这一篇接着上一篇的内容来分享,上一篇还有大量的样式属性没有列出,不过在继续分享之前,我想先来分享一下关于网页的布局相关的一些东西,因为下一篇我打算分
享用仅仅前面三小篇的内容来制作一个简单的静态网页,虽然并没有什么大用处,但绝对会给初学者带来一定的成就感。其实现在h5如此火一是比其他东西内容简单便于学
习,二是市场需求大,三自然是学着就有成就感,让人越来越想学。我们学习Java时显然感觉不到如此泛滥的成就感,呵呵。不过Java自然有着它的魅力,尤其到了web阶
段,你会发现它决了很多很多我们使用网络时的诸多细节,它独有的灵活性会让深入学习Java的人爱上它,不能自拔。怎么爱上它呢,当然是敲代码敲代码敲代码啦!哈哈
ヽ●*´∀`*●ノ···········
一.网页布局
通常一个网页由五部分构成:
logo 导航 banner图(打广告图片 ) 网页的主体 网站底部
布局的方式我们采取DIV+CSS的方式。来个画面太美的例子给大家看看:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页布局</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
width: 1000px;
/*正常高度不需要设置
高度由里面的子元素撑开
* */
/*DIV左右居中,上下默认*/
margin: 0 auto;
}
#logo{
/*由于设置了父元素#box的宽度,子元素的宽度默认
和父元素的宽度一致*/
height: 100px;
background-color: cornflowerblue;
}
#nav{
height: 50px;
background-color: white;
}
#banner{
height: 150px;
background-color: orange;
}
#main{
height: 500px;
background-color: green;
}
#footer{
height: 150px;
background-color: black;
}
#nav a{
text-decoration: none;
color: black;
font-size: 20px;
font-weight: bold;
/*background-color: gray;*/
height: 50px;
/*把行内标签转换为内联块标签*/
display: inline-block;
line-height: 50px;
/*距离前一个元素的左侧的外边距为20px*/
margin-left: 20px;
}
#nav a:hover{
background-color: red;
color: white;
}
</style>
</head>
<body>
<div id="box">
<!--logo开始-->
<div id="logo">
1、logo部分
</div>
<!--logo结束-->
<!--导航开始-->
<div id="nav">
<a href="#">企业简介</a>
<a href="#">主要产品</a>
<a href="#">服务对象</a>
<a href="#">售后服务</a>
<a href="#">大区介绍</a>
<a href="#">企业特色</a>
<a href="#">企业文化</a>
<a href="#">关于我们</a>
</div>
<!--导航结束-->
<!--banner开始-->
<div id="banner">
3、banner图
</div>
<!--banner结束-->
<div id="main">
主体部分
</div>
<div id="footer">
底部
</div>
</div>
</body>
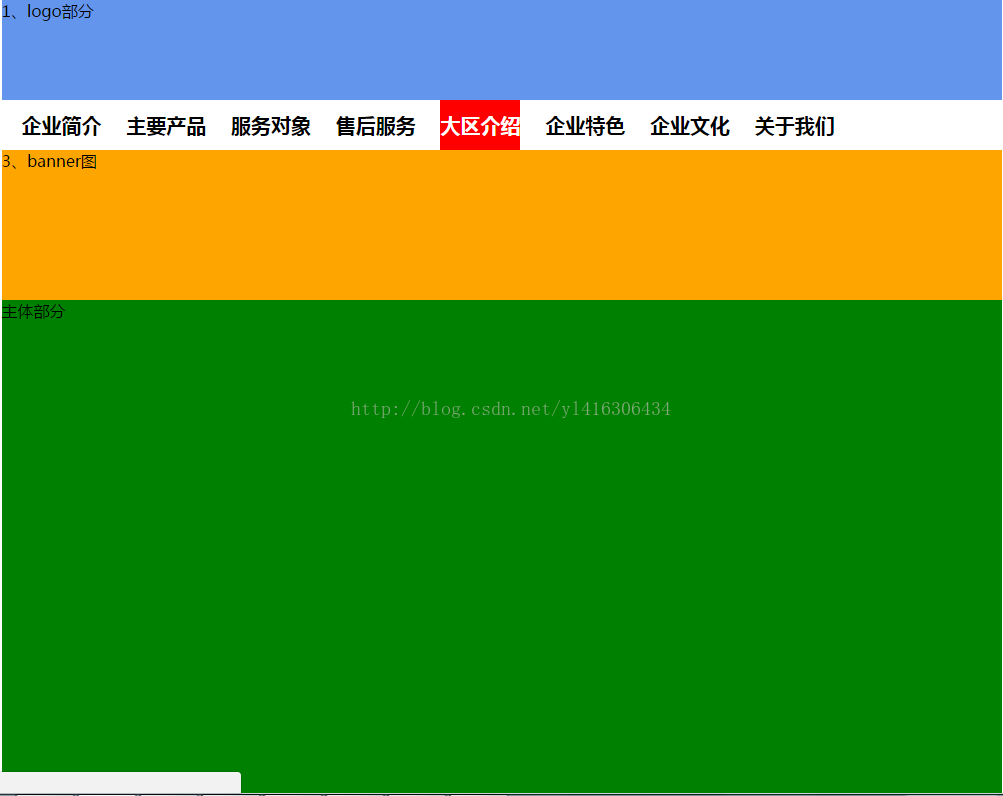
</html> 效果就是:
图有点长,就不重新弄属性了,直接截两张算了,我这么懒本来没人知道,现在你们知道了··········
先把这个弄出来是为了展示我们学习这些属性样式的最终目的,那么接下来回到正题,继续了解样式属性。
二. 样式属性
上一篇文章已经列举出了三种,所以这里从第四组开始。
4.背景
/* 背景色 */
background-color: red;
/* 背景图 */
background-image: url("images/img5.png");
/* 设置背景图的平铺 repeat repeat-x repeat-y no-repeat*/
