前端超级实用的Visual Studio Code插件
- 1、Bracket Pair Colorizer:可以把不同嵌套层级的各种类型的括号,用不同的颜色标注出来
- 2、Auto Close Tag:自动闭合HTML标签
- 3、Auto Rename Tag:自动关闭标签,在开始标记的结束括号中键入后,将自动插入结束标记,必装
- 4、chinese:中文简体
- 5、Bookmarks:书签实现快速跳转
- 6、 Can I Use: HTML5、CSS3、SVG的浏览器兼容性检查
- 7、Document This 注释文档生成
- 8、Emoji 在代码中输入emoji
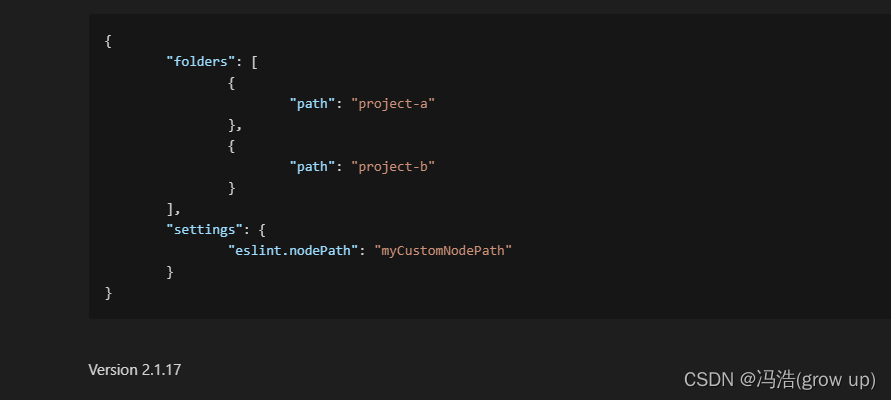
- 9、ESLint:高亮提示
- 10、File Peek 根据路径字符串,快速定位到文件
- 11、HTML CSS Support:自动补全 (智能提示)
- 12、Vetur:使得文字高亮和有快捷键的方式
- 13、NPM Intellisense:在导入包时,NPM Intellisense都会自动完成我们的npm模块。
1、Bracket Pair Colorizer:可以把不同嵌套层级的各种类型的括号,用不同的颜色标注出来


2、Auto Close Tag:自动闭合HTML标签

3、Auto Rename Tag:自动关闭标签,在开始标记的结束括号中键入后,将自动插入结束标记,必装

每当我们要更改HTML括号对中的一个标签(开始或结束标签)时,Auto Rename Tag会自动重命名另一个标签。
这个小的优化可以帮助防止很多错误,特别是在处理大型模板时.

4、chinese:中文简体

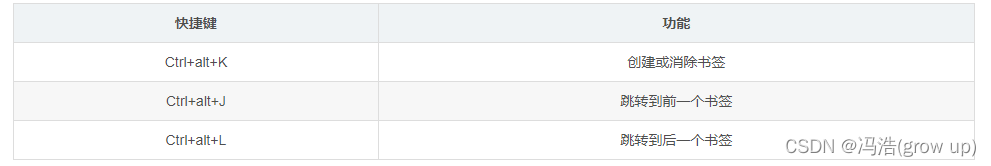
5、Bookmarks:书签实现快速跳转
Bookmarks 可以让我们在代码中标记和命名位置。然后,可以在这些不同的书签之间跳转来提高我们的开发速度。
为了找到某个特性,我们需要小心翼翼地上下滚动我们的文件,这样的日子一去不复返了。



