微信小程序——开发经验总结(持续更新)
部署前端后,刷新页面没有更换效果
情境导入
vue项目打包生成了dist文件,然后进入了
/www/server/nginx/html目录中,进行了文件更替重启nginx后,刷新页面,看新的页面效果
发现问题
- 多次刷新后,仍没有看到在本地调试出的效果1
尝试解决
我再次重启
nginx,还是不行重启服务器,还是不行
删掉前端项目文件,重新打包上传,还是不行
成功解决
最后发现是因为浏览器的缓存问题!
如何判断是浏览器缓存问题【当看到浏览器网页标题的icon图标更换成功,但是页面效果没有更换,那么大概率是
服务器缓存问题】扫描二维码关注公众号,回复: 14685115 查看本文章
可以使用
安全管家快速清理浏览器缓存(这里使用的是腾讯安全管家)
本地调试成功,上线却无法获取后台数据
情境引入
- 本地调试成功,可以获取后台数据,上线或使用体验版时,却无法获取后台数据
发现问题
- 上线前,忘记关闭
解决方法
- 取消上面选项的勾选
报错解决
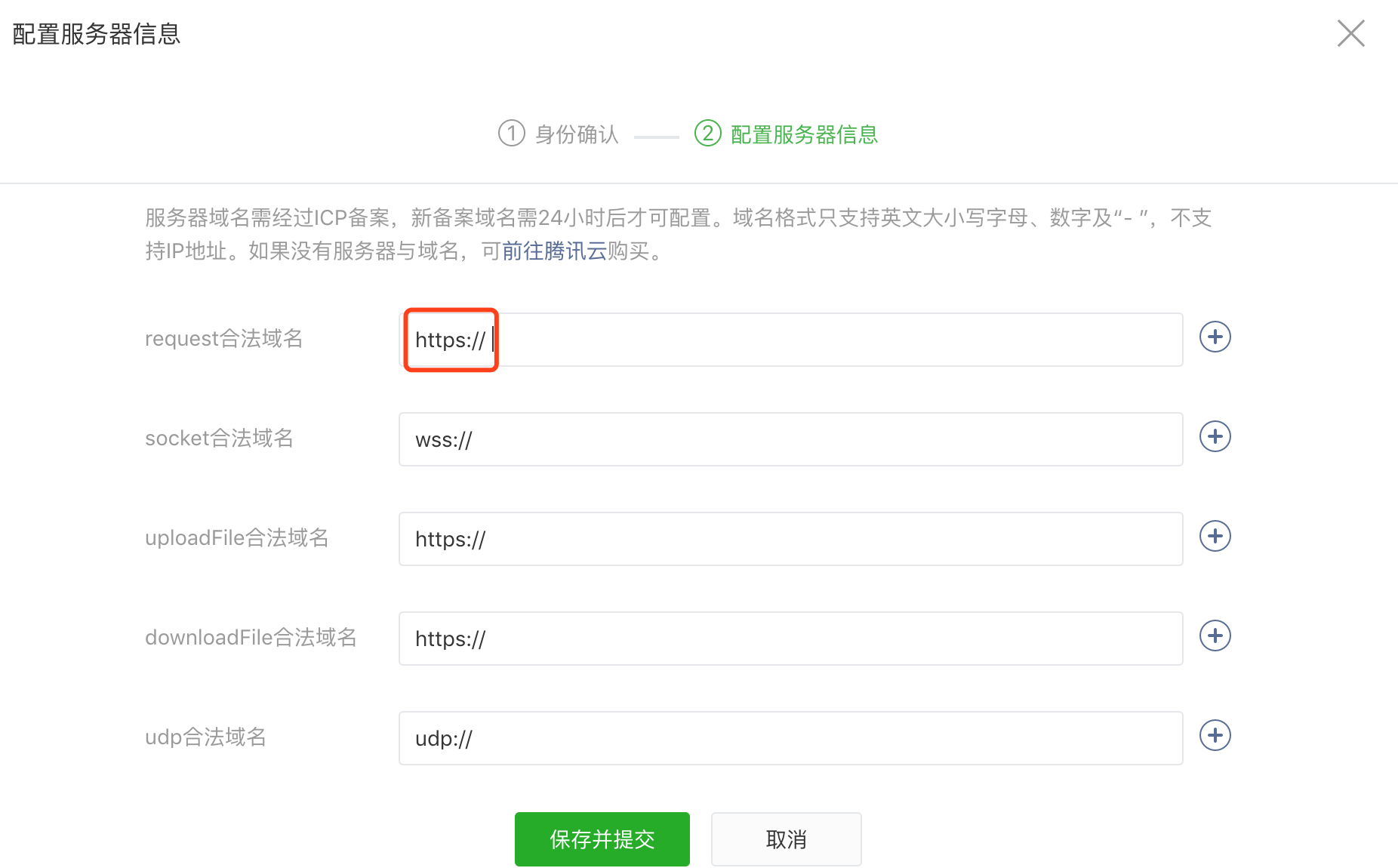
- 当关闭了校验后,程序说该域名不合法,则需要到
小程序后台 - 开发 - 开发设置 - 服务器域名中进行配置注意
- 还有下载的域名,上传文件的域名等等,都在这里配置!

