文章目录
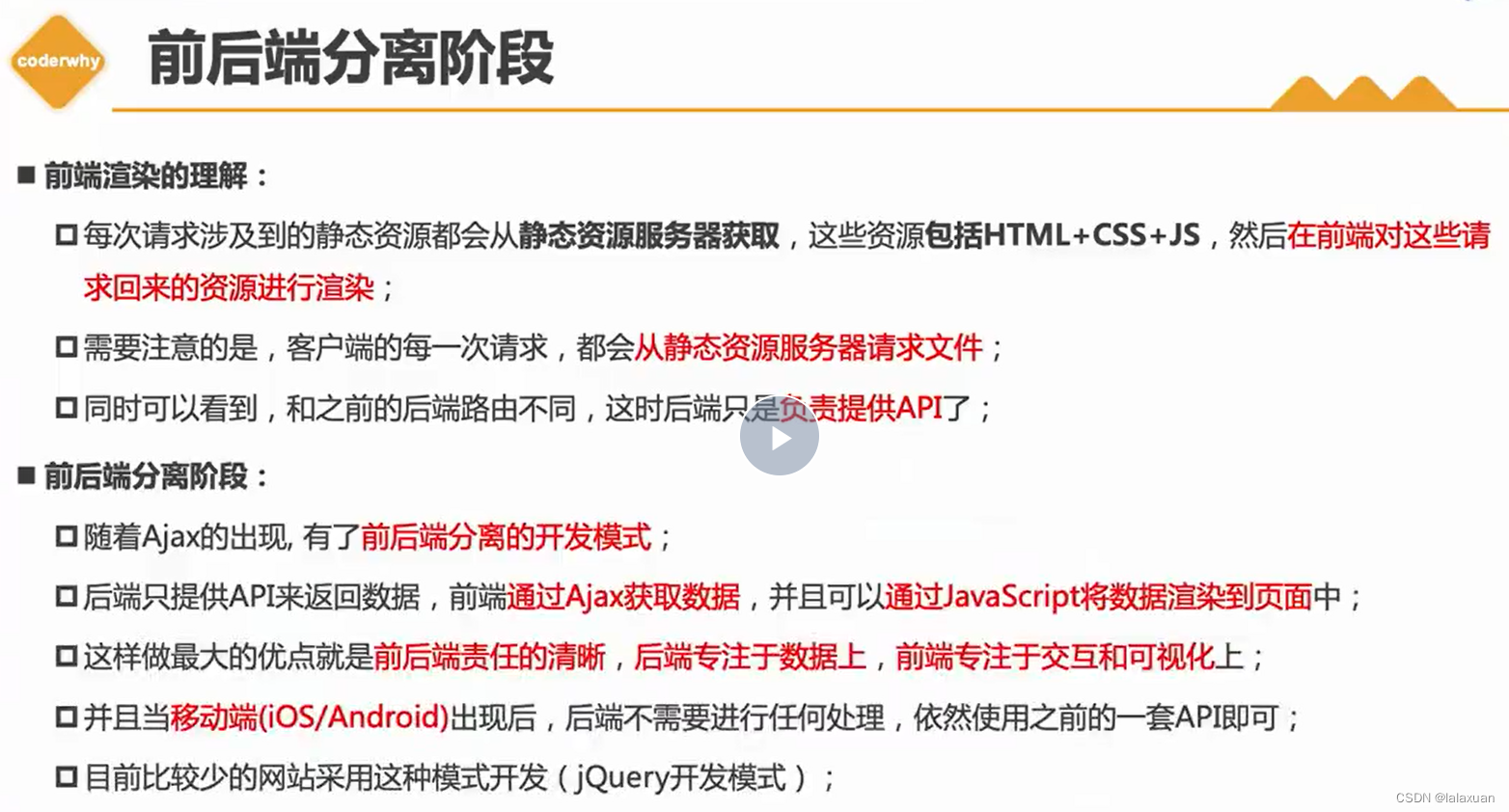
VueRouter路由的使用
p21



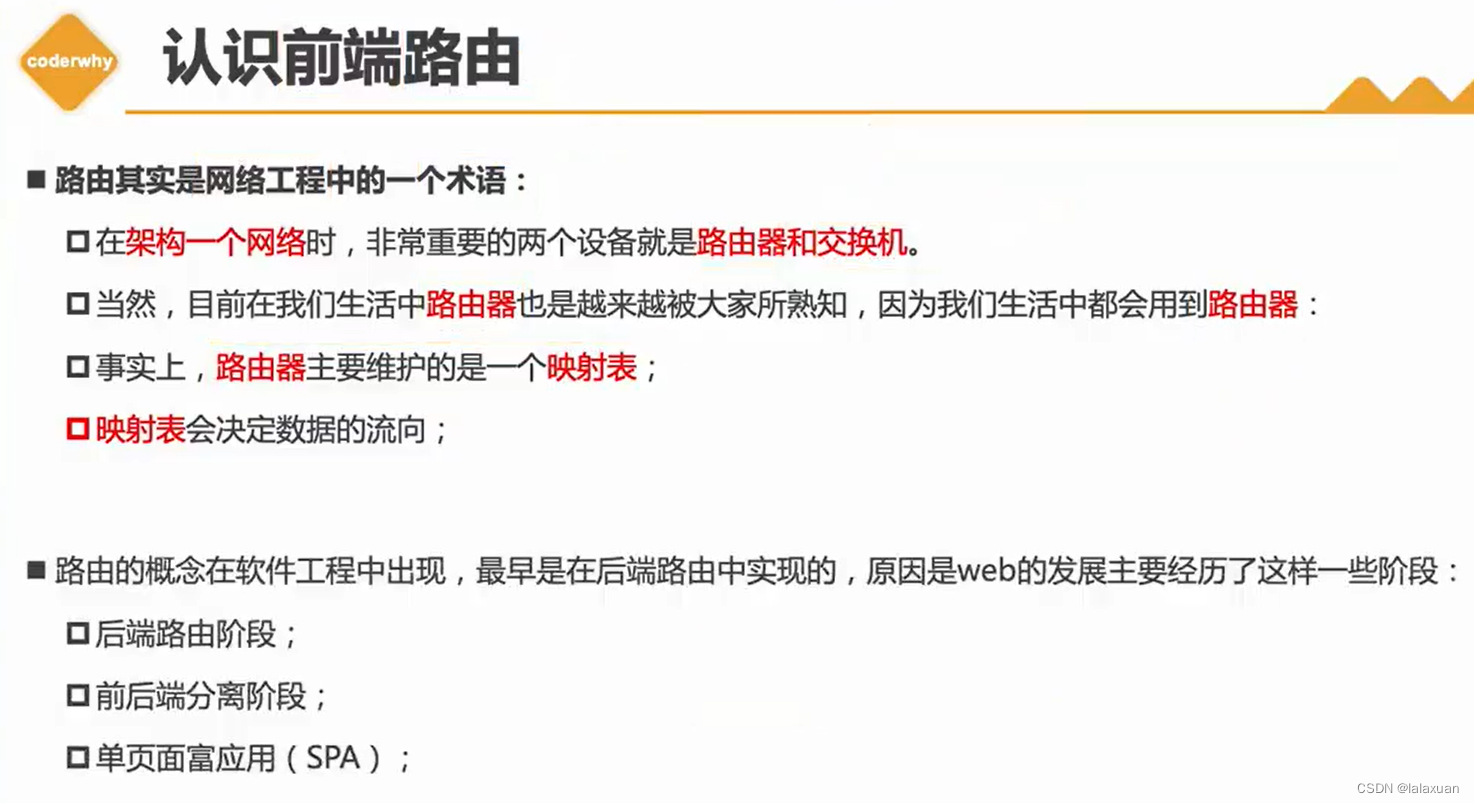
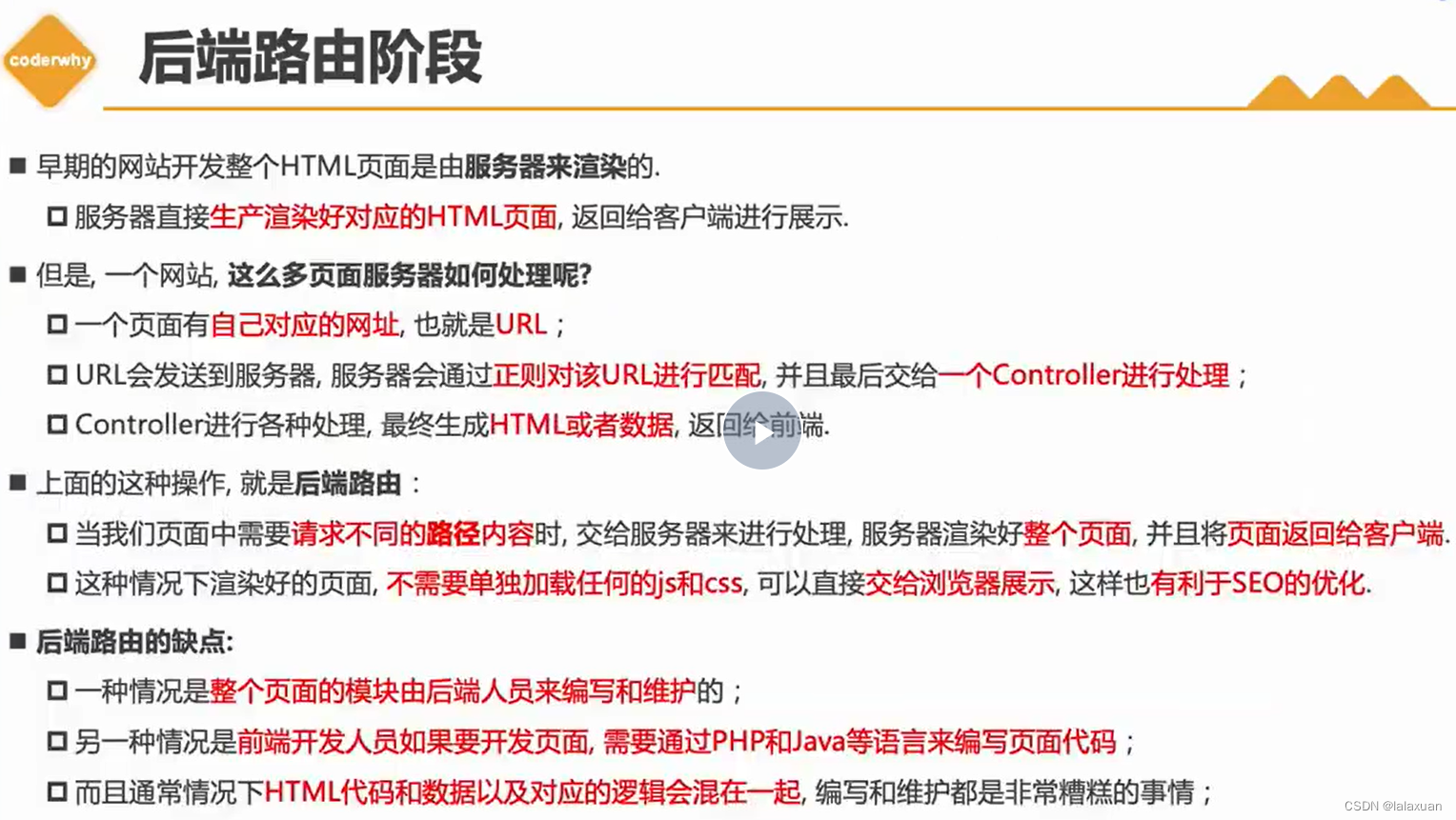
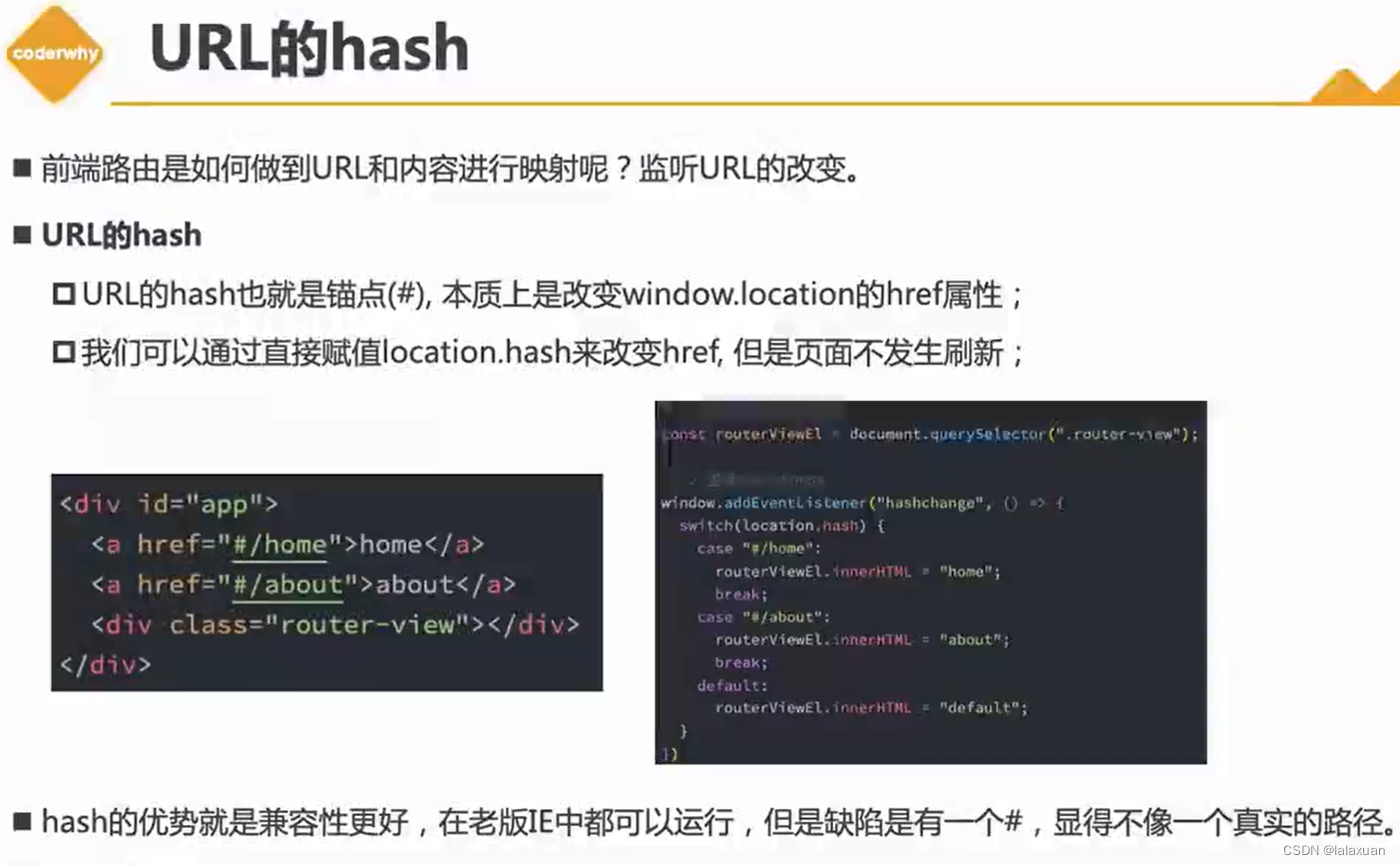
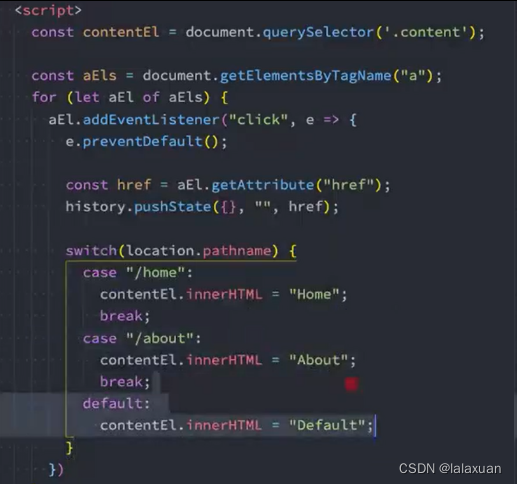
