用什么CSS布局
当需要兼容IE9时,使用float布局;当需要兼容IE9且不需要兼容最新浏览器时,使用flex布局;当不需要兼容IE9、需要兼容最新浏览器时,使用grid布局。
float布局
- 父元素:添加
clearfix类,清楚浮动bug - 子元素:
float: left | right - 必要时使用负margin
.clearfix::after {
content: '';
display: block;
clear: both;
}
- 1
- 2
- 3
- 4
- 5
注意事项:
- 留一些空间或者最后一个不设width
- float布局不需要做响应式,因为手机上没有IE,而这个布局时专门为IE准备的
- IE6/7存在双倍
margin bug,解决办法有两个:一是将margin减半;二是再加一个display:inline-block
flex布局
flex comtainer 样式
1. 让一个元素变成flex容器
.container {
display: flex; /* or inline-flex */
}
- 1
- 2
- 3

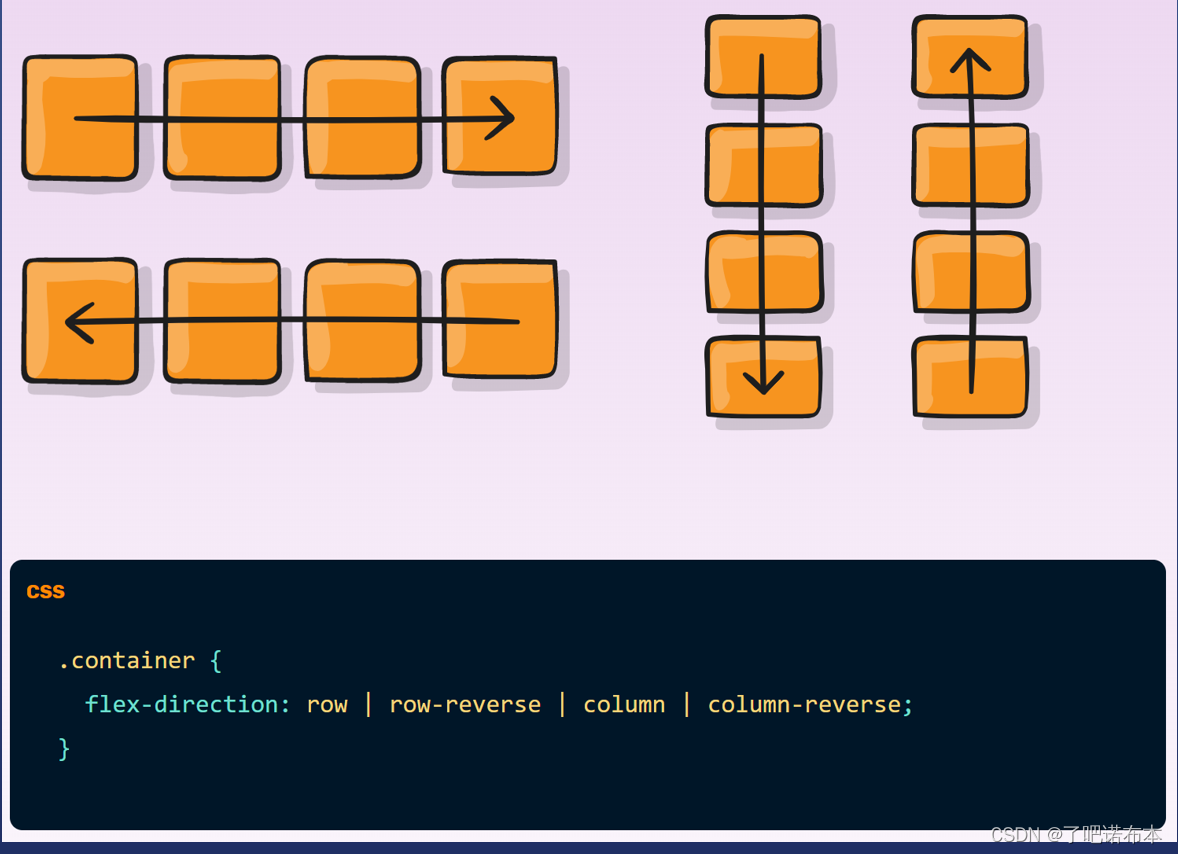
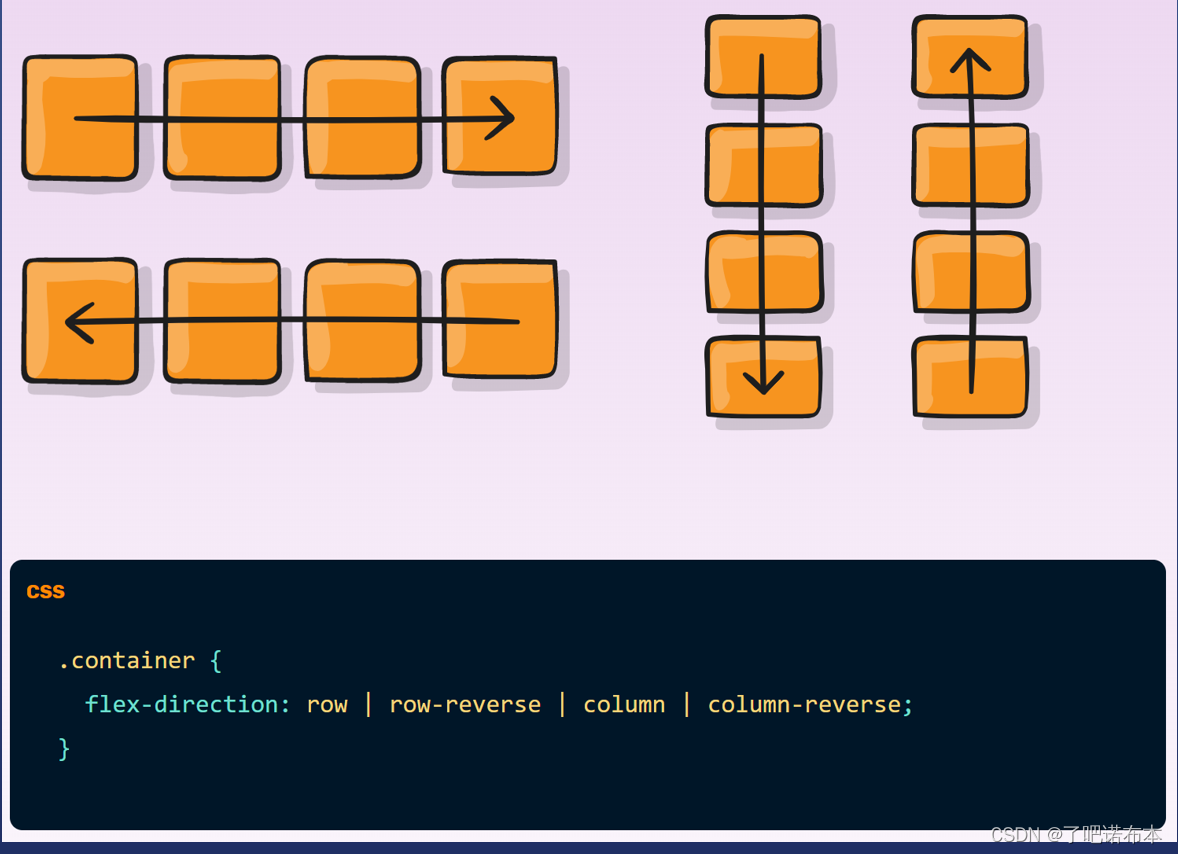
2. 改变items流动方向(主轴)
row 从左往右 row-reverse 从右往左
column 从上往下 column-reverse 从下往上

