Apache ECharts图表类型以及示例代码
ECharts的图表类型是由每个系列通过 type 决定的:
ECharts的图表类型有:柱状/条形图,折线/面积图,饼图,南丁格尔图,散点(气泡)图,带有涟漪特效动画的散点(气泡),雷达图,树型图,旭日图,箱形图,K线图,热力图,地图,平行坐标系的系列,线图,关系图,桑基图,漏斗图,仪表盘,象形柱图,主题河流,自定义系列;
series: [{
name: '统计', // 系列名称
type: 'bar', // 系列图表类型
data: [5, 10, 12, 16, 10, 14] // 系列中的数据内容
}]
下列为ECharts的图表类型:
//柱状图/条形图
type: 'bar'
//折线/面积图
type: 'line'
//饼图
type: 'pie'
饼图下还有一个南丁格尔图(饼图的基础上增加roseType:'angle'属性):
series:[
{
name:'访问来源',
type:'pie', //设置图标类型为饼图
radius:'55%', //饼图的半径,外半径为可视区尺寸(容器高宽中较小的一项)
// 南丁格尔图
roseType:'angle',
data:[ //数据数组,那么为数据项名称,value为数据项值
{
value:235,name:'视频广告'},
{
value:274,name:'搜索引擎'},
{
value:310,name:'邮件营销'},
{
value:335,name:'直接访问'},
{
value:400,name:'搜索引擎'}
]
}
]
//散点(气泡)图
type: 'scatter'
//带有涟漪特效动画的散点(气泡)
type: 'effectScatter'
//雷达图
type: 'radar'
//树型图
type: 'tree'
//树型图
type: 'treemap'
//旭日图
type: 'sunburst'
//箱形图
type: 'boxplot'
//K线图
type: 'candlestick'
//热力图
type: 'heatmap'
//地图
type: 'map'
//平行坐标系的系列
type: 'parallel'
//线图
type: 'lines'
//关系图
type: 'graph'
//桑基图
type: 'sankey'
//漏斗图
type: 'funnel'
//仪表盘
type: 'gauge'
//象形柱图
type: 'pictorialBar'
//主题河流
type: 'themeRiver'
//自定义系列
type: 'custom'
完整示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>echarts图表</title>
<script src="js/echarts.js"></script>
</head>
<body>
<!-- 设置DOM容器 -->
<div id="main" style="width: 600px; height: 400px;"></div>
<div id="main_bing" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
// 柱状图
// 获取dom,实例化echarts实例
var myChat = echarts.init(document.getElementById("main"));
// console.log(myChat);
// 指定图表的配置和数据
var option = {
title:{
title:'一个echarts的实例'
},
tooltip:{
},
legend:{
data:['青青草原']
},
xAxis:{
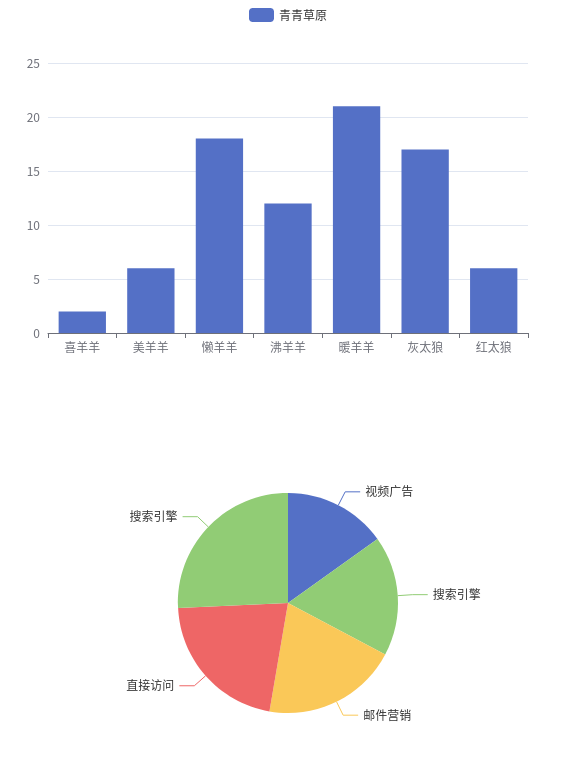
data:['喜羊羊','美羊羊','懒羊羊','沸羊羊','暖羊羊','灰太狼','红太狼']
},
yAxis:{
},
series:[{
name:'青青草原',
type:'bar',
data:[2,6,18,12,21,17,6]
}]
};
// 饼图/南丁格尔图
// 使用指定的配置项和数据显示图表
myChat.setOption(option);
var myChat_bing = echarts.init(document.getElementById("main_bing"));
myChat_bing.setOption({
series:[
{
name:'访问来源',
type:'pie', //设置图标类型为饼图
radius:'55%', //饼图的半径,外半径为可视区尺寸(容器高宽中较小的一项)
// 南丁格尔图
// roseType:'angle',
data:[ //数据数组,那么为数据项名称,value为数据项值
{
value:235,name:'视频广告'},
{
value:274,name:'搜索引擎'},
{
value:310,name:'邮件营销'},
{
value:335,name:'直接访问'},
{
value:400,name:'搜索引擎'}
]
}
]
})
</script>
</body>
</html>