路由的原理_hash改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a href="#/home">home</a>
<a href="#/about">about</a>
<div class="content">Default</div>
</div>
<script>
const contentEl = document.querySelector('.content')
window.addEventListener('hashchange', () => {
switch (location.hash) {
case '#/home':
contentEl.innerHTML = 'Home'
break
case '#/about':
contentEl.innerHTML = 'About'
break
default:
contentEl.innerHTML = 'Default'
}
})
</script>
</body>
</html>

\
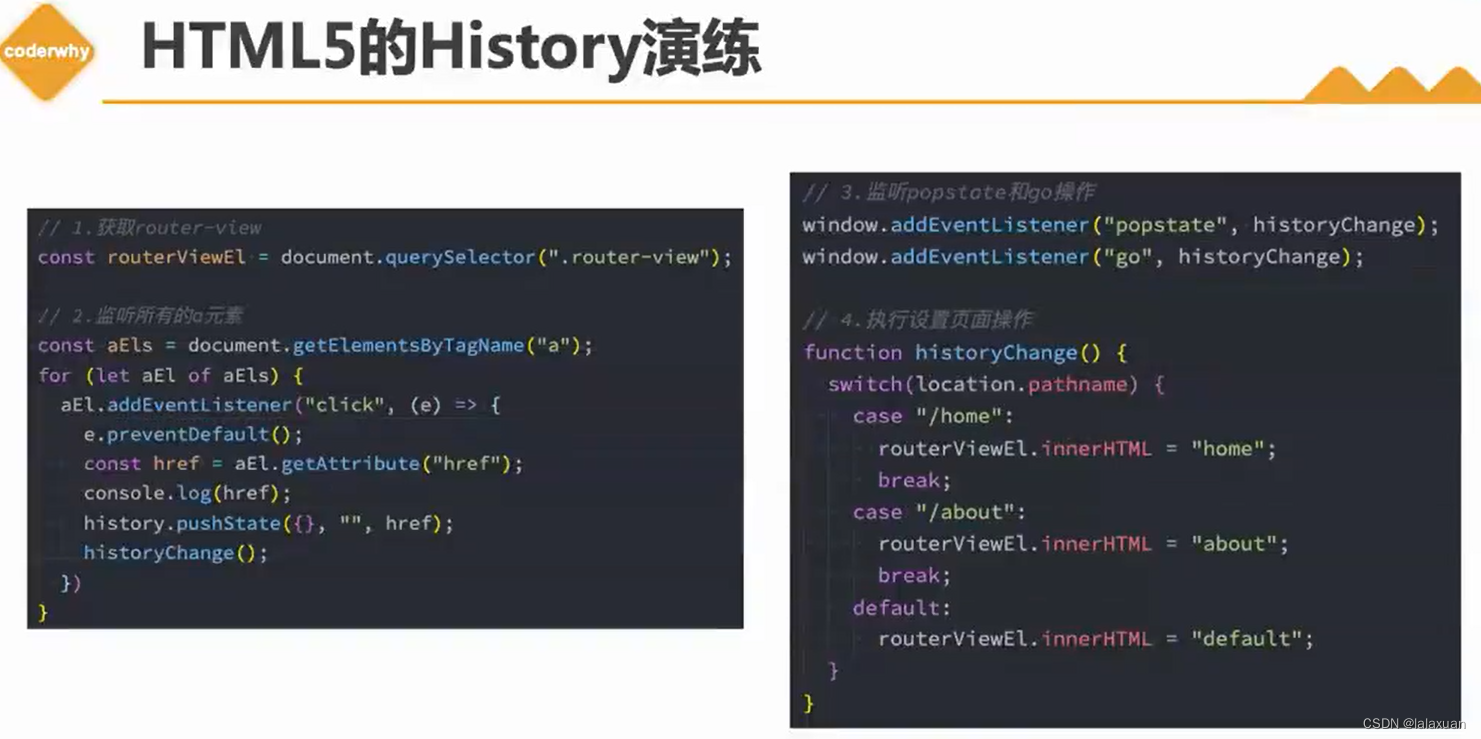
history



P22 认识vue-router

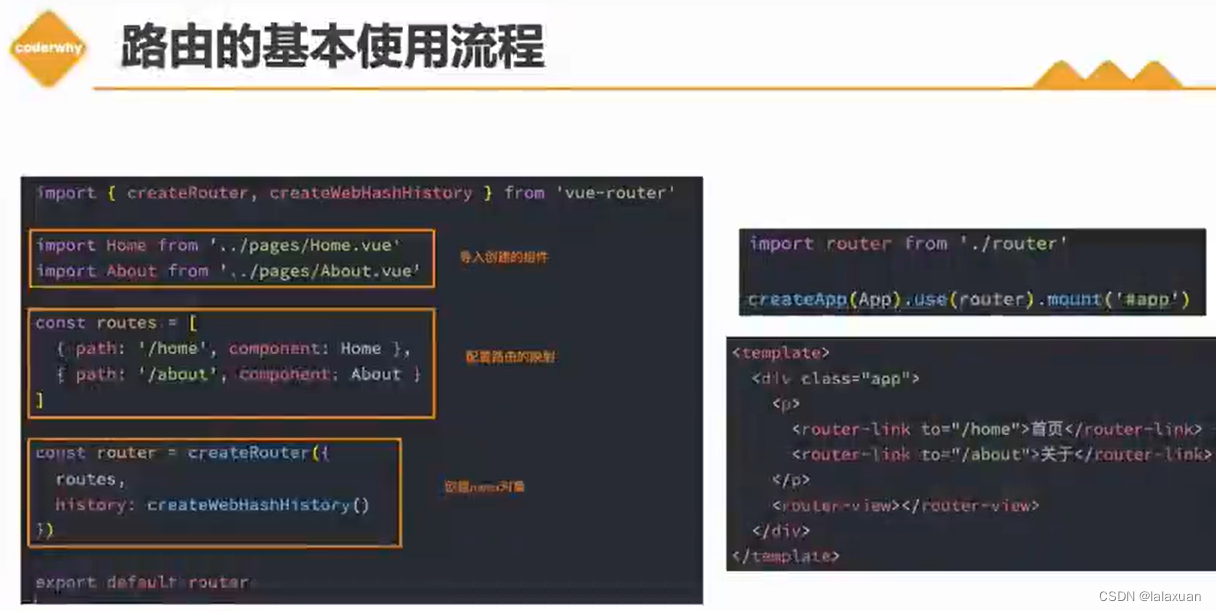
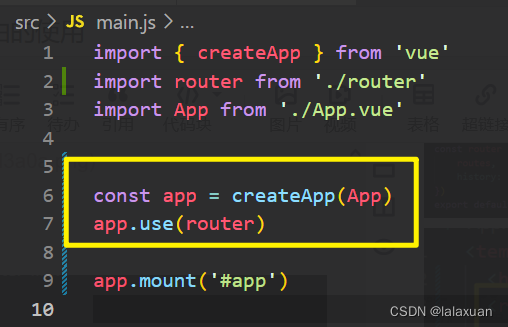
路由的基本使用流程





