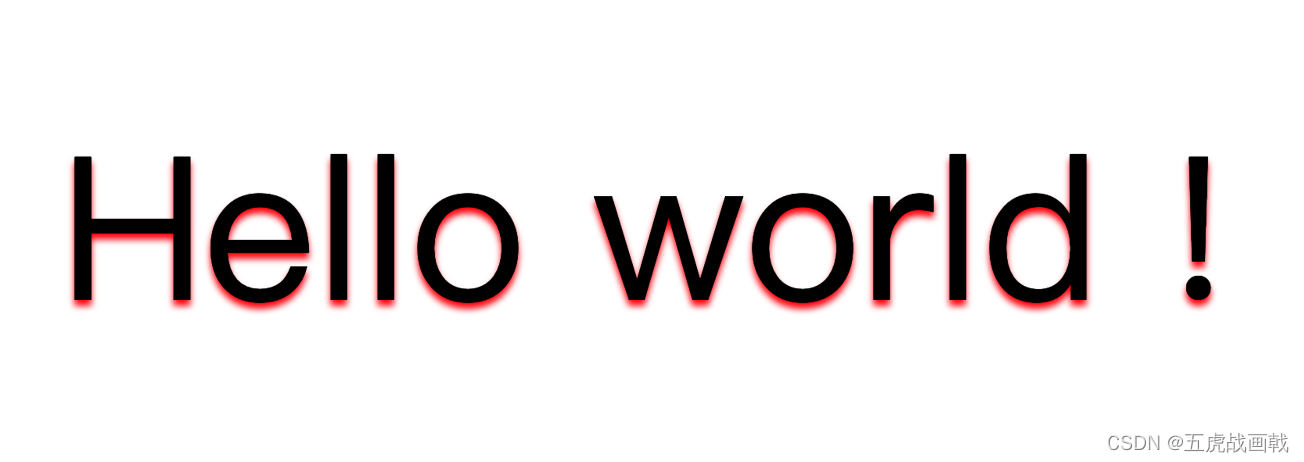
垂直偏移阴影
| text-shadow: 0px 3px 3px red; |
text-shadow: -3px 0px 3px red; |
 |
 |
盒子阴影 box-shadow
语法
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 |
说明 |
| h-shadow |
必需的。水平阴影的位置。允许负值 |
| v-shadow |
必需的。垂直阴影的位置。允许负值 |
| blur |
可选。模糊距离 |
| spread |
