UE4_UE5播放视频的方式:
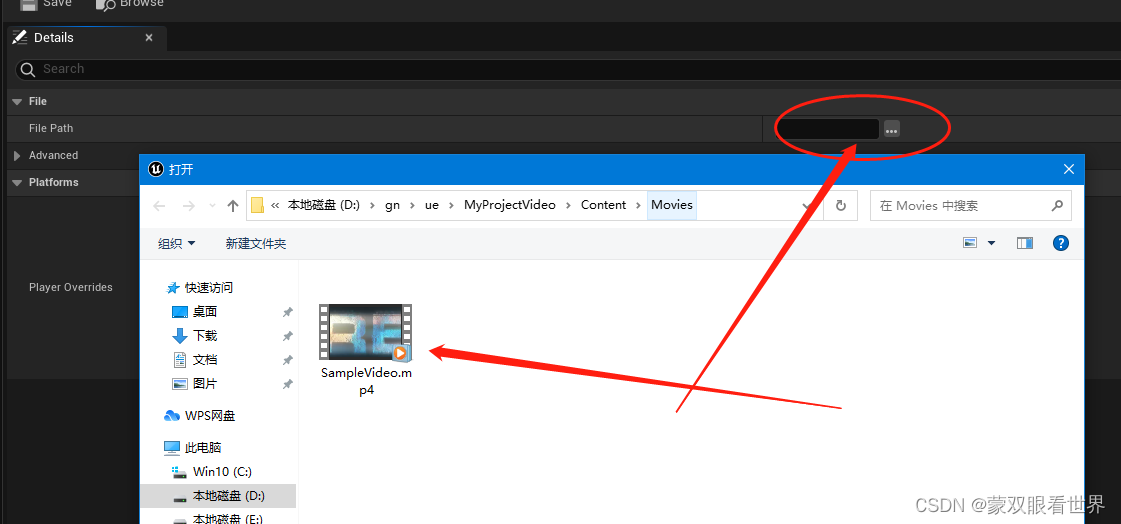
要播放本地视频文件,先将视频文件存放在路径“Content/Movies”下,Movies文件夹默认是没有的,得自己手动创建。

