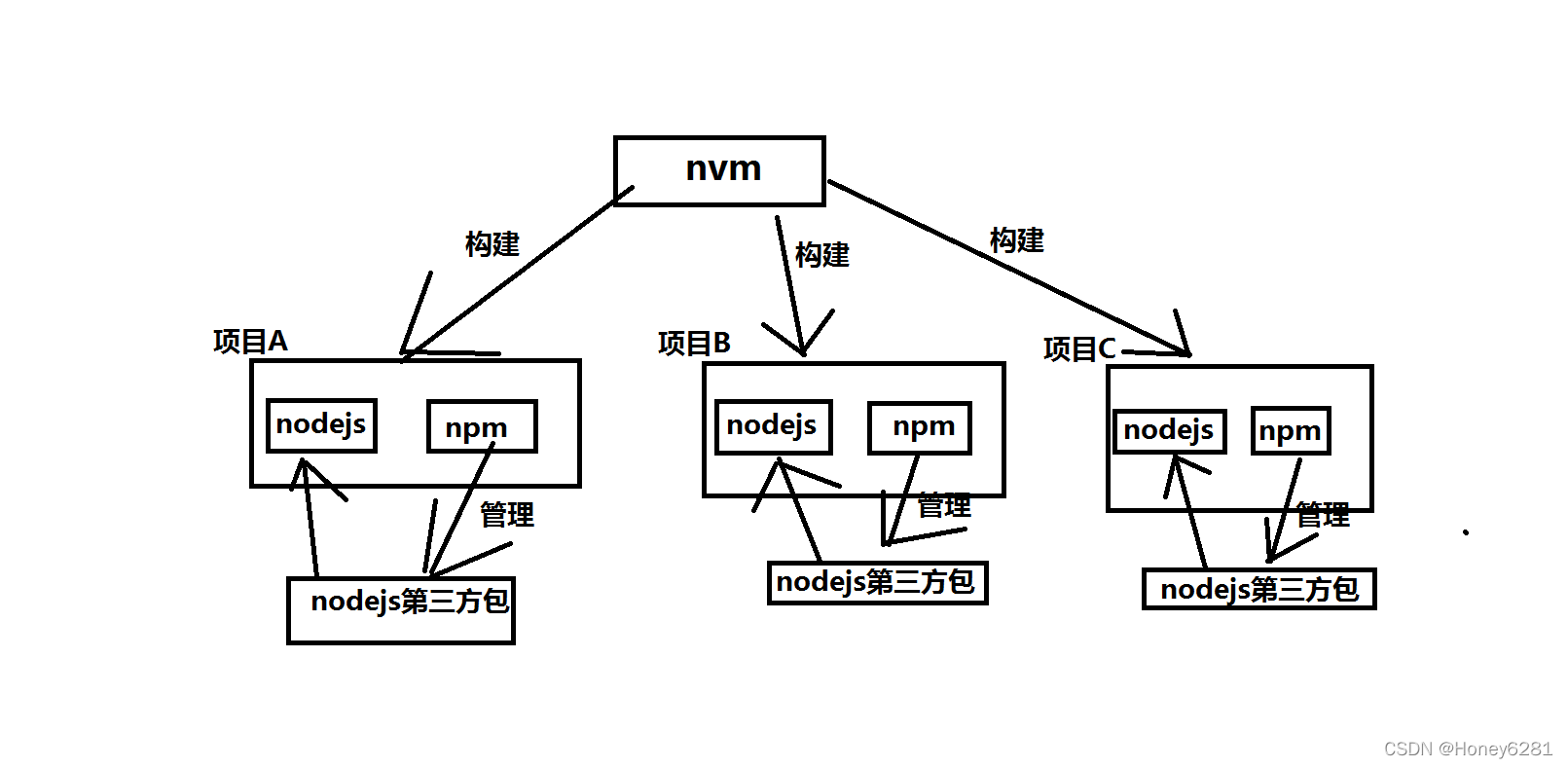
0.nvm构建reactNavite的关系图:
nvm的好处就是多版本控制node

1.首先卸载干净node
2.切记要以管理员身份运行cmd.exe和vscode
- 找到从cmd.exe
路径为:C:\Windows\System32
右键以管理员身份运行 - 找到vscode
右键以管理员身份运行
3.安装nvm
-
找到nvm的官网,https://github.com/coreybutler/nvm-windows/releases
-
下载安装包nvm-setup.zip,然后按照提示完成安装即可。
-
进入
C:\Windows\System32
下的
cmd.exe右键以管理员身份运行。 -
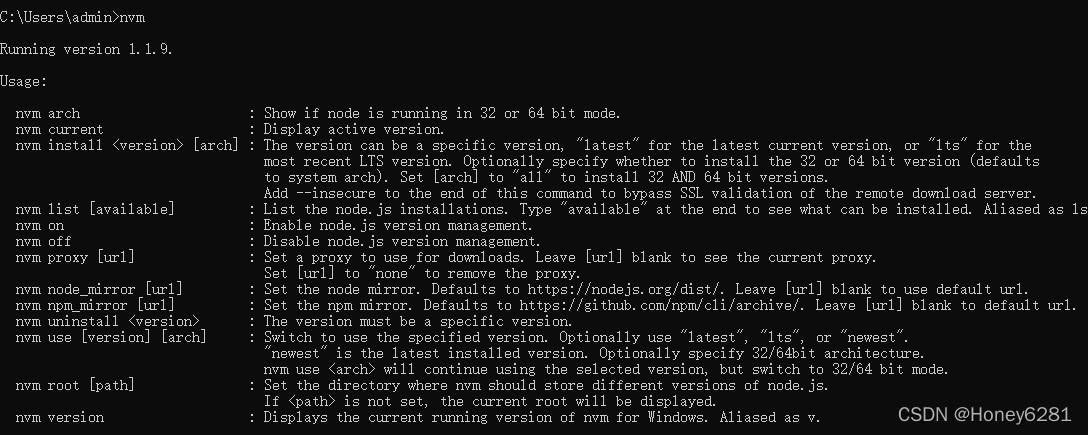
命令:
nvm,检验nvm是否安装成功。 -
成功则如下图:

4.环境变量的配置很关键:
- 在C:\Users\admin\AppData\Roaming\nvm下的settings.txt中添加以下两句话,保存即可。
node_mirror:https://npm.taobao.org/mirrors/node/
npm_mirror:https://npm.taobao.org/mirrors/npm/
- 找到高级系统设置——>环境变量——>Path——>编辑——>新建——>添加如下两句——>确定即可。

显示可下载版本的部分列表
nvm list available
查看已经安装的nvm版本
nvm list
5.安装node
安装指定的版本的nodejs
nvm install 16.12.0
使用指定版本的nodejs
nvm use 16.12.0
查看nodejs安装的版本
node -v
6.安装yarn
安装yarn
npm install -g yarn
查看版本号:
yarn -v
7.安装npm
只需要安装node.js即可:nodejs下载地址
查看npm安装的版本:
npm -v
8.安装cnpm
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
查看版本号:
cnpm -v