background-repeat: no-repeat;
/* 设置背景图的位置 left/center/right top/center/bottom */
background-position:left top;
/* 背景图的拉伸 contain以图片的最大边拉伸满足元素 cover以元素最小边拉伸满足元素*/
background-size: 100%;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图</title>
<style type="text/css">
#box{
width: 1000px;
height: 200px;
border: 1px solid black;
margin: 0 auto;
/*背景图默认横向、纵向平铺 铺满容器*/
background-image: url(img/logo.png);
/*
no-repeat 不平铺
repeat-x 横向平铺
repeat-y 纵向平铺
* */
background-repeat:no-repeat;
background-position: 100px 50px;
/*由于拉伸、放大会对图片产生失真,所以不推荐使用*/
/*background-size: 100%;*/
background-color: gray;
}
#bigImg{
width: 300px;
height: 300px;
border: 1px solid black;
/*设置背景图*/
background-image: url(img/banner.png);
}
img{
width: 200px;
height: 200px;
}
#test{
width: 300px;
height: 300px;
border: 1px solid black;
/*为了浏览器的兼容性,当即设置背景色又设置背景图时,要注意顺序*/
background: red url(img/logo.png) left center no-repeat;
}
</style>
</head>
<body>
<div id="box">sdfsdfs</div>
<div id="bigImg"></div>
<img src="img/banner.png" />sdfsdf
<img src="img/banner.png" />sdfsdf
<div id="test">
</div>
</body>
</html>
这组程序,怎么说呢,首先先看id为box的div,背景为灰色,还有张小图片作为背景,属性为no-repeat,文字在背景上面,显示如下:
id为bigImg的div里面以一张比较大的图片来作为背景,大于这个div的宽和高,图片显示不全:
下面两行用img的方式插入了图片,我们会发现文字和图片是不在一起的,但图片被宽和高限制而缩小了,图片完整地显现了出来:
最后一句直接用background来设置背景,但这里应该注意顺序:
估计这一圈看下来蒙了吧,下面来总结一下:
在网页中显示图片有两种方式:
1、<img src="img/logo.png"/>
过个img标签会在同一行显示,而且能设置宽和高
注意:不是容器,图片上面默认不能放子元素
2、使用background-img 背景图来显示图片
注意:背景图所在的容器里,还可以放子元素
这里还有问题要说明一下,图小容器大时图默认平铺显示,图和容器一边大时正好显示,图大容器小时在容器中会显示图片的一部分,不会把图片按容器大小进行缩放。
当 div 即设置了背景色,又设置了背景图的时候,这个时候应该注意一下顺序,后来居上。
5.其他
box-shadow: x轴偏移 y轴偏移 模糊焦距 阴影颜色; 标签阴影
overflow: visible/hidden/auto/scroll/ 溢出文本处理
border-radius: 50px; 圆角
这些标签真是不知道归类到哪里好了,看一看使用方法,这程序有点辣眼睛:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>其他样式</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
width: 300px;
height: 300px;
border: 1px solid black;
/*改变box在body中的位置*/
/*margin-top: 100px;*/
/*100px 上下距离