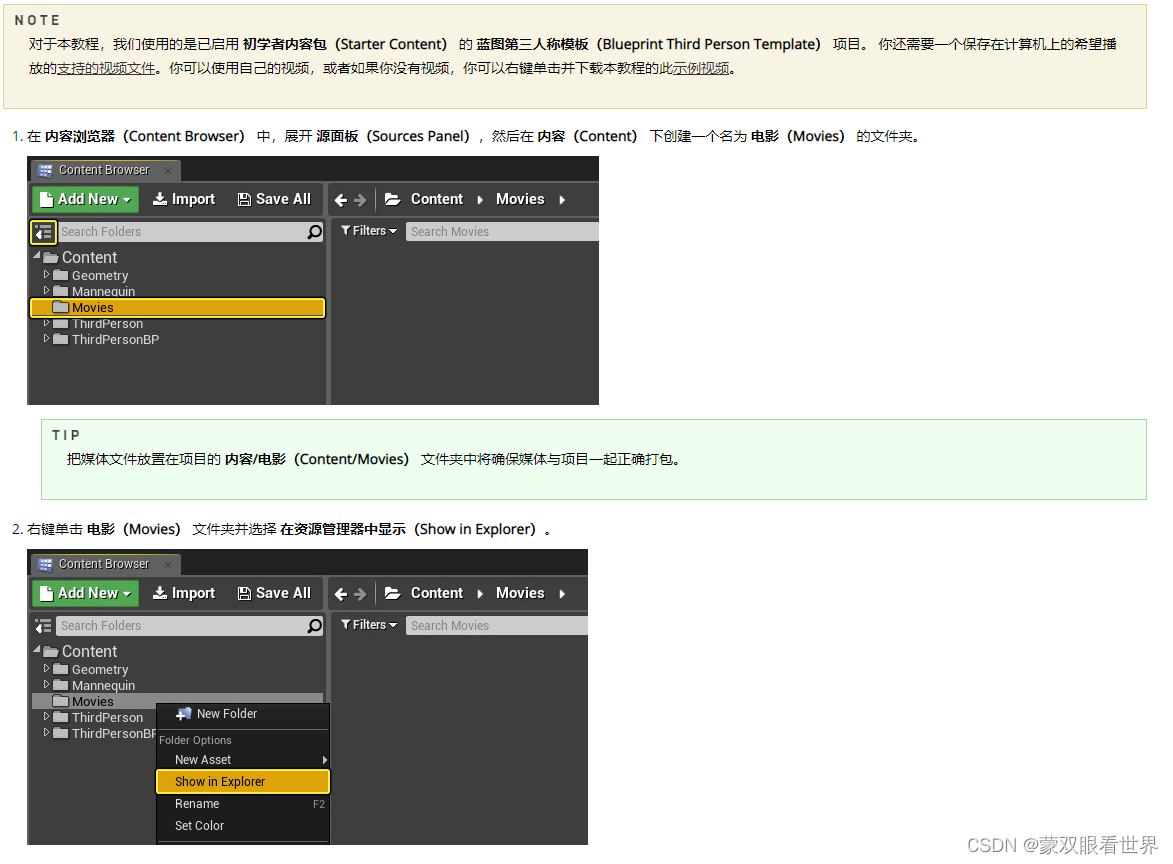
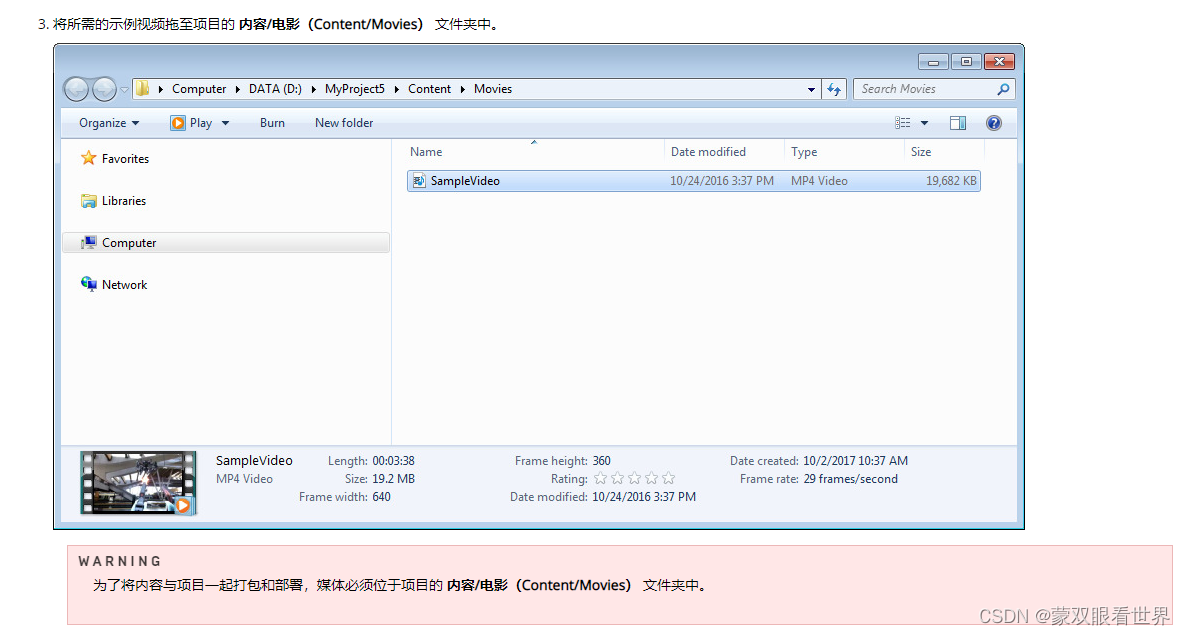
在官方的教程里也有提到:



