目录
JavaScript 类型转换之高阶写法 "!!+"
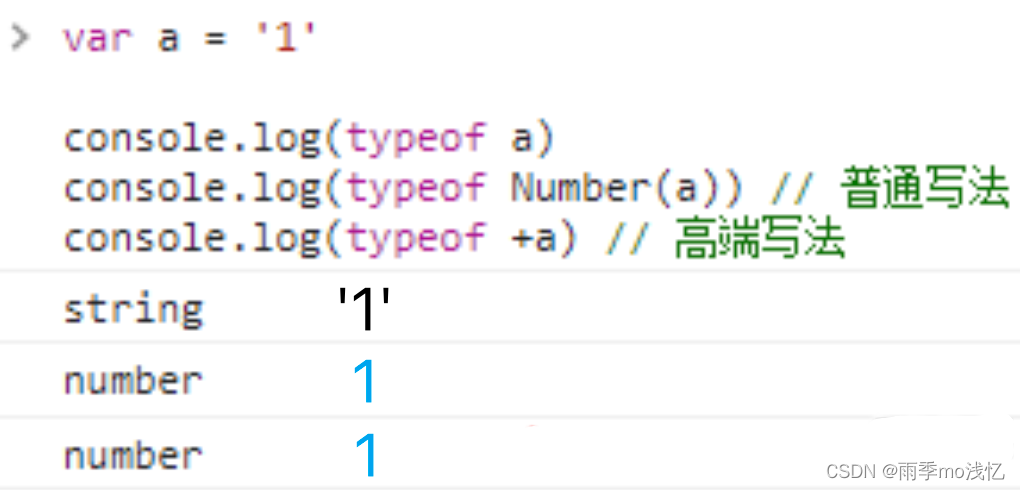
1、"+" 的使用

" + " 能将 字符串数字 直接转为 number 类型 ,如果不是 字符串数字 会变成 NaN 类型

谷歌浏览器控制台如何进行代码换行书写 :
Shift + Enter 一起使用 来 进行 换行
