Visual Studio Code的设置及插件同步
使用Visual Studio Code开发有一段时间了,用起来是极其的顺手,但是唯独一点不爽的就是,Visual Studio Code不像Visual Studio 2017那样可以通过微软账号进行多设备间的设置同步。这就很抓狂了,所以我一开始的做法就是记住一些插件,每台电脑都手动装一遍,再设置一遍。。。想想都累,不过还好,这两天找到了一款插件Setting Sync可以通过GitHub来实现多端的设置同步,但前提是你需要有一个GitHub账户,操作步骤都很easy的。下面开始真正的操作了。
首先要做的就是上传本地的配置
-
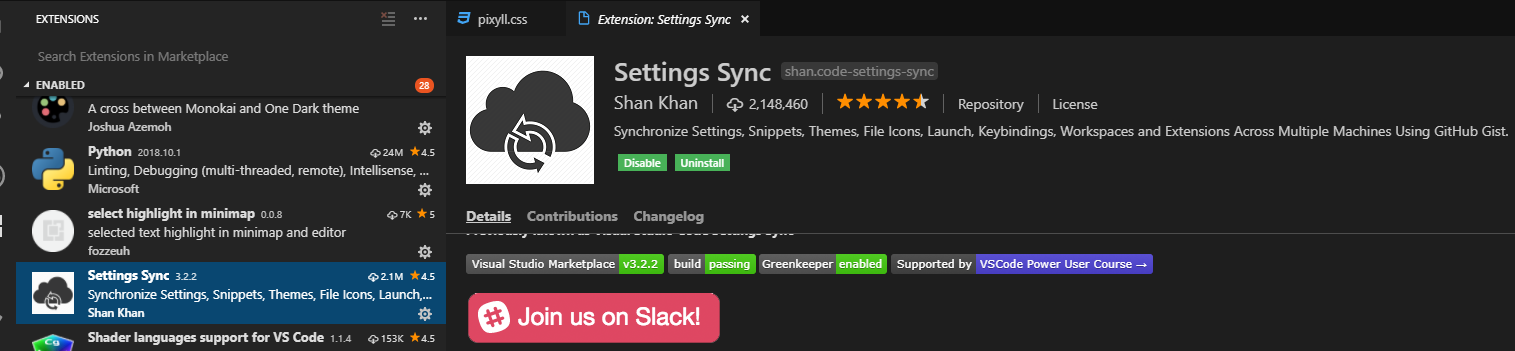
在Visual Studio Code中安装Setting Sync插件