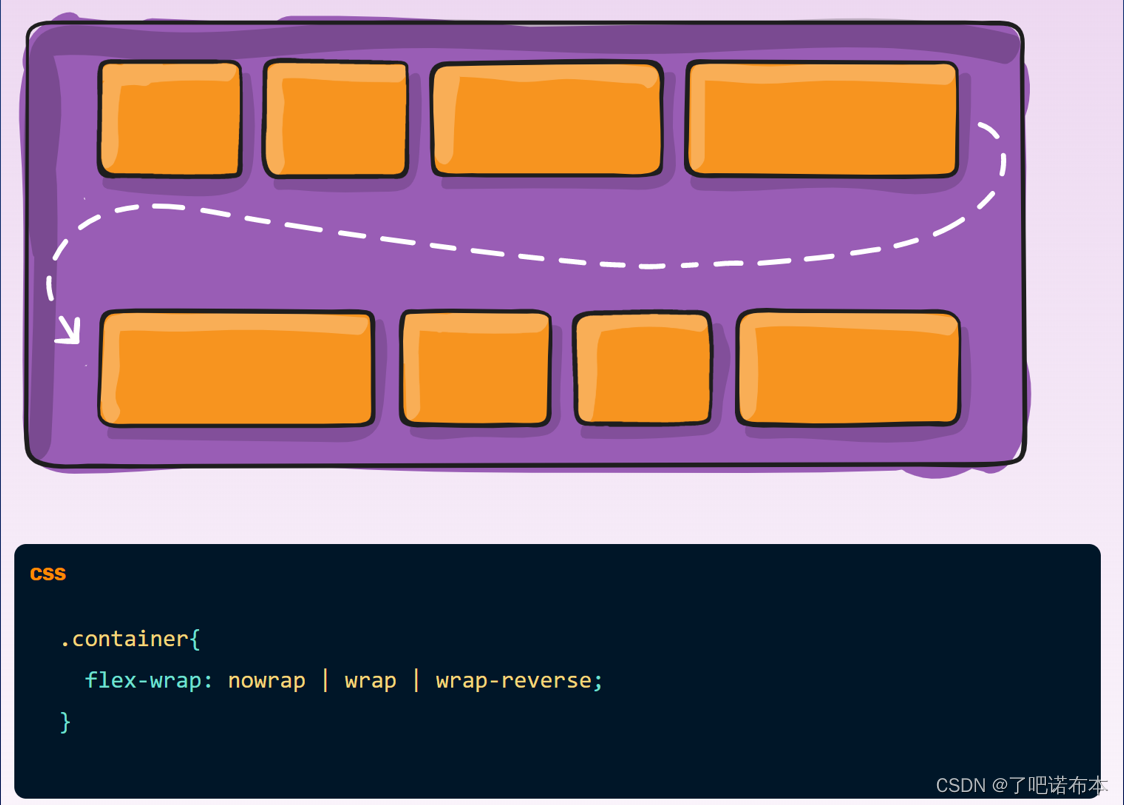
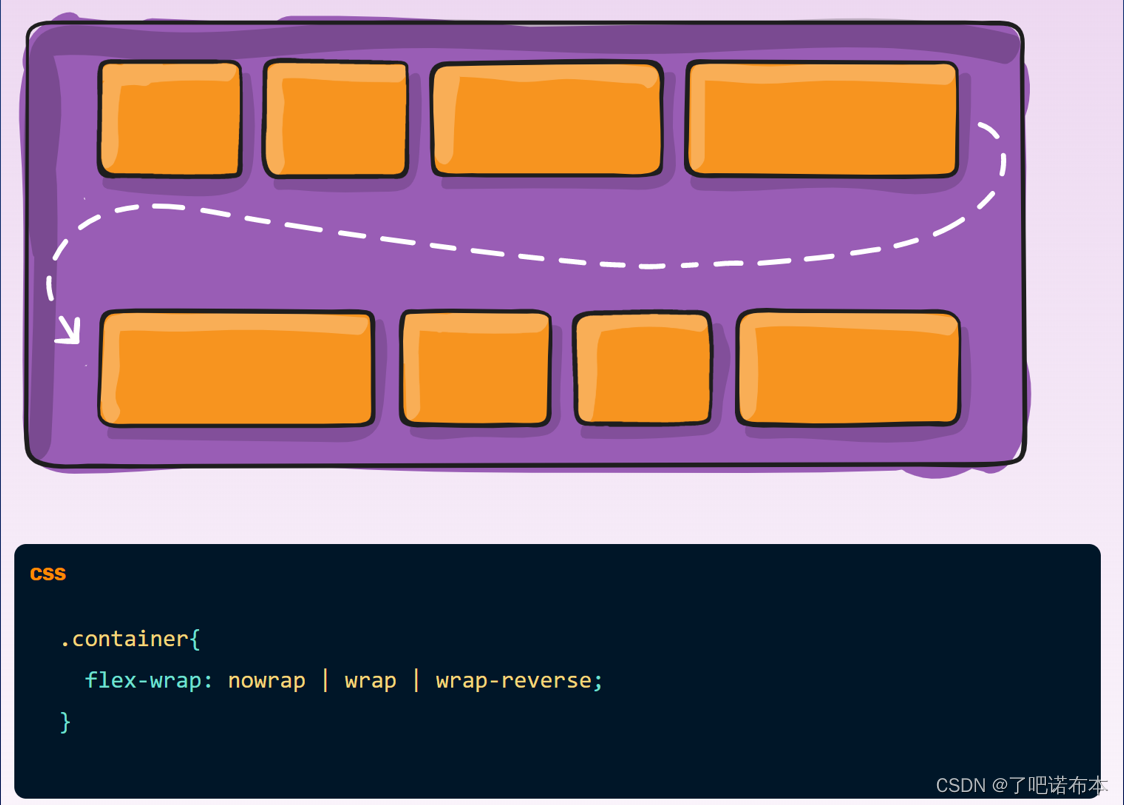
3. 改变折行
nowrap 不折行;wrap 折行; wrap-reverse 反方向折行

