根据官方的说明安装:https://github.com/patriciogonzalezvivo/glslViewer/wiki/Compile-on-Windows
1.安装依赖项
为了编译这个项目需要:
- VS2019或VS2022,并且需要安装
Desktop development with C++和Universal Windows Platform development扩展 - git客户端(下载链接:https://git-scm.com/download/win)
- Cmake(下载链接:https://cmake.org/download/)
以上如果是你第一次安装,请搜索对应的安装教程博客,跟着来
2. 克隆glslViewer代码仓库到本地
在任意路径下运行Git Bash 按顺序输入(需要等待每条指令执行完后,再输入下一行指令)
git clone https://github.com/patriciogonzalezvivo/glslViewer.git
cd glslViewer
git submodule init
git submodule update
3. 创建vs项目
紧跟着第二步 目前的路径是glslViewer文件夹下,也是在git bash中直接输入
cmake .
这会创建一个VS项目,并且目录下会有个.sln解决方案文件,用vs打开它
4. 编译
打开后,直接shift + ctrl + B,等待编译完成
5. 添加到系统环境变量中
为了在任何位置打开命令行都能使用glslViewer,需要添加可执行文件的路径到系统的环境变量中。
编译完成后,在glslViewer目录下的Debug文件夹中会有一个glslViewer.exe,把这个可执行程序的路径添加到环境变量中即可。
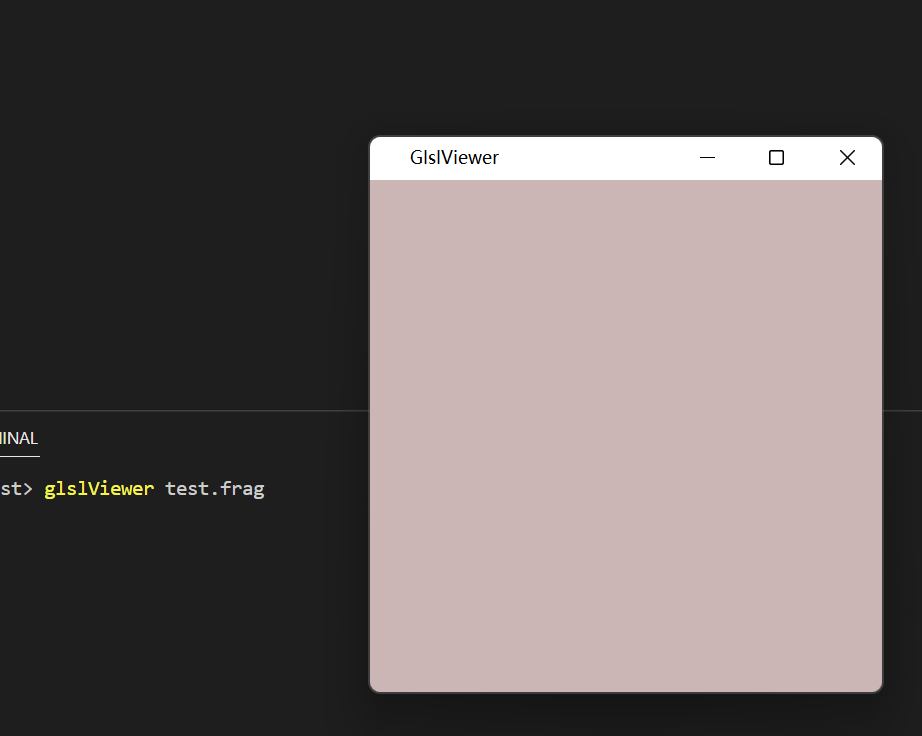
完成上述所有操作后,如果你是在vscode中编写shader,重启vscode后,打开一个命令行窗口 输入glslViewer <项目名> 即可实时查看shader的效果