* auto 左右 自动 居中
*/
margin: 100px auto;
box-shadow: 5px 5px 1px gray;
/*文本超范围出后的处理*/
/*hidder隐藏
auto自动 添加滚动条,由于不同浏览器解析有差异,所以不常用
scroll 添加滚动条
* */
overflow: scroll;
}
#cir{
width: 300px;
height: 300px;
border: 2px solid blue;
/*边框角度,可以设置固定值,如果是圆形,值是宽或高的一半即可
* 通常用50%来表示宽或高的一半
*/
border-radius: 50%;
}
</style>
</head>
<body>
<div id="box">
dsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssdsfsssssssssssssssssssssssssssssssssssssssssssssss
ssssssssssssssssssssssssssssssssssssssssssssssssssss
sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
</div>
<div id="cir"></div>
</body>
</html>
id为box的div里面明显文本溢出,这里的overflow可以设置为三个属性,我这里设置了scroll滚动条这个属性:
id为cir的div里面使用了border-radius这个属性,要知道我们的div都是长方形,加入这个会让长方形的四个角变得圆滑,圆滑过度了不就成圆了嘛?
6.列表样式
list-style-type:disc/circle/square/none/lower-roman/upper-roman等 列表样式
list-style-image: url(); 列表样式图片
list-style-position:outside/inside; 列表样式位置
list-style:none; 最常用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<style type="text/css">
ul{
/*
* none 没有符号
* circle 中文句号
* square 实心方块
* disc 实心小圆 默认
*/
list-style-type: circle;
/*列表项前的样式图*/
/*list-style-image: url(img/bg.png);*/
/*列表符号,不属于列表项li里的内容*/
/*inside让列表符号进入li内 默认在外面 outside*/
/*list-style-position: inside;*/
/*简写:设置无列表符号*/
/*list-style: none;*/
}
li{
background-color: pink;
}
</style>
</head>
<body>
<div>
<ul>
<li>测试列表的样式</li>
<li>测试列表的样式</li>
<li>测试列表的样式</li>
<li>测试列表的样式</li>
<li>测试列表的样式</li>
<li>测试列表的样式</li>
<li>测试列表的样式</li>
</ul>
</div>
</body>
</html>
目前我们设置了列表符号为circle,列表符号默认在外面;
我们把下面两行代码注释取消,这次设置了列表符号为一个图片,列表符号改为在里面:
看到了吗?这就是inside和outside的区别
7.表格样式
表格这个地方吧,以前是很重要的,可以用来布局网页,但是有很严重的缺点,不稳定,容易挤变形。
上面我们已经提到过了,现在我们使用DIV+CSS进行布局
表格现在我们主要用来显示部分数据,还有进行局部的小范围布局
表格样式的话我们直接上程序吧:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table样式</title>
<style type="text/css">
table{
/*表格的外边框*/
/*border: 1px solid black;*/
width: 800px;
height: 400px;
/*合并重复的边线 一定写在table里*/
border-collapse: collapse;
}
td{
/*
通常设置表格的边框,只需设置列td的边框即可
然后在表格的样式里,
