前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!
本篇文章将给大家带来如何添加页面切换效果,我们前面所讲解的都是停留在某一页面上面进行预览,接下来我们将进入多页面切换的操作中!
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
一、tabBar 介绍
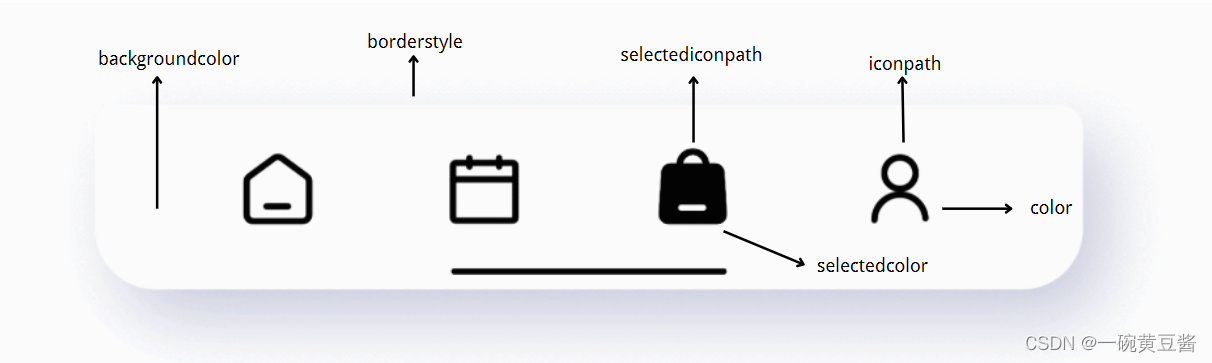
首先看一下下面的图片!
在上图中,有两种选择方式,一种是在顶部切换页面的,一种是在底部切换。接下来我们将学习一下他们分别是如何实现的。
- tabBar 最少配置两个,最多不能超过五个标签
- 在渲染底部时,tabBar 显示文本和图表,渲染顶部只显示文本
那么我们如何利用 tabBar 实现功能呢?接下来我先将各种功能展示出来,然后进行逐一讲解。
| 属性名称 | 作用 |
|---|---|
| 1. backgroundColor | 配置 tabBar 的背景颜色 |
| 2. selectediconPath | 配置选中时图标的路径 |
| 3. borderStyle | tabBar 的上边框颜色 |
| 4. iconPath | 未选择时图标的路径 |
| 5. selectedColor | tabBar 上标签被选中时文本颜色 |
| 6. color | tabBar 上标签未选择时文本颜色 |
| 7. position | 设置 tabBar 的位置(仅支持 bottom 和 top) |
| 8. list | 设置 tab 标签列表数 |
| 9. pagepath | 设置页面路径 |
| 10. text | 设置 tab 上显示的文字 |
- 在 app.json 里面配置 tabBar 的时候,我们可以用到 1 3 5 6 7 8,当我们配置 每一个标签 list 的时候需要用到 2 4

二、实操(创建 tabBar )
经过上述的描述,我相信大家对于 tabBar 有了一个初步的认识,那么接下来我们进行实际操作,将 tabBar 创建流程熟悉起来!
2.1 基本配置
-
打开 app.json ,新增 tabBar 配置节点
"tabBar": { "list": [ { }, { }, { } ] }, -
配置三个 tab项(三个项分别对应现有的三个页面)
"tabBar": { "list": [ { "pagePath": "pages/list/list", "text": "list" }, { "pagePath": "pages/index/index", "text": "index" }, { "pagePath": "pages/logs/logs", "text": "log" } ] }, -
当前效果图

2.2 详细配置
接下来我将带大家配置具体的 tabBar,一共有三个 tab,分别命名为 首页、次页、末页。并且添加图标,分别为三个选中时图标于未选中时图标。
-
在根目录下创建一个文件夹命名为“照片”,将所需六张照片导入

-
打开 app.json ,在 tabBar 中设置 iconPath 和 selectedIconPath
"tabBar": { "list": [{ "pagePath": "pages/list/list", "text": "首页", "iconPath": "/pages/照片/2.jpeg", "selectedIconPath": "/pages/照片/1 (1).jpeg" }, { "pagePath": "pages/index/index", "text": "次页", "iconPath": "/pages/照片/3.jpeg", "selectedIconPath": "/pages/照片/1 (2).jpeg" }, { "pagePath": "pages/logs/logs", "text": "末页", "iconPath": "/pages/照片/4.jpeg", "selectedIconPath": "/pages/照片/1 (3).jpeg" }] }, -
效果展示

至此 tabBar 的基本应用就到此结束啦,各位看官可以余下时间多多练习!
总结
大家每天都要开开心心的喔,让我们一起快乐的学习吧!