可选。阴影的大小 |
| color |
可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset |
可选。从外层的阴影(开始时)改变阴影内侧阴影 |
示例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>box-shadow</title>
<style>
.box {
width: 200px;
height: 200px;
margin: 0 auto;
background-color: olivedrab;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
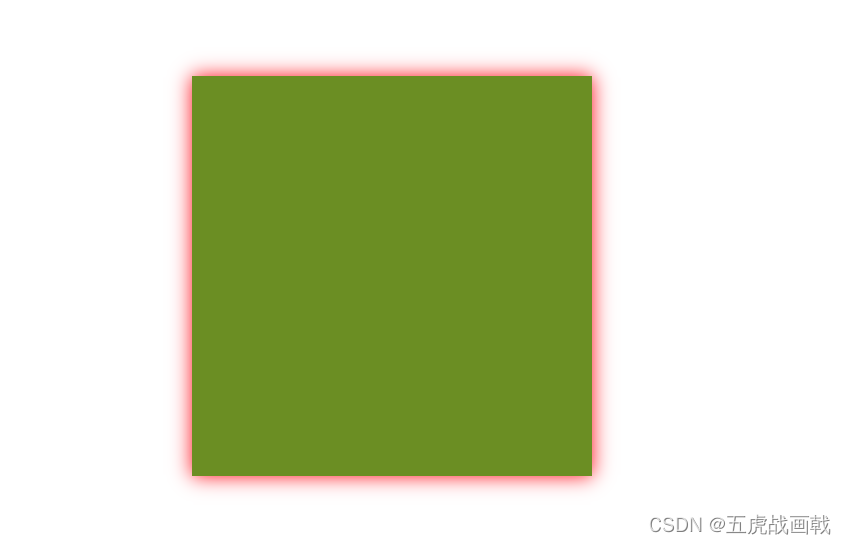
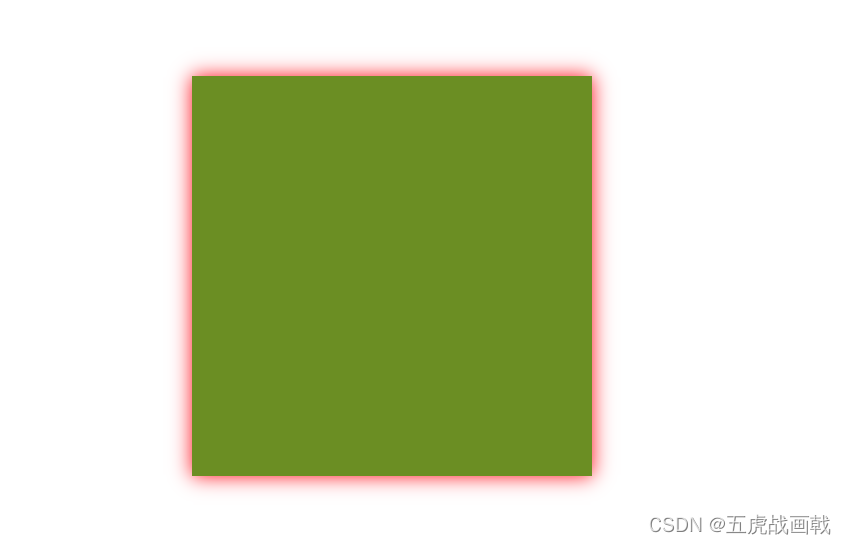
水平、垂直、模糊、颜色
| box-shadow: 3px 5px 3px red; |
box-shadow: -3px 5px 3px red; |
box-shadow: -3px -5px 3px red; |
box-shadow: 3px -5px 3px red; |
 |
 |
 |
 |
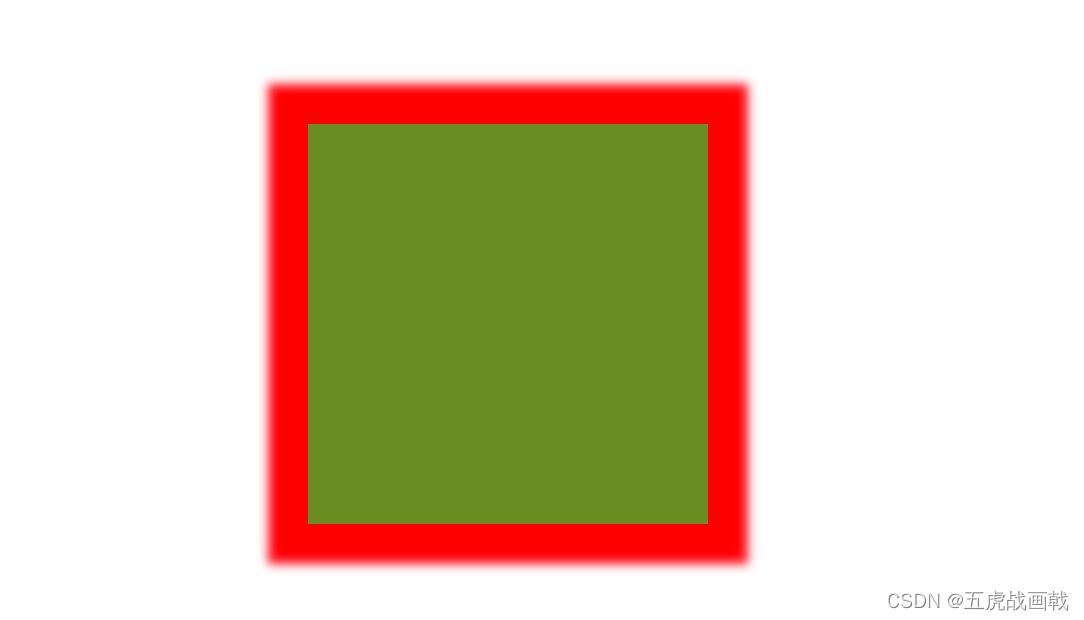