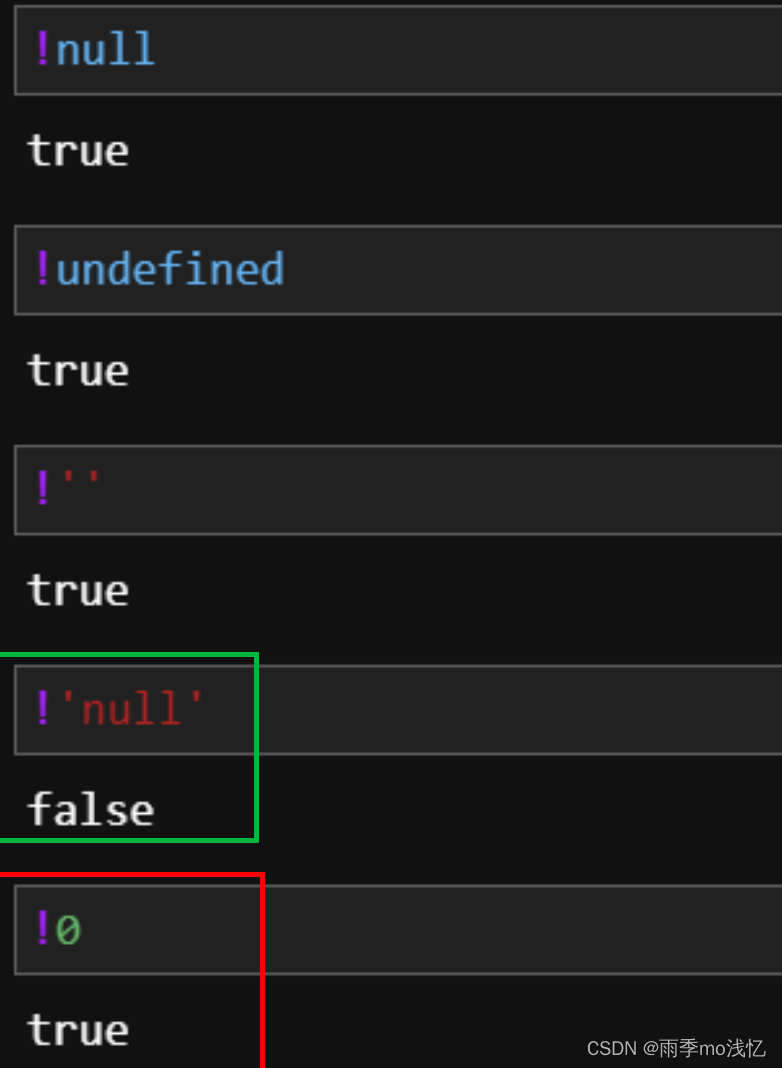
2、"!" 的使用
JavaScript 中 "!" 的用法是比较灵活的 ,它除了做 逻辑运算 ,
常常会用 "!" 做 类型判断 ,可以用 "!" 与上对象来求得一个 布尔值 ,
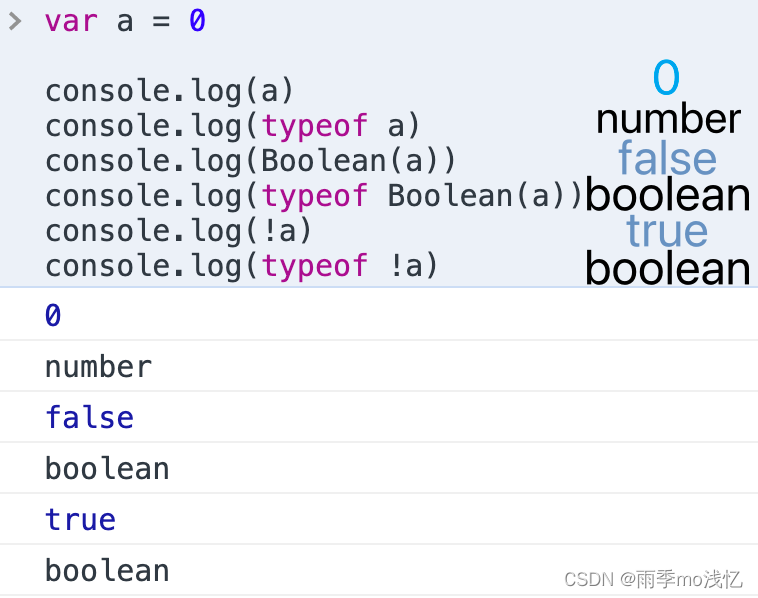
"!" 可将 变量 转换成 boolean 类型 ,
0 , null 、 undefined 和 空字符串 ' '