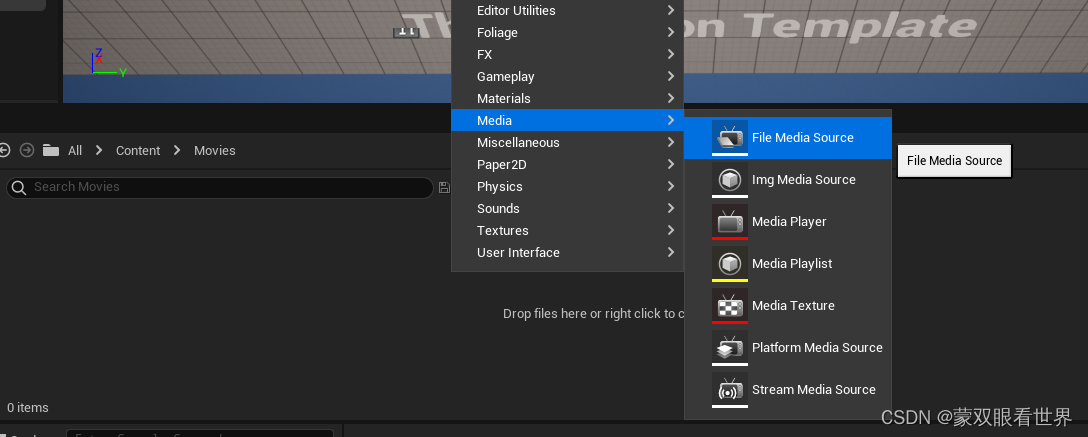
 我用UE5创建的myFileMediaSource
我用UE5创建的myFileMediaSource


双击打开编辑myVideoSource,将刚拉进来的mp4文件添加到播放地址:

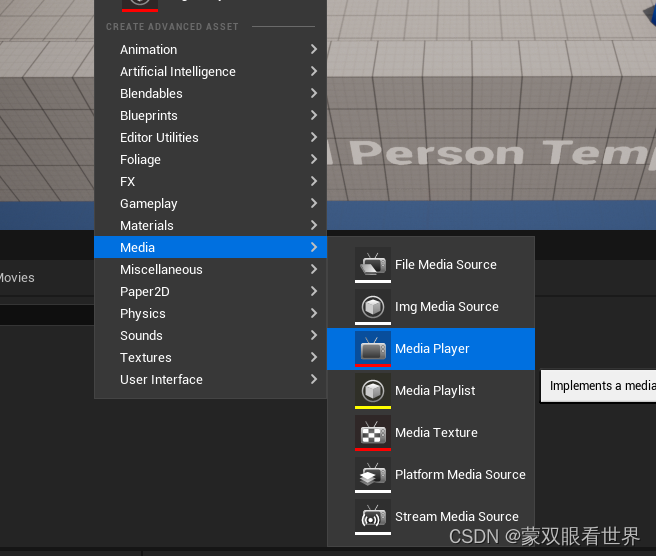
接着创建MdeiaPlayer


命名为myMediaPlayer

这时候,在VideoPlayer里预览下视频,发现无法播放视频,并且还出现LogWmfMedia: Error: Tracks 0000084F14025C90: Format is not supported in D3D1报错。


