一、什么是接口
解释1:服务端为客户端提供数据增删改查的桥梁,因为客户端与数据库是不能直接交互的,所以需要服务端处理,那么服务端就是客户端与数据库的桥梁,也就叫做接口。
解释2:客户端为了实现功能,需要请求更删改查服务端的数据,而和服务端定义的一个协议,这也叫做接口。
二、接口的组成结构
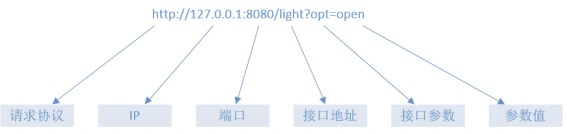
1、接口的请求结构:HTTP的URL是怎么组成为一个接口的,如下:

2、请求协议:
http — 普通的http请求
https — 加密的http请求,传输数据更加安全
ftp — 文件传输协议,主要用来传输文件
(1)http与https请求协议的区别
HTTPS是密文传输,HTTP是明文传输
默认连接的端口号是不同的,HTTPS是443端口,而HTTP是80端口
HTTPS请求需要CA证书要验证身份,而HTTP则不需要CA证书
HTTPS=HTTP+SSL+认证+完整性保护
相同点:
都是采用同一个基础协议作为HTPP或HTTPS客户端—浏览器
设立一个连接到Web服务器指定的端口
服务器接收到请求,会返回一个状态码以及消息
系统使用统一资源定位器URL模式,因此资源可以被唯一指定
不同点:
HTTP的URL是以http://开头。HTTPS的URL是以https://开头
HTTP是不安全的,HTTPS是安全的,存在明文与加密
HTTP是80端口,HTTPS是443端口
在OSI网络模型中,HTTP处于应用层,HTTPS工作在传输层
HTTP无需加密,HTTPS需要加密
HTTP无需证书,HTTPS需要安装证书
总体来说,关键的区别在于https协议多了一层安全套接字
(2)get方法与post方法的区别
功能不同:
get是从服务器上获取数据。只能读
post是向服务器传送数据。能读能写
过程不同
get参数通过URL传递
post参数放在Request body中
获取值不同
对于get方式,服务器端用Request.QueryString获取变量的值。在flask里面用的是request.args.get获取变量值
对于post方式,服务器端用Request.Form获取提交的数据。在flask里面用的就是request.form.get获取提交的数据
传送数据量不同
get传送的数据量较小,不能大于2KB。
post传送的数据量较大,一般被默认为不受限制。现在都在用nginx,大小取决于服务nginx配置,100KB,200KB都是不等的。
安全性
get安全性非常低,因为参数直接暴露在URL上,所以不能用来传递敏感信息
post安全性较高。
3、请求ip:就是指提供接口的系统所部署的服务器地址
4、请求端口:http是默认80,https默认是443
5、接口地址:指系统提供的接口在什么位置
6、接口参数:参数在接口路径后,用“?”来表示路径地址完了,剩下的都是参数,用“&”来区分参数个数。
三、请求、响应包含几部分
http协议报文
1、请求报文(请求行/请求头/请求数据/空行)
(1)请求行
包含请求方法、URI 和http版本
GET/sample.jspHTTP/1.1
(2)请求头(key value形式)
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:主机地址
Accept:image/gif.image/jpeg,*/*
Accept-Language:zh-cn
Connection:Keep-Alive
Host:localhost
User-Agent:Mozila/4.0(compatible;MSIE5.01;Window NT5.0)
Accept-Encoding:gzip,deflate
(3)请求体
post方法中,会把数据以key value形式发送请求
username=admin&password=admin
(4)空行
发送回车符和换行符,通知服务器以下不再有请求头
2、响应报文(状态行、消息报头、响应正文)
(1)状态行
HTTP-Version+Status-Code+Reason-Phrase
HTTP/1.1 200 ok
分别表示http版本 + 状态码 + 状态代码的文本描述
(2)响应头
响应头:包含服务器类型,日期,长度,内容类型等
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:13:33 GMT
Content-Type:text/html
Last-Moified:Mon,6 Oct 2003 13:23:42 GMT
Content-Length:112
(3)响应体
{
"code": 0
"msg": "OK"
"data": {
}
}
四、常见的状态码
1xx: 信息性状态码
100, 101
2xx: 成功状态码
200:OK
3xx: 重定向状态码
301: 永久重定向, Location响应首部的值仍为当前URL,因此为隐藏重定向;
302: 临时重定向,显式重定向, Location响应首部的值为新的URL
304:未修改,比如本地缓存的资源文件和服务器上比较时,发现并没有修改,服务器返回一个304状态码,告诉浏览器,你不用请求该资源,直接使用本地的资源即可。
4xx: 客户端错误状态码
404: 请求的URL资源并不存在
5xx: 服务器端错误状态码
500: 服务器内部错误
502: 前面代理服务器联系不到后端的服务器时出现
504:这个是代理能联系到后端的服务器,但是后端的服务器在规定的时间内没有给代理服务器响应
五、完整的请求过程
域名解析 --> 发起TCP的3次握手 --> 建立TCP连接后发起http请求 --> 服务器响应http请求,浏览器得到html代码 --> 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) --> 客户端or浏览器对页面进行渲染呈现给用户
六、客户端发起一个接口请求,这个过程各个端做了哪些事
三次挥手:
客户端——服务端:客户端发送请求给服务端
服务端——客户端:服务端收到客户端连接
客户端——服务端:客户端发送消息给服务端
四次挥手:
主动方——被动方:主动方告诉被动方断开连接
被动方——主动方:被动方收到断开连接请求
被动方——主动方:被动方准备断开连接发送给主动方
主动方——被动方:主动方断开连接