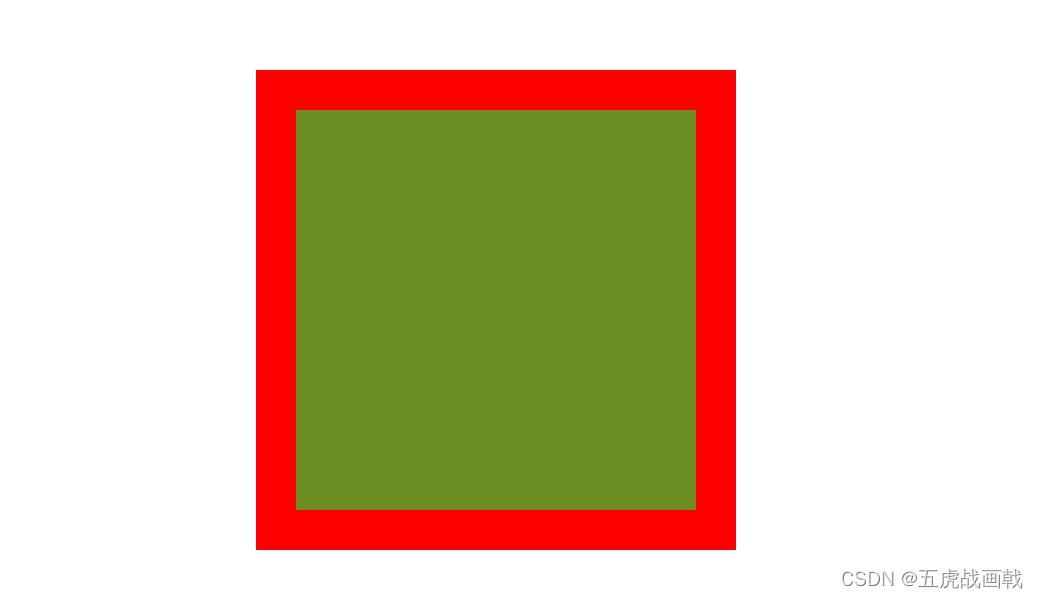
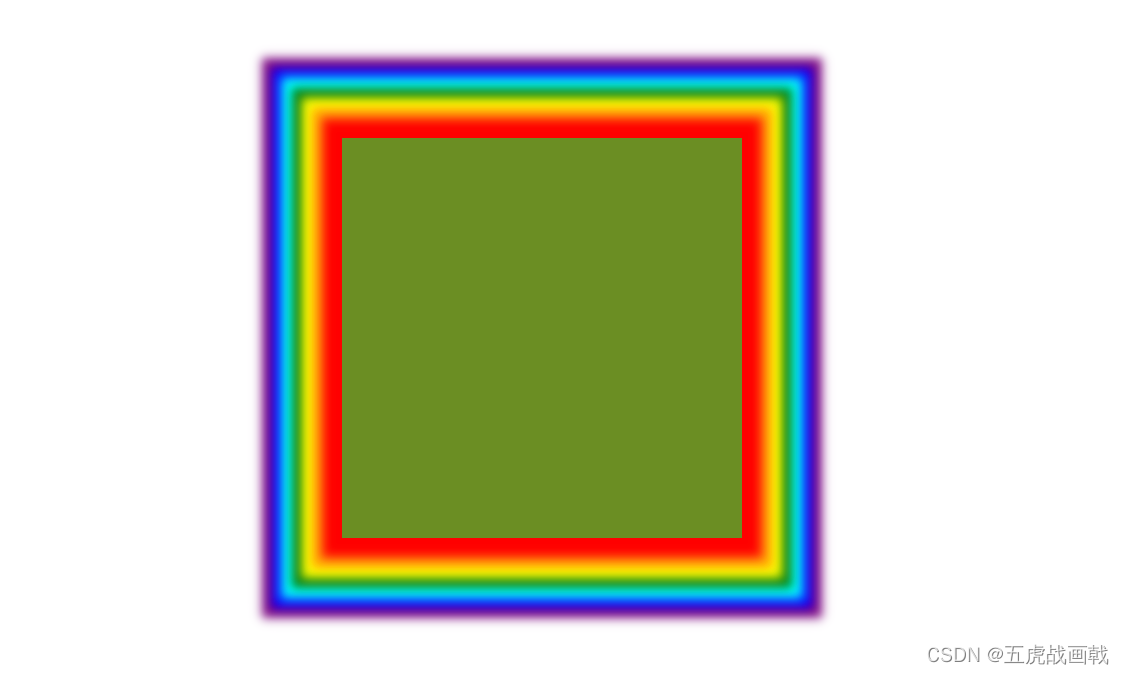
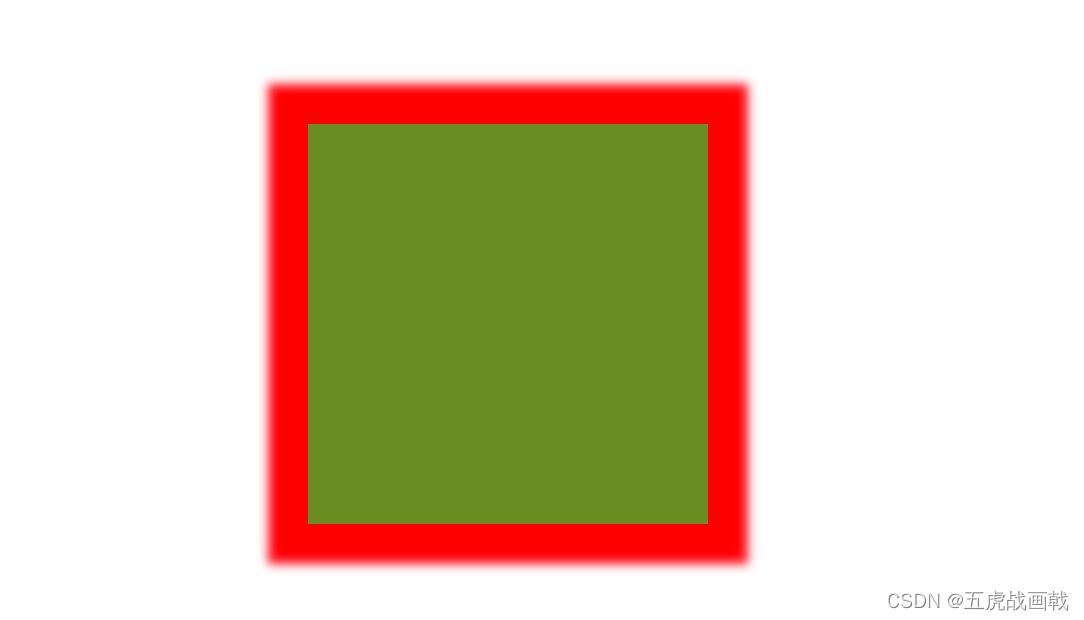
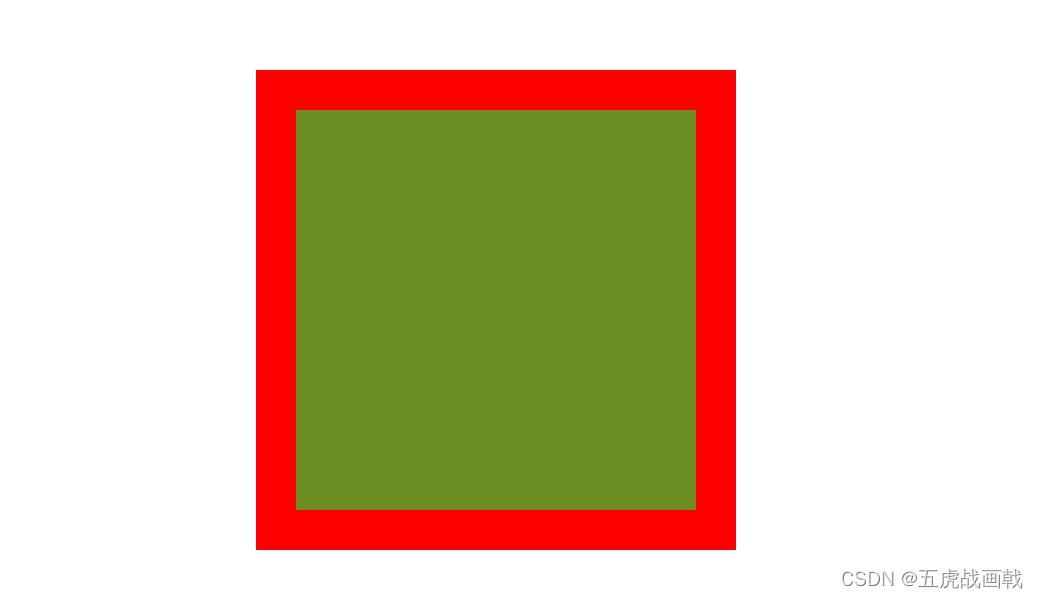
外延值 spread
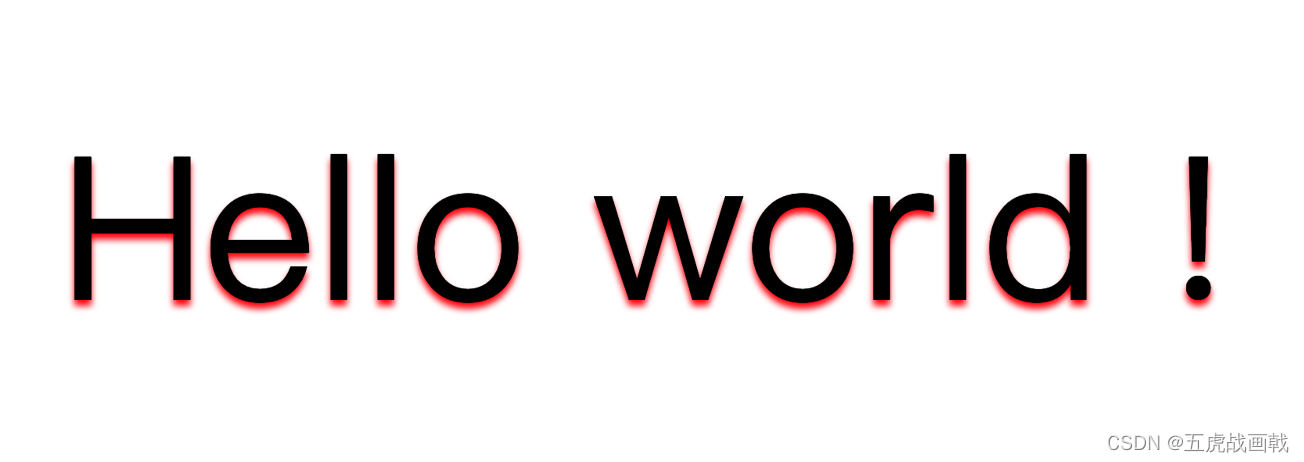
| box-shadow: 0px 0px 10px red; |
box-shadow: 0px 0px 5px 20px red; |