查了下才知道
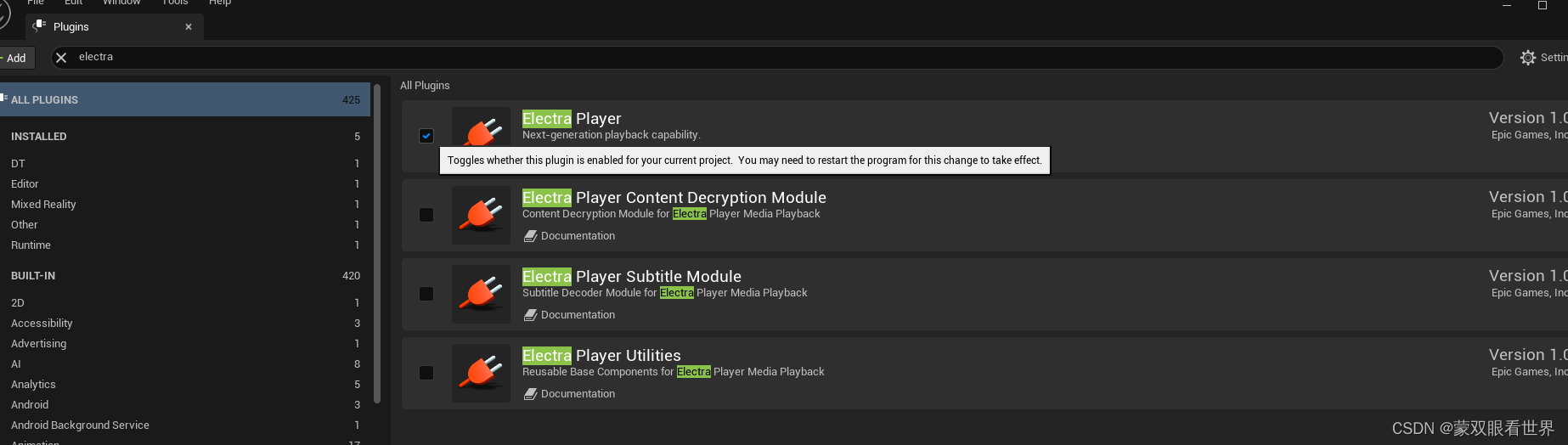
UE默认不支持DX12下的MP4格式解码,装个插件改下解码器就行
打开工程后左上角,编辑->插件,找到electra