HTML中的音视频:音频标签跟视频标签的用法一样,懂得一个,另一个自然也懂了。
音频标签:<audio></audio>
视频标签:<video></video>
常见视频格式有:mp4/m4v/3gp/mpg、flv/f4v/swf、avi、gif、wmv、rmvb······
常见音频格式:mp3、aac/mp4、ape/flac、wav、wma、amr、mid······
audio:
audio 标签用来向页面中引入一个外部的音视频文件。音视频文件引入时,默认情况下不允许用户自己控制播放停止。
属性:
controls 是否允许用户自己控制播放。
autoplay 音视频文件是否自动播放。
loop -音视频是否进行循环播放。
-如果设置了autoplay,则音视频在打开界面时会自动播放。
-但是目前来讲大部分浏览器都不会对音视频进行播放。
<audio controls >
<source src="****.mp3" >
<source src="****.ogg" >
<source src="****.mp3" type="audio/mp3" width="300" >
</audio>上面这种写法可以兼容各种浏览器的不同版本。同样地,可以为音频设置它的宽高属性,也可以指明它的文件格式。例如:type="audio/mp3"。上面的写法简单地说就是确保浏览器可以从中选择一种自己支持的播放格式进行播放,浏览器的选择顺序为代码中的书写顺序,它会从上往下判断自己对该播放格式是否支持,直到选择到自己支持的播放格式为止(主要解决浏览器不兼容问题)。
宽高属性:
元素元素提供了 width 和 height 属性控制音频的尺寸.如果设置的高度和宽度,所需的音频空间会在页面加载时保留。。如果没有设置这些属性,浏览器不知道大小的音频,浏览器就不能再加载时保留特定的空间,页面就会根据原始音频的大小而改变。
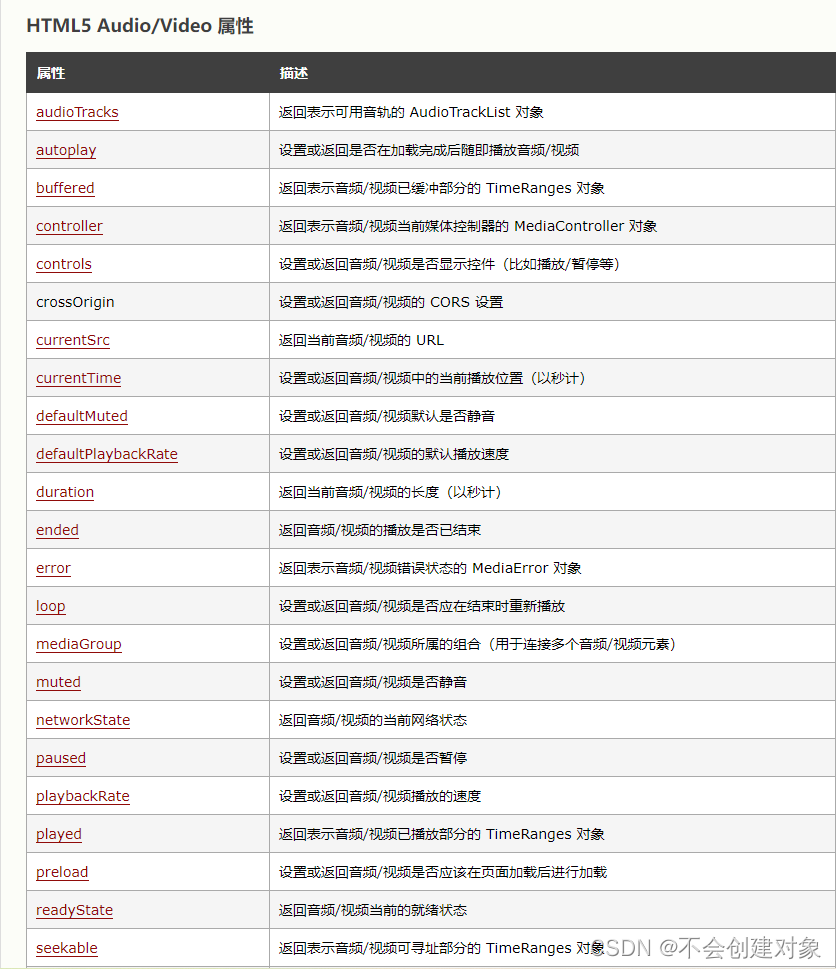
其他属性:


video:
使用video标签来向网页中引入一个视频,使用方法和audio基本上是一样的,包括各种audio拥有的属性,video也有。
<video controls >
<source src="****.webm" >
<source src="****.mp4" >
<source src="****.mp4" type="video/mp4" width="300" >
</video>这种写法同样是为了避免不同浏览器的兼容性问题。