合并边线border-collapse: collapse;
* */
border: 1px solid black;
/*text-align: center;*/
padding-left: 20px;
}
.rightClass{
text-align: right;
}
</style>
</head>
<body>
<table>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td class="rightClass">学号a</td>
<td>姓名a</td>
<td>性别a</td>
<td>年龄a</td>
</tr>
<tr>
<td>学号b</td>
<td>姓名b</td>
<td>性别b</td>
<td>年龄b</td>
</tr>
<tr>
<td>学号1</td>
<td>姓名1</td>
<td>性别1</td>
<td>年龄1</td>
</tr>
<tr>
<td>学号2</td>
<td>姓名2</td>
<td>性别2</td>
<td>年龄2</td>
</tr>
<tr>
<td>学号3</td>
<td>姓名3</td>
<td>性别3</td>
<td>年龄3</td>
</tr>
<tr>
<td>学号4</td>
<td>姓名4</td>
<td>性别4</td>
<td>年龄4</td>
</tr>
<tr>
<td>学号5</td>
<td>姓名5</td>
<td>性别5</td>
<td>年龄5</td>
</tr>
<tr>
<td>学号6</td>
<td>姓名6</td>
<td>性别6</td>
<td>年龄6</td>
</tr>
</table>
</body>
</html> 这里展示了什么呢,有合并边线,还有文字的位置等,具体可参考程序里面注释:
大致可以设置下面这些吧:
/* 设置表格的cellspacing */
border-spacing: 0px;
/* 合并重叠的边框 ,默认是不合并separate*/
border-collapse: collapse;
/* 设置表格的cellpadding */
padding: 10px;
/* 文本居中 */
text-align: center;
8.浮动定位
这个地方我们在上面网页布局里应该见到过,这里是很常用的:
1)浮动float
浮动可以让块浮动后不独占一行,当块浮动后变成了行内块的性质
简单来说就是在其父元素中,按照某个方向重新再同一行内排列块级元素,子元素在父元素中同一行排列是有顺序的。
用法:float:left/right/none默认
这里需要注意:浮动依据的是上一次和自己浮动方向相同的元素,而且大框架都不浮动。
当设置子元素浮动后,如果父元素没有设置高度,此时父元素的高度为0,由于子元素浮动后,不再支撑父元素的高度
清除浮动:
当元素出来的时候,清除浮动元素对自身的影响,清除那边,那边就不能有元素,如果有元素就新开辟一行,但是不影响之后的其他元素
clear:left/right/both;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float浮动</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
width: 1000px;
/*height: 500px;*/
border: 1px solid black;
margin: 0 auto;
}
#box div{
width: 300px;
height: 300px;
}
#leftDiv{
border: 3px solid red;
float: left;
}
#rightDiv{
border: 3px solid darkblue;
float: right;
}
</style>
</head>
<body>
<div id="box">
<div id="leftDiv"></div>
<div id="rightDiv"></div>
</div>
</body>
</html>
这样我们就让两个div一左一右地浮动了:
2)定位position
所谓定位,就是把元素放在某个位置
常用的定位模式有三种:
固定定位fixed:把某个元素固定在浏览器的某个位置上
应用场合:广告图片,就是我们浏览网页时,左边右边那些无聊的小广告,看着就烦
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
width: 800px;