player,勾上后重启项目启用插件,然后再打开media player,解码器选electra player,就可以播放了。

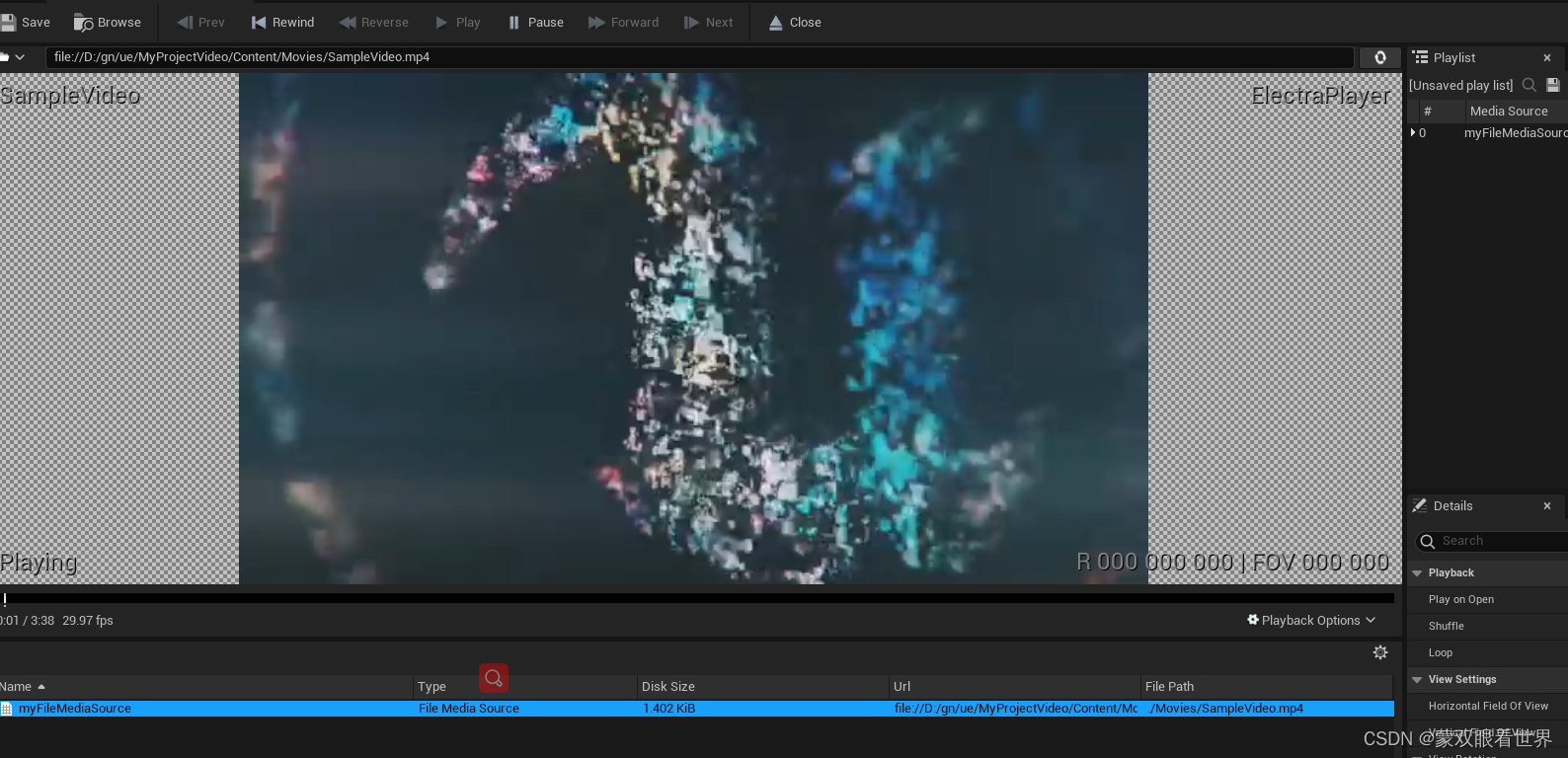
这个时候预览视频正常能播放了:

前面部分的基础配置都弄好了,接下来讲下UE中播放视频的三中方式:
一、在UI上播放视频:
创建UI

在UI上创建Image
再到Movies目录下创建MediaTexture

编辑MediaTexure设置myMediaPlayer

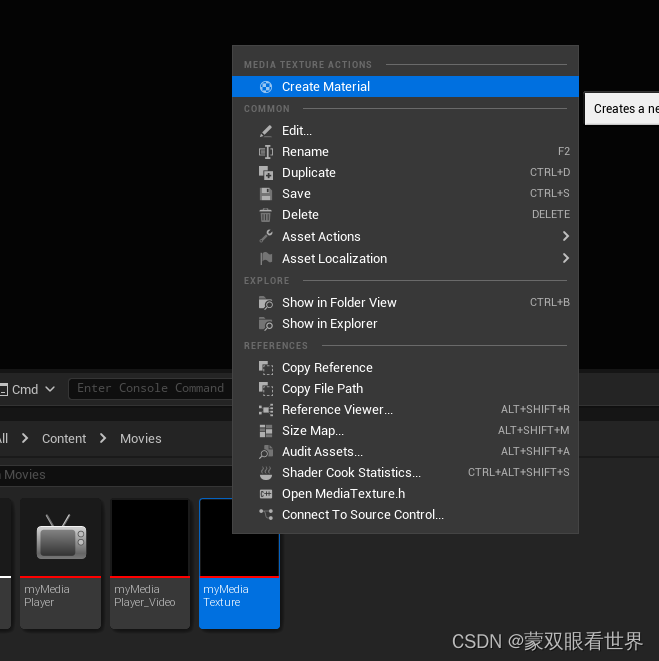
选中myMediaTeture右键创建Material


编辑myMediaTexture_Mat,将MaterialDomain设置为UserInterface(UI播放需设置这个)
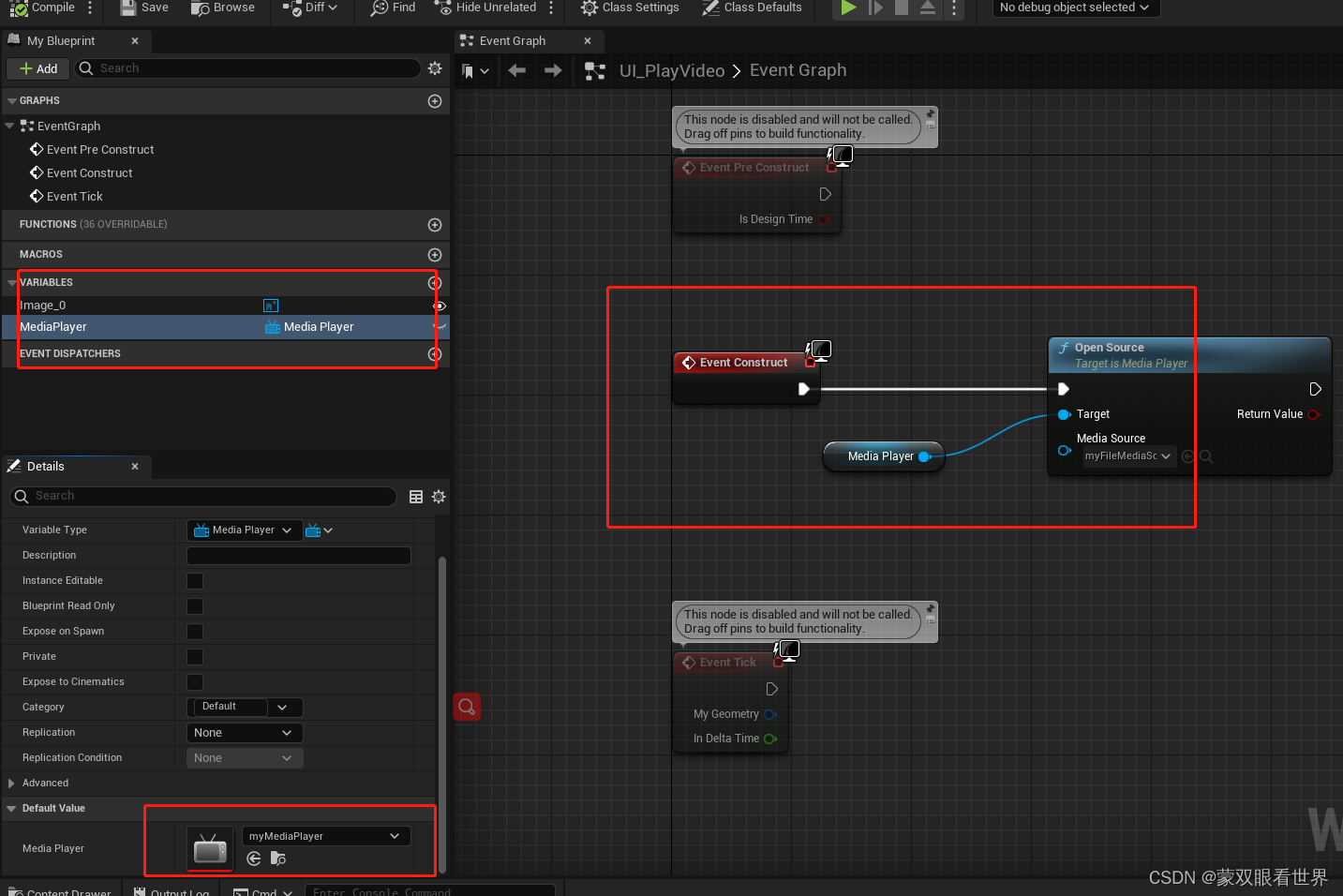
最后编辑UI:
1.创建Media变量
2.设置DefaultValue
3.调用OpenSouce