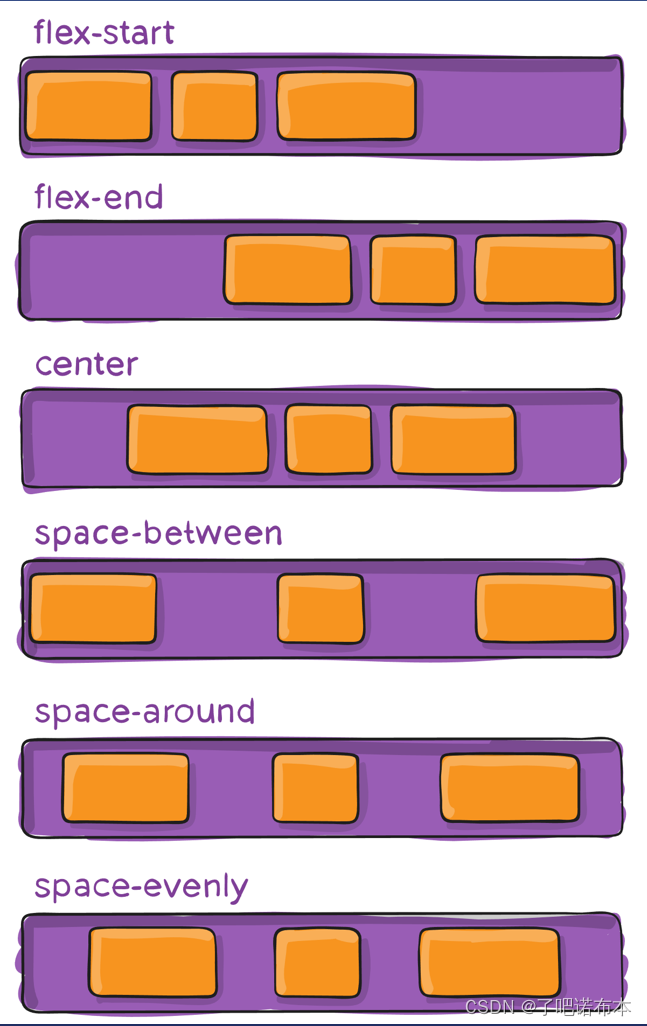
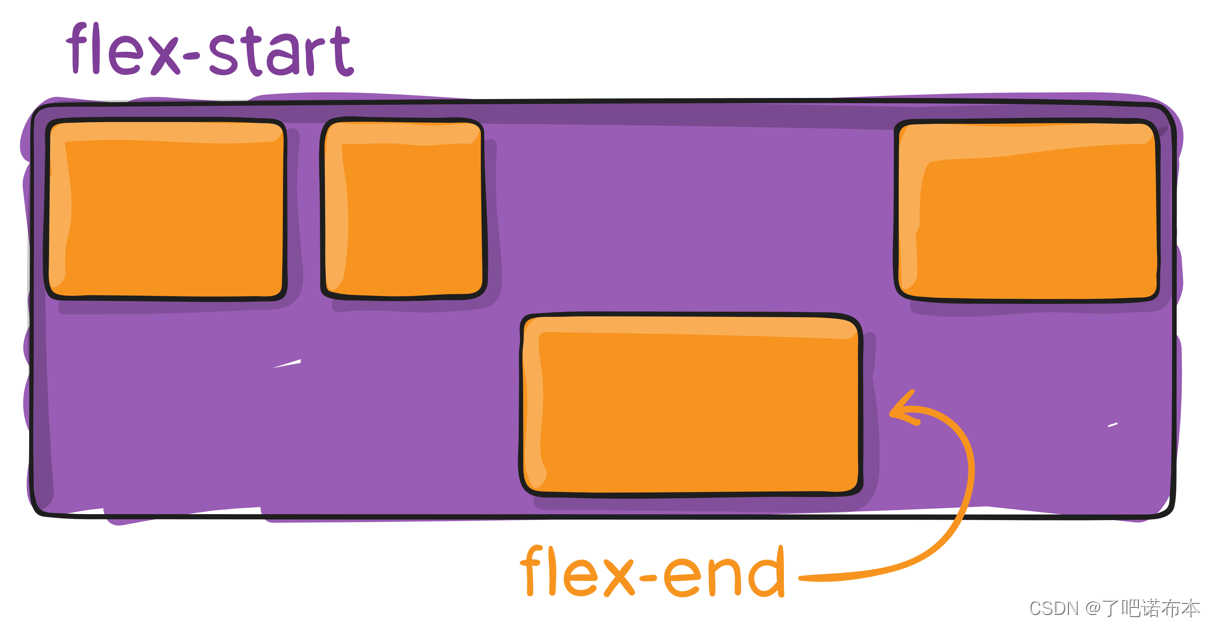
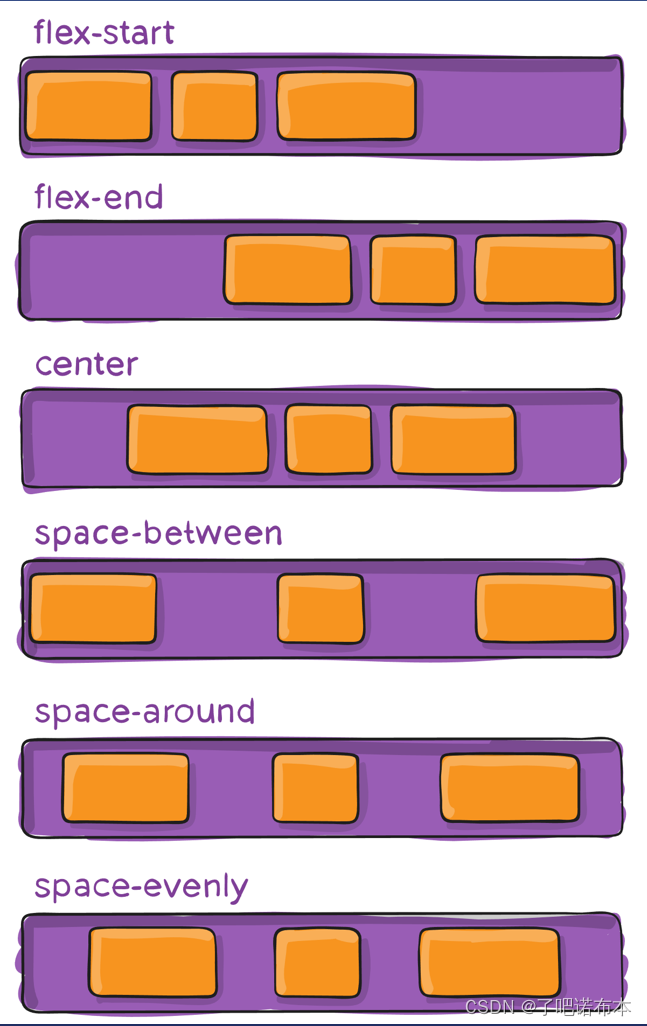
4. 主轴对齐方式
默认主轴是横轴,除非改变了flex-direction方向
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
- 1
- 2
- 3