height: 1200px;
border: 1px solid black;
margin: 0 auto;
}
#ad{
width: 150px;
height: 200px;
background-color: pink;
/*对广告容器进行固定定位*/
position: fixed;
/*设置定位的位置,这个位置是相对浏览器窗口的*/
top: 80px;
right: 50px;
}
</style>
</head>
<body>
<div id="box">
</div>
<div id="ad">
</div>
</body>
</html>
这段代码是通过设置位置,把div固定的定位在某一个方位:
这个位置实际上是相对于浏览器窗口的,所以这块小粉的位置有点尴尬·····
相对定位relative:参照物不是别人就是自身
相对于自己在没有定位前位置的改变
相对定位在开发中不单独使用而是和绝对定位配合使用
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style type="text/css">
#box{
width: 600px;
height: 600px;
border: 1px solid black;
}
#test{
width: 100px;
height: 100px;
background-color: red;
margin-top: 100px;
margin-left: 100px;
/*设置其相对定位*/
position: relative;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div id="box">
<div id="test">
</div>
</div>
</body>
</html>

绝对定位:参照物是父元素,脱离文档流(漂浮)
使用流程:
当某个元素设置为绝对定位,那么这个元素就找已经设置了相对定位 的父元素进行位置的改变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
width: 1000px;
height: 1200px;
margin: 0 auto;
border: 1px solid black;
}
#box1{
width: 800px;
height: 600px;
background-color: pink;
margin-top: 100px;
margin-left: 100px;
/*设置父元素为相对定位,因为是子元素的参照物*/
position: relative;
}
#box2{
width: 200px;
height: 200px;
background-color: green;
/*子元素为绝对定位*/
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div id="box">
<div id="box1">
<div id="box2">
</div>
</div>
</div>
</body>
</html>
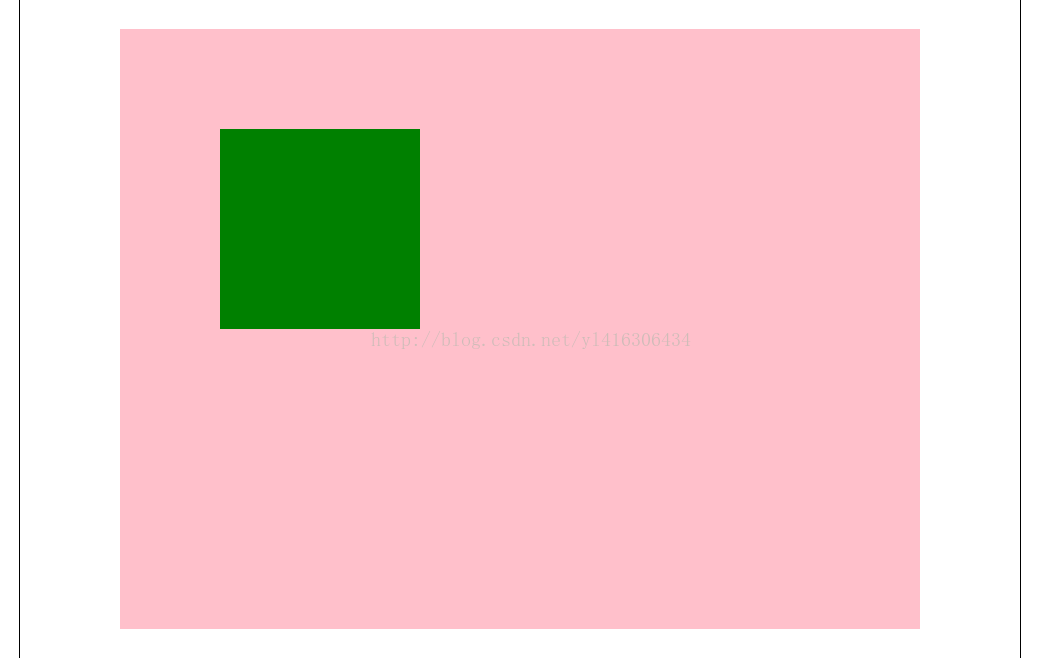
这里需要注意的重点就是程序里注释的位置,#box1作为#box2的参照物:
这个浮动定位是我们制作静态网页必须掌握的,可能不太好理解,我们应该通过代码多试一试,加深理解。
三.盒模型
我们之前提到现在我们使用DIV+CSS进行布局,这里的CSS具体指的就是我们上面说到的浮动定位
那么DIV呢,就是我们即将要说到的盒模型。
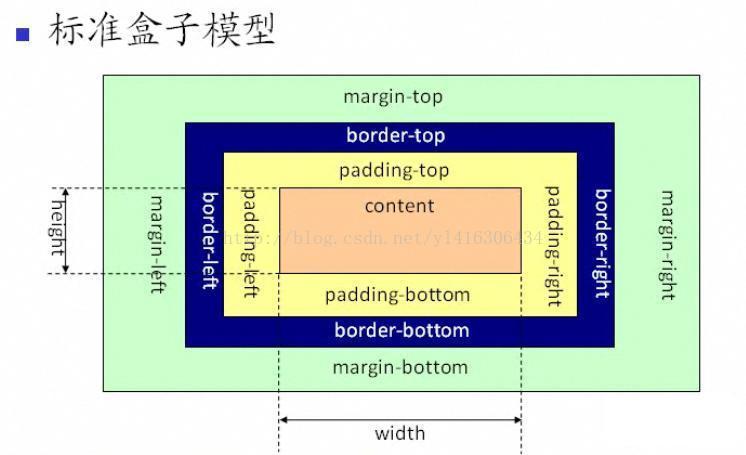
借用用一张网上找到的图,盒子模型大概长这样
用这个模型我们可以设置各种边距,总之到用的时候就知道了,哈哈。
盒模型的样式应用
元素本身:width , height
内边距: padding (元素的背景色和背景图延伸)
边框: border (宽、样式solid,dashed,dotted,double 、颜色)
外边距: margin (透明的)
这里注意盒子模型的内边距 padding指的是:内容和边框之间的距离
设置padding-left 和padding-right时,你设置了多少像素,那么内容就增宽了多少像素
设置padding-top 和padding-bottom时,你设置了多少像素,那么内容就增高了多少像素
这篇分享就到这里,下一篇宝宝来分享如何运用这三篇分享的内容来制作一个简单的静态网页。