预览PDF【pdfh5】
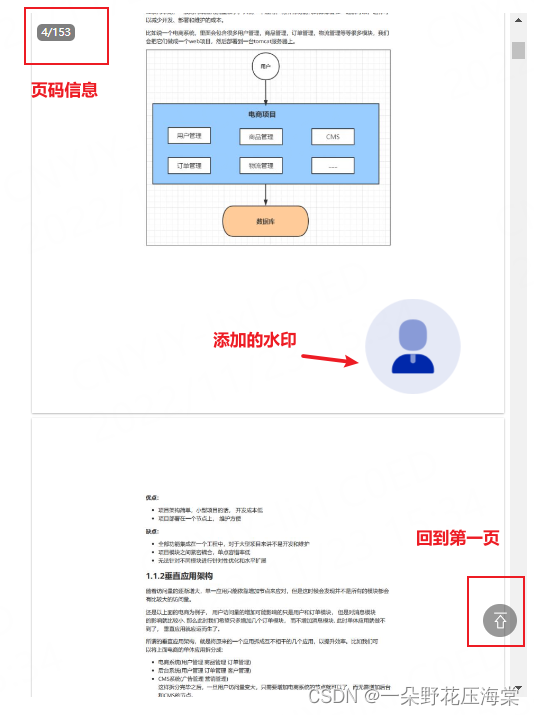
一、实现效果预览

- 上下滚动和缩放查看
- 左上角固定显示当前页码和总页数
- 右下角一键回到顶部按钮
- 在每页pdf上添加图片水印
二、安装插件(pdfh5)
pdfh5.js 基于pdf.js和jQuery,web/h5/移动端PDF预览手势缩放插件。
npm i pdfh5
三、pdfh5的使用
1、引入插件依赖
import Pdfh5 from "pdfh5";
import "pdfh5/css/pdfh5.css";
2、实例化
this.pdfh5 = new Pdfh5("#pdf-content", {
pdfurl: this.url,
});
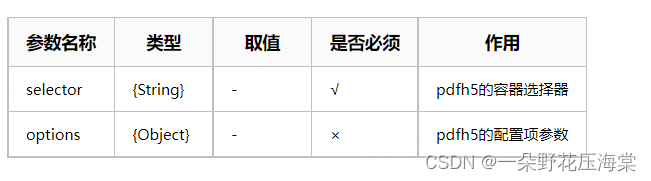
2.1 实例化参数

