今天就来简单记录个小问题吧,
问题:
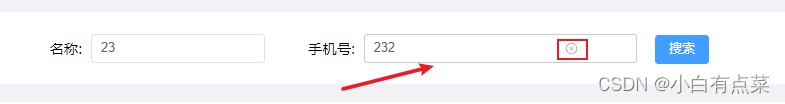
el-input添加属性clearable之前,宽都是一样的,在项目中并没有设置过input相关的样式, 在添加完属性,输入内容后宽发生了变化,并且清除的图标位置也往前偏。


原因:
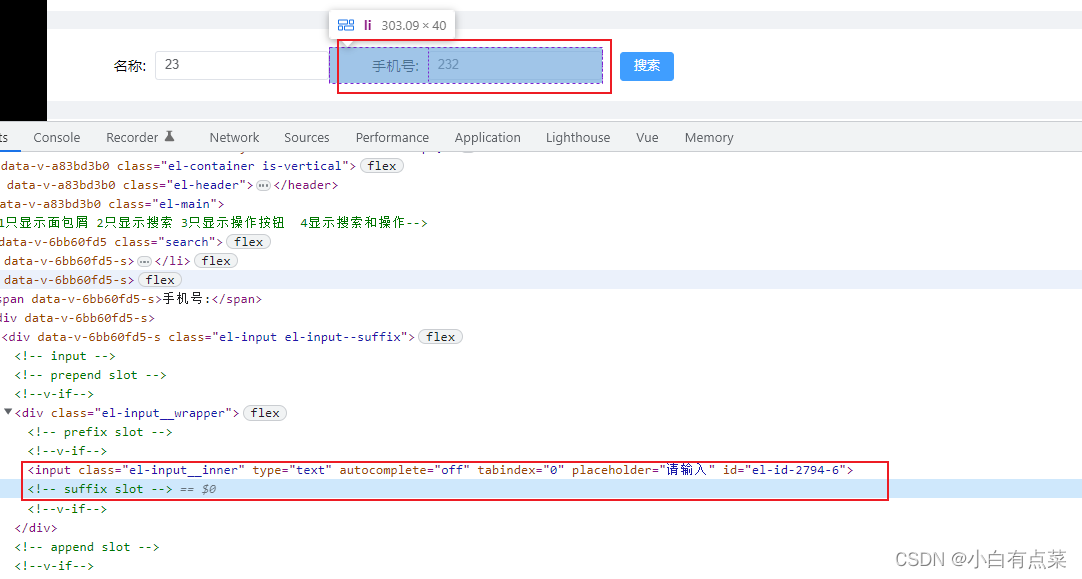
检查发现,element 中clearable图标是用span包裹起来的,我的代码结构中 标题也是用span包裹起来的,并且统一设置了li下面的span的样式。而clearable也刚好在li下面,所以也被更改了。
<li>
<span>手机号:</span>
<div>
<el-input
v-model="listQuery.mobile"
placeholder="请输入"
clearable
@change="getList()"
></el-input>
</div>
</li>
<style>
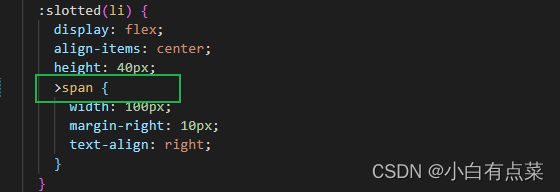
:slotted(li) {
display: flex;
align-items: center;
height: 40px;
span {
width: 100px;
margin-right: 10px;
text-align: right;
}
}
</style> 

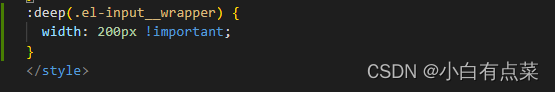
解决:选择li下面的子元素span,并把input的宽度设置成加上clearable之后的宽。