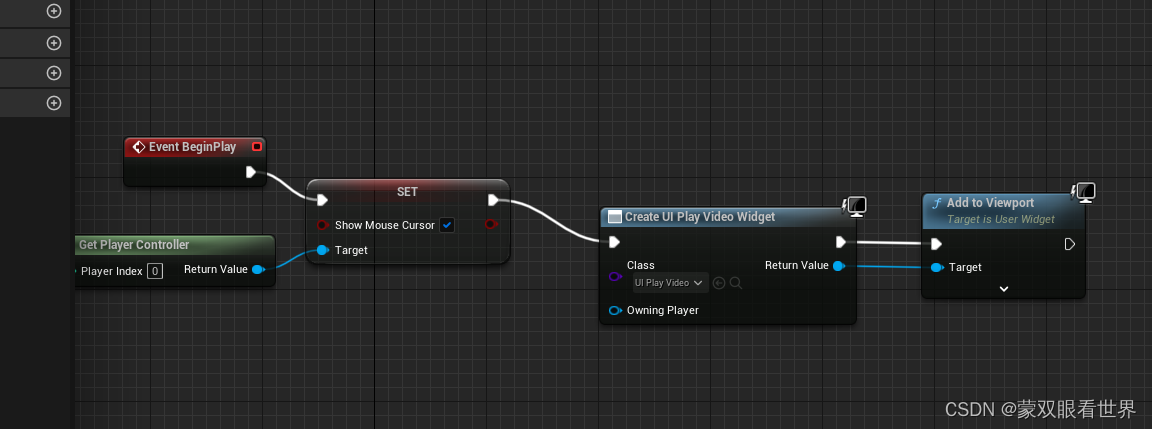
最后在关卡蓝图里显示UI即可播放视频:


二、在UE中打开网页播放视频:
在UE中打开网页播放视频就相对简单很多了,只需要在UI层打开网页即可,关于如何在UE中打开网页,可查看另外一篇文章:UE4 使用Web Brower打开网页_蒙双眼看世界的博客-CSDN博客_ue4打开网页
先启用WebBrower插件:

然后新创建一个UI_PlayerVideo_Web的UI

打开编辑UI,创建WebBrower

直接在WebBrower里输入视频的链接:

我这里是使用官方示例的视频地址播放:https://docs.unrealengine.com/4.27/Attachments/WorkingWithMedia/IntegratingMedia/MediaFramework/HowTo/FileMediaSource/SampleVideo.mp4