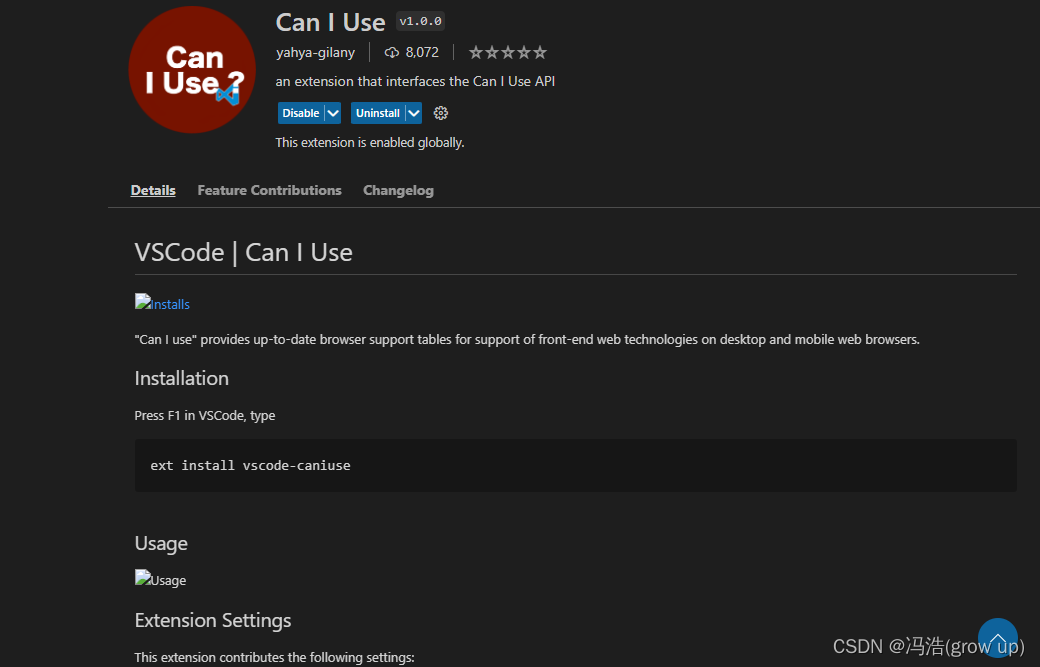
6、 Can I Use: HTML5、CSS3、SVG的浏览器兼容性检查

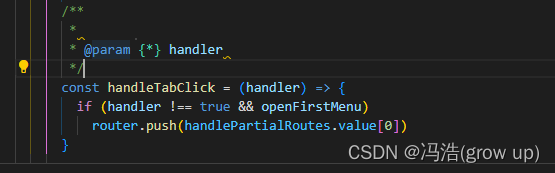
7、Document This 注释文档生成


/**+回车触发
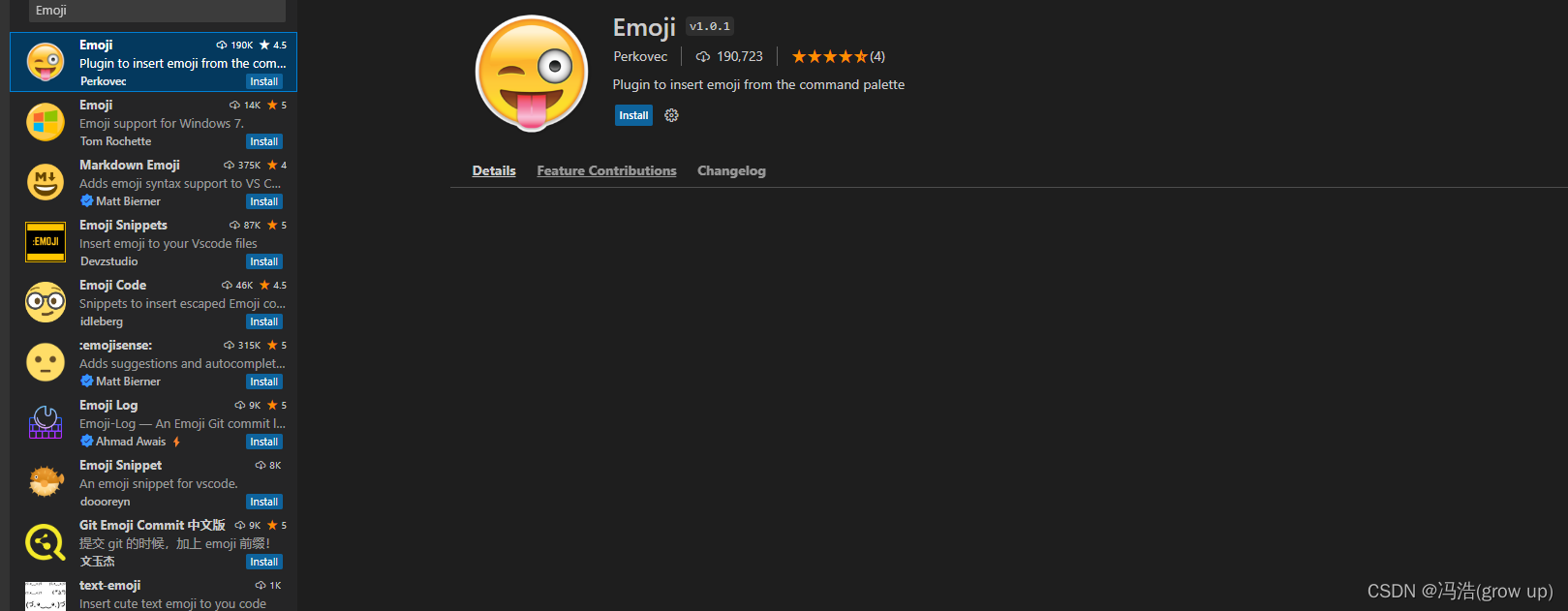
8、Emoji 在代码中输入emoji

9、ESLint:高亮提示


10、File Peek 根据路径字符串,快速定位到文件

11、HTML CSS Support:自动补全 (智能提示)

12、Vetur:使得文字高亮和有快捷键的方式

13、NPM Intellisense:在导入包时,NPM Intellisense都会自动完成我们的npm模块。