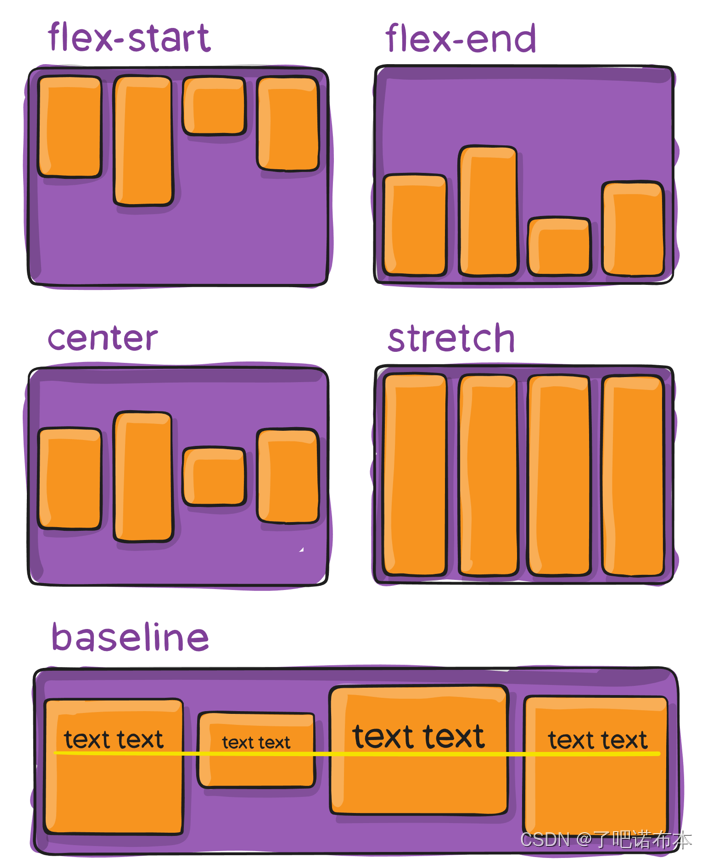
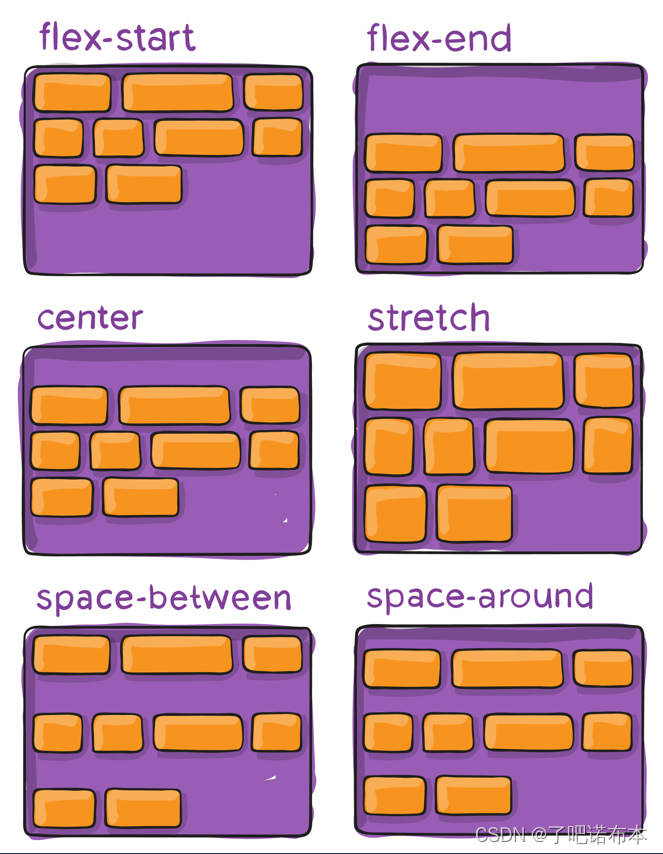
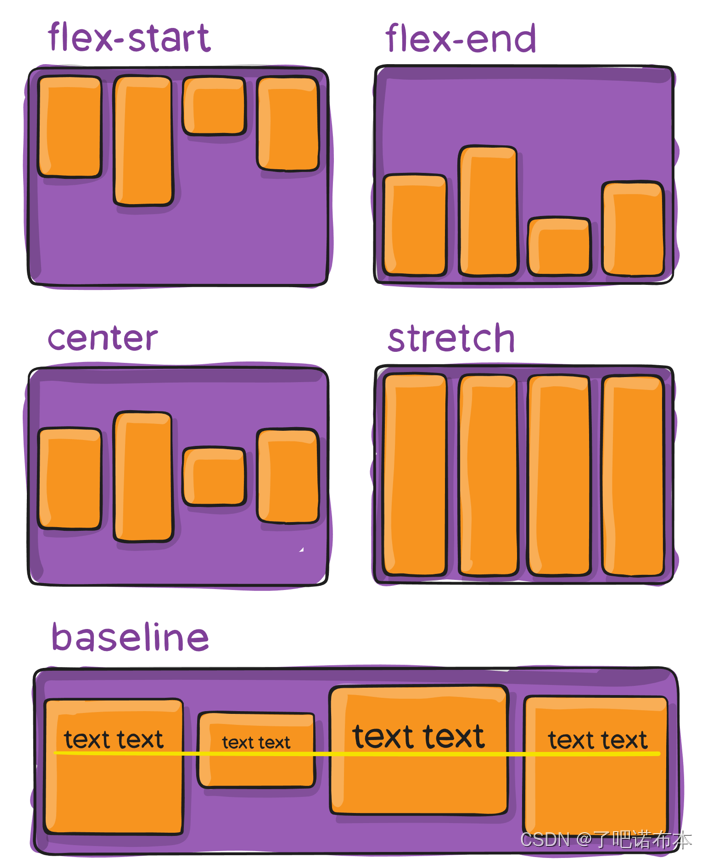
