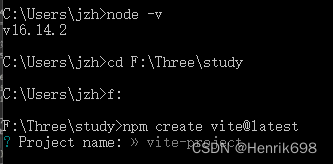
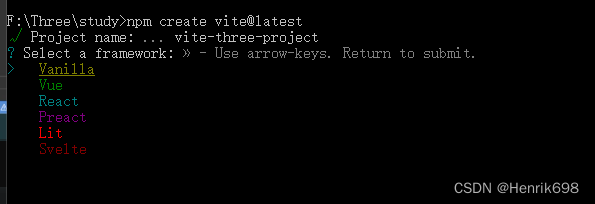
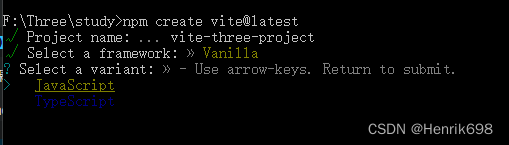
threejs学习01-环境搭建+简单示例
猜你喜欢
转载自blog.csdn.net/m0_37755995/article/details/127485523
今日推荐
周排行