结构选择器,也称之为组合器选择器,根据它们之间的特定关系来选取元素。
CSS 中有四种不同的组合器:
后代选择器 (空格)
子选择器 (>)
相邻兄弟选择器 (+)
通用兄弟选择器 (~)
选择器 |
示例 |
描述 |
element element |
div p |
选择 div 元素内部的所有 p 元素 |
element>element |
div>p |
选择父元素为 div 元素的所有 p 元素 |
element+element |
div+p |
选择紧接在 div 元素之后的 p 元素 |
element~element2 |
p~ul |
选择 p 元素同级并在 p 元素后面的所有 ul 元素 |
后代选择器
HTML 中元素是以父子级、兄弟关系存在的。后代选择器指元素后的元素(不只是子元素,是后代元素)。
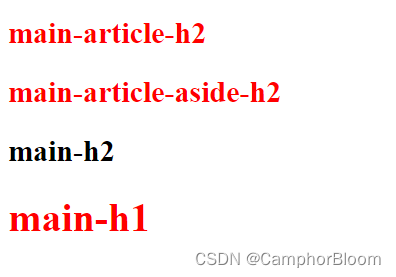
例1:
<style>
main article h2,
main h1 {
color: red;
}
</style>
...
<body>
<main>
<article>
<h2>main-article-h2</h2>
<aside>
<h2>main-article-aside-h2</h2>
</aside>
</article>
<h2>main-h2</h2>
<h1>main-h1</h1>
</main>
</body>
子元素选择器
子元素选择器中选择子元素,不包括孙级及以下元素。
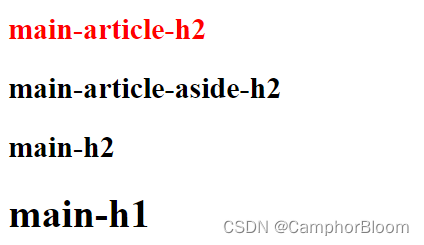
例2:
<style>
main article > h2 {
color: red;
}
</style>
...
<body>
<main>
<article>
<h2>main-article-h2</h2>
<aside>
<h2>main-article-aside-h2</h2>
</aside>
</article>
<h2>main-h2</h2>
<h1>main-h1</h1>
</main>
</body>
紧邻元素兄弟
用于选择紧挨着的同级兄弟元素。
例3:
<style>
main article + h2 {
color: red;
}
</style>
...
<body>
<main>
<h2>main-h2-1</h2>
<h2>main-h2-2</h2>
<article>
<h2>main-article-h2</h2>
<aside>
<h2>main-article-aside-h2</h2>
</aside>
</article>
<h2>main-h2-3</h2>
<h2>main-h2-4</h2>
<h1>main-h1</h1>
</main>
</body>
后面兄弟元素
用于选择后面的所有兄弟元素。
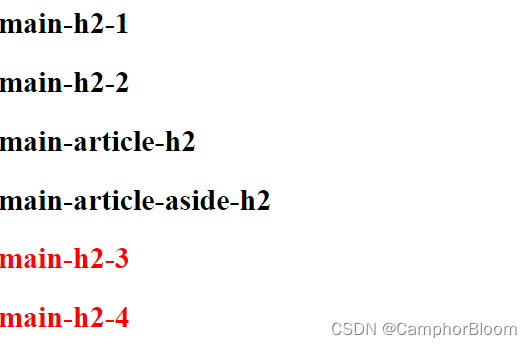
例4:
<style>
main article ~ * {
color: red;
}
</style>
...
<body>
<main>
<h2>main-h2-1</h2>
<h2>main-h2-2</h2>
<article>
<h2>main-article-h2</h2>
<aside>
<h2>main-article-aside-h2</h2>
</aside>
</article>
<h2>main-h2-3</h2>
<h2>main-h2-4</h2>
<h1>main-h1</h1>
</main>
</body>