一、安装Node.js
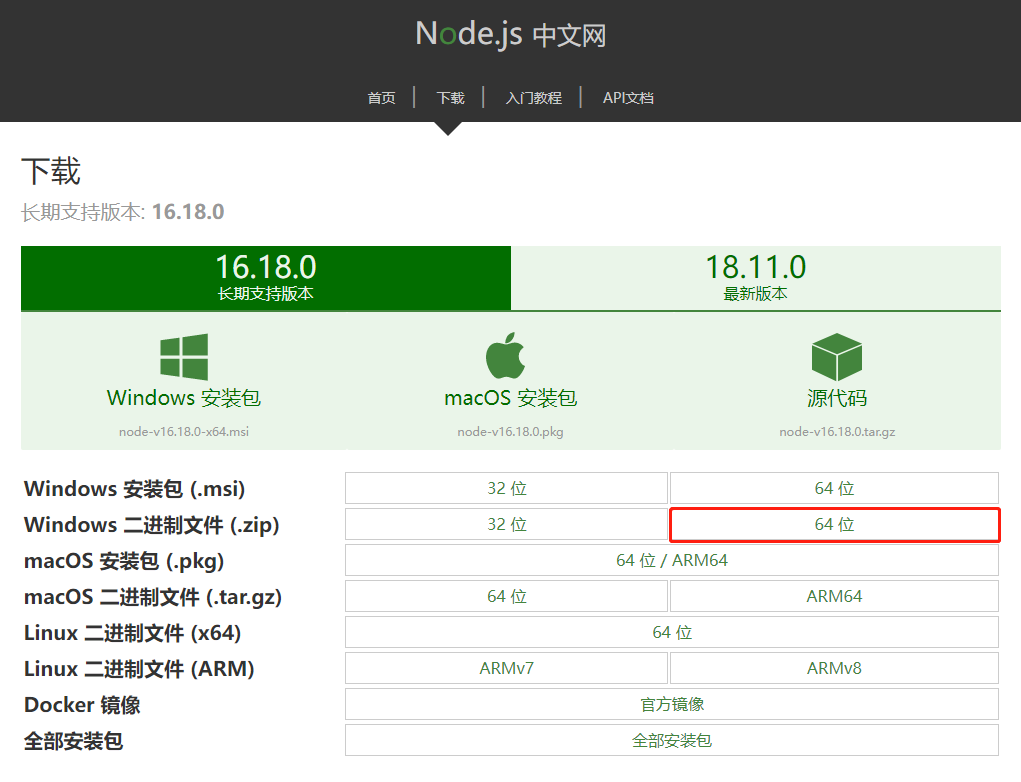
传送门:Node.js 中文网

下载二进制包,下载完成解压后存放在自己想存的目录即可
本次演示存放目录如下:
E:\developer\env\nodejs\node-v16.18.0-win-x64
二、配置环境变量
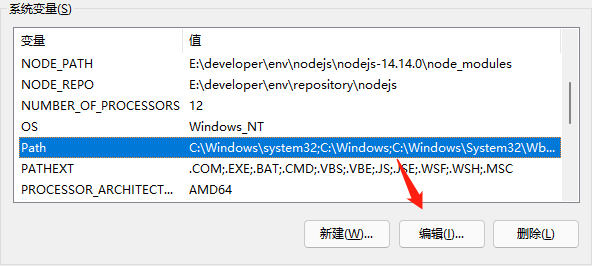
计算机=》属性=》高级系统设置=》环境变量=》系统变量
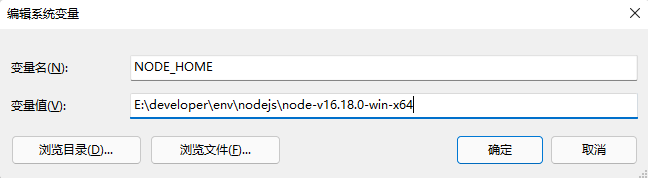
添加 NODE_HOME=E:\developer\env\nodejs\node-v16.18.0-win-x64