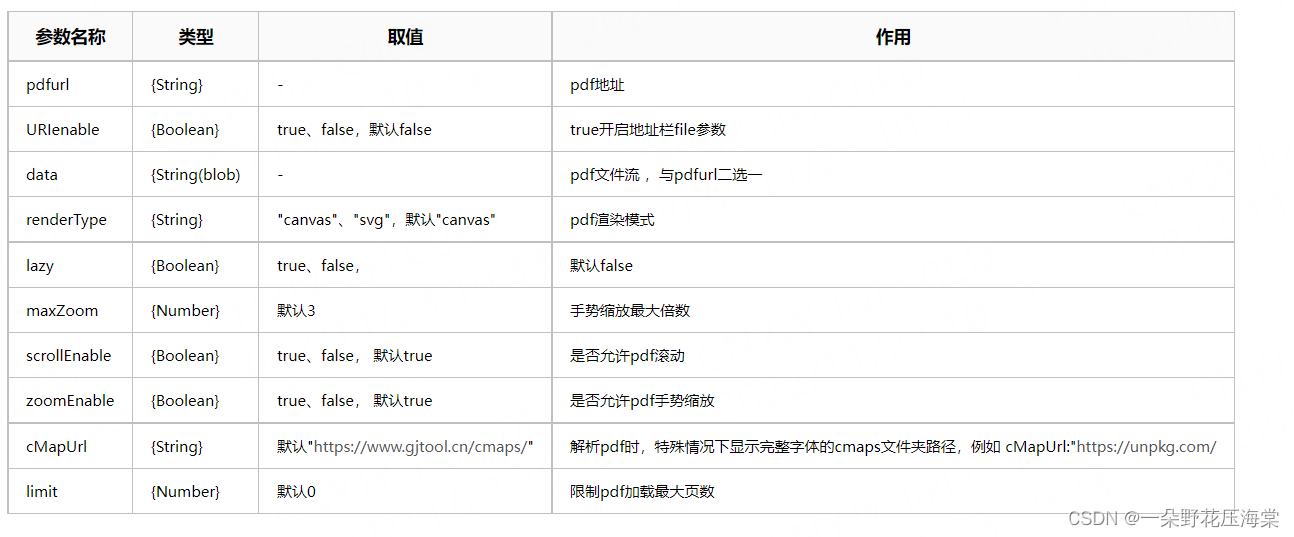
2.2 options配置项参数列表

2.3 methods 方法列表

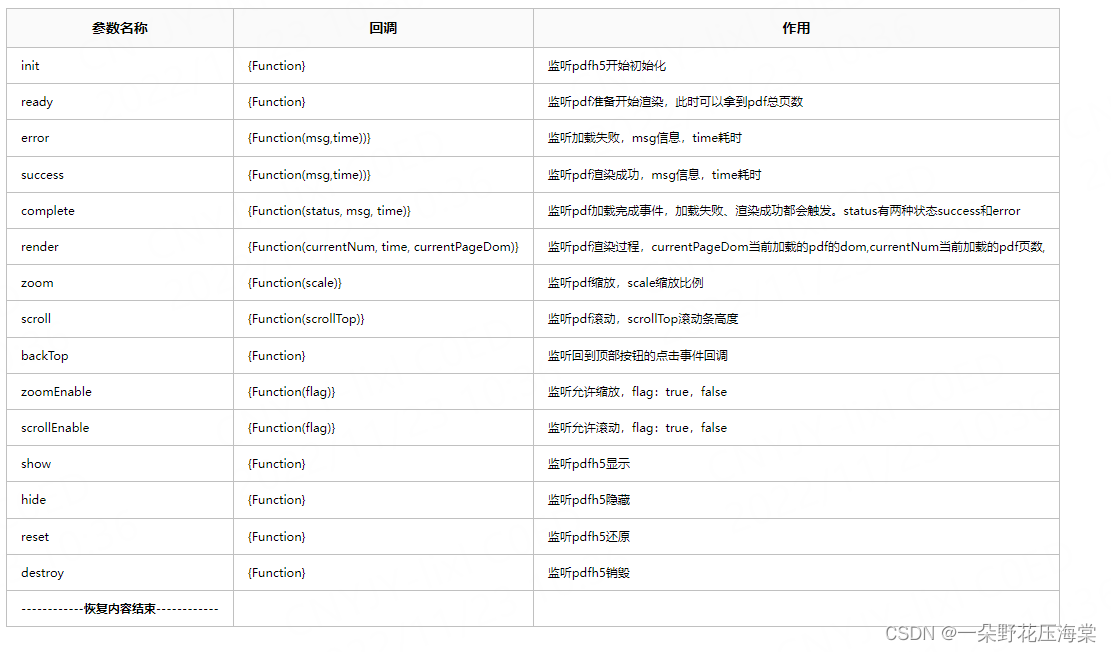
2.4 on方法监听所有事件-事件名列表

2.5 pdf文件流请求示例
// 实现方式一
axios
.get(this.url, {
responseType: "arraybuffer",
})
.then((res) => {
this.pdfh5 = new Pdfh5("#pdf-content", {
data: res.data, // pdf文件流
});
});
//实现方式二
//先实例化
this.pdfh5 = new Pdfh5("#pdf-content", {
pdfurl: this.url,
});
this.pdfh5.on("complete", function (status, msg, time) {
console.log("状态:" + status + ",信息:" + msg + ",耗时:" + time + "毫秒,总页数:" + this.totalNum);
});
2.6 pdf下载
downloadPdf() {
console.log("开始下载");
this.pdfh5.download();
},
2.6 相关参考文档
相关参考文档: vue-pdfh5-npm
四、完整使用的代码
<template>
<div class="m-pdf">
<div id="pdf-content"></div>
</div>
</template>
<script>
import Pdfh5 from "pdfh5";
import "pdfh5/css/pdfh5.css";
export default {
name: "Pdfh5",
data() {
return {
pdfh5: null,
// 可引入网络文件或者本地文件
pdfUrl: "http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf", // 如果引入本地pdf文件,需要将pdf放在public文件夹下,引用时使用绝对路径(/:表示public文件夹)
};
},
mounted() {
this.initPdf();
},
methods: {
initPdf() {
// pdfh5实例化时传两个参数:selector选择器,options配置项参数,会返回一个pdfh5实例对象,可以用来操作pdf,监听相关事件
// pdfh5 = new Pdfh5(selector, options) goto初始到第几页,logo设置每一页pdf上的水印
this.pdfh5 = new Pdfh5("#pdf-content", {
pdfurl: this.pdfUrl,
goto: 1,
// 设置每一页pdf上的水印
logo: {
src: require("@/assets/images/bus/[email protected]"), x: 420, y: 700, width: 120, height: 120 },
});
this.pdfh5.scrollEnable(true); // 允许pdf滚动
// 监听pdf准备开始渲染,此时可以拿到pdf总页数
this.pdfh5.on("ready", function () {
console.log("总页数:" + this.totalNum);
});
// 监听pdf加载完成事件,加载失败、渲染成功都会触发
this.pdfh5.on("complete", (status, msg, time) => {
console.log("状态:" + status + ",信息:" + msg + ",耗时:" + time + "毫秒");
});
},
},
};
</script>