导入:
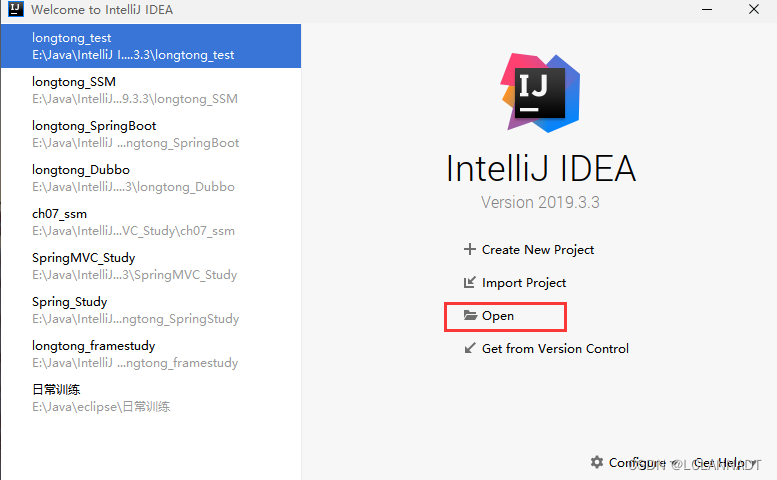
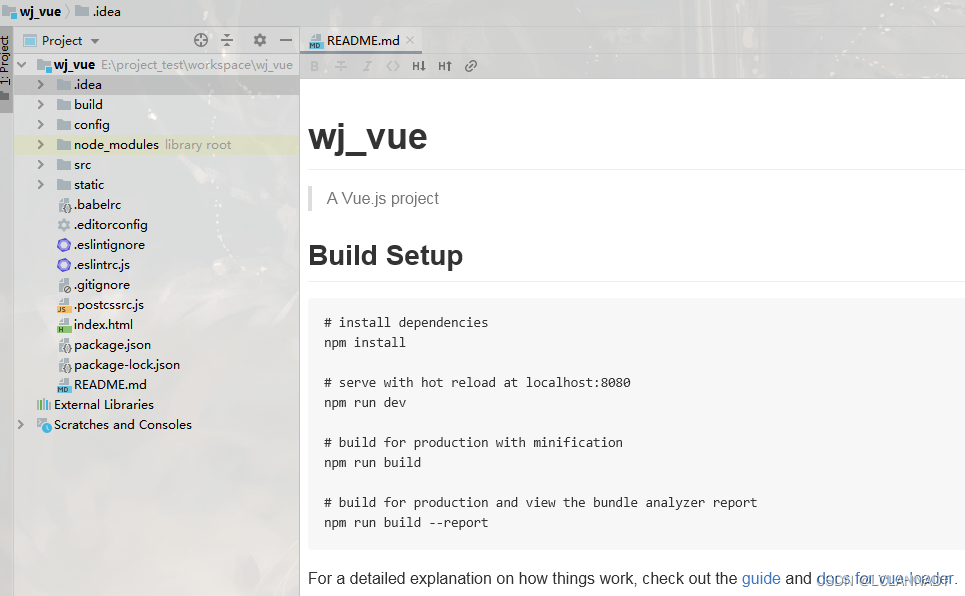
通过命令行窗口构建的vue项目通常不能直接导入到idea中,因为文件夹很特殊(不包含.idea文件夹),不是传统的项目结构,但是我们可以直接open一下

打开后就会自动给你生成.idea文件夹了

准备工作:
在terminal终端输入指令测试自己的node.js环境

都能正确输出版本号就说明环境搭建好了。
如果没有搭建好可以参考这个文章 :好细的Vue安装与配置_LCLANNADT的博客-CSDN博客_vue安装
运行(两种方式):
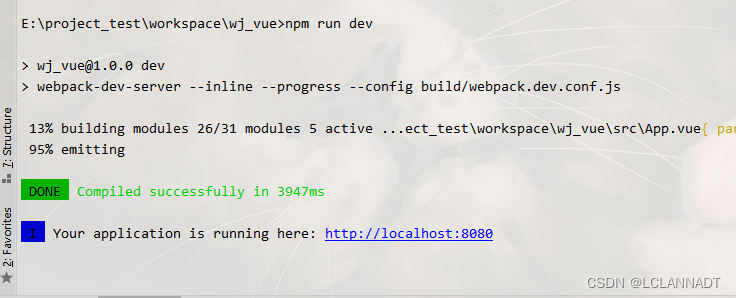
1. 终端启动
在terminal输入(记得cd到项目根目录)
npm run dev

