一 html
【注意:此处适用于element-UI,关于plus版本,官网中也有相关api(直接通过cell-class-name绑定, 设置自定义类名 Function(Date))】
利用picker-options,绑定样式对象
<el-date-picker
v-model="formInline.year"
value-format="yyyy"
type="date"
placeholder="选择年"
@change="getBillStatistics"
:picker-options="pickOptions"
/>
二 js
pickOptions: {
cellClassName: (Date) => {
if (Date.getDay() === 0 || Date.getDay() === 6) {
return "picker-red";
} else if (
[
"2022-01-01",
"2022-01-03",
"2022-01-04",
"2022-01-08",
"2022-01-11",
].indexOf(moment(Date).format("YYYY-MM-DD")) != -1
) {
return "picker-bgc-blue";
}
},
},
三 css
<style lang="scss" >
.picker-red {
span {
color: red;
}
}
.picker-bgc-blue {
span {
color: white;
background-color: black;
}
}
</style>
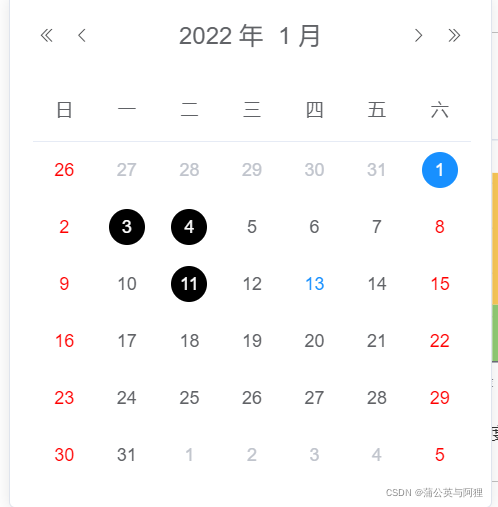
四 目标效果