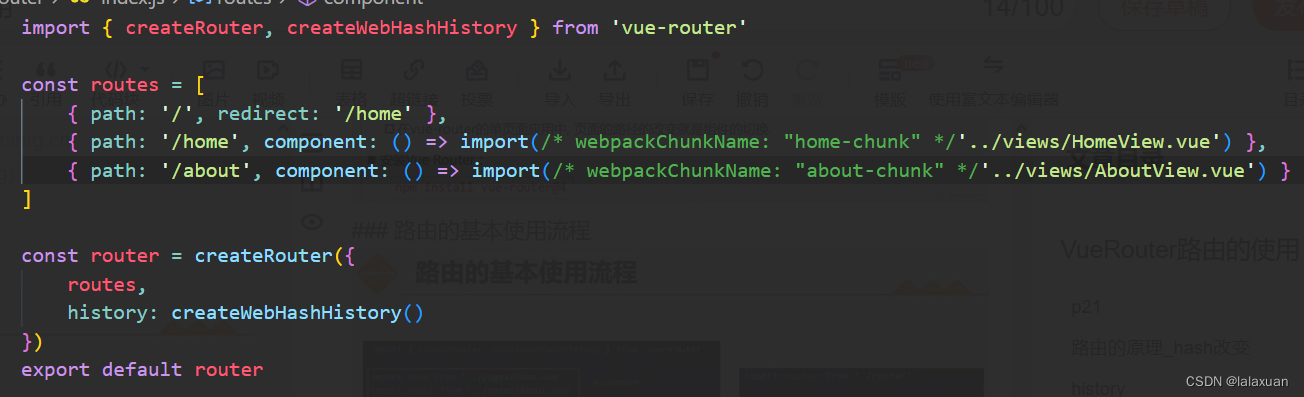
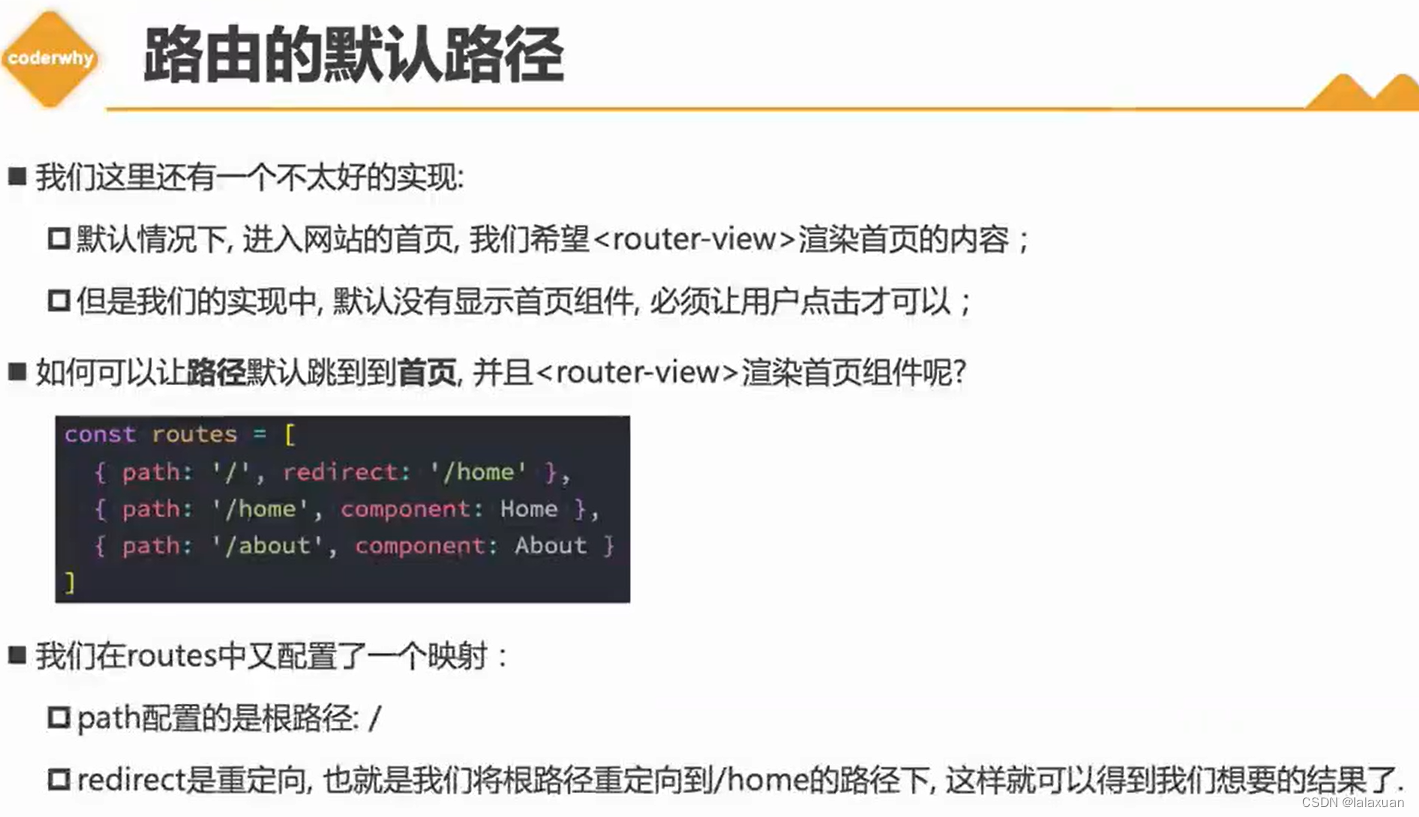
默认路径

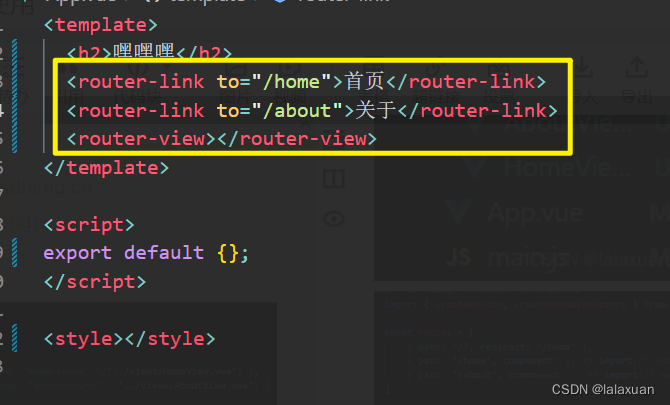
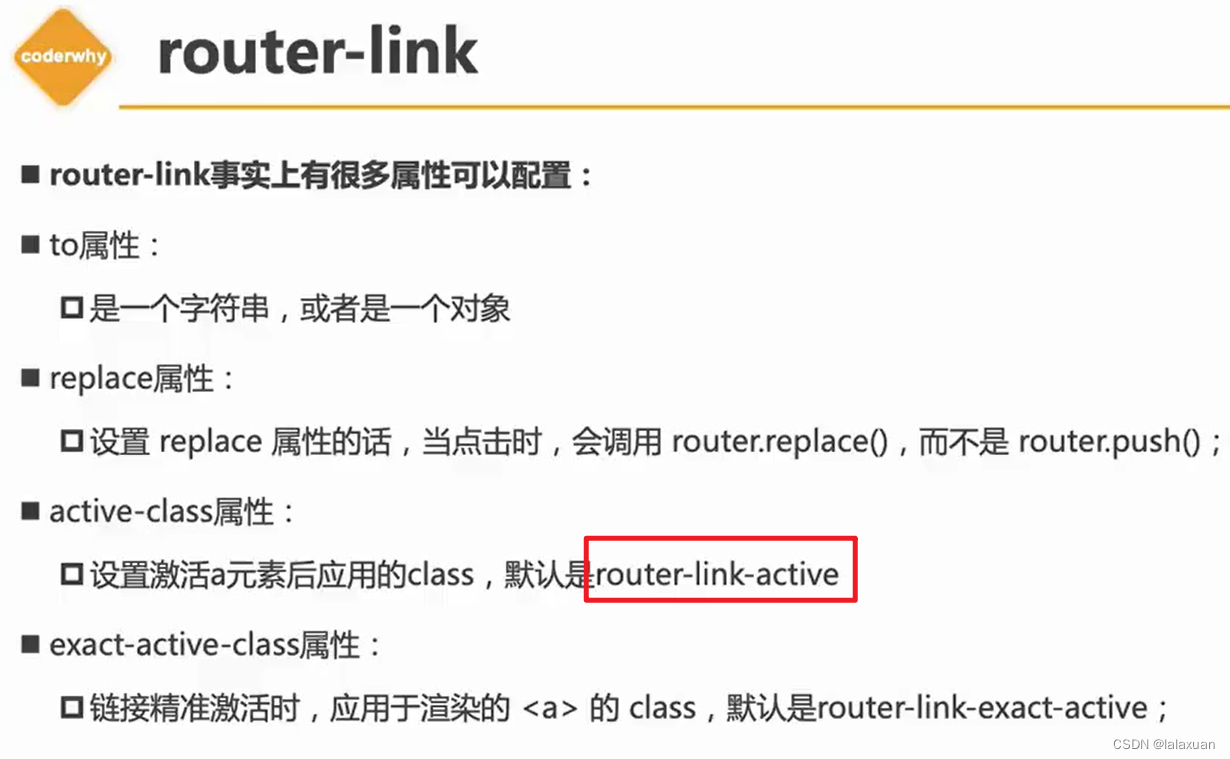
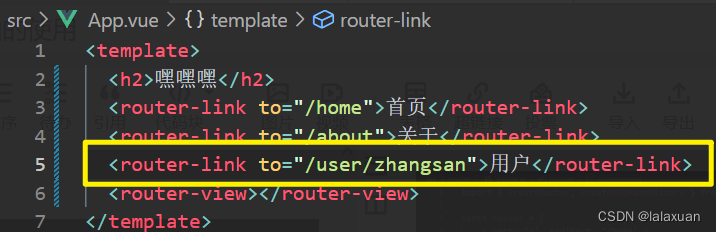
router-link

