1.什么是HTML
HTML(Hypertext Markup Language,超文本标记语言)这种语言是为了创建网页和网页浏览显示的内容设计的一种标记语言。
超文本:为文字添加一个能导航到其它的地方的链接就是超文本。“超”等于“超链接”
2.动态与静态网页
是相对于动态网页而言,是指没有后台mysql oracle 数据库、不含程序和不可交互的网页。你编的是什么它显示的就是什么、不会有任何改变。静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。另外,如果扩展名为.jsp .asp (.net)但却没有连数据库,完全是静态的页面,那也是静态网站.只是.asp扩展名。
是指网页文件里包含了程序代码,通过后台数据库与Web服务器(tomcat)的信息交互,由后台数据库提供实时数据更新和数据查询服务;
3.第一个HTML
<!DOCTYPE html>
<!-- 网页的固定格式 HTML 超文本标记(标签)语言 -->
<html>
<!-- head 网页头文件 -->
<head>
<!-- 编码格式 UTF-8 -->
<meta charset="UTF-8">
<!-- 网页的标题 -->
<title>这是一个标题</title>
</head>
<!-- 网页上显示的内容 -->
<body>
<b><i><u>大哥 您好! !!!</u></i></b>
</body>
</html>- 注意: html规范:
- ①标签有开始 有结束 比如
- ②标签不区分大小写 建议全部小写
-