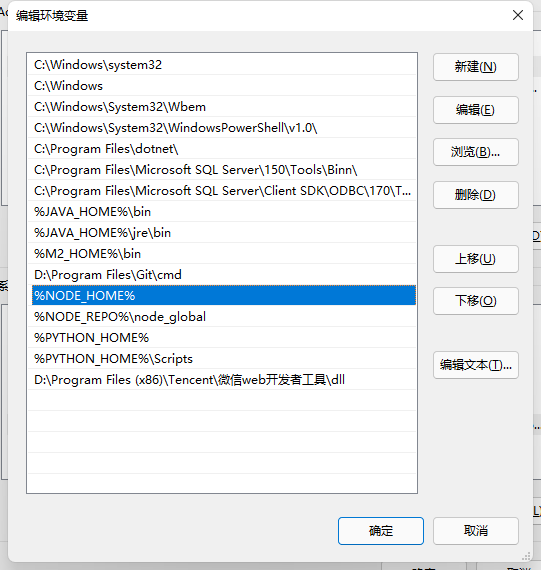
修改Path

添加 %NODE_HOME%

win+R 输入cmd 运行
// 查看node版本
node -v
// 查看npm版本号
npm -v
// 查看所有配置信息
npm config ls
三、配置npm默认存放位置
1、查看npm默认存放位置
// 查看npm全局模块的存放路径
npm get prefix
// 查看npm缓存默认存放路径
npm get cache
2、在 E:\developer\env\repository\nodejs 目录下。创建“node_global”和“node_cache”两个文件夹,执行以下命令。
// npm config set prefix "node_global的地址"
npm config set prefix "E:\developer\env\repository\nodejs\node_global"
// npm config set cache "node_cache的地址"
npm config set cache "E:\developer\env\repository\nodejs\node_cache"
3、配置环境变量
添加 NODE_REPO=E:\developer\env\repository\nodejs

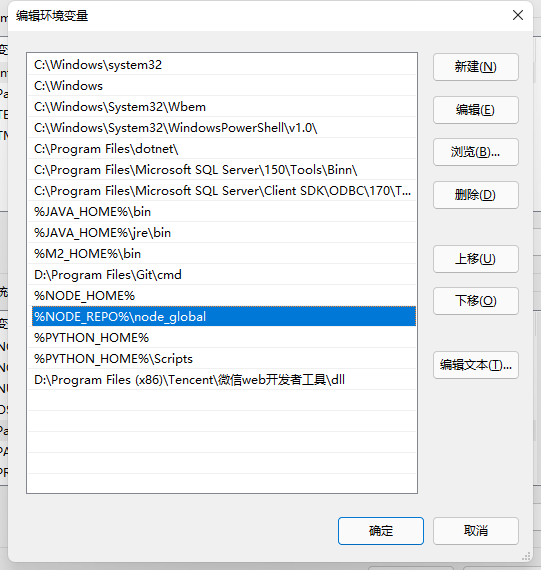
path=>编辑=>添加%NODE_REPO%\node_global

四、yarn安装与环境配置
1、全局安装
npm install -g yarn
// 查看yarn版本
yarn -v
2、在 E:\developer\env\repository\nodejs 新建 yarn_global 和 yarn_cahe 两个文件
3、设置全局安装位置和缓存位置
// 全局安装目录配置
yarn config set global-folder “E:\developer\env\repository\nodejs\yarn_global”
// 全局缓存目录
yarn config set cache-folder “E:\developer\env\repository\nodejs\yarn_global”
4、设置淘宝镜像源
// 查看当前镜像源
yarn config get registry
// 修改为淘宝镜像源
yarn config set registry https://registry.npm.taobao.org/
5、查看yarn的所有配置
yarn config list
6、查看当前yarn的bin的位置
yarn global bin
7、查看当前yarn的全局安装位置
yarn global dir