Unity Webgl端有时候会有这样一个需求,在Unity界面上内嵌一个网页,并且可以在界面上把这个网页关掉(不是重新打开新的标签页)
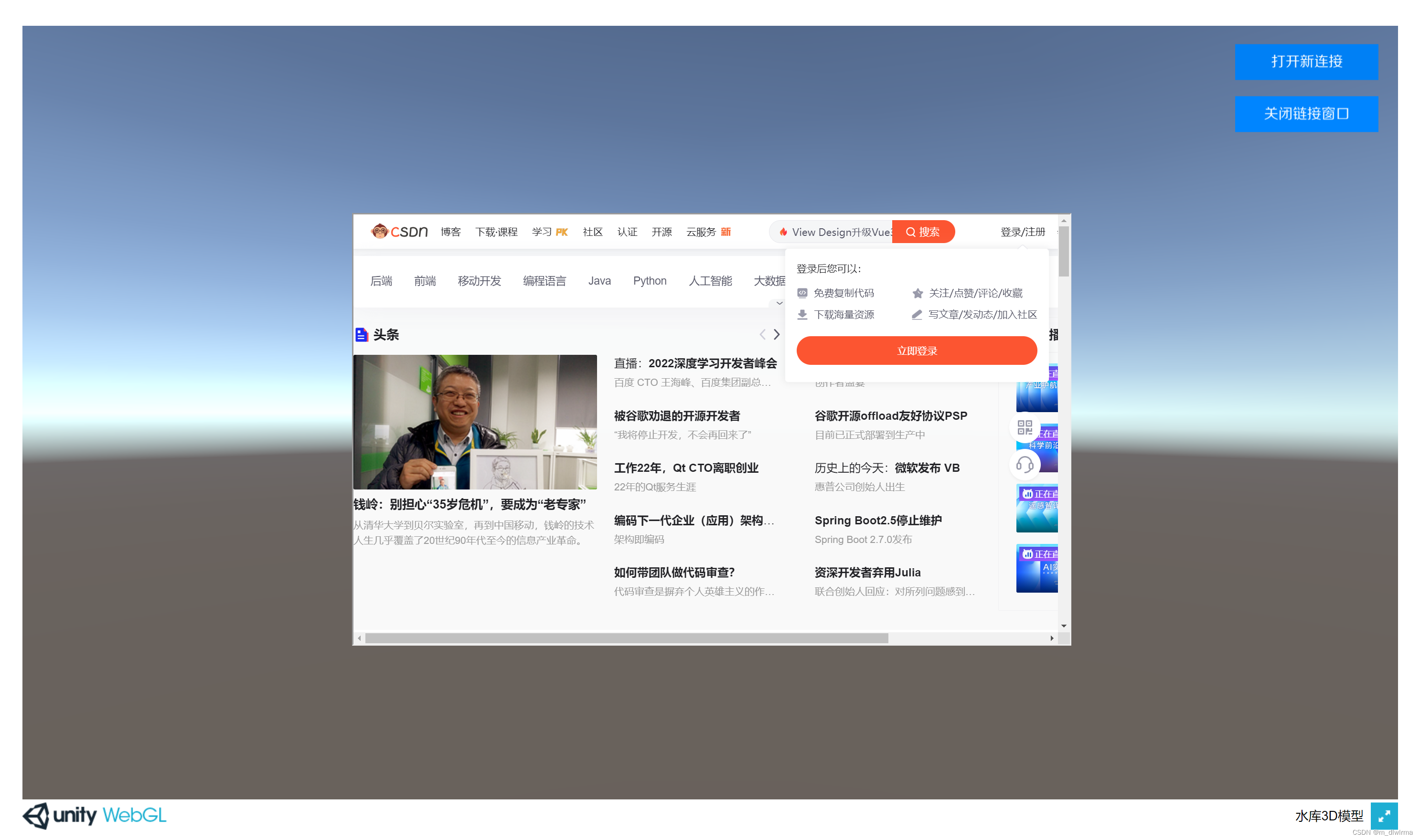
效果如下:

现在来实现这个功能:
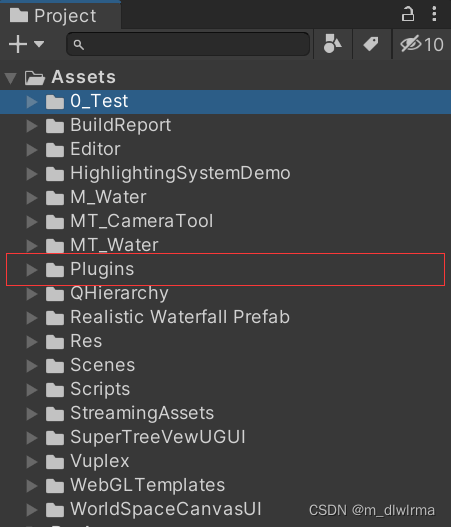
1.在Assets文件夹下新建一个Plugins目录:

在Plugins文件夹中创建一个文件 __Internal.jslib (必须是jslib格式,并且必须在Plugins文件夹下)
__Internal.jslib内容如下:
mergeInto(LibraryManager.library, {
//开启新窗口
OpenUrlWindow:function(str)
{
OpenUrl_Window(Pointer_stringify(str)); //调用js方法
},
//关闭新窗口
CloseUrlWindow:function()
{
CloseUrl_Window();//调用js方法
},
});
2.新建一个脚本 脚本内容如下:
using System.Runtime.InteropServices;
using UnityEngine;
using UnityEngine.UI;
public class WebglOpenUrlTest : MonoBehaviour
{
/// <summary>
/// 需要打开的链接
/// </summary>
public string url;
public Button Btn_NewWin;
public Button Btn_CloseWin;
[DllImport("__Internal")]
private static extern void OpenUrlWindow(string str);
[DllImport("__Internal")]
private static extern void CloseUrlWindow();
void Start()
{
Btn_NewWin.onClick.AddListener(delegate
{
OpenUrlWindow(url);
});
Btn_CloseWin.onClick.AddListener(delegate
{
CloseUrlWindow();
});
}
}
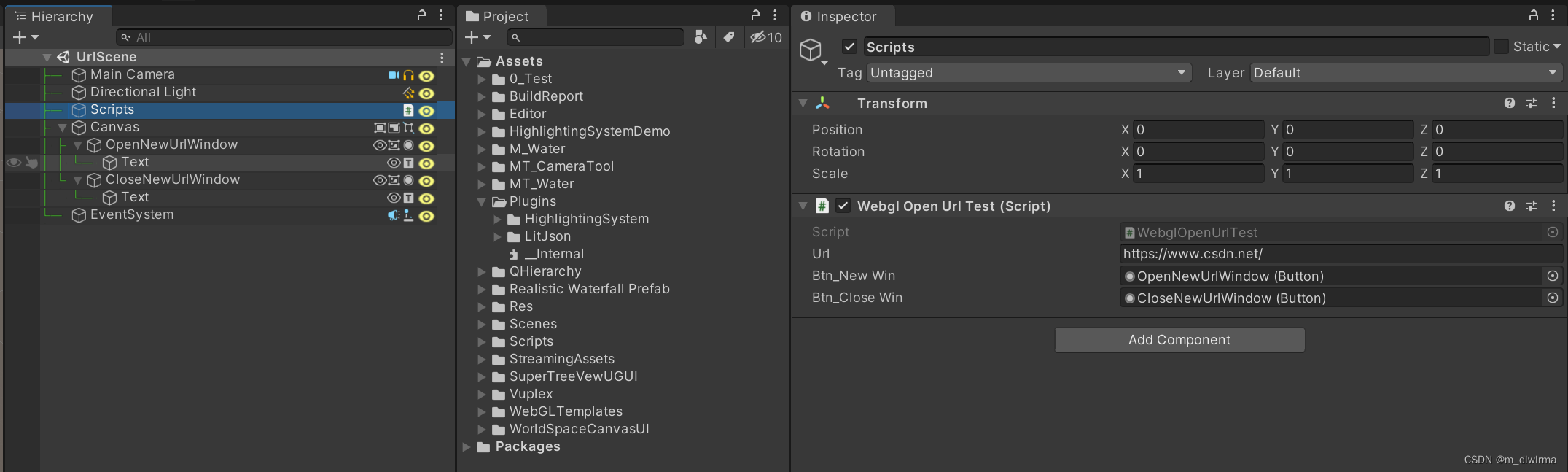
将该脚本挂载在物体对象上