取反 ( "!" ) 都为 true ,其余都为 false 。
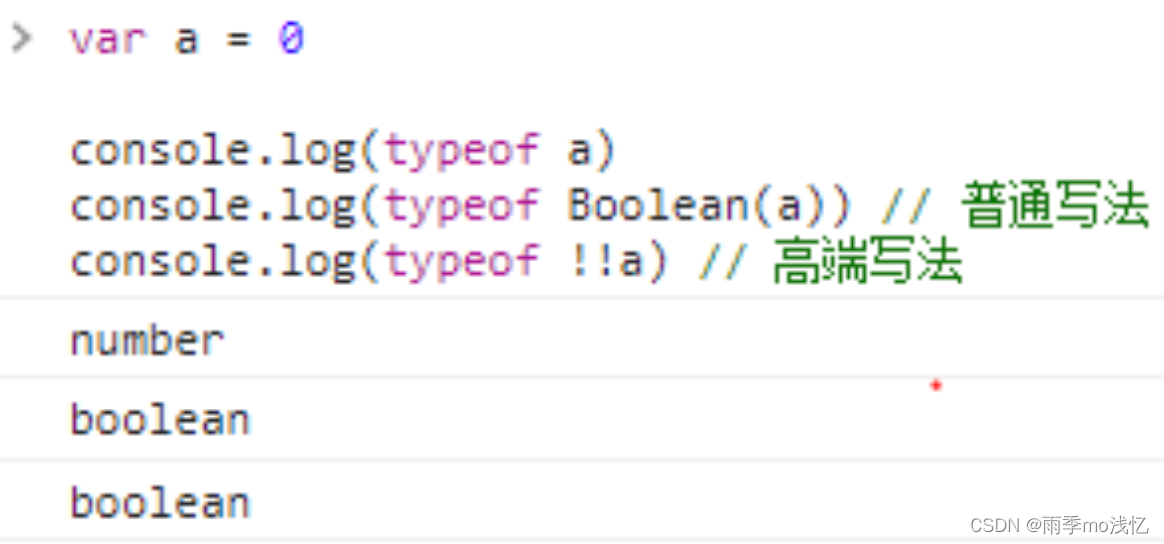
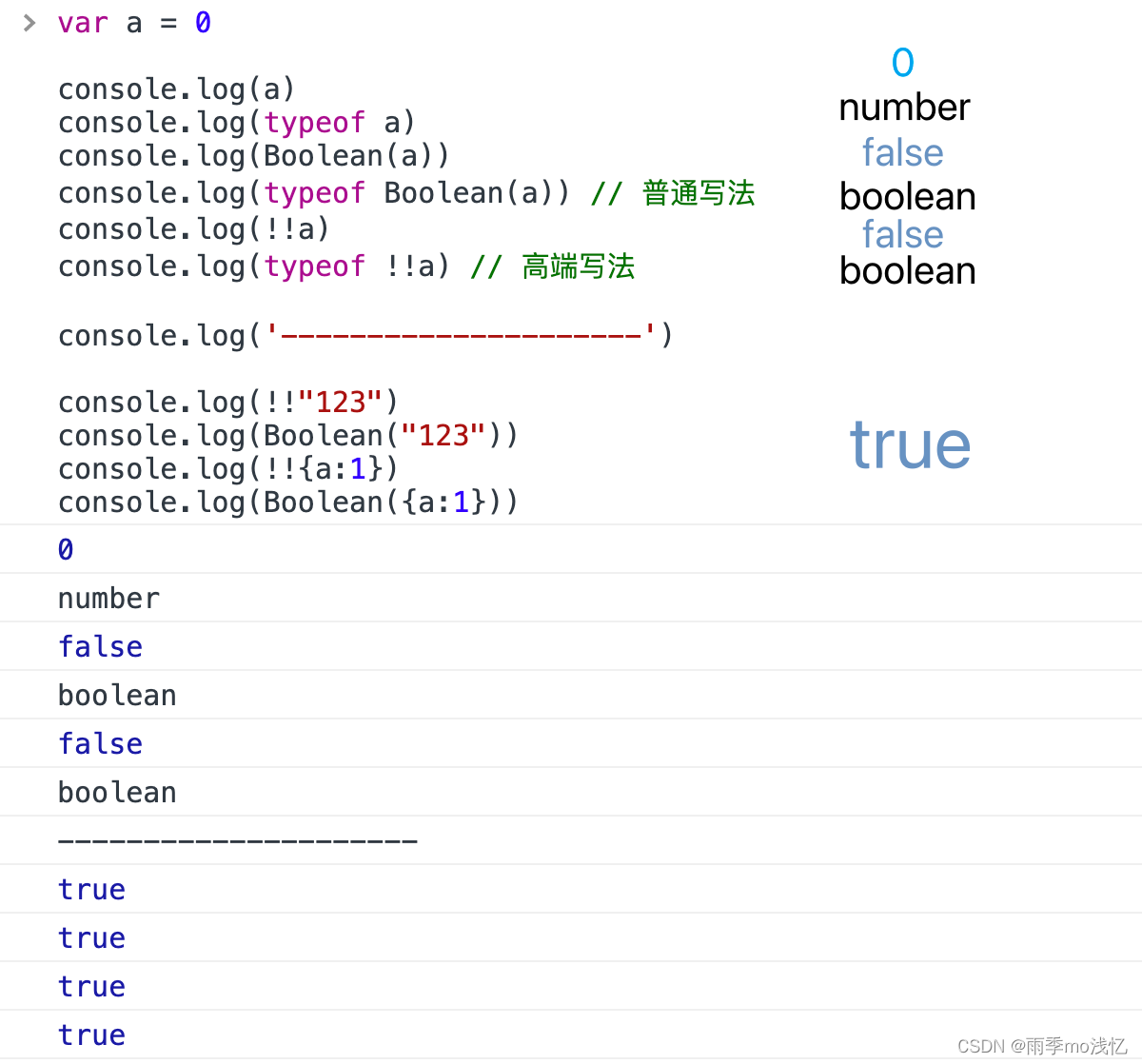
3、"!!" 的使用

"!!" 能将 number 类型 直接转换为 Boolean 类型

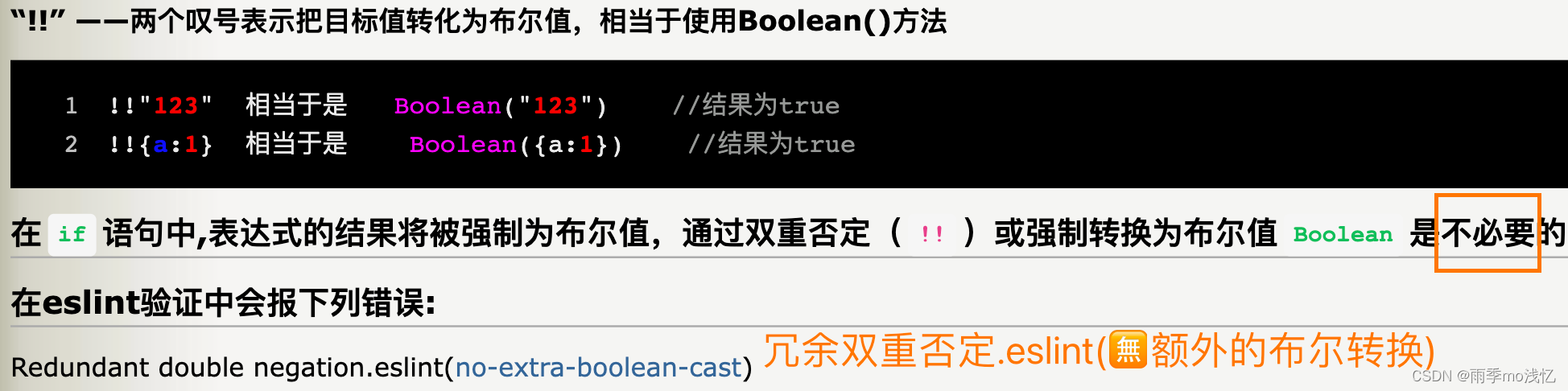