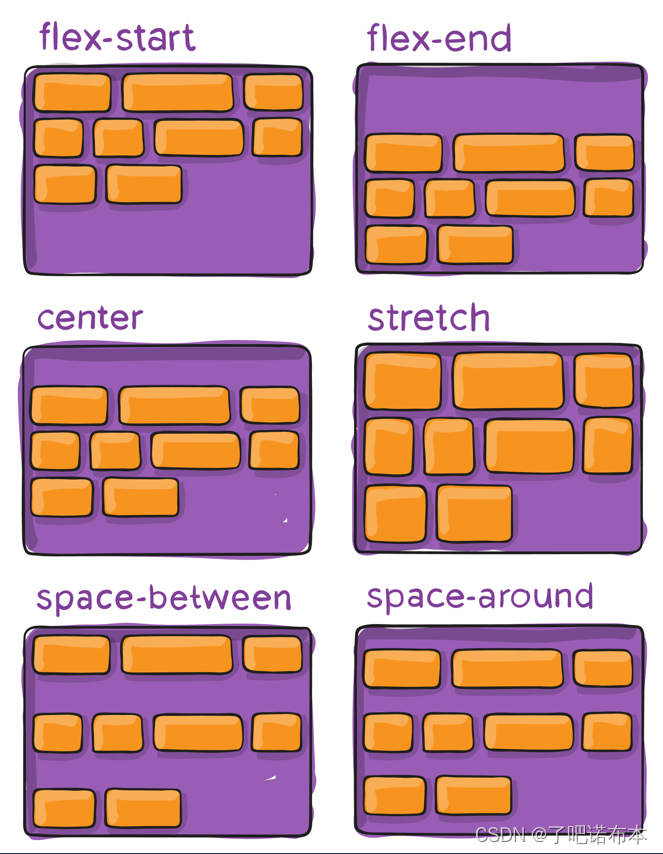
5.次轴对齐方式
默认次轴是纵轴
.container {
align-items : stretch | flex-start | flex-end | center | baseline;
}
- 1
- 2
- 3