子组件无法使用Onload事件,但是可以用Onready进行替代
情境引入
- 在
Onload中,写入打印方法,但是不执行!发现问题
- 原来使用了自定义
tabbar,将主页变成了tabbar的子组件!- 因此,我的三个主页都无法使用
Onload事件解决方法
- 用
Onready进行替代
前端传值给下一个页面,不能携带太多信息
前期构想
通过openid 获取到 用户上传的 信息档案 从后端获取的信息,再信息组装,进行显示即可! 为了方便后面的预览功能,将在这里把全部信息都组装好! 再通过 跳转时 把该猫咪信息携带过去发现问题
- 携带近20个属性的信息,用onload接收时,影响性能(所以:过多参数传不了,而且一般也不这样传。)
- onready接收不了options,onload可以接收
解决方法
- 传一个id,跳过去接收id后,再去查详情就好了
自定义导航栏
发现问题
- 电脑版可以同时看到全局导航栏和自定义导航栏
解决方法
1、globalStyle里面的navigationBarTitleText进行全局设置名称
2、自定义导航栏也设置好导航栏名称
快速搜索方法

CSS开发笔记
权重问题
情境引入
当使用element等组件的时候,想改一下组件的样式,这个时候怎么去修改呢?
解决方法
1、快速修改:使用行内样式,直接修改!
2、使用css中 !important暴力修改(可以写在class中)
拓展1
项目中当有需求需要更改组件默认样式时,可以先在 Dom 树中找到该元素的类名,直接修改该类名下的属性,修改完成在后加
! important 看效果能否实现。.classname { background: #333 !important; }如果没有实现效果,就要使用样式穿透的方式
sass/less使用样式穿透的方式为:/ deep /
父元素 / deep / 子元素.parent /deep/ .children { background: #333; }stylus的样式穿透的方式为:>>>
父元素 >>> 子元素.parent >>> .children { background: #333; }当然也可以在样式穿透下继续添加 ! important 强制修改样式。
附:
uniapp 强制修改原生组件的样式
/deep/ uni-swiper .uni-swiper-slide-frame{ height: 115px !important; }只加
!import并没有生效 需要再加上/deep/穿透 才能修改生效
空格问题
情境引入
flex布局没有学好,总是喜欢用空格去强制对齐盒子或者元素
但是使用组件的时候,底层早就用了white-space的CSS属性去进行处理,而且大多数组件都是normal属性:忽略多余的空白,只保留一个空白
解决方法
- 改变
white-space的属性 - 链接:white-space属性大全
最终解决方法
学好div与flex【从根源解决问题】
在盒子内垂直居中
在盒子中实现垂直居中
设置顶部为0;
设置底部为0;
再让他自动设置边距,就可以让他自动分配盒子到两边的距离,就会自动垂直居中
.div {
bottom: 0;
top: 0;
margin: auto;
}
ES6语法问题
值不会进行编译

这个单独的a咋理解呢?
es6里面讲过:直接放数或者字母,就相当于一个值,编译器不解析,直接跳过
简而言之:相当于没写,编译器自动跳过
gcc就是这么处理的:
测试网站——跳转网站 (godbolt.org)
心得分享
给在学的伙伴们提个建议,或者说要养成一个习惯
- 不同的页面最好都用不同的父文件夹
- 所有发的请求都封装好,最好和main平级用个文件夹放一起,并且根据当前的开发环境来判断url的不同情况(本地开发的)(线上测试的)(正式发布的)
- 多问多学多做自己的总结与记录,项目中遇到问题多打debugger,对自己的写的方法与回调或封装的API等多多用注释写好命名,多看看新的ui框架(PC的,APP的多多益善)
- 工作中和同事多沟通,多打好关系,下班了不要只想的玩游戏,偶尔看看哪怕自己懂的技术(温故而知新),自己最好能搞个demo试试不同的新依赖,新组件,新UI,新方法等。
(来自半路出家的前端哥们)
网站分享
每日三问
- 学后有思考吗?
- 有不看文档写一遍的习惯吗?
- 有每天写日报总结吗?