box-shadow: 0px 0px 0px 20px red; |
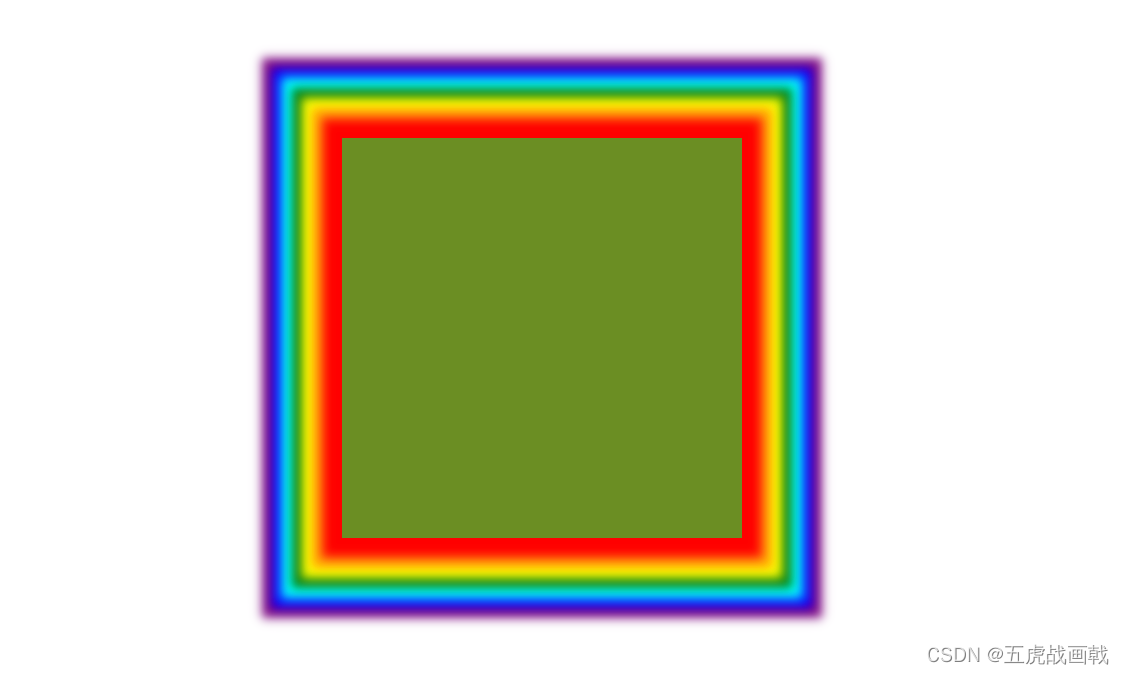
box-shadow: 0px 0px 5px 10px red, 0px 0px 5px 15px orange, 0px 0px 5px 20px yellow, 0px 0px 5px 25px green, 0px 0px 5px 30px cyan, 0px 0px 5px 35px blue, 0px 0px 5px 40px purple; |
 |
 |
 |
 |
inset
box-shadow: 3px 5px 4px red inset;