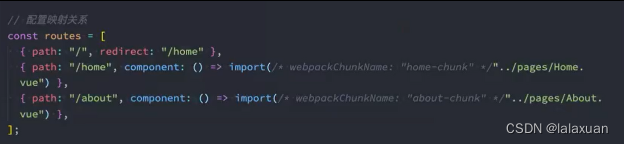
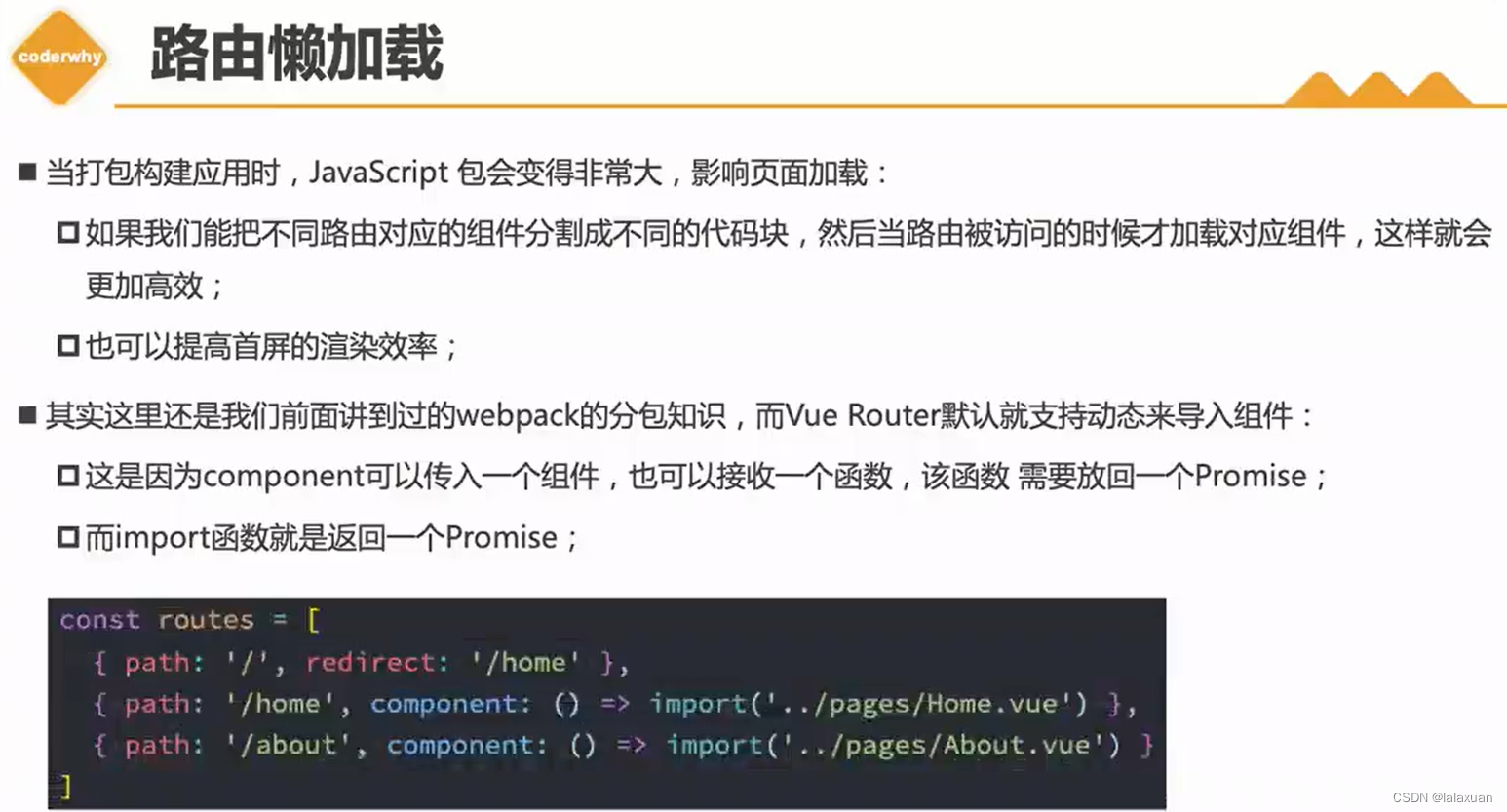
路由懒加载


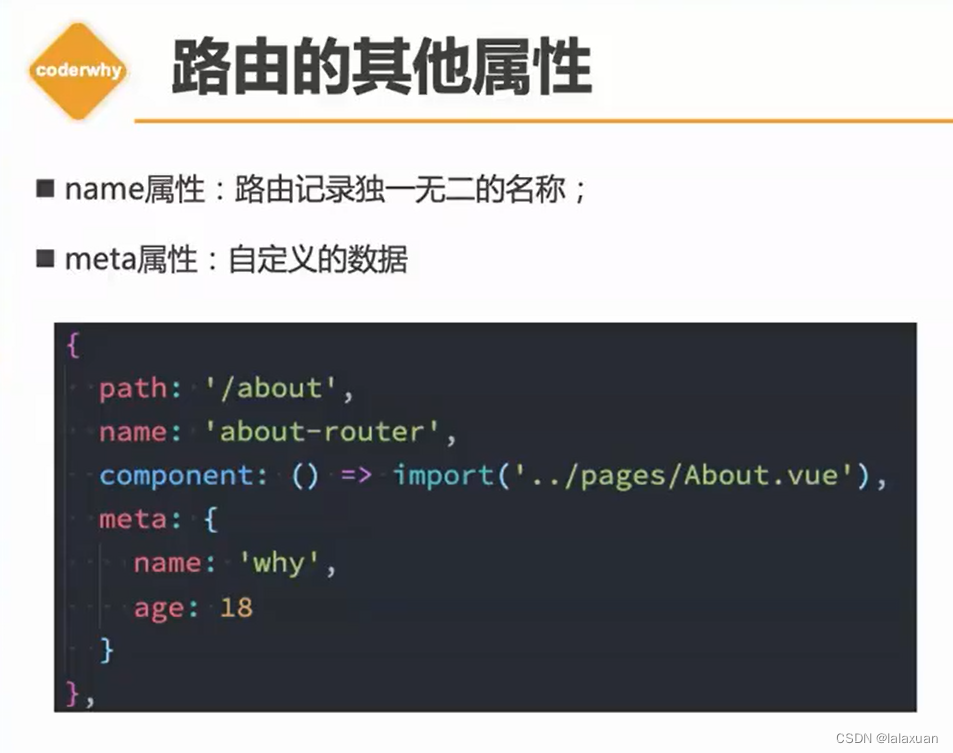
路由的其他属性

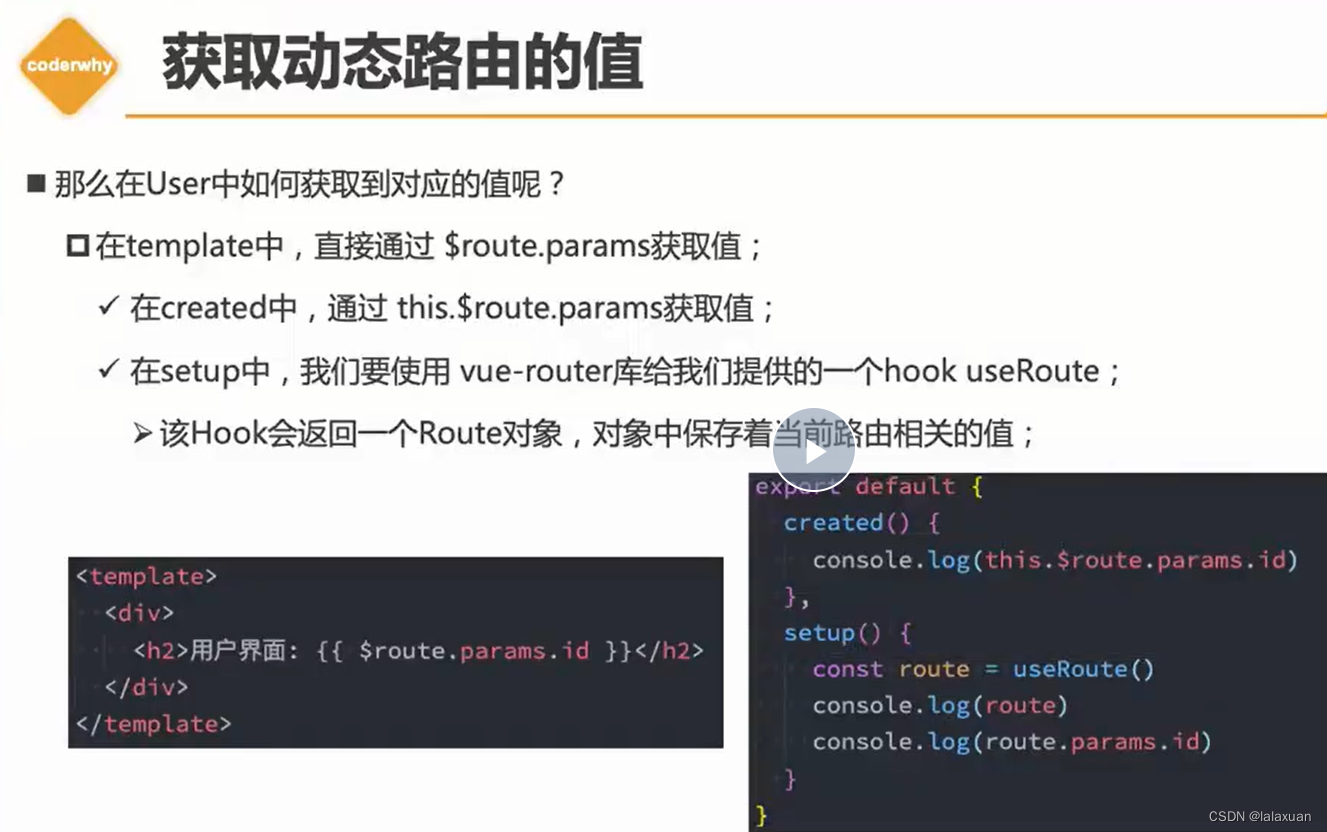
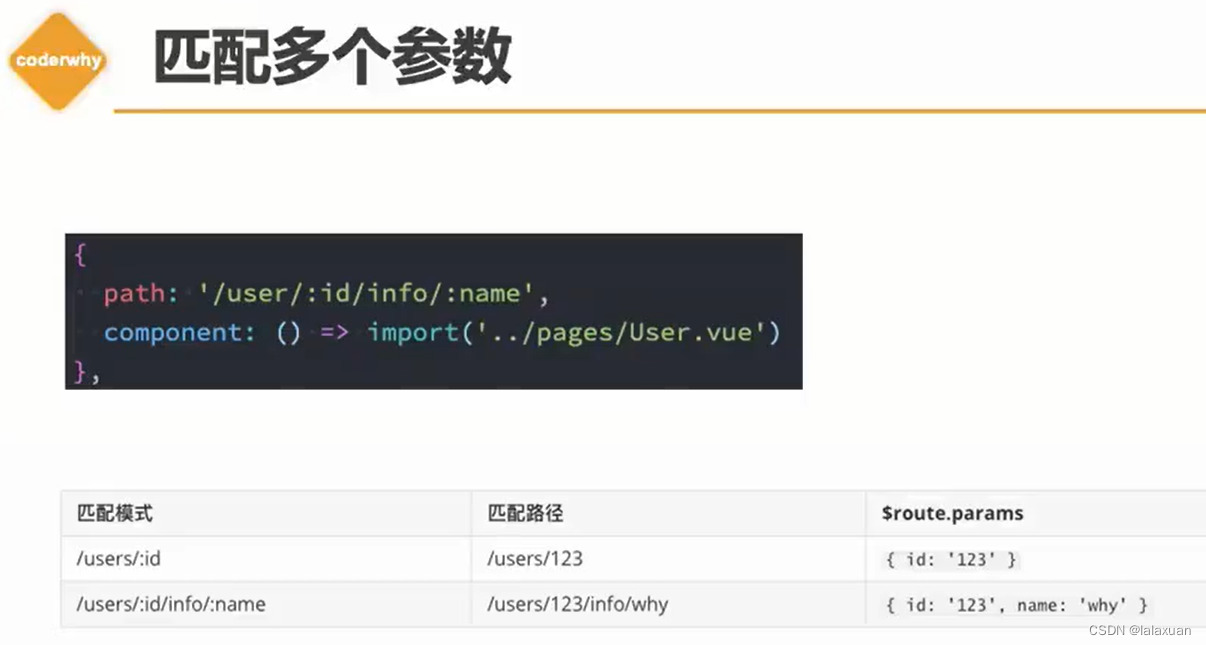