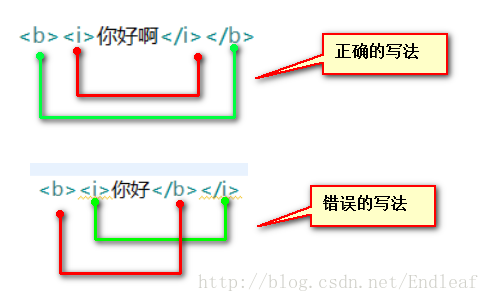
③标签之间不要嵌套
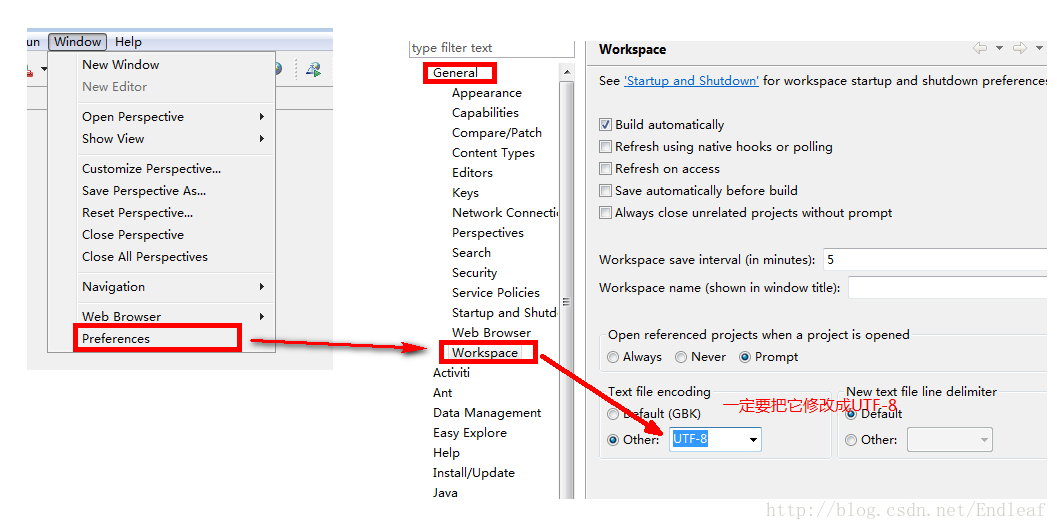
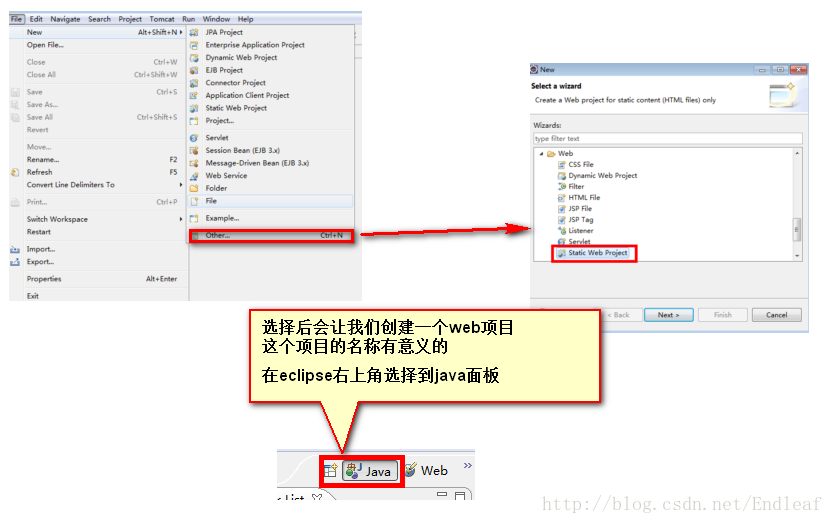
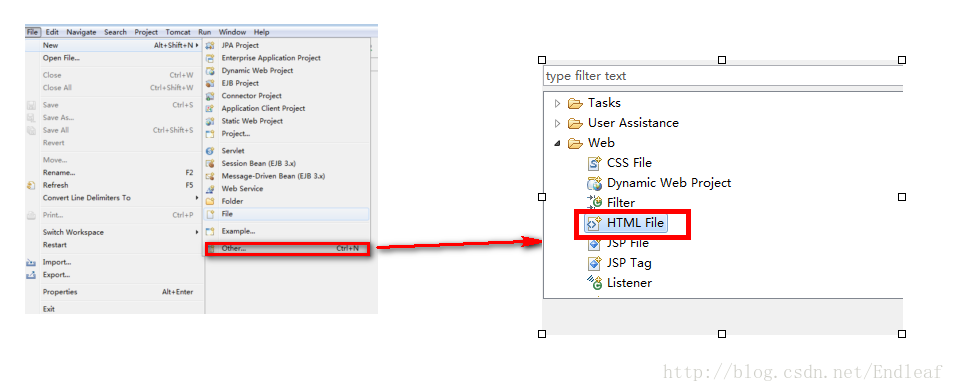
4.怎么用eclipse来开发一个网页
5.标签
| i | 倾斜 | 双 | |
|---|---|---|---|
| b | 加粗(强调) | 5 | 双 |
| u | 下划线 | 不赞成使用 | 双 |
| p | 代表段落 | 双 | |
| br | 换行 | 单 | |
| hr | 一条线 | 默认宽度是浏览器的宽度 | 单 |
| h(x) | h1-h6 标题标签 (h1最大,h6最小) | 改变的文字的大小独占一行文字加粗 | 双 |
6.超链接
<a href='https://www.baidu.com'>百度</a>
<!--target 链接目标打开方式 _blank _parent _self _top _framename -->7.表格
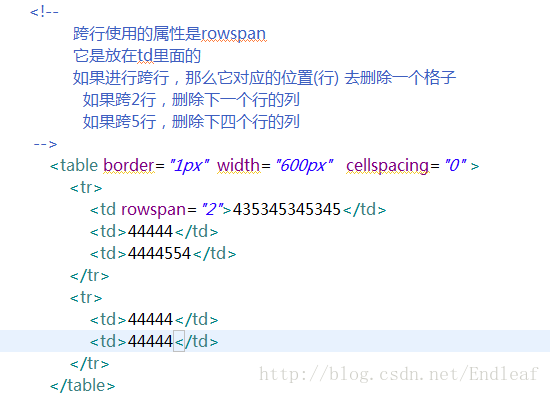
<!--代表它就是一个表格 所有行里面的列必须保持一致 如果没有加上 cellspacing:将单元格合并 跨行(rowspan) 跨列(colspan)-->
<table>
<!--tr代表行-->
<tr>
<!--td代表列-->
<td></td>
</tr>

8.特殊符号

9.form表单