实现原理:
两个盒子,通过映射来同步进行移动,达到移动放大镜的效果。
注意点:
遮罩层的面积/盒子的面积 == 大图展示盒子的面积/大图图片的面积
一定要是等比例的才行,严格控制样式
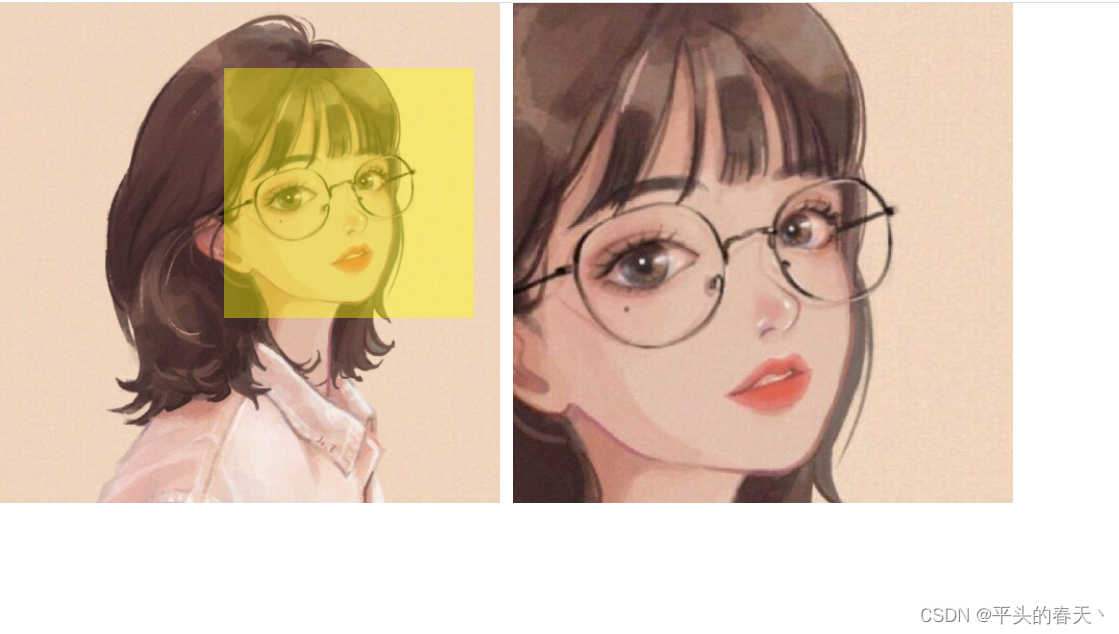
效果图:

贴上代码
控制遮罩层以及右边大图的显示隐藏 这个自己用事件移入跟移除做一下display: none或者v-if控制;过于简单这里就不做这个了。
<template>
<div class="fdj" @mousemove="mousemove">
<div class="small" ref="small">
<img src="../assets/copy李茜.jpg" alt="" />
<div class="mask" :style="{'left':left + 'px','top':top + 'px',}" ref="mask"></div>
</div>
<div class="big" ref="big">
<img ref="bigimg" src="../assets/copy李茜.jpg" alt="" :style="{'left':imgX + 'px','top':imgY + 'px',}"/>
</div>
</div>
</template>
<script>
export default {
data () {
return {
top:'',
left:'',
imgX:'',
imgY:'',
}
},
methods: {
mousemove(e){
let small = this.$refs.small
let mask = this.$refs.mask
let big = this.$refs.big
let bigimg = this.$refs.bigimg
// 第一步获取鼠标中点位置
let maskX = e.pageX - small.offsetLeft
let maskY = e.pageY - small.offsetTop
// 让鼠标出现在mask的中心点
maskX = maskX - mask.offsetWidth / 2;
maskY = maskY - mask.offsetHeight / 2;
// 把mask限制到box中
maskX = maskX < 0 ? 0 : maskX;
maskY = maskY < 0 ? 0 : maskY;
maskX = maskX > small.offsetWidth - mask.offsetWidth ? small.offsetWidth - mask.offsetWidth : maskX;
maskY = maskY > small.offsetHeight - mask.offsetHeight ? small.offsetHeight - mask.offsetHeight : maskY;
//遮挡层的移动距离/大图的移动距离=遮挡层的最大移动距离/大图的最大移动距离
//大图的移动距离=遮挡层的移动距离*大图的最大移动距离/遮挡层的最大移动距离
// 注意:
// 遮罩层的面积/盒子的面积 == 大图展示盒子的面积/大图图片的面积
// 一定要是等比例的才行严格控制样式
let bigImgX = maskX * (big.offsetWidth - bigimg.offsetWidth) / (small.offsetWidth - mask.offsetWidth);
let bigImgY = maskY * (big.offsetHeight - bigimg.offsetHeight) / (small.offsetHeight - mask.offsetHeight)
this.left = maskX
this.top = maskY
this.imgX = bigImgX
this.imgY = bigImgY
// 控制遮罩层以及右边大图的显示隐藏 这个自己用事件移入跟移除做一下display: none或者v-if控制;过于简单这里就不做这个了。
}
}
}
</script>
<style>
/* 新建的项目 去一下默认样式 */
body,html{
padding: 0;
margin: 0;
}
</style>
<style leng="less" scoped>
.small {
width: 400px;
height: 400px;
position: relative;
}
.small img {
width: 100%;
height: 100%;
}
.big {
width: 400px;
height: 400px;
position: absolute;
top: 0;
left: 410px;
overflow: hidden;
}
.big img {
position: absolute;
width: 800px;
height: 800px;
left:0;
top:0;
}
.mask {
width: 200px;
height: 200px;
background: rgba(255, 255, 0, 0.4);
position: absolute;
top: 0px;
left: 0px;
cursor: move;
}
</style>