高德地图——浏览器定位+点击获取经纬度+去除高德百度地图左下角logo
1.代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>鼠标拾取地图坐标</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script type="text/javascript"
src="http://webapi.amap.com/maps?v=1.4.1&key=您申请的key值&plugin=AMap.Autocomplete"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<div id="myPageTop">
<table>
<tr>
<td>
<label>按关键字搜索:</label>
</td>
<td class="column2">
<label>左击获取经纬度:</label>
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="请输入关键字进行搜索" id="tipinput">
</td>
<td class="column2">
<input type="text" readonly="true" id="lnglat">
</td>
</tr>
</table>
</div>
<script type="text/javascript">
var markerCustomer=null;
var dw;
var map, geolocation;
//加载地图,调用浏览器定位服务
map = new AMap.Map('container', {
resizeEnable: true
});
map.plugin('AMap.Geolocation', function() {
geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:无穷大
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
buttonPosition:'RB'
});
map.addControl(geolocation);
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, 'complete', onComplete);//返回定位信息
AMap.event.addListener(geolocation, 'error', onError); //返回定位出错信息
});
//解析定位结果
function onComplete(data) {
var str=['定位成功'];
str.push('经度:' + data.position.getLng());
str.push('纬度:' + data.position.getLat());
dw = new AMap.Marker({
icon: "http://webapi.amap.com/theme/v1.3/markers/n/loc.png",
position: [ data.position.getLng() , data.position.getLat()]
});
dw.setMap(map);
document.getElementById("lnglat").value = data.position.getLng() + ',' + data.position.getLat()
}
//解析定位错误信息
function onError(data) {
document.getElementById("lnglat").value = '定位失败'
}
//为地图注册click事件获取鼠标点击出的经纬度坐标
var clickEventListener = map.on('click', function(e) {
document.getElementById("lnglat").value = e.lnglat.getLng() + ',' + e.lnglat.getLat()
// 实例化点标记
if(markerCustomer==null){
markerCustomer = new AMap.Marker({
icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
position: [e.lnglat.getLng() , e.lnglat.getLat()]
});
}
markerCustomer.setPosition(new AMap.LngLat(e.lnglat.getLng() , e.lnglat.getLat()));
markerCustomer.setMap(map);
});
var auto = new AMap.Autocomplete({
input: "tipinput"
});
AMap.event.addListener(auto, "select", select);//注册监听,当选中某条记录时会触发
function select(e) {
if (e.poi && e.poi.location) {
map.setZoom(15);
map.setCenter(e.poi.location);
}
}
</script>
</body>
</html>
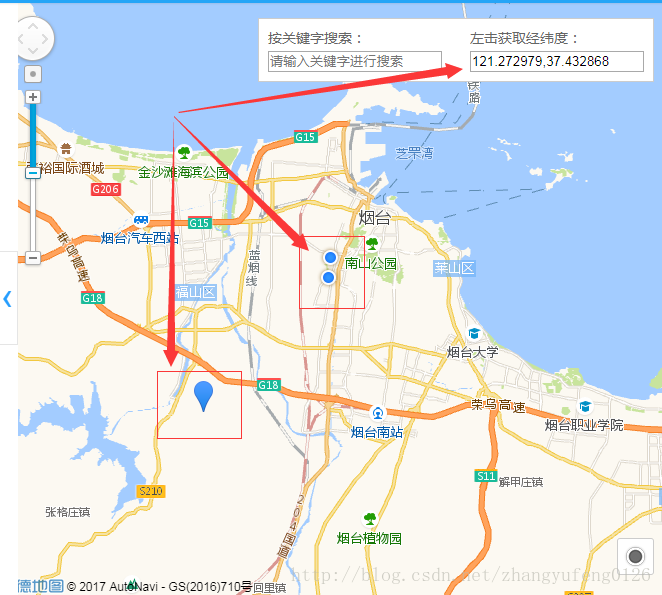
2.效果图

3.去除高德地图 左下角 logo
<style>
.amap-logo {
bottom:-100px;
display: none;
}
.amap-copyright {
bottom:-100px;
display: none;
}
</style>
4.去除百度地图 左下角 logo
.anchorBL{
display:none;
}
百度地图重新样式anchorBL,将其改为
.anchorBL{
display:none;
}
高德地图修改amap-logo和amap-copyright样式,改为
<style>
.amap-logo {
display: none;
}
.amap-copyright {
bottom:-100px;
display: none;
}
</style>