本插件是为Typecho定制的加载动态条插件,可以在加载时显示动态条,也可以防止用户在内容加载时乱摸 。插件拥有丰富的设置内容,自由度很高!主要代码还是PHP和jQuery的。
以下平台均有说明和下载方式。
本插件开发Blog: https://mdzz.pro
Github地址: https://github.com/HaruhiYunona/SakuraLoad-For-Typecho
样式1
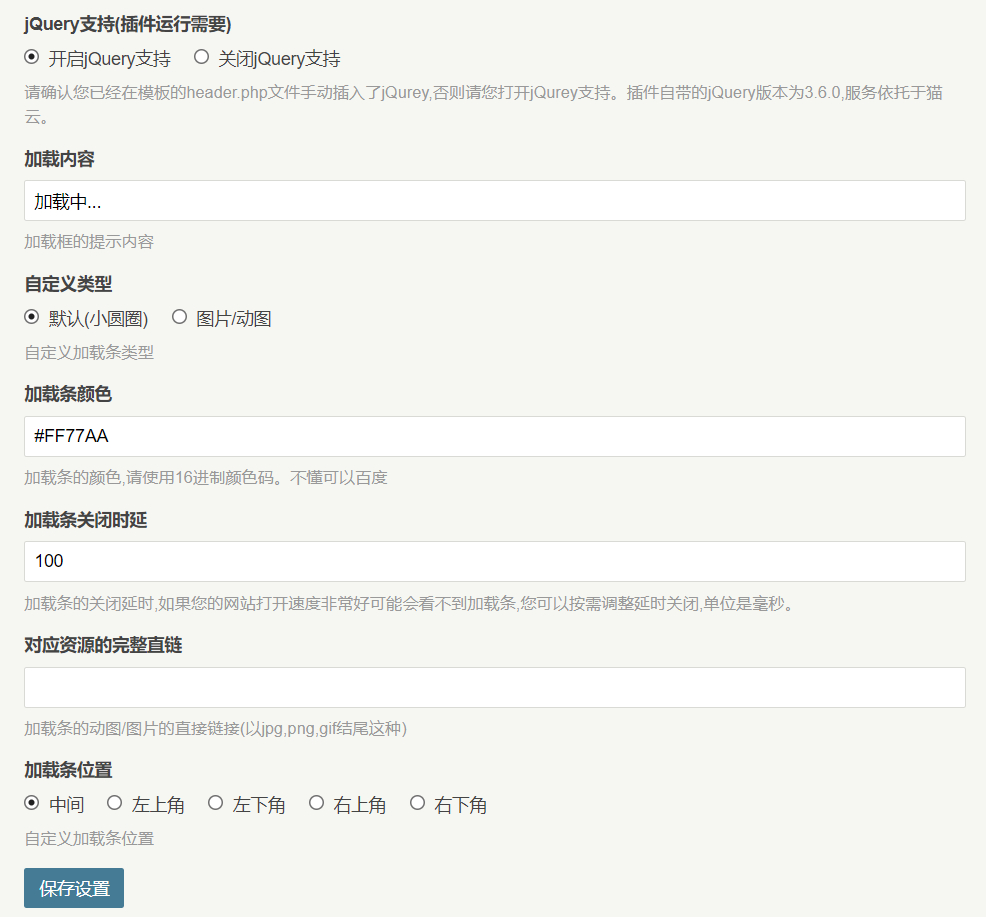
样式2 
1.安装方法
将本插件内容下载后传输到Typecho安装的插件目录里。相对于Typecho的根目录,位置在 ./usr/plugins。将插件文件夹上传到插件目录后(最好检查下插件文件夹内是不是直接能看到Plugin.php等文件),重命名为 SakuraLoad (一个字都不能错),能在插件面板看到我的插件,即安装完毕。
2.使用说明
①该插件基于jQuery编写,所以需要jQuery支持。插件面板中自带了jQuery支持控制,如果您的网站还没有引入jQuery,请您打开jQuery支持开关,否则插件无法正常运行,反之则请您关闭jQuery开关。插件自带的jQuery版本为3.6.0。jQuery支持开关默认是关闭的,请您主动开启。

②默认(小圆圈)样式和图片/动图样式只会有一个生效,无论后面的设置您怎么设置,都只会生效对应样式的部分,请大胆填写。相应说明在设置控件底部有说明。

3.特殊用法
将以下代码写在对应的前端js方法里可以控制加载条显隐和加载条文字,例如前端发出Ajax请求时。
//发出Ajax请求前,控制加载条文字,控制加载条显示。如果是图片样式则不用控制文字显示
//控制加载条文字
$('.sakura-load-msg').html('正在发表看法...');
//控制加载条显示
$('.sakura-load').show();
$.ajax({
url: 'https://domain.com',
data: '{"id":"1","msg":"abcd"}',
dataType: 'JSON',
headers: { 'Content-Type': 'application/json;charset=utf8' },
type: 'POST',
success: function (data) {
//已经获取到返回的信息,关闭加载条
$('.sakura-load').hide();
}
});4.注意事项
1.jQuery库必须要有。
2.自定义类型中样式只会生效一个
3.加载条颜色需要是16进制颜色码,例如 #FFFFFF 这种,可以缩写或者写CSS认可的英文名。推荐在 https://www.sioe.cn/yingyong/yanse-rgb-16/ 选择。
4.加载关闭时延设置为0或者不填不会影响加载时的加载条显示,但您的网站可能会因为加载速度太快而令加载条一闪而过。
5.对应资源直链请填以文件名结尾的,放到浏览器访问能直接打开的那种。