在设计登录页面时,遇到一个之前没遇见的问题,这里记录一下。
问题描述:input设置密码属性后导致input设置的所有样式失效
具体如下
首先我对登录部分的盒子设置了如下属性
.login-box .login-form input {
margin-bottom: 25px;
width: 380px;
height: 35px;
outline: none;
border: none;
background-color: transparent;
border-bottom: 2px solid #fff;
}
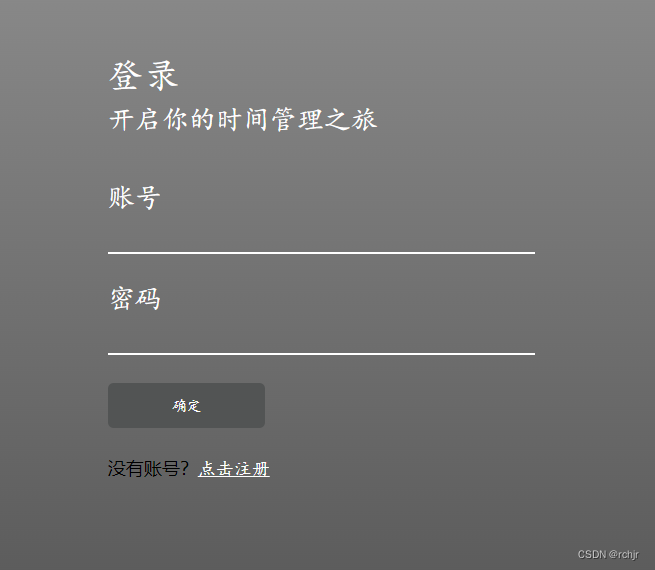
这样按道理可以实现下面的效果

但是当我在密码输入框设置密码属性后(如下)
<div class="login-box">
<form action="" class="login-form">
<h1>
登录<br>
<span class="small">开启你的时间管理之旅</span>
</h1>
<span class="small">账号</span><br>
<input type="text"><br>
<span class="small">密码</span><br>
<input type="password"><br>
<input class="confirm" type="submit" value="确定">
<p>没有账号?<a href="#">点击注册</a></p>
</form>
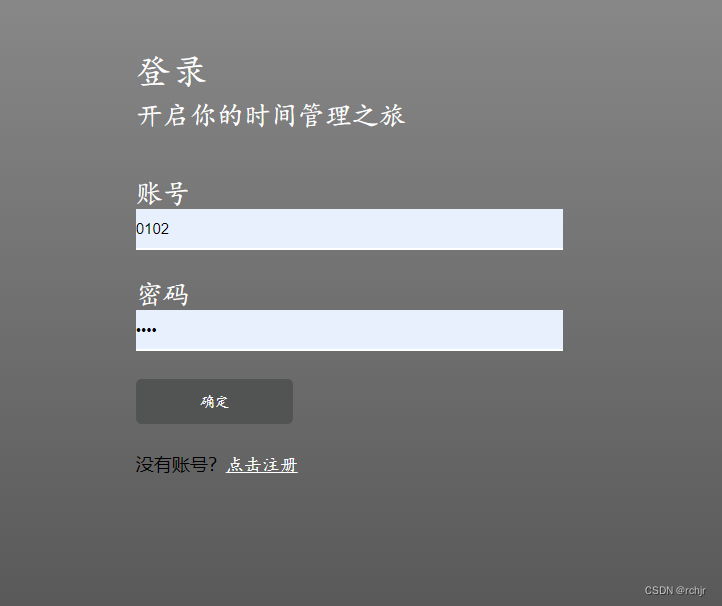
</div>我却遇到了这种情况

大概原因就是浏览器有自动保存密码的功能。为了解决这个问题也很简单,我们只用在css最顶端加上这段代码
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-transition: "color 9999s ease-out, background-color 9999s ease-out";
-webkit-transition-delay: 9999s;
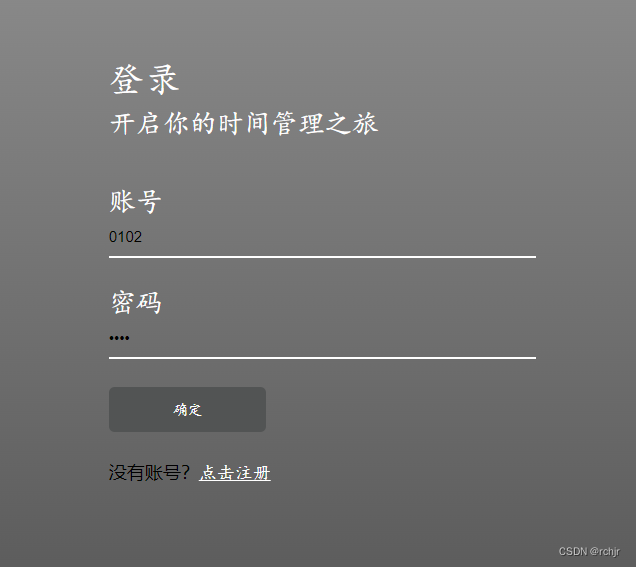
}这样即使自动保存密码也不影响我们的样式(下面就显示了我之前设置的密码)

希望可以帮到大家~