三、在3D场景中播放视频:
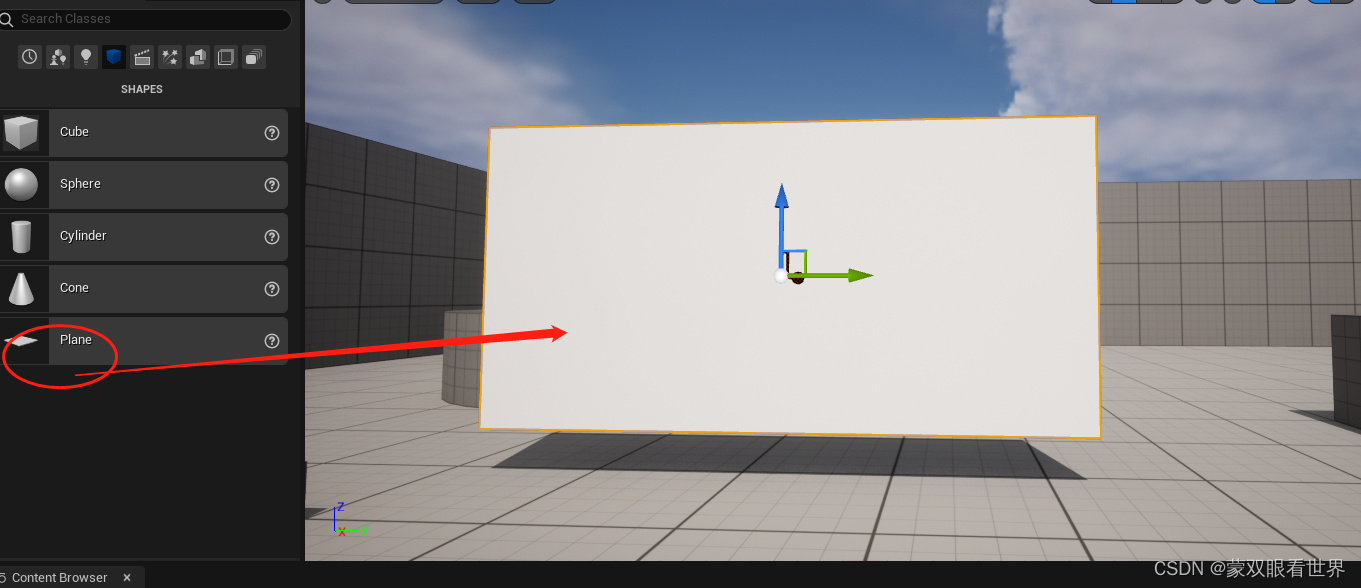
在左侧拖放个Plane到场景中

然后直接将myMediaPlayer_Video拖放到Plane上:

相当于设置Plane的Materials

接着在关卡蓝图里添加播放器:

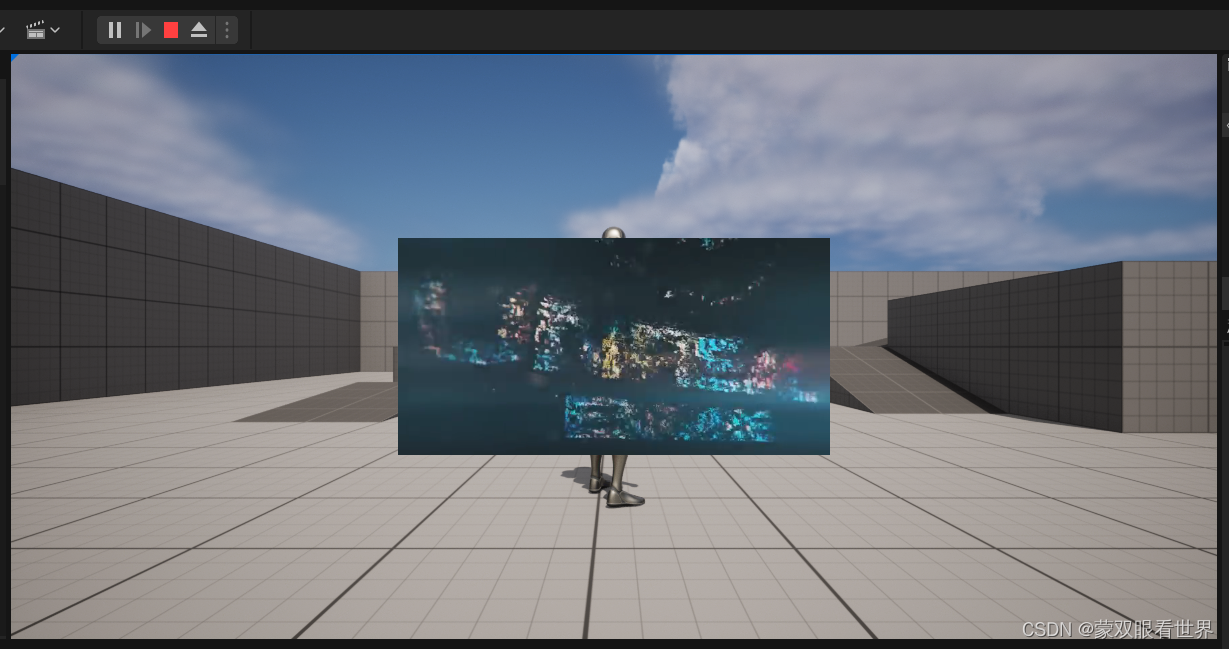
运行效果:

总结:
关于如何在UE中播放视频的三种方式,都讲完了,但是如何播放带声音的视频,这个后面再出一篇文章单独来讲解吧。
文章地址:
https://public.blog.csdn.net/article/details/126475683
本文的案例下载地址:https://download.csdn.net/download/Highning0007/87337584
有需要的可自行下载。