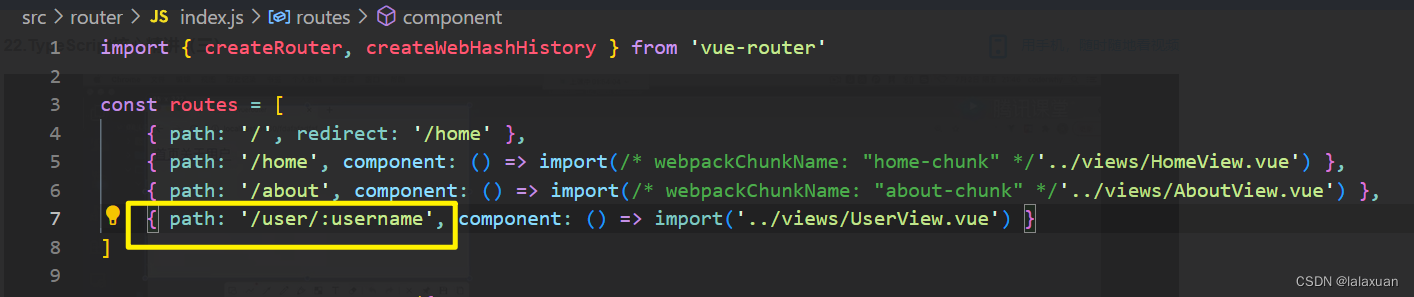
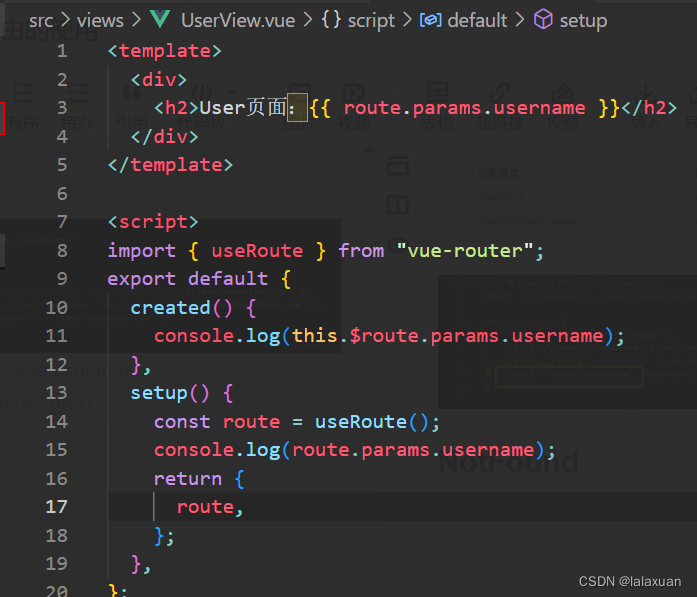
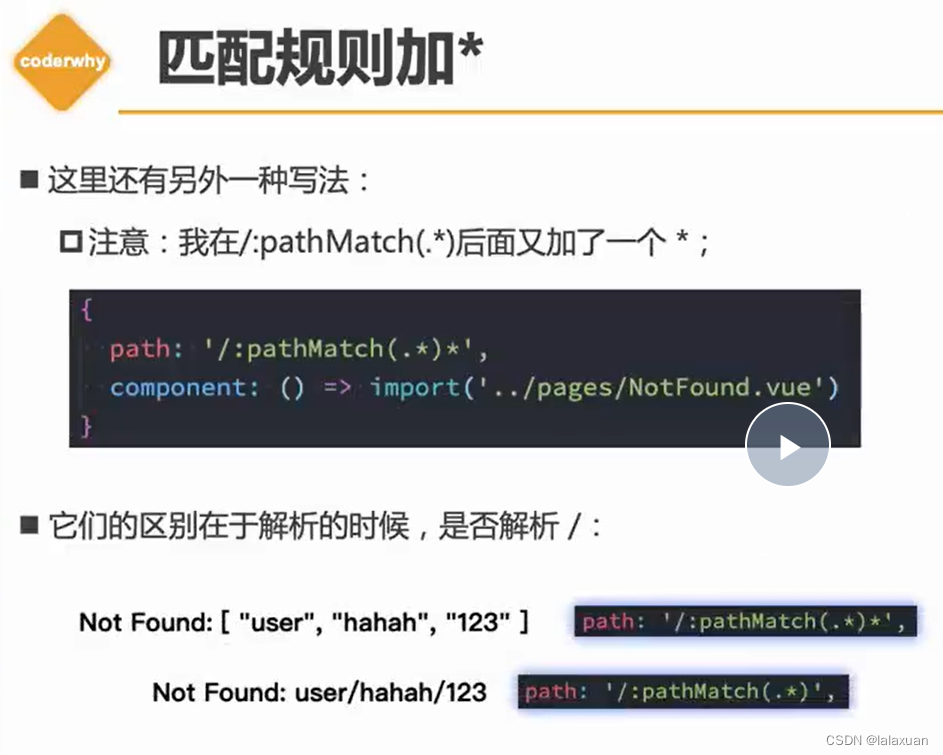
动态路由的基本匹配






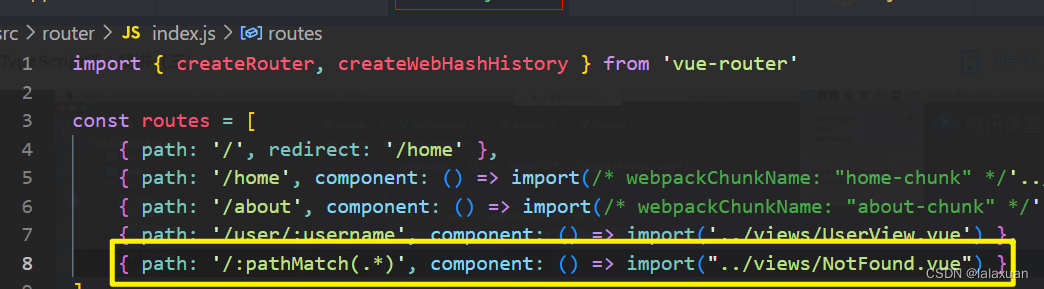
NotFound


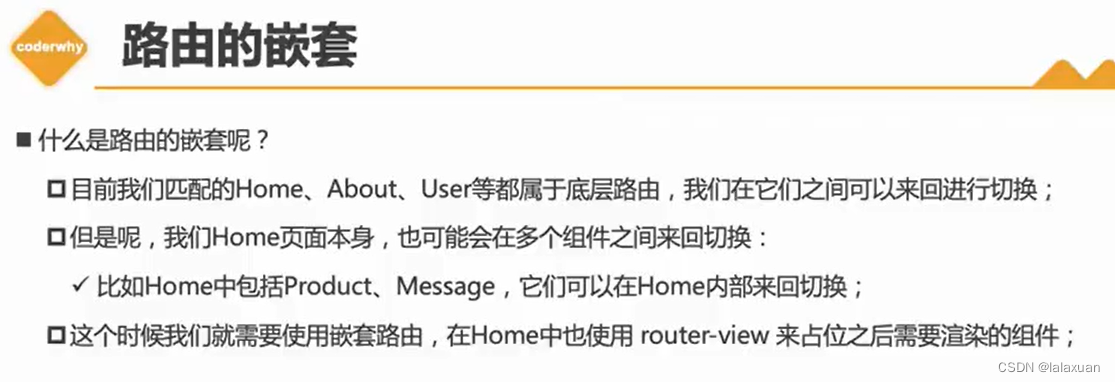