“!!” —— 两个叹号表示把目标值转化为 布尔值 ,相当于使用 Boolean() 方法

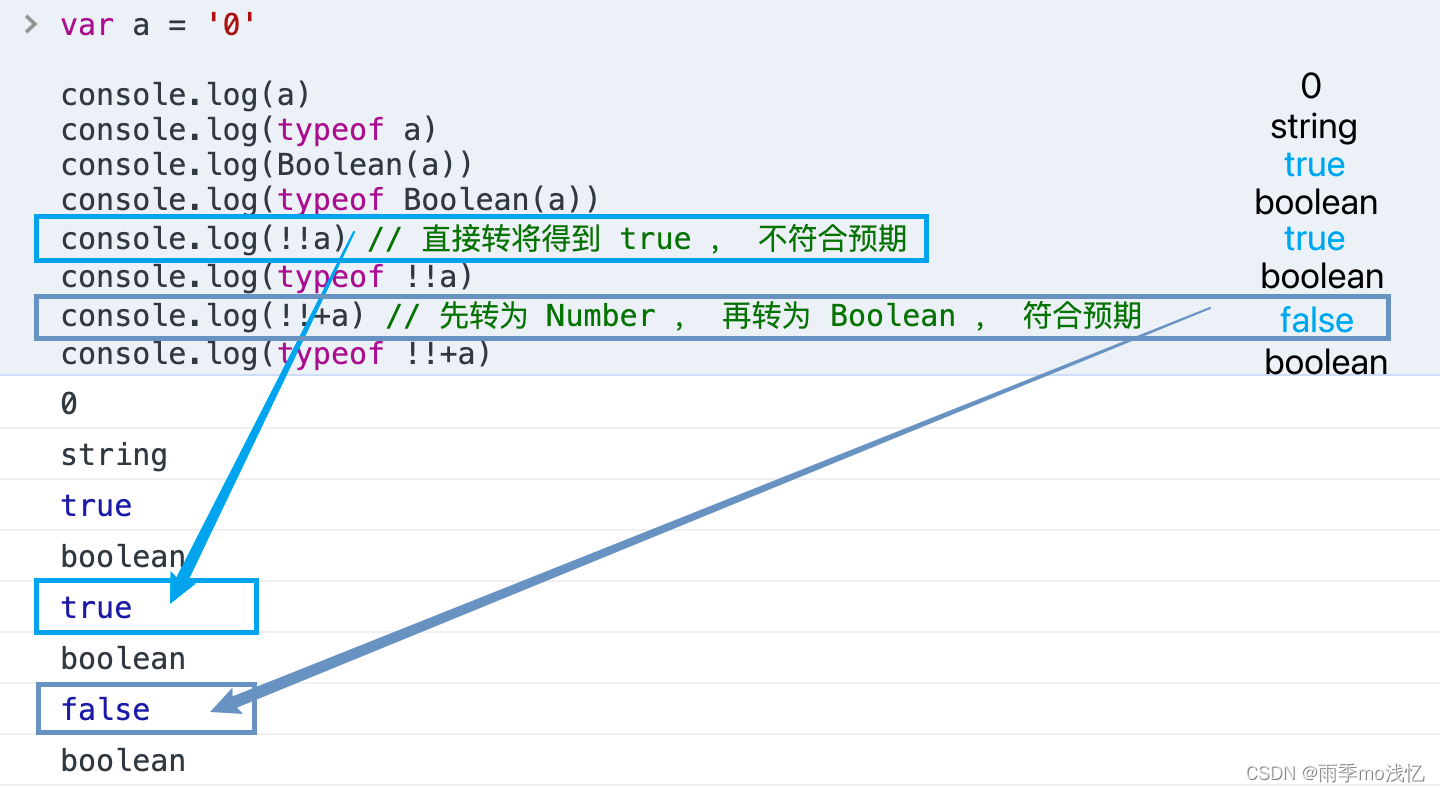
4、"!!+" 的使用

"!!+” 能将 字符串数字 快速转换为 Boolean 类型

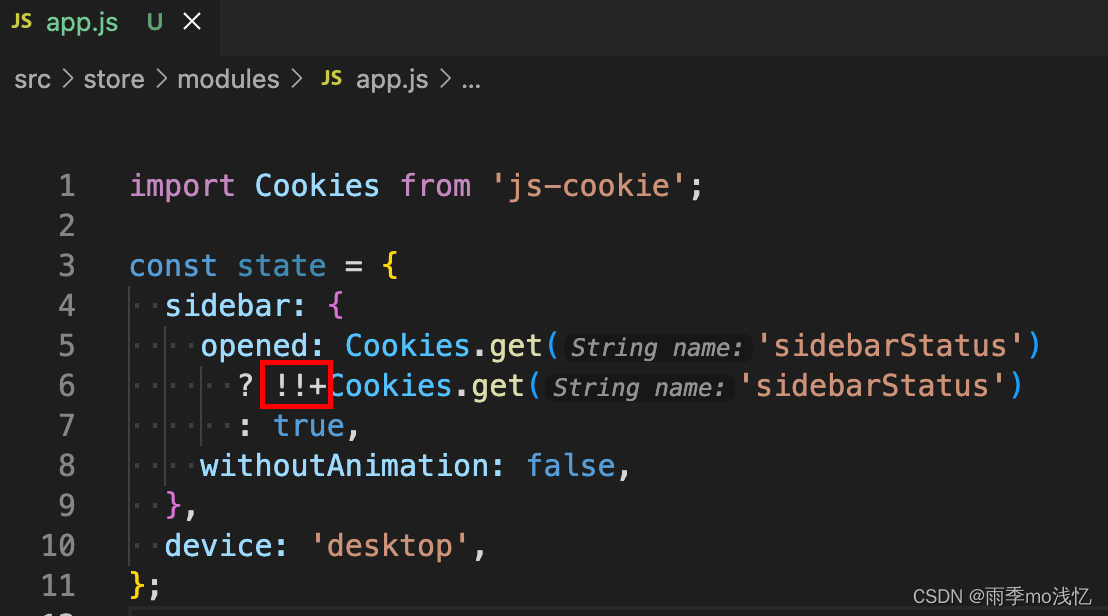
项目实际所用 :
src / store / modules / app.js

import Cookies from "js-cookie";
const state = {
sidebar: {
opened: Cookies.get('sidebarStatus') ? !!+Cookies.get('sidebarStatus') : true,
withoutAnimation: false
},
device: 'desktop'
}