本期我们继续为大家进行Unity UI简介(第一部分)的后续教程
本篇内容
21.增加设置按钮
22.添加场景构建
文章末尾可免费获取教程源代码
本篇Unity UI简介(第一部分)篇幅较长,分为十篇,本篇为第九篇。
21.增加设置按钮
还有几件事要做,首先,添加设置按钮。
你也许能自己自己实现这个,所以你只需要得到开始按钮的大小和位置。其余的部分与你创建开始游戏按钮的方式几乎相同。
注意:最简单的方法是复制按钮并调整一些属性,但这次尝试从头开始创建按钮。
这些设置按钮的属性是不同的。
·名称:SettingsButton
·矩形变换:左右是400,高度是70,位置Y是180。
·文本:Settings
·字体大小:24
如果你不能完全做到这一点,就按照以下步骤来做。
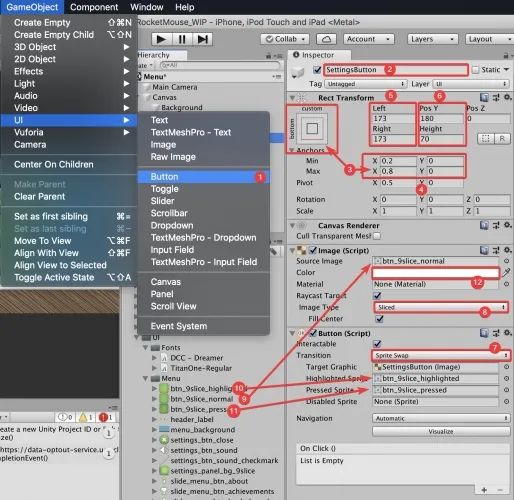
·从顶部栏选择GameObject ► UI ► Button。这将在场景中创建一个Button对象。
·在Hierarchy视图中选择Button,并将其重命名为SettingsButton。
·将Button Anchors设置为 bottom-stretch。然后将X更新为(Min:0.2, Max:0.8)
·将Pivot设置为(X:0.5,Y:0)
·将 Rect Transform 中的Left 和Right都设置为173。
·设置Height为70,Pos Y为180。
·在Button组件中设置Transition为Sprite Swap。
·确保在Image组件中设置Image Type为Sliced。
·在项目浏览器中打开Menu文件夹,将btn_9slice_normal拖到Source Image中。
·然后拖动btn_9slice_highlighted到Highlighted Sprite。
·最后,拖动btn_9slice_pressed到Pressed Sprite。
·双击Image组件里面的Color,检查A是否设置为255,以去除任何透明度。

·选择嵌套的 "Text"标签。
·将 "Text"改为 "Settings"。
·将Font Size设置为24。
·将 Color改为White
·在 "Project"窗口中打开 "Fonts"文件夹,并将 "TitanOne-Regular "字体拖入 " Inspector"视图中的 "Font"字段。

这是添加设置按钮后,你应该在场景视图中看到的。

现在保存你的场景,然后开始游戏。
这一部分的最后任务是点击开始游戏按钮,在游戏中自己运行第二个场景。
22.添加场景构建
在运行不同的场景之前,你需要将它们添加到 "Project Settings"中的 "Build"列表中的场景。
要做到这一点,在菜单上选择 File ‣ Build Settings,这将打开 "Build Settings"对话框。然后在项目浏览器中打开 "Scenes "文件夹。首先,拖动MenuScene,然后拖动RocketMouse场景到Build列表中的场景。

最后,关闭构建设置对话框。
本期的教程就到这里结束了,我们下期会继续Unity UI简介(第一部分)的后续教程。

Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码