1、下载官方SDK
Sciter.JS SDK官方地址、Sciter.JS SDK on GitLab
下载后解压
2、运行demo
打开根目录的run-calculator-sciter.bat脚本

3、新建项目
- 创建文件夹
hisc - 将文件
.\sciter-js-sdk-main\bin\windows\x32\scapp.exe复制到hisc文件夹 - 下载hello图标,png格式即可,重命名为
icon.png,放入hisc文件夹 - 在
hisc文件夹中新建index.html、index.css、hello.js三个文件
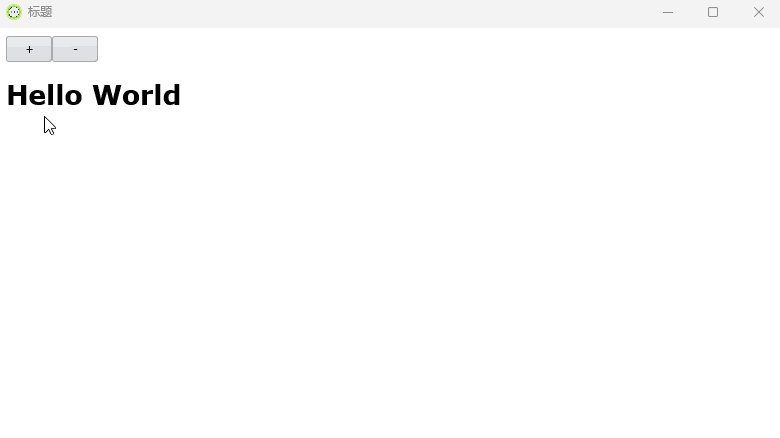
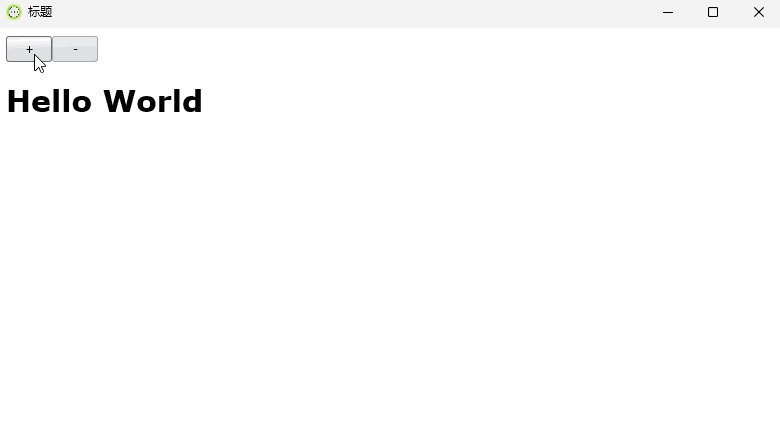
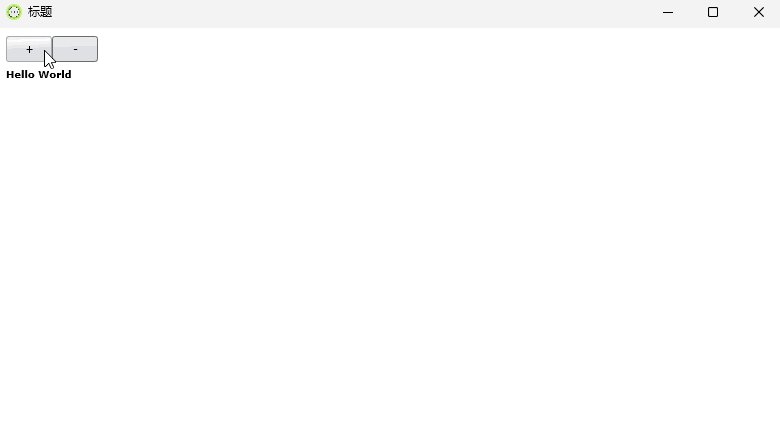
index.html<html window-icon="icon.png"> <head> <meta charset="UTF-8"> <title>标题</title> <style src="index.css" /> </head> <body> <hello message="Hello World" /> </body> </html>index.csshello { /* sciter可以读取prototype */ prototype: Hello url(hello.js); display: block; } hello:expanded>h1 { font-size: 30dip; } hello:collapsed>h1 { font-size: 10dip; } button { width: 20px; }hello.jsexport class Hello extends Element { componentDidMount() { var message = this.attributes["message"] || "?"; // sciter // 只识别<button.expand>+</button>标签 // 不识别<button.expand></button.expand>标签 this.content([<button.expand>+</button>, <button.collapse>-</button>, <h1>{ message}</h1>]); } ["on click at button.expand"]() { // note: ES2020 syntax this.state.expanded = true; // 'this' is the element of class Hello } ["on click at button.collapse"]() { // handles click events this.state.collapsed = true; // at button.collapse child } }
4、运行项目