6. 多行内容
.container {
align-content :flex-start | flex-end | center | stretch |space-between | space-around;
}
- 1
- 2
- 3

flex item 样式
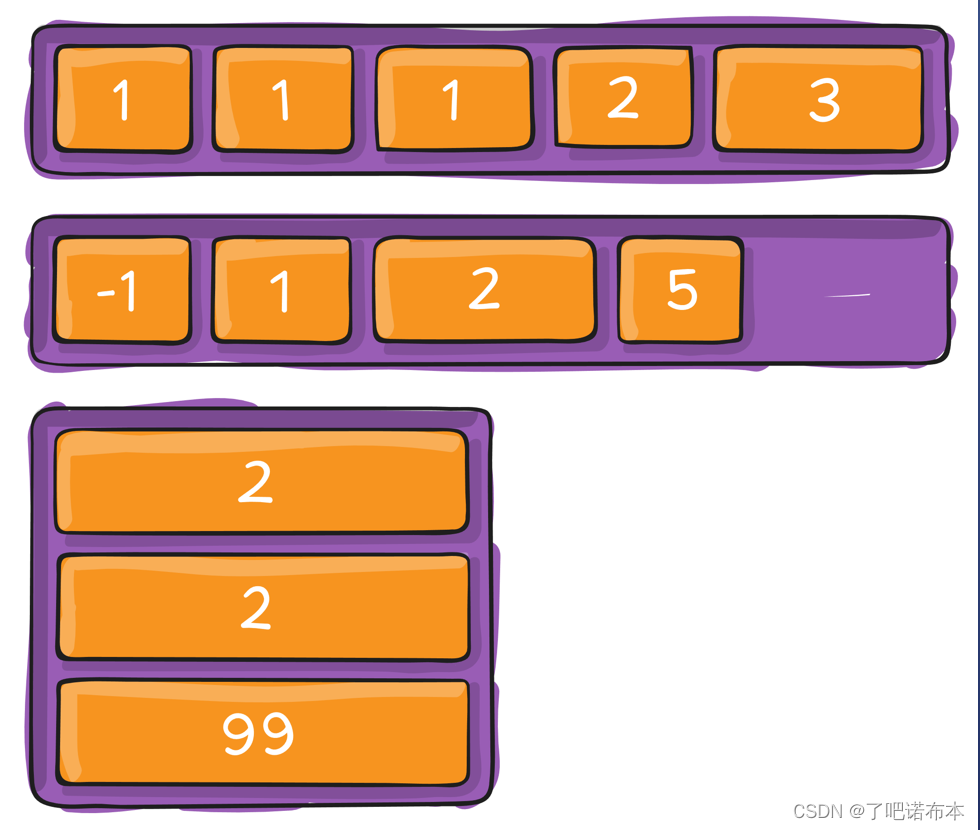
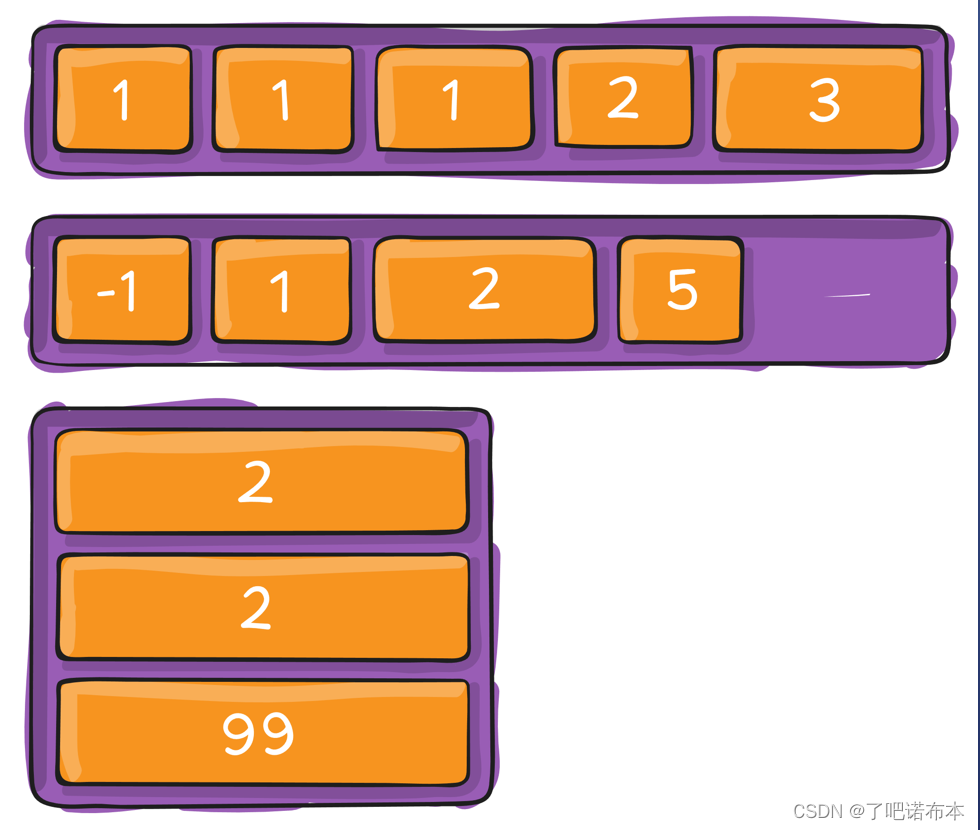
1. item 上面加order
order属性的默认值为0;order值越小越在前面。
CSS属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照 order 属性的值的增序进行布局。拥有相同 order 属性值的元素按照它们在源代码中出现的顺序进行布局。

