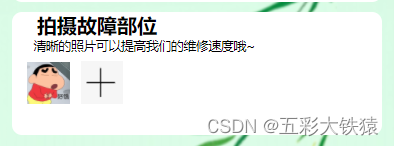
实现效果:

前端uni-app绘制:
<view class="area3">
<text class="text1">拍摄故障部位</text>
<text style="font-size: 25rpx;padding-left:40rpx;">清晰的照片可以提高我们的维修速度哦~</text>
<view class="pic1" plain="true" bindtap="skyOnclick" @tap="camera()">
<image :src="imgUrl" mode="aspectFill" class="tapimg2"></image>
</view>
<view class="pic2" plain="true" bindtap="skyOnclick" @tap="camera2()">
<image :src="imgUrl2" mode="aspectFill" class="tapimg2"></image>
</view>
</view>自己定义的最初图片地址