beforeRouteLeave: function (to, from, next) {
console.log('beforeRouteLeave ==', to, from)
let isNeedAdDialog = localStorage.getItem('isNeedAdDialog')
if (to.path === '/pay') {
next()
} else if (isNeedAdDialog === '1') {
localStorage.setItem('isNeedAdDialog', '2')
this.isShowAdDialog = true
next(false)
} else {
console.log('去首页')
localStorage.setItem('isNeedAdDialog', '')
next()
}
},Vue Router 是 Vue.js
(opens new window) 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
(opens new window)吧 (查看仓库的 README.md (opens new window) 来运行它们)。
用 Vue.js + Vue Router 创建单页应用,感觉很自然:使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。下面是个基本例子:
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
路由的概念
路由的本质就是一种
对应关系(此处的路由含义同之前nodejs的路由),根据不同的URL请求,返回对应不同的资源。那么url地址和真实的资源之间就有一种对应的关系,就是路由。路由分为:
后端路由和前端路由
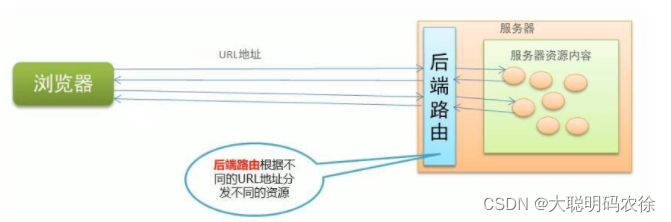
后端路由:由服务器端进行实现并实现资源映射分发(nodejs、jsp、php等)
概念:根据不同的用户URL请求,返回不同的内容(地址与资源产生对应关系)
本质:URL请求地址与服务器资源之间的对应关系(映射)

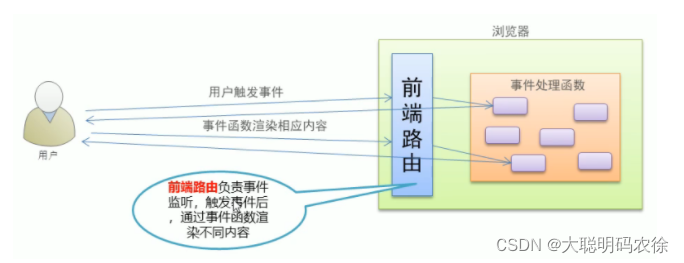
前端路由:根据不同的事件来显示不同的页面内容,是事件与事件处理函数之间的对应关系
概念:根据不同的用户事件,显示不同的页面内容(地址与事件产生对应关系)
本质:用户事件与事件处理函数之间的对应关系