Background
网上好多都是源码安装,各种编译环境安装配置,感觉太麻烦了,这里直接下载一个rpm包就行了,离线安装也方便。
1、nginx rpm包下载
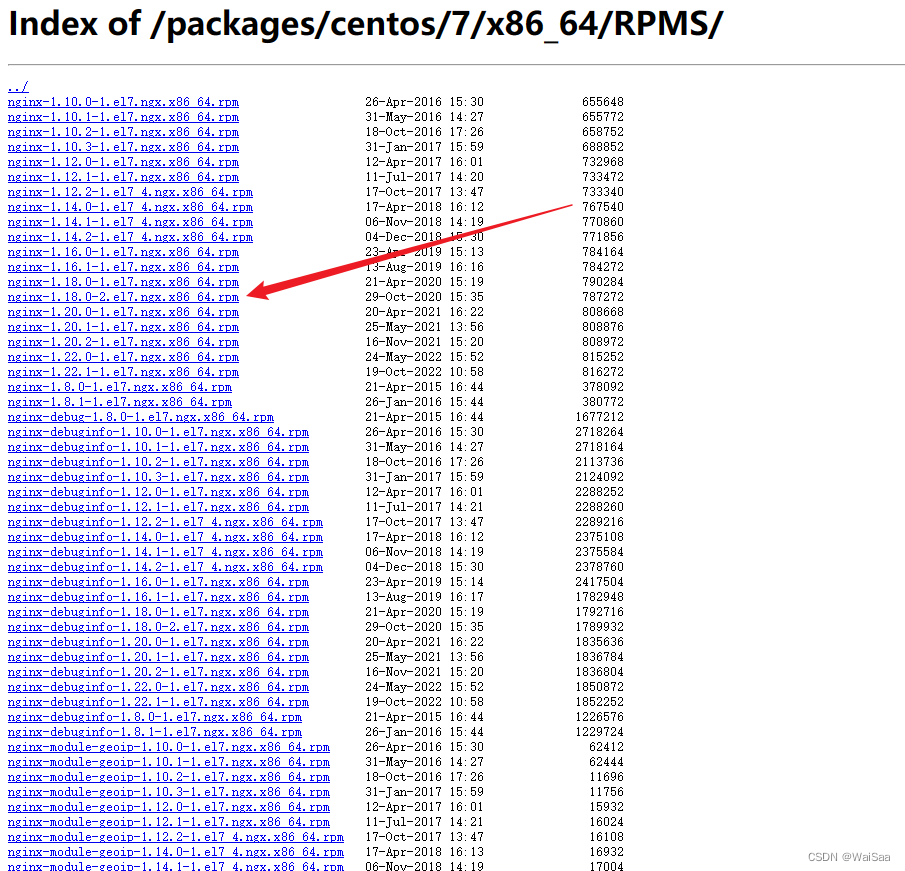
选择你要使用的版本下载。
nginx官方下载地址:http://nginx.org/packages/centos/7/x86_64/RPMS/
wget http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.18.0-2.el7.ngx.x86_64.rpm

2、安装
yum install -y nginx-1.18.0-2.el7.ngx.x86_64.rpm
3、配置
# 设置开机自启
systemctl enable nginx.service
# 启动 nginx
systemctl start nginx.service
# 查 nginx 运行状态
systemctl status nginx.service
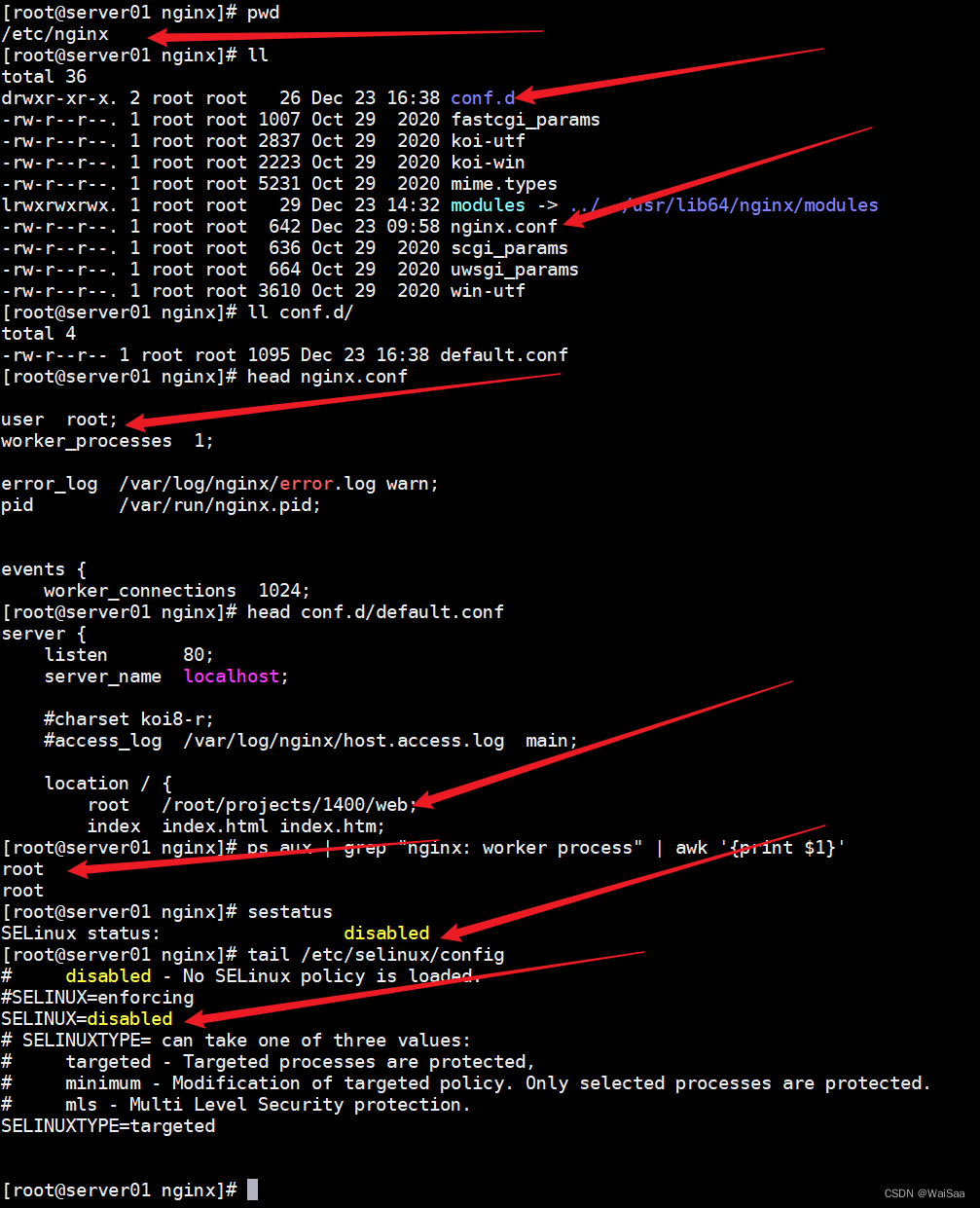
- 默认配置文件目录为
/etc/nginx/ - 把
/etc/nginx/nginx.conf文件中的user改为和启动用户一致 ,即下面命令打印的用户相同
ps aux | grep "nginx: worker process" | awk '{print $1}'
- 关闭
selinux
# 查看 selinux 状态
sestatus
# 把文件 /etc/selinux/config 中改成 SELINUX=disabled
vi /etc/selinux/config
#SELINUX=enforcing
SELINUX=disabled
# 重启生效
reboot
- 不然会出现错误
403 forbidden (13: Permission denied)

4、vue项目部署配置
- Vue前端项目打包后的
dist文件为经压缩后的静态资源文件,内部仅含有一个index.html单页面应用。 - 这个
dist文件可以改名且可以放在任意位置,比如说,我们把dist改名成了web,放在/root/projects/1400/web/ - 修改nginx配置文件如下:
user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
# 这里修改为你的dist文件位置
root /root/projects/1400/web;
index index.html index.htm;
# 放置重复刷新空白问题
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}