-
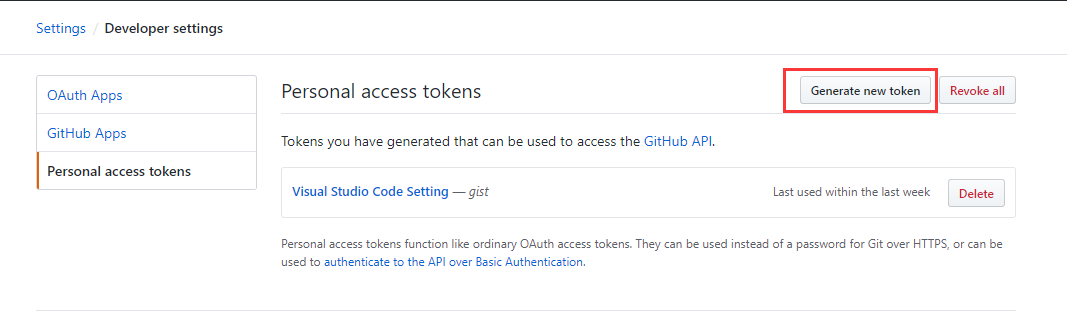
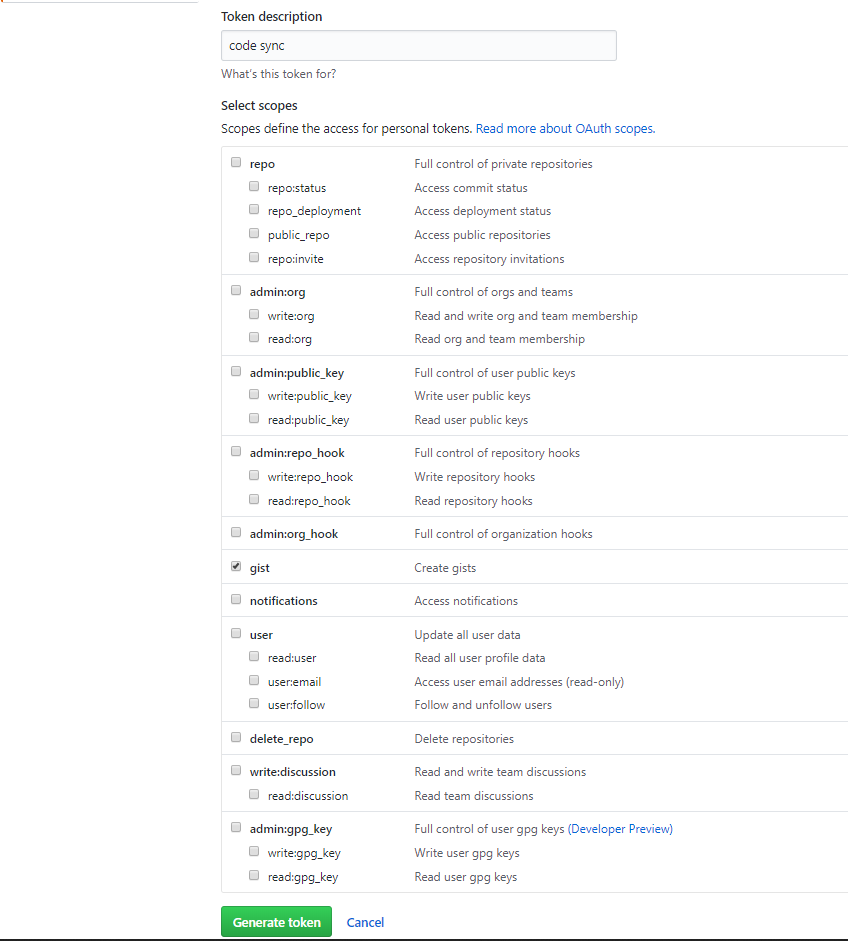
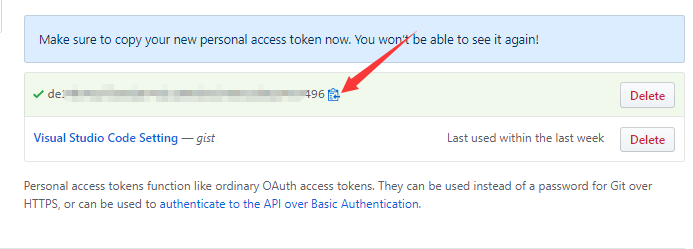
刚开始使用快捷键Shift+Alt+U上传配置,会直接跳转到的Developer settings界面,到这里的原因是要获取token,如果没有就新建一个token


2. 完成之后,复制生成的token,最好新建一个文档进行存起来,之后还会用到

扫描二维码关注公众号,回复:
4280665 查看本文章


同步设置
-
同样的先安装插件
-
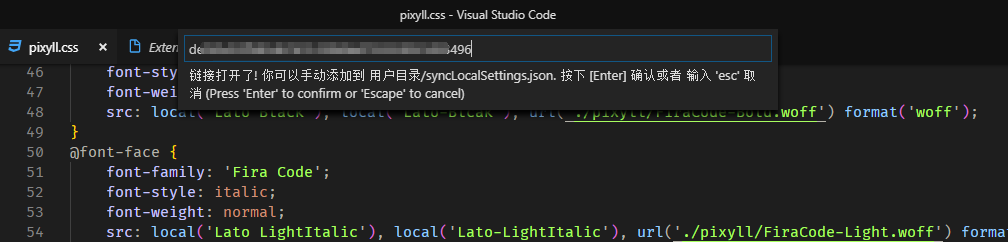
完成之后,使用快捷键Shift+Alt+D,down下来设置的内容,这时候会弹出一个输入框,把刚才的Token粘贴进来,回车。

-
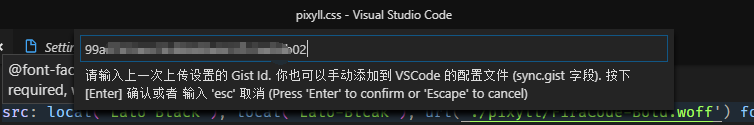
接着把刚才的gist Id粘贴进来,回车之后,设置及插件就开始down了。

这样就完成了所有的操作,之后进行更改,都可以使用上面的快捷键进行设置的上传和下载,当然还有一些设置可以通过F1进行查找设置,比如说设置更改后自动上传等,这就看个人需要进行设置了。