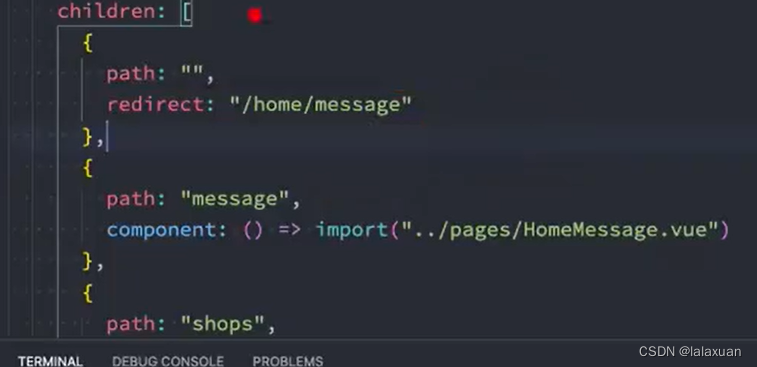
路由嵌套


然后在HomeView.vue中编写<router-link to="/home/message"></router-link>
<router-view></router-view>
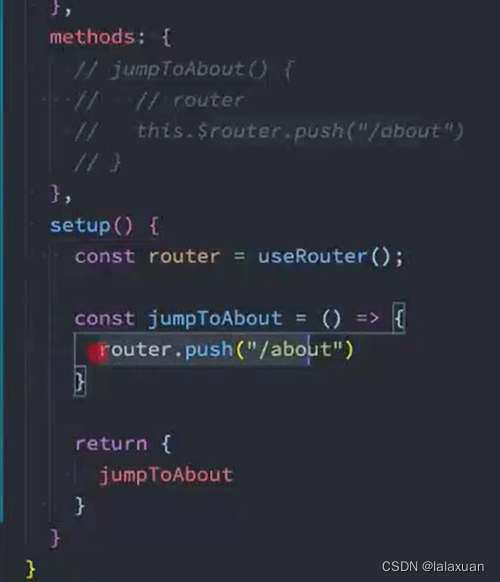
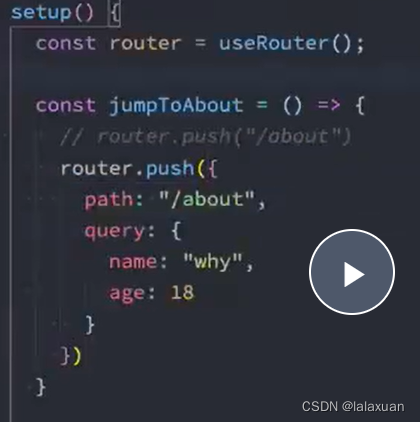
编程式导航