能够运行成功。
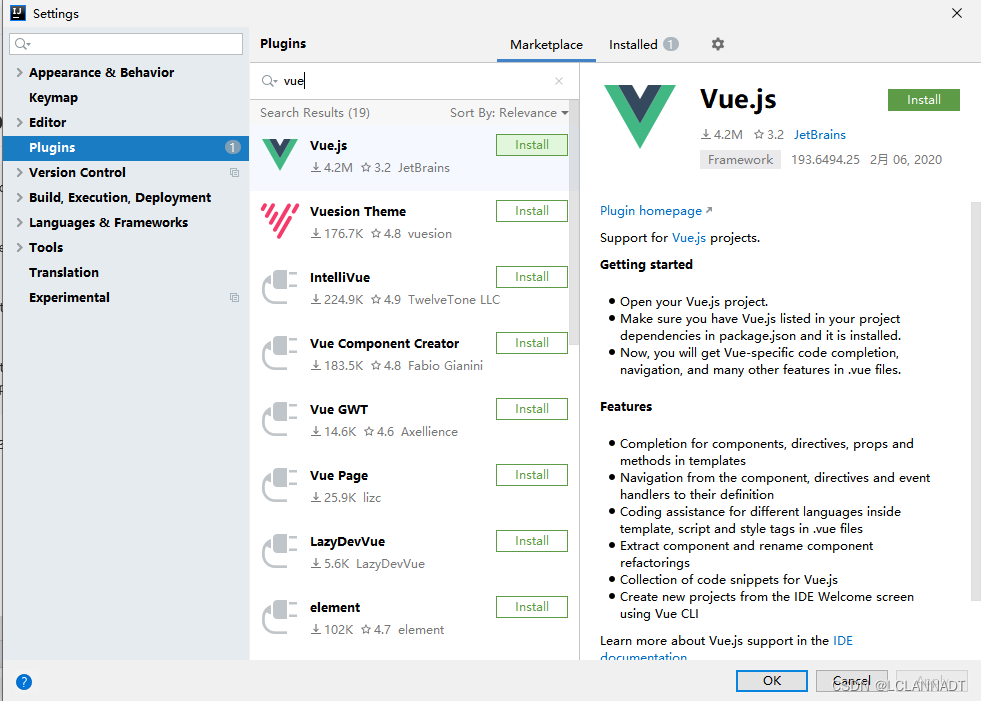
如果没能成功,就安装一下vue插件。
打开file---setting---Plugins,搜索并安装Vue.js,安装完后重启idea

vue插件的安装本质上是能够让你能够新建并使用Vue Component

2. 通过Configurations启动
先点右上角的Add Configuration...

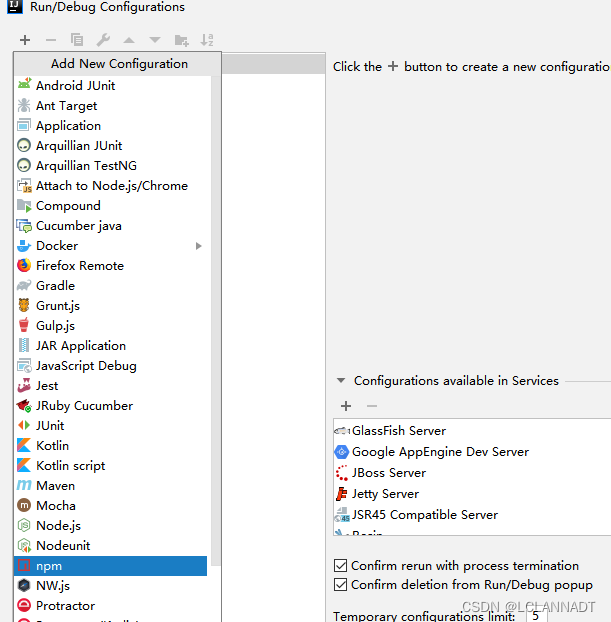
点+,找到npm

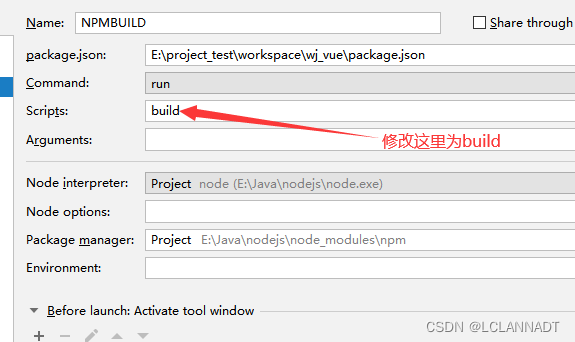
编辑配置

启动,能正常运行

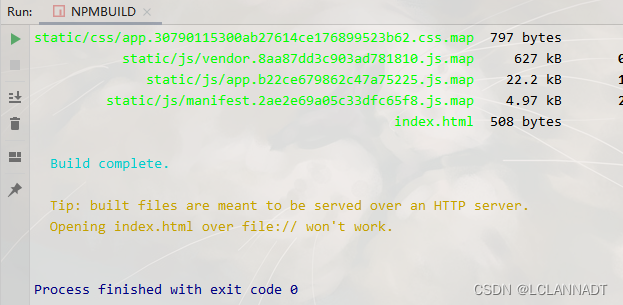
接下来试试打包

运行


更便捷的方法
右键package.json,然后show npm scripts

你就成功解锁了隐藏副本(npm命令窗口)

类似于后端的Maven,可以双击直接运行,推荐使用。 同时还会部署到Configurations

to be continued......