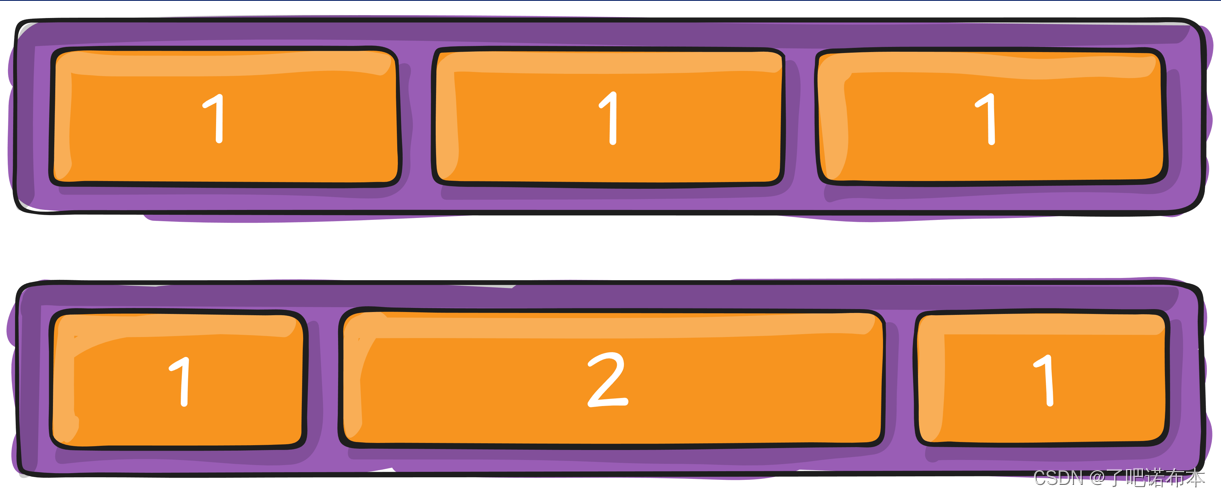
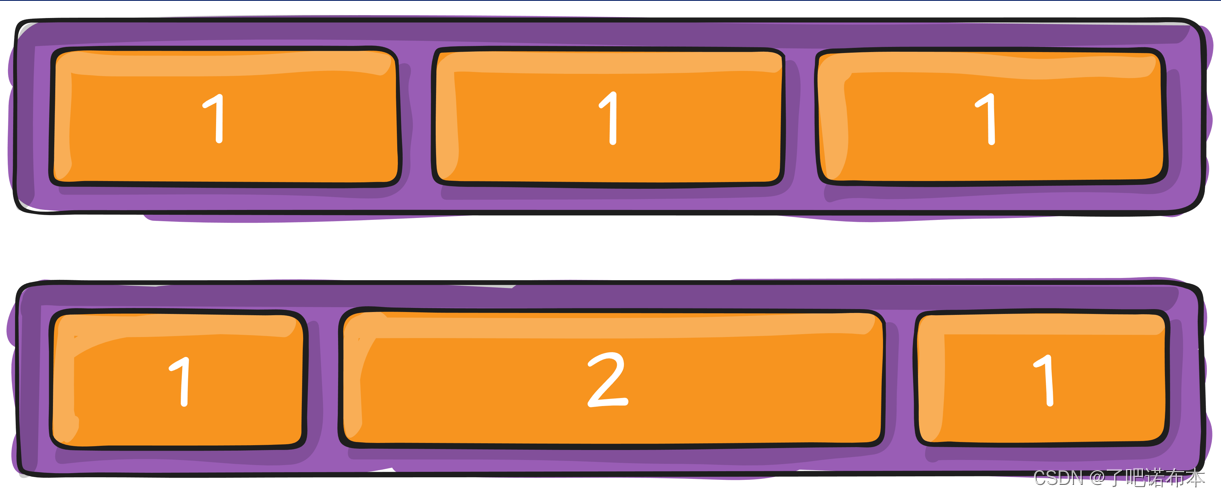
2. item上加flex-grow
控制自己如何长胖,默认值为0

