效果:

描述:
当文字长度小于边框时保持在边框的中间,长度大于边框时来回滚动
使用时调用此方法:

创建:
- 创建一个Image并调整大小
- 在Image下创建Text并调整Text的大小,颜色等参数
- 将TextScroll 挂载到Image上并调整TextScroll参数
代码使用了动态添加组件,确保组件能正常使用
注意:
代码是根据RectTransform的宽高或位置进行自适应
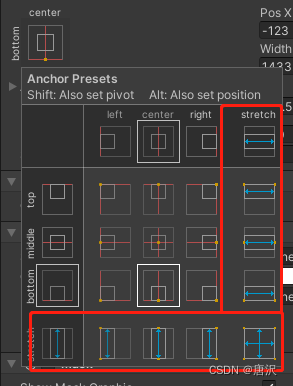
不要使用下图红框内的锚点调整UI,如果使用会自动改变宽高或位置的值:

代码:
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
namespace TextScroll
{
[RequireComponent(typeof(Mask))]
[RequireComponent(typeof(CanvasGroup))]
public class TextScroll : MonoBehaviour
{
[Range(0.1f, 10)]
public float speed = 3;
public float scrollDelayTime = 2;
private RectTransform contentTransform; // Content的RectTransform
Vector2 StartPoint;
Text content;
Color myColor = Color.clear;
bool activate = false;
CanvasGroup myAlpha;
void Start()
{
myAlpha = GetComponent<CanvasGroup>();
content = GetComponentInChildren<Text>();
if (!content.GetComponent<ContentSizeFitter>())
{
content.gameObject.AddComponent<ContentSizeFitter>().horizontalFit = ContentSizeFitter.FitMode.PreferredSize;
}
contentTransform = content.GetComponent<RectTransform>();
myColor = content.color;
}
public void ShowContent(string mContent = "")
{
if (myAlpha.alpha != 1)
myAlpha.alpha = 1;
if (mContent!="")
content.text = mContent;
if (coroutine!=null)
StopCoroutine(coroutine);
StartCoroutine(Delay());
activate = false;
content.color = Color.clear;
}
public void HideContent()
{
if (myAlpha.alpha != 0)
myAlpha.alpha = 0;
if (myColor == Color.clear)
myColor = content.color;
activate = false;
content.color = Color.clear;
}
bool LoopDirection = true;
void Update()
{
if (activate)
{
//contentTransform.anchoredPosition -= new Vector2(speed * 100 * Time.deltaTime, 0f);
//if (contentTransform.anchoredPosition.x < -StartPoint.x)
//{
// contentTransform.anchoredPosition = StartPoint;
//}
if (LoopDirection)
{
contentTransform.anchoredPosition -= new Vector2(speed * 100 * Time.deltaTime, 0f);
if (contentTransform.anchoredPosition.x < -StartPoint.x)
{
//contentTransform.anchoredPosition = StartPoint;
activate = false;
LoopDirection = false;
coroutine = StartCoroutine(DelayTextScroll(scrollDelayTime));
}
}
else
{
contentTransform.anchoredPosition += new Vector2(speed * 100 * Time.deltaTime, 0f);
if (contentTransform.anchoredPosition.x > StartPoint.x)
{
activate = false;
LoopDirection = true;
coroutine = StartCoroutine(DelayTextScroll(scrollDelayTime));
}
}
}
//测试
if (Input.GetKeyDown(KeyCode.O))
{
ShowContent("好像纯纯的东西都很容易令人入睡,比如纯音乐,比如纯牛奶,再比如你。");
}
if (Input.GetKeyDown(KeyCode.I))
{
ShowContent("音乐的浪漫之处在于:它能将封存的记忆迅速拼凑起来,你会清晰的记起当时,听这首歌的感觉和状态,就像时空真的倒回某一刻。");
}
if (Input.GetKeyDown(KeyCode.P))
{
HideContent();
}
}
void TextReset()
{
if (contentTransform.sizeDelta.x< GetComponent<RectTransform>().sizeDelta.x)//文字不够长,显示在中间
{
StartPoint = contentTransform.anchoredPosition;
StartPoint.x = 0;
contentTransform.anchoredPosition = StartPoint;
}
else//文字太长,来回滚动显示
{
//activate = true;
//StartPoint = contentTransform.anchoredPosition;
//StartPoint.x = (GetComponent<RectTransform>().sizeDelta.x / 2) + (contentTransform.sizeDelta.x / 2);
//contentTransform.anchoredPosition = StartPoint;
StartPoint = contentTransform.anchoredPosition;
StartPoint.x = (contentTransform.sizeDelta.x / 2)-(GetComponent<RectTransform>().sizeDelta.x / 2);
contentTransform.anchoredPosition = StartPoint;
LoopDirection = true;
coroutine = StartCoroutine(DelayTextScroll(scrollDelayTime));
}
content.color = myColor;
}
Coroutine coroutine;
IEnumerator DelayTextScroll(float mDelayTime)
{
yield return new WaitForSeconds(mDelayTime);
activate = true;
}
IEnumerator Delay()
{
yield return new WaitForSeconds(0.2f);
TextReset();
}
private void OnDestroy()
{
if (coroutine != null)
StopCoroutine(coroutine);
}
}
}
Demo下载地址:点击下载