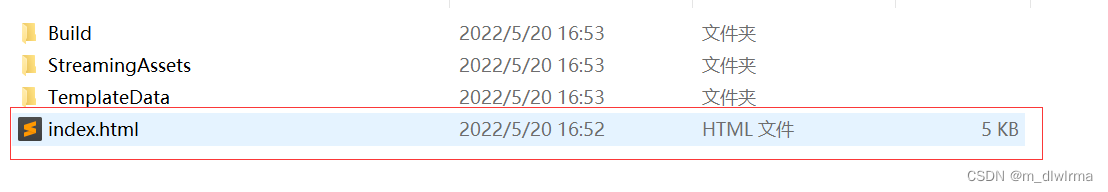
打Webgl包,打包完成后,打包文件夹中会有一个index.html文件

打开文件添加以下内容:


我的index.html如下:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | 水库3D模型</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
</head>
<body>
<div id="unity-container" class="unity-desktop">
<canvas id="unity-canvas" width=1920 height=1080></canvas>
<div id="unity-loading-bar">
<div id="unity-logo"></div>
<div id="unity-progress-bar-empty">
<div id="unity-progress-bar-full"></div>
</div>
</div>
<div id="unity-warning"> </div>
<div id="unity-footer">
<div id="unity-webgl-logo"></div>
<div id="unity-fullscreen-button"></div>
<div id="unity-build-title">水库3D模型</div>
</div>
</div>
<div id="urlWindow" style="display:none;width:1000px;height:600px;top: 50%;left:50%;transform: translate(-50%,-50%);position:absolute;border: 0; margin: 0; padding: 0">
<iframe id="iframe" src="" style="width: 100%;height: 100%;"></iframe>
</div>
<script>
var container = document.querySelector("#unity-container");
var canvas = document.querySelector("#unity-canvas");
var loadingBar = document.querySelector("#unity-loading-bar");
var progressBarFull = document.querySelector("#unity-progress-bar-full");
var fullscreenButton = document.querySelector("#unity-fullscreen-button");
var warningBanner = document.querySelector("#unity-warning");
// Shows a temporary message banner/ribbon for a few seconds, or
// a permanent error message on top of the canvas if type=='error'.
// If type=='warning', a yellow highlight color is used.
// Modify or remove this function to customize the visually presented
// way that non-critical warnings and error messages are presented to the
// user.
function unityShowBanner(msg, type) {
function updateBannerVisibility() {
warningBanner.style.display = warningBanner.children.length ? 'block' : 'none';
}
var div = document.createElement('div');
div.innerHTML = msg;
warningBanner.appendChild(div);
if (type == 'error') div.style = 'background: red; padding: 10px;';
else {
if (type == 'warning') div.style = 'background: yellow; padding: 10px;';
setTimeout(function() {
warningBanner.removeChild(div);
updateBannerVisibility();
}, 5000);
}
updateBannerVisibility();
}
var buildUrl = "Build";
var loaderUrl = buildUrl + "/OpenUrlWebgl.loader.js";
var config = {
dataUrl: buildUrl + "/OpenUrlWebgl.data",
frameworkUrl: buildUrl + "/OpenUrlWebgl.framework.js",
codeUrl: buildUrl + "/OpenUrlWebgl.wasm",
streamingAssetsUrl: "StreamingAssets",
companyName: "DefaultCompany",
productName: "水库3D模型",
productVersion: "0.1",
showBanner: unityShowBanner,
};
// By default Unity keeps WebGL canvas render target size matched with
// the DOM size of the canvas element (scaled by window.devicePixelRatio)
// Set this to false if you want to decouple this synchronization from
// happening inside the engine, and you would instead like to size up
// the canvas DOM size and WebGL render target sizes yourself.
// config.matchWebGLToCanvasSize = false;
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
container.className = "unity-mobile";
// Avoid draining fillrate performance on mobile devices,
// and default/override low DPI mode on mobile browsers.
config.devicePixelRatio = 1;
unityShowBanner('WebGL builds are not supported on mobile devices.');
} else {
canvas.style.width = "1920px";
canvas.style.height = "1080px";
}
loadingBar.style.display = "block";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
loadingBar.style.display = "none";
fullscreenButton.onclick = () => {
unityInstance.SetFullscreen(1);
};
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);
//打开新窗口
function OpenUrl_Window(str) {
var otherDiv = document.getElementById('urlWindow');
otherDiv.style.display = "block";
document.getElementById("iframe").src =str;
}
//关闭新窗口
function CloseUrl_Window() {
var otherDiv = document.getElementById('urlWindow');
otherDiv.style.display = "none";
document.getElementById("iframe").src =
""
};
</script>
</body>
</html>
将项目用本地服务打开即可