3. flex-shrink 控制如何变瘦
一般写flex-shrink:0;防止变瘦,默认为1。
4. flex-basis 控制基准宽度
CSS 属性 flex-basis 指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容(content-box)的尺寸。默认为0
5.flex缩写
用空格隔开
flex:flex-grow flex-shrink flex-basis
- 1
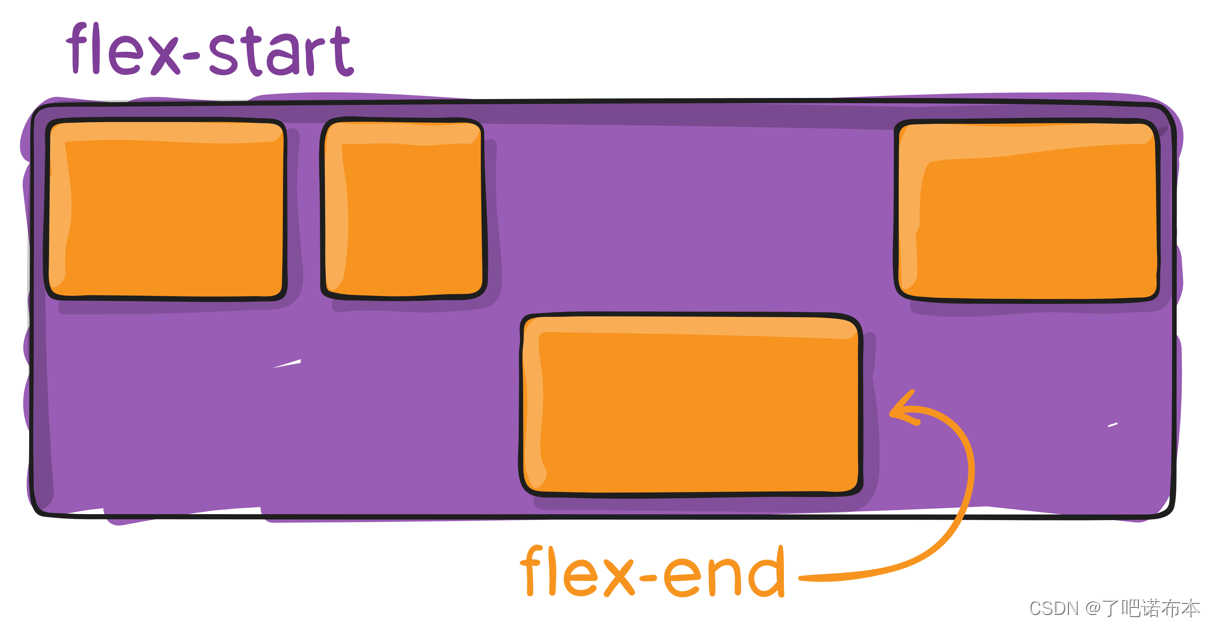
6. align-self 定制 align-items
可以在元素标签内单独设置想要的对齐方式

注意事项
- 永远不要把width和height写死,除非特殊说明(不写死例如:
width : 50% | max-width : 100px | width : 30vw | min-widh : 80%) - 用
min-width/max-width/min-height/max-height - flex可以基本满足所有需求
- flex和
margin-xxx: auto配合会有意外的效果
练习flex小游戏
用什么CSS布局
当需要兼容IE9时,使用float布局;当需要兼容IE9且不需要兼容最新浏览器时,使用flex布局;当不需要兼容IE9、需要兼容最新浏览器时,使用grid布局。
float布局
- 父元素:添加
clearfix类,清楚浮动bug - 子元素:
float: left | right - 必要时使用负margin
.clearfix::after {
content: '';
display: block;
clear: both;
}
- 1
- 2
- 3
- 4
- 5
注意事项:
- 留一些空间或者最后一个不设width
- float布局不需要做响应式,因为手机上没有IE,而这个布局时专门为IE准备的
- IE6/7存在双倍
margin bug,解决办法有两个:一是将margin减半;二是再加一个display:inline-block
flex布局
flex comtainer 样式
1. 让一个元素变成flex容器
.container {
display: flex; /* or inline-flex */
}
- 1
- 2
- 3

2. 改变items流动方向(主轴)
row 从左往右 row-reverse 从右往左
column 从上往下 column-reverse 从下往上

3. 改变折行
nowrap 不折行;wrap 折行; wrap-reverse 反方向折行

4. 主轴对齐方式
默认主轴是横轴,除非改变了flex-direction方向
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
- 1
- 2
- 3

5.次轴对齐方式
默认次轴是纵轴
.container {
align-items : stretch | flex-start | flex-end | center | baseline;
}
- 1
- 2
- 3

6. 多行内容
.container {
align-content :flex-start | flex-end | center | stretch |space-between | space-around;
}
- 1
- 2
- 3

flex item 样式
1. item 上面加order
order属性的默认值为0;order值越小越在前面。
CSS属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照 order 属性的值的增序进行布局。拥有相同 order 属性值的元素按照它们在源代码中出现的顺序进行布局。

2. item上加flex-grow
控制自己如何长胖,默认值为0

3. flex-shrink 控制如何变瘦
一般写flex-shrink:0;防止变瘦,默认为1。
4. flex-basis 控制基准宽度
CSS 属性 flex-basis 指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容(content-box)的尺寸。默认为0
5.flex缩写
用空格隔开
flex:flex-grow flex-shrink flex-basis
- 1
6. align-self 定制 align-items
可以在元素标签内单独设置想要的对齐方式

注意事项
- 永远不要把width和height写死,除非特殊说明(不写死例如:
width : 50% | max-width : 100px | width : 30vw | min-widh : 80%) - 用
min-width/max-width/min-height/max-height - flex可以基本满足所有需求
- flex和
margin-xxx: auto配合会有意外的效果