本期我们继续为大家进行Unity UI简介(第一部分)的后续教程
本篇内容
17.9-Slice缩放
18.准备按钮图像
19.设置按钮图像
20.为按钮设置自定义字体
文章末尾可免费获取教程源代码
本篇Unity UI简介(第一部分)篇幅较长,分为十篇,本篇为第八篇。
17.9-Slice缩放
你以同样的方式为按钮和图像设置图像,毕竟,它们使用的是同一个组件。然而,图像很少缩放,尤其是非统一的。另一方面,按钮通常有不同的尺寸。
你可以为游戏中的每一个按钮尺寸创建一个背景图像,但为什么要浪费所有的空间呢?你将使用一种叫做9-Slice缩放的技术,它允许你提供一个小图像,缩放以适应所有尺寸。
这里不涉及任何魔法。这种技术的工作原理是为九个区域中的每个区域创建不同的图像,所有这些图像的缩放方式都不同。

这确保了图像在任何比例下都能看起来很好。
18.准备按钮图像
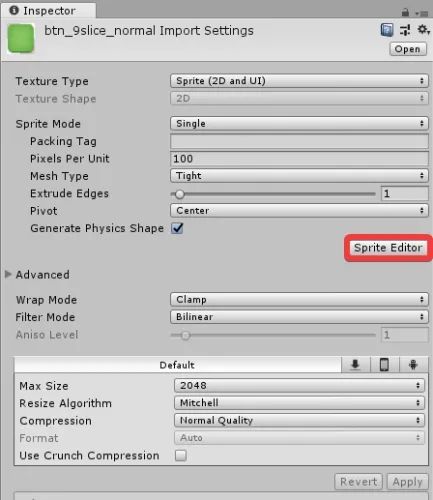
在使用切片图像之前,你需要设置其九个区域。要做到这一点,请在项目窗口中打开Menu文件夹,并选择btn_9slice_normal图像。
在 " Inspector"的 "Import Settings "中,将 "Texture Type"设置为Sprite (2D and UI) 并应用更改。接下来,点击Sprite Editor按钮,打开Sprite Editor视图。

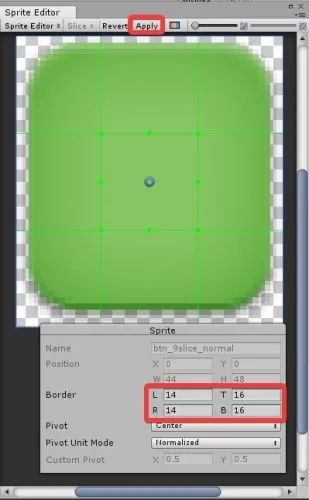
在Sprite Editor中,设置Border值为L:14、R:14、B:16、T:16。
记得点击应用!

对btn_9slice_highlighted和btn_9slice_pressed图片重复同样的过程,你将在不同的按钮状态下使用。
19.设置按钮图像
准备好所有图像后,将它们拖动到 "Inspector"中的相应字段。在 "Hierarchy"中选择 "StartButton",然后按照这些步骤操作。
·将图像组件中的图像类型改为Sliced。
·将Button组件中的Transition属性改为SpriteSwap。
·在Image组件中拖动btn_9slice_normal到Source Image。
·拖动btn_9slice_highlighted到Button组件中的高亮显示的Sprite。
·拖动btn_9slice_pressed到Button组件中的Pressed Sprite。

注意:如果遇到这个错误信息,可能是你忘了在导入设置中的 Sprite Editor中设置边框。

在运行场景和享受你的酷炫按钮之前,你要改变嵌套的Text标签所使用的字体,这将使按钮变得超级棒。
20.为按钮设置自定义字体
使用自定义字体很简单。还记得你下载并添加到项目中的软件包中的字体文件夹吗?现在是时候打开它使用其中的一种字体了。
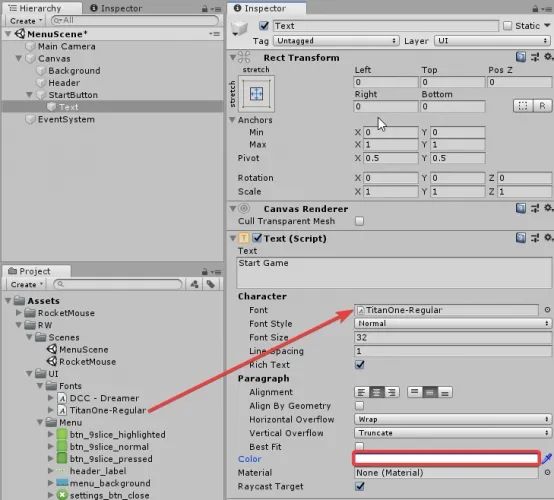
在 Hierarchy中选择嵌套在StartButton中的Text元素。然后在Project窗口中打开Fonts文件夹,将TitanOne-Regular字体拖入Font字段。同时将颜色设置为白色。

现在跑跑现场,享受你的新巨无霸按钮吧!

本期的教程就到这里结束了,我们下期会继续Unity UI简介(第一部分)的后续教程

Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码