这篇是用来补充上一篇:改造layui-树(tree)组件支持添加、编辑、删除的自定义(弹框)操作(https://blog.csdn.net/liona_koukou/article/details/99824998)的,鉴于有同学问代码里下面这两个的详细代码在此做一个树操作的补充
limitNodeAddLevel: 0, // 设置第X级节点不允许添加操作
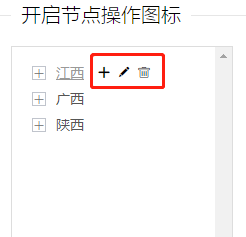
limitNodeDelLevel: 0, // 设置第X级节点不允许删除操作我们在layui官网见到的树操作如下,每个节点后都有这三种操作:添加、编辑、删除

但实际项目中可能会有这种情况出现:某级节点不允许添加或删除操作
像我们这个项目就是根节点不允许删除操作,3级节点不允许添加操作,为了实现这个功能我对layui的tree进行了修改
tree.js文件修改如下:
1、默认配置里加上这两项配置

2、节点操作图标这里加上判断条件,如果设置这两项那么节点图标内容做相应调整,默认是三种图标都显示(这部分代码是每一个节点渲染的时候都会进行判断当前节点要显示的操作有哪些),注意里面的item.rank,这个rank是树的数据结构里我们后台传过来的,表示节点的等级是几级节点,这样可以自定义自己需要的树操作限制。

3、tree组件使用:设置需要限制操作的节点等级就可